初始化
|
|
@ -0,0 +1,8 @@
|
||||||
|
VUE_APP_CROSS_DOMAIN=false
|
||||||
|
VUE_APP_API_URL=https://work.lihaink.cn
|
||||||
|
VUE_APP_WS_URI=wss://work.lihaink.cn
|
||||||
|
VUE_APP_HOME_PAGE=/home
|
||||||
|
VUE_APP_NAME=PearProject
|
||||||
|
VUE_APP_BUILD_PATH=./
|
||||||
|
VUE_APP_DEV_HOST=127.0.0.1
|
||||||
|
VUE_APP_DEV_PORT=8045
|
||||||
|
|
@ -0,0 +1,21 @@
|
||||||
|
.DS_Store
|
||||||
|
node_modules
|
||||||
|
/dist
|
||||||
|
package-lock.json
|
||||||
|
# local env files
|
||||||
|
.env
|
||||||
|
.env.production
|
||||||
|
|
||||||
|
# Log files
|
||||||
|
npm-debug.log*
|
||||||
|
yarn-debug.log*
|
||||||
|
yarn-error.log*
|
||||||
|
|
||||||
|
# Editor directories and files
|
||||||
|
.idea
|
||||||
|
.vscode
|
||||||
|
*.suo
|
||||||
|
*.ntvs*
|
||||||
|
*.njsproj
|
||||||
|
*.sln
|
||||||
|
*.sw*
|
||||||
|
|
@ -0,0 +1,241 @@
|
||||||
|
GNU GENERAL PUBLIC LICENSE
|
||||||
|
|
||||||
|
Version 3, 29 June 2007
|
||||||
|
|
||||||
|
Copyright © 2007 Free Software Foundation, Inc. <https://fsf.org/>
|
||||||
|
|
||||||
|
Everyone is permitted to copy and distribute verbatim copies of this license document, but changing it is not allowed.
|
||||||
|
|
||||||
|
Preamble
|
||||||
|
|
||||||
|
The GNU General Public License is a free, copyleft license for software and other kinds of works.
|
||||||
|
|
||||||
|
The licenses for most software and other practical works are designed to take away your freedom to share and change the works. By contrast, the GNU General Public License is intended to guarantee your freedom to share and change all versions of a program--to make sure it remains free software for all its users. We, the Free Software Foundation, use the GNU General Public License for most of our software; it applies also to any other work released this way by its authors. You can apply it to your programs, too.
|
||||||
|
|
||||||
|
When we speak of free software, we are referring to freedom, not price. Our General Public Licenses are designed to make sure that you have the freedom to distribute copies of free software (and charge for them if you wish), that you receive source code or can get it if you want it, that you can change the software or use pieces of it in new free programs, and that you know you can do these things.
|
||||||
|
|
||||||
|
To protect your rights, we need to prevent others from denying you these rights or asking you to surrender the rights. Therefore, you have certain responsibilities if you distribute copies of the software, or if you modify it: responsibilities to respect the freedom of others.
|
||||||
|
|
||||||
|
For example, if you distribute copies of such a program, whether gratis or for a fee, you must pass on to the recipients the same freedoms that you received. You must make sure that they, too, receive or can get the source code. And you must show them these terms so they know their rights.
|
||||||
|
|
||||||
|
Developers that use the GNU GPL protect your rights with two steps: (1) assert copyright on the software, and (2) offer you this License giving you legal permission to copy, distribute and/or modify it.
|
||||||
|
|
||||||
|
For the developers' and authors' protection, the GPL clearly explains that there is no warranty for this free software. For both users' and authors' sake, the GPL requires that modified versions be marked as changed, so that their problems will not be attributed erroneously to authors of previous versions.
|
||||||
|
|
||||||
|
Some devices are designed to deny users access to install or run modified versions of the software inside them, although the manufacturer can do so. This is fundamentally incompatible with the aim of protecting users' freedom to change the software. The systematic pattern of such abuse occurs in the area of products for individuals to use, which is precisely where it is most unacceptable. Therefore, we have designed this version of the GPL to prohibit the practice for those products. If such problems arise substantially in other domains, we stand ready to extend this provision to those domains in future versions of the GPL, as needed to protect the freedom of users.
|
||||||
|
|
||||||
|
Finally, every program is threatened constantly by software patents. States should not allow patents to restrict development and use of software on general-purpose computers, but in those that do, we wish to avoid the special danger that patents applied to a free program could make it effectively proprietary. To prevent this, the GPL assures that patents cannot be used to render the program non-free.
|
||||||
|
|
||||||
|
The precise terms and conditions for copying, distribution and modification follow.
|
||||||
|
|
||||||
|
TERMS AND CONDITIONS
|
||||||
|
|
||||||
|
0. Definitions.
|
||||||
|
|
||||||
|
“This License” refers to version 3 of the GNU General Public License.
|
||||||
|
|
||||||
|
“Copyright” also means copyright-like laws that apply to other kinds of works, such as semiconductor masks.
|
||||||
|
|
||||||
|
“The Program” refers to any copyrightable work licensed under this License. Each licensee is addressed as “you”. “Licensees” and “recipients” may be individuals or organizations.
|
||||||
|
|
||||||
|
To “modify” a work means to copy from or adapt all or part of the work in a fashion requiring copyright permission, other than the making of an exact copy. The resulting work is called a “modified version” of the earlier work or a work “based on” the earlier work.
|
||||||
|
|
||||||
|
A “covered work” means either the unmodified Program or a work based on the Program.
|
||||||
|
|
||||||
|
To “propagate” a work means to do anything with it that, without permission, would make you directly or secondarily liable for infringement under applicable copyright law, except executing it on a computer or modifying a private copy. Propagation includes copying, distribution (with or without modification), making available to the public, and in some countries other activities as well.
|
||||||
|
|
||||||
|
To “convey” a work means any kind of propagation that enables other parties to make or receive copies. Mere interaction with a user through a computer network, with no transfer of a copy, is not conveying.
|
||||||
|
|
||||||
|
An interactive user interface displays “Appropriate Legal Notices” to the extent that it includes a convenient and prominently visible feature that (1) displays an appropriate copyright notice, and (2) tells the user that there is no warranty for the work (except to the extent that warranties are provided), that licensees may convey the work under this License, and how to view a copy of this License. If the interface presents a list of user commands or options, such as a menu, a prominent item in the list meets this criterion.
|
||||||
|
|
||||||
|
1. Source Code.
|
||||||
|
|
||||||
|
The “source code” for a work means the preferred form of the work for making modifications to it. “Object code” means any non-source form of a work.
|
||||||
|
|
||||||
|
A “Standard Interface” means an interface that either is an official standard defined by a recognized standards body, or, in the case of interfaces specified for a particular programming language, one that is widely used among developers working in that language.
|
||||||
|
|
||||||
|
The “System Libraries” of an executable work include anything, other than the work as a whole, that (a) is included in the normal form of packaging a Major Component, but which is not part of that Major Component, and (b) serves only to enable use of the work with that Major Component, or to implement a Standard Interface for which an implementation is available to the public in source code form. A “Major Component”, in this context, means a major essential component (kernel, window system, and so on) of the specific operating system (if any) on which the executable work runs, or a compiler used to produce the work, or an object code interpreter used to run it.
|
||||||
|
|
||||||
|
The “Corresponding Source” for a work in object code form means all the source code needed to generate, install, and (for an executable work) run the object code and to modify the work, including scripts to control those activities. However, it does not include the work's System Libraries, or general-purpose tools or generally available free programs which are used unmodified in performing those activities but which are not part of the work. For example, Corresponding Source includes interface definition files associated with source files for the work, and the source code for shared libraries and dynamically linked subprograms that the work is specifically designed to require, such as by intimate data communication or control flow between those subprograms and other parts of the work.
|
||||||
|
|
||||||
|
The Corresponding Source need not include anything that users can regenerate automatically from other parts of the Corresponding Source.
|
||||||
|
|
||||||
|
The Corresponding Source for a work in source code form is that same work.
|
||||||
|
|
||||||
|
2. Basic Permissions.
|
||||||
|
|
||||||
|
All rights granted under this License are granted for the term of copyright on the Program, and are irrevocable provided the stated conditions are met. This License explicitly affirms your unlimited permission to run the unmodified Program. The output from running a covered work is covered by this License only if the output, given its content, constitutes a covered work. This License acknowledges your rights of fair use or other equivalent, as provided by copyright law.
|
||||||
|
|
||||||
|
You may make, run and propagate covered works that you do not convey, without conditions so long as your license otherwise remains in force. You may convey covered works to others for the sole purpose of having them make modifications exclusively for you, or provide you with facilities for running those works, provided that you comply with the terms of this License in conveying all material for which you do not control copyright. Those thus making or running the covered works for you must do so exclusively on your behalf, under your direction and control, on terms that prohibit them from making any copies of your copyrighted material outside their relationship with you.
|
||||||
|
|
||||||
|
Conveying under any other circumstances is permitted solely under the conditions stated below. Sublicensing is not allowed; section 10 makes it unnecessary.
|
||||||
|
|
||||||
|
3. Protecting Users' Legal Rights From Anti-Circumvention Law.
|
||||||
|
|
||||||
|
No covered work shall be deemed part of an effective technological measure under any applicable law fulfilling obligations under article 11 of the WIPO copyright treaty adopted on 20 December 1996, or similar laws prohibiting or restricting circumvention of such measures.
|
||||||
|
|
||||||
|
When you convey a covered work, you waive any legal power to forbid circumvention of technological measures to the extent such circumvention is effected by exercising rights under this License with respect to the covered work, and you disclaim any intention to limit operation or modification of the work as a means of enforcing, against the work's users, your or third parties' legal rights to forbid circumvention of technological measures.
|
||||||
|
|
||||||
|
4. Conveying Verbatim Copies.
|
||||||
|
|
||||||
|
You may convey verbatim copies of the Program's source code as you receive it, in any medium, provided that you conspicuously and appropriately publish on each copy an appropriate copyright notice; keep intact all notices stating that this License and any non-permissive terms added in accord with section 7 apply to the code; keep intact all notices of the absence of any warranty; and give all recipients a copy of this License along with the Program.
|
||||||
|
|
||||||
|
You may charge any price or no price for each copy that you convey, and you may offer support or warranty protection for a fee.
|
||||||
|
|
||||||
|
5. Conveying Modified Source Versions.
|
||||||
|
|
||||||
|
You may convey a work based on the Program, or the modifications to produce it from the Program, in the form of source code under the terms of section 4, provided that you also meet all of these conditions:
|
||||||
|
|
||||||
|
a) The work must carry prominent notices stating that you modified it, and giving a relevant date.
|
||||||
|
b) The work must carry prominent notices stating that it is released under this License and any conditions added under section 7. This requirement modifies the requirement in section 4 to “keep intact all notices”.
|
||||||
|
c) You must license the entire work, as a whole, under this License to anyone who comes into possession of a copy. This License will therefore apply, along with any applicable section 7 additional terms, to the whole of the work, and all its parts, regardless of how they are packaged. This License gives no permission to license the work in any other way, but it does not invalidate such permission if you have separately received it.
|
||||||
|
d) If the work has interactive user interfaces, each must display Appropriate Legal Notices; however, if the Program has interactive interfaces that do not display Appropriate Legal Notices, your work need not make them do so.
|
||||||
|
A compilation of a covered work with other separate and independent works, which are not by their nature extensions of the covered work, and which are not combined with it such as to form a larger program, in or on a volume of a storage or distribution medium, is called an “aggregate” if the compilation and its resulting copyright are not used to limit the access or legal rights of the compilation's users beyond what the individual works permit. Inclusion of a covered work in an aggregate does not cause this License to apply to the other parts of the aggregate.
|
||||||
|
|
||||||
|
6. Conveying Non-Source Forms.
|
||||||
|
|
||||||
|
You may convey a covered work in object code form under the terms of sections 4 and 5, provided that you also convey the machine-readable Corresponding Source under the terms of this License, in one of these ways:
|
||||||
|
|
||||||
|
a) Convey the object code in, or embodied in, a physical product (including a physical distribution medium), accompanied by the Corresponding Source fixed on a durable physical medium customarily used for software interchange.
|
||||||
|
b) Convey the object code in, or embodied in, a physical product (including a physical distribution medium), accompanied by a written offer, valid for at least three years and valid for as long as you offer spare parts or customer support for that product model, to give anyone who possesses the object code either (1) a copy of the Corresponding Source for all the software in the product that is covered by this License, on a durable physical medium customarily used for software interchange, for a price no more than your reasonable cost of physically performing this conveying of source, or (2) access to copy the Corresponding Source from a network server at no charge.
|
||||||
|
c) Convey individual copies of the object code with a copy of the written offer to provide the Corresponding Source. This alternative is allowed only occasionally and noncommercially, and only if you received the object code with such an offer, in accord with subsection 6b.
|
||||||
|
d) Convey the object code by offering access from a designated place (gratis or for a charge), and offer equivalent access to the Corresponding Source in the same way through the same place at no further charge. You need not require recipients to copy the Corresponding Source along with the object code. If the place to copy the object code is a network server, the Corresponding Source may be on a different server (operated by you or a third party) that supports equivalent copying facilities, provided you maintain clear directions next to the object code saying where to find the Corresponding Source. Regardless of what server hosts the Corresponding Source, you remain obligated to ensure that it is available for as long as needed to satisfy these requirements.
|
||||||
|
e) Convey the object code using peer-to-peer transmission, provided you inform other peers where the object code and Corresponding Source of the work are being offered to the general public at no charge under subsection 6d.
|
||||||
|
A separable portion of the object code, whose source code is excluded from the Corresponding Source as a System Library, need not be included in conveying the object code work.
|
||||||
|
|
||||||
|
A “User Product” is either (1) a “consumer product”, which means any tangible personal property which is normally used for personal, family, or household purposes, or (2) anything designed or sold for incorporation into a dwelling. In determining whether a product is a consumer product, doubtful cases shall be resolved in favor of coverage. For a particular product received by a particular user, “normally used” refers to a typical or common use of that class of product, regardless of the status of the particular user or of the way in which the particular user actually uses, or expects or is expected to use, the product. A product is a consumer product regardless of whether the product has substantial commercial, industrial or non-consumer uses, unless such uses represent the only significant mode of use of the product.
|
||||||
|
|
||||||
|
“Installation Information” for a User Product means any methods, procedures, authorization keys, or other information required to install and execute modified versions of a covered work in that User Product from a modified version of its Corresponding Source. The information must suffice to ensure that the continued functioning of the modified object code is in no case prevented or interfered with solely because modification has been made.
|
||||||
|
|
||||||
|
If you convey an object code work under this section in, or with, or specifically for use in, a User Product, and the conveying occurs as part of a transaction in which the right of possession and use of the User Product is transferred to the recipient in perpetuity or for a fixed term (regardless of how the transaction is characterized), the Corresponding Source conveyed under this section must be accompanied by the Installation Information. But this requirement does not apply if neither you nor any third party retains the ability to install modified object code on the User Product (for example, the work has been installed in ROM).
|
||||||
|
|
||||||
|
The requirement to provide Installation Information does not include a requirement to continue to provide support service, warranty, or updates for a work that has been modified or installed by the recipient, or for the User Product in which it has been modified or installed. Access to a network may be denied when the modification itself materially and adversely affects the operation of the network or violates the rules and protocols for communication across the network.
|
||||||
|
|
||||||
|
Corresponding Source conveyed, and Installation Information provided, in accord with this section must be in a format that is publicly documented (and with an implementation available to the public in source code form), and must require no special password or key for unpacking, reading or copying.
|
||||||
|
|
||||||
|
7. Additional Terms.
|
||||||
|
|
||||||
|
“Additional permissions” are terms that supplement the terms of this License by making exceptions from one or more of its conditions. Additional permissions that are applicable to the entire Program shall be treated as though they were included in this License, to the extent that they are valid under applicable law. If additional permissions apply only to part of the Program, that part may be used separately under those permissions, but the entire Program remains governed by this License without regard to the additional permissions.
|
||||||
|
|
||||||
|
When you convey a copy of a covered work, you may at your option remove any additional permissions from that copy, or from any part of it. (Additional permissions may be written to require their own removal in certain cases when you modify the work.) You may place additional permissions on material, added by you to a covered work, for which you have or can give appropriate copyright permission.
|
||||||
|
|
||||||
|
Notwithstanding any other provision of this License, for material you add to a covered work, you may (if authorized by the copyright holders of that material) supplement the terms of this License with terms:
|
||||||
|
|
||||||
|
a) Disclaiming warranty or limiting liability differently from the terms of sections 15 and 16 of this License; or
|
||||||
|
b) Requiring preservation of specified reasonable legal notices or author attributions in that material or in the Appropriate Legal Notices displayed by works containing it; or
|
||||||
|
c) Prohibiting misrepresentation of the origin of that material, or requiring that modified versions of such material be marked in reasonable ways as different from the original version; or
|
||||||
|
d) Limiting the use for publicity purposes of names of licensors or authors of the material; or
|
||||||
|
e) Declining to grant rights under trademark law for use of some trade names, trademarks, or service marks; or
|
||||||
|
f) Requiring indemnification of licensors and authors of that material by anyone who conveys the material (or modified versions of it) with contractual assumptions of liability to the recipient, for any liability that these contractual assumptions directly impose on those licensors and authors.
|
||||||
|
All other non-permissive additional terms are considered “further restrictions” within the meaning of section 10. If the Program as you received it, or any part of it, contains a notice stating that it is governed by this License along with a term that is a further restriction, you may remove that term. If a license document contains a further restriction but permits relicensing or conveying under this License, you may add to a covered work material governed by the terms of that license document, provided that the further restriction does not survive such relicensing or conveying.
|
||||||
|
|
||||||
|
If you add terms to a covered work in accord with this section, you must place, in the relevant source files, a statement of the additional terms that apply to those files, or a notice indicating where to find the applicable terms.
|
||||||
|
|
||||||
|
Additional terms, permissive or non-permissive, may be stated in the form of a separately written license, or stated as exceptions; the above requirements apply either way.
|
||||||
|
|
||||||
|
8. Termination.
|
||||||
|
|
||||||
|
You may not propagate or modify a covered work except as expressly provided under this License. Any attempt otherwise to propagate or modify it is void, and will automatically terminate your rights under this License (including any patent licenses granted under the third paragraph of section 11).
|
||||||
|
|
||||||
|
However, if you cease all violation of this License, then your license from a particular copyright holder is reinstated (a) provisionally, unless and until the copyright holder explicitly and finally terminates your license, and (b) permanently, if the copyright holder fails to notify you of the violation by some reasonable means prior to 60 days after the cessation.
|
||||||
|
|
||||||
|
Moreover, your license from a particular copyright holder is reinstated permanently if the copyright holder notifies you of the violation by some reasonable means, this is the first time you have received notice of violation of this License (for any work) from that copyright holder, and you cure the violation prior to 30 days after your receipt of the notice.
|
||||||
|
|
||||||
|
Termination of your rights under this section does not terminate the licenses of parties who have received copies or rights from you under this License. If your rights have been terminated and not permanently reinstated, you do not qualify to receive new licenses for the same material under section 10.
|
||||||
|
|
||||||
|
9. Acceptance Not Required for Having Copies.
|
||||||
|
|
||||||
|
You are not required to accept this License in order to receive or run a copy of the Program. Ancillary propagation of a covered work occurring solely as a consequence of using peer-to-peer transmission to receive a copy likewise does not require acceptance. However, nothing other than this License grants you permission to propagate or modify any covered work. These actions infringe copyright if you do not accept this License. Therefore, by modifying or propagating a covered work, you indicate your acceptance of this License to do so.
|
||||||
|
|
||||||
|
10. Automatic Licensing of Downstream Recipients.
|
||||||
|
|
||||||
|
Each time you convey a covered work, the recipient automatically receives a license from the original licensors, to run, modify and propagate that work, subject to this License. You are not responsible for enforcing compliance by third parties with this License.
|
||||||
|
|
||||||
|
An “entity transaction” is a transaction transferring control of an organization, or substantially all assets of one, or subdividing an organization, or merging organizations. If propagation of a covered work results from an entity transaction, each party to that transaction who receives a copy of the work also receives whatever licenses to the work the party's predecessor in interest had or could give under the previous paragraph, plus a right to possession of the Corresponding Source of the work from the predecessor in interest, if the predecessor has it or can get it with reasonable efforts.
|
||||||
|
|
||||||
|
You may not impose any further restrictions on the exercise of the rights granted or affirmed under this License. For example, you may not impose a license fee, royalty, or other charge for exercise of rights granted under this License, and you may not initiate litigation (including a cross-claim or counterclaim in a lawsuit) alleging that any patent claim is infringed by making, using, selling, offering for sale, or importing the Program or any portion of it.
|
||||||
|
|
||||||
|
11. Patents.
|
||||||
|
|
||||||
|
A “contributor” is a copyright holder who authorizes use under this License of the Program or a work on which the Program is based. The work thus licensed is called the contributor's “contributor version”.
|
||||||
|
|
||||||
|
A contributor's “essential patent claims” are all patent claims owned or controlled by the contributor, whether already acquired or hereafter acquired, that would be infringed by some manner, permitted by this License, of making, using, or selling its contributor version, but do not include claims that would be infringed only as a consequence of further modification of the contributor version. For purposes of this definition, “control” includes the right to grant patent sublicenses in a manner consistent with the requirements of this License.
|
||||||
|
|
||||||
|
Each contributor grants you a non-exclusive, worldwide, royalty-free patent license under the contributor's essential patent claims, to make, use, sell, offer for sale, import and otherwise run, modify and propagate the contents of its contributor version.
|
||||||
|
|
||||||
|
In the following three paragraphs, a “patent license” is any express agreement or commitment, however denominated, not to enforce a patent (such as an express permission to practice a patent or covenant not to sue for patent infringement). To “grant” such a patent license to a party means to make such an agreement or commitment not to enforce a patent against the party.
|
||||||
|
|
||||||
|
If you convey a covered work, knowingly relying on a patent license, and the Corresponding Source of the work is not available for anyone to copy, free of charge and under the terms of this License, through a publicly available network server or other readily accessible means, then you must either (1) cause the Corresponding Source to be so available, or (2) arrange to deprive yourself of the benefit of the patent license for this particular work, or (3) arrange, in a manner consistent with the requirements of this License, to extend the patent license to downstream recipients. “Knowingly relying” means you have actual knowledge that, but for the patent license, your conveying the covered work in a country, or your recipient's use of the covered work in a country, would infringe one or more identifiable patents in that country that you have reason to believe are valid.
|
||||||
|
|
||||||
|
If, pursuant to or in connection with a single transaction or arrangement, you convey, or propagate by procuring conveyance of, a covered work, and grant a patent license to some of the parties receiving the covered work authorizing them to use, propagate, modify or convey a specific copy of the covered work, then the patent license you grant is automatically extended to all recipients of the covered work and works based on it.
|
||||||
|
|
||||||
|
A patent license is “discriminatory” if it does not include within the scope of its coverage, prohibits the exercise of, or is conditioned on the non-exercise of one or more of the rights that are specifically granted under this License. You may not convey a covered work if you are a party to an arrangement with a third party that is in the business of distributing software, under which you make payment to the third party based on the extent of your activity of conveying the work, and under which the third party grants, to any of the parties who would receive the covered work from you, a discriminatory patent license (a) in connection with copies of the covered work conveyed by you (or copies made from those copies), or (b) primarily for and in connection with specific products or compilations that contain the covered work, unless you entered into that arrangement, or that patent license was granted, prior to 28 March 2007.
|
||||||
|
|
||||||
|
Nothing in this License shall be construed as excluding or limiting any implied license or other defenses to infringement that may otherwise be available to you under applicable patent law.
|
||||||
|
|
||||||
|
12. No Surrender of Others' Freedom.
|
||||||
|
|
||||||
|
If conditions are imposed on you (whether by court order, agreement or otherwise) that contradict the conditions of this License, they do not excuse you from the conditions of this License. If you cannot convey a covered work so as to satisfy simultaneously your obligations under this License and any other pertinent obligations, then as a consequence you may not convey it at all. For example, if you agree to terms that obligate you to collect a royalty for further conveying from those to whom you convey the Program, the only way you could satisfy both those terms and this License would be to refrain entirely from conveying the Program.
|
||||||
|
|
||||||
|
13. Use with the GNU Affero General Public License.
|
||||||
|
|
||||||
|
Notwithstanding any other provision of this License, you have permission to link or combine any covered work with a work licensed under version 3 of the GNU Affero General Public License into a single combined work, and to convey the resulting work. The terms of this License will continue to apply to the part which is the covered work, but the special requirements of the GNU Affero General Public License, section 13, concerning interaction through a network will apply to the combination as such.
|
||||||
|
|
||||||
|
14. Revised Versions of this License.
|
||||||
|
|
||||||
|
The Free Software Foundation may publish revised and/or new versions of the GNU General Public License from time to time. Such new versions will be similar in spirit to the present version, but may differ in detail to address new problems or concerns.
|
||||||
|
|
||||||
|
Each version is given a distinguishing version number. If the Program specifies that a certain numbered version of the GNU General Public License “or any later version” applies to it, you have the option of following the terms and conditions either of that numbered version or of any later version published by the Free Software Foundation. If the Program does not specify a version number of the GNU General Public License, you may choose any version ever published by the Free Software Foundation.
|
||||||
|
|
||||||
|
If the Program specifies that a proxy can decide which future versions of the GNU General Public License can be used, that proxy's public statement of acceptance of a version permanently authorizes you to choose that version for the Program.
|
||||||
|
|
||||||
|
Later license versions may give you additional or different permissions. However, no additional obligations are imposed on any author or copyright holder as a result of your choosing to follow a later version.
|
||||||
|
|
||||||
|
15. Disclaimer of Warranty.
|
||||||
|
|
||||||
|
THERE IS NO WARRANTY FOR THE PROGRAM, TO THE EXTENT PERMITTED BY APPLICABLE LAW. EXCEPT WHEN OTHERWISE STATED IN WRITING THE COPYRIGHT HOLDERS AND/OR OTHER PARTIES PROVIDE THE PROGRAM “AS IS” WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESSED OR IMPLIED, INCLUDING, BUT NOT LIMITED TO, THE IMPLIED WARRANTIES OF MERCHANTABILITY AND FITNESS FOR A PARTICULAR PURPOSE. THE ENTIRE RISK AS TO THE QUALITY AND PERFORMANCE OF THE PROGRAM IS WITH YOU. SHOULD THE PROGRAM PROVE DEFECTIVE, YOU ASSUME THE COST OF ALL NECESSARY SERVICING, REPAIR OR CORRECTION.
|
||||||
|
|
||||||
|
16. Limitation of Liability.
|
||||||
|
|
||||||
|
IN NO EVENT UNLESS REQUIRED BY APPLICABLE LAW OR AGREED TO IN WRITING WILL ANY COPYRIGHT HOLDER, OR ANY OTHER PARTY WHO MODIFIES AND/OR CONVEYS THE PROGRAM AS PERMITTED ABOVE, BE LIABLE TO YOU FOR DAMAGES, INCLUDING ANY GENERAL, SPECIAL, INCIDENTAL OR CONSEQUENTIAL DAMAGES ARISING OUT OF THE USE OR INABILITY TO USE THE PROGRAM (INCLUDING BUT NOT LIMITED TO LOSS OF DATA OR DATA BEING RENDERED INACCURATE OR LOSSES SUSTAINED BY YOU OR THIRD PARTIES OR A FAILURE OF THE PROGRAM TO OPERATE WITH ANY OTHER PROGRAMS), EVEN IF SUCH HOLDER OR OTHER PARTY HAS BEEN ADVISED OF THE POSSIBILITY OF SUCH DAMAGES.
|
||||||
|
|
||||||
|
17. Interpretation of Sections 15 and 16.
|
||||||
|
|
||||||
|
If the disclaimer of warranty and limitation of liability provided above cannot be given local legal effect according to their terms, reviewing courts shall apply local law that most closely approximates an absolute waiver of all civil liability in connection with the Program, unless a warranty or assumption of liability accompanies a copy of the Program in return for a fee.
|
||||||
|
|
||||||
|
END OF TERMS AND CONDITIONS
|
||||||
|
|
||||||
|
How to Apply These Terms to Your New Programs
|
||||||
|
|
||||||
|
If you develop a new program, and you want it to be of the greatest possible use to the public, the best way to achieve this is to make it free software which everyone can redistribute and change under these terms.
|
||||||
|
|
||||||
|
To do so, attach the following notices to the program. It is safest to attach them to the start of each source file to most effectively state the exclusion of warranty; and each file should have at least the “copyright” line and a pointer to where the full notice is found.
|
||||||
|
|
||||||
|
<one line to give the program's name and a brief idea of what it does.>
|
||||||
|
PearProject Copyright (C) 2019 vilson <545522390@qq.com>
|
||||||
|
|
||||||
|
This program is free software: you can redistribute it and/or modify
|
||||||
|
it under the terms of the GNU General Public License as published by
|
||||||
|
the Free Software Foundation, either version 3 of the License, or
|
||||||
|
(at your option) any later version.
|
||||||
|
|
||||||
|
This program is distributed in the hope that it will be useful,
|
||||||
|
but WITHOUT ANY WARRANTY; without even the implied warranty of
|
||||||
|
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
|
||||||
|
GNU General Public License for more details.
|
||||||
|
|
||||||
|
You should have received a copy of the GNU General Public License
|
||||||
|
along with this program. If not, see <https://www.gnu.org/licenses/>.
|
||||||
|
Also add information on how to contact you by electronic and paper mail.
|
||||||
|
|
||||||
|
If the program does terminal interaction, make it output a short notice like this when it starts in an interactive mode:
|
||||||
|
|
||||||
|
PearProject Copyright (C) 2019 vilson <545522390@qq.com>
|
||||||
|
This program comes with ABSOLUTELY NO WARRANTY; for details type `show w'.
|
||||||
|
This is free software, and you are welcome to redistribute it
|
||||||
|
under certain conditions; type `show c' for details.
|
||||||
|
The hypothetical commands `show w' and `show c' should show the appropriate parts of the General Public License. Of course, your program's commands might be different; for a GUI interface, you would use an “about box”.
|
||||||
|
|
||||||
|
You should also get your employer (if you work as a programmer) or school, if any, to sign a “copyright disclaimer” for the program, if necessary. For more information on this, and how to apply and follow the GNU GPL, see <https://www.gnu.org/licenses/>.
|
||||||
|
|
||||||
|
The GNU General Public License does not permit incorporating your program into proprietary programs. If your program is a subroutine library, you may consider it more useful to permit linking proprietary applications with the library. If this is what you want to do, use the GNU Lesser General Public License instead of this License. But first, please read <https://www.gnu.org/licenses/why-not-lgpl.html>.
|
||||||
|
|
@ -0,0 +1,57 @@
|
||||||
|
# PearProject
|
||||||
|
|
||||||
|
**Pear,梨子项目管理系统**
|
||||||
|
|
||||||
|
**相关资料:https://www.yuque.com/bzsxmz**
|
||||||
|
|
||||||
|
**安装指南:https://www.yuque.com/bzsxmz/siuq1w/kggzna**
|
||||||
|
|
||||||
|
需要配合[后端接口](https://github.com/a54552239/pearProjectApi)使用,链接:https://github.com/a54552239/pearProjectApi
|
||||||
|
|
||||||
|
有不明白的地方的可以加群:275264059,或者联系我,QQ:545522390
|
||||||
|
### 演示地址
|
||||||
|
> [https://home.vilson.xyz](https://home.vilson.xyz)
|
||||||
|
|
||||||
|
### 登录 ###
|
||||||
|
账号:123456 密码:123456
|
||||||
|
|
||||||
|
### 友情链接 ###
|
||||||
|
|
||||||
|
**JAVA版本:https://gitee.com/wulon/mk-teamwork-server**
|
||||||
|
|
||||||
|
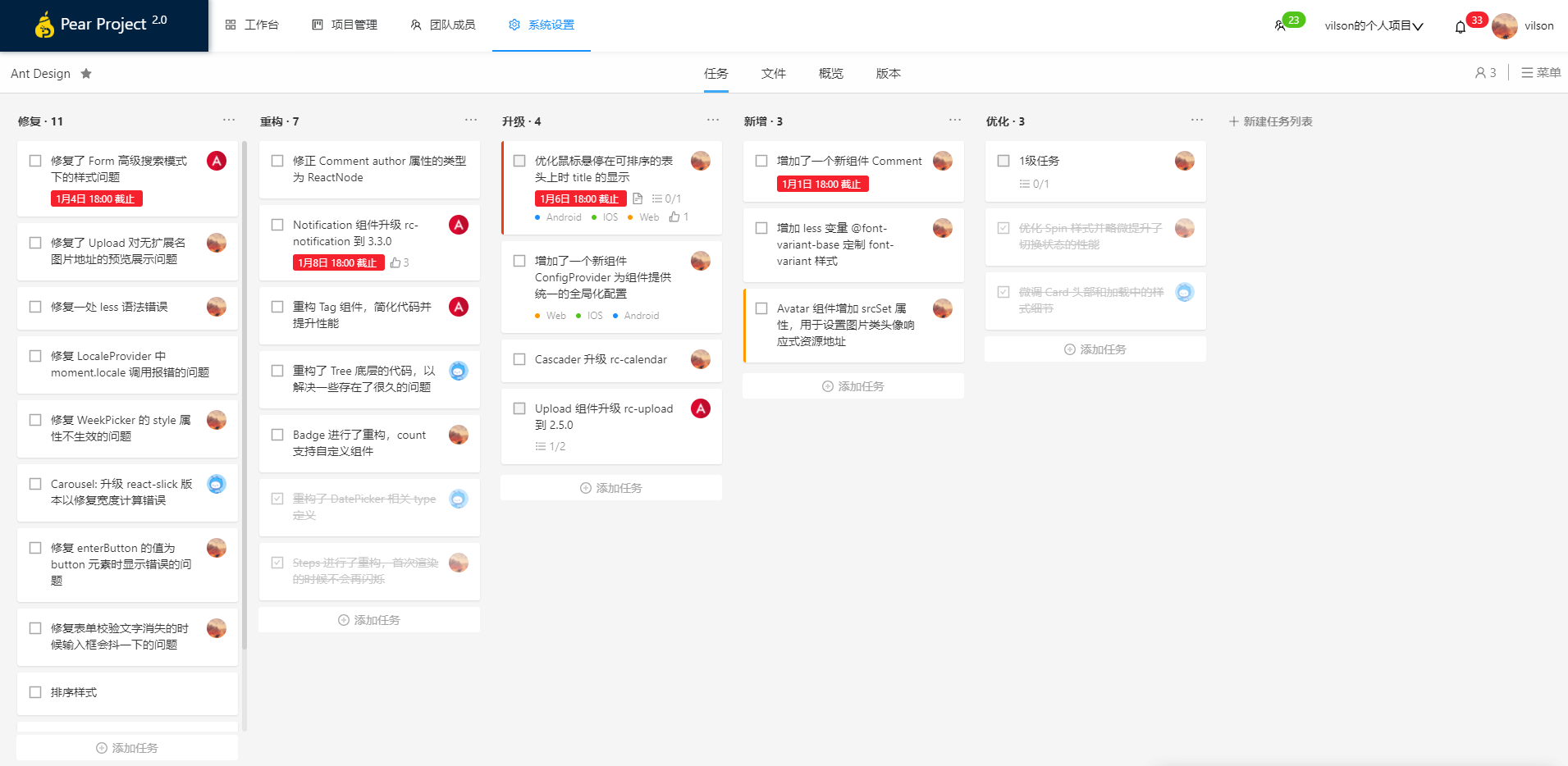
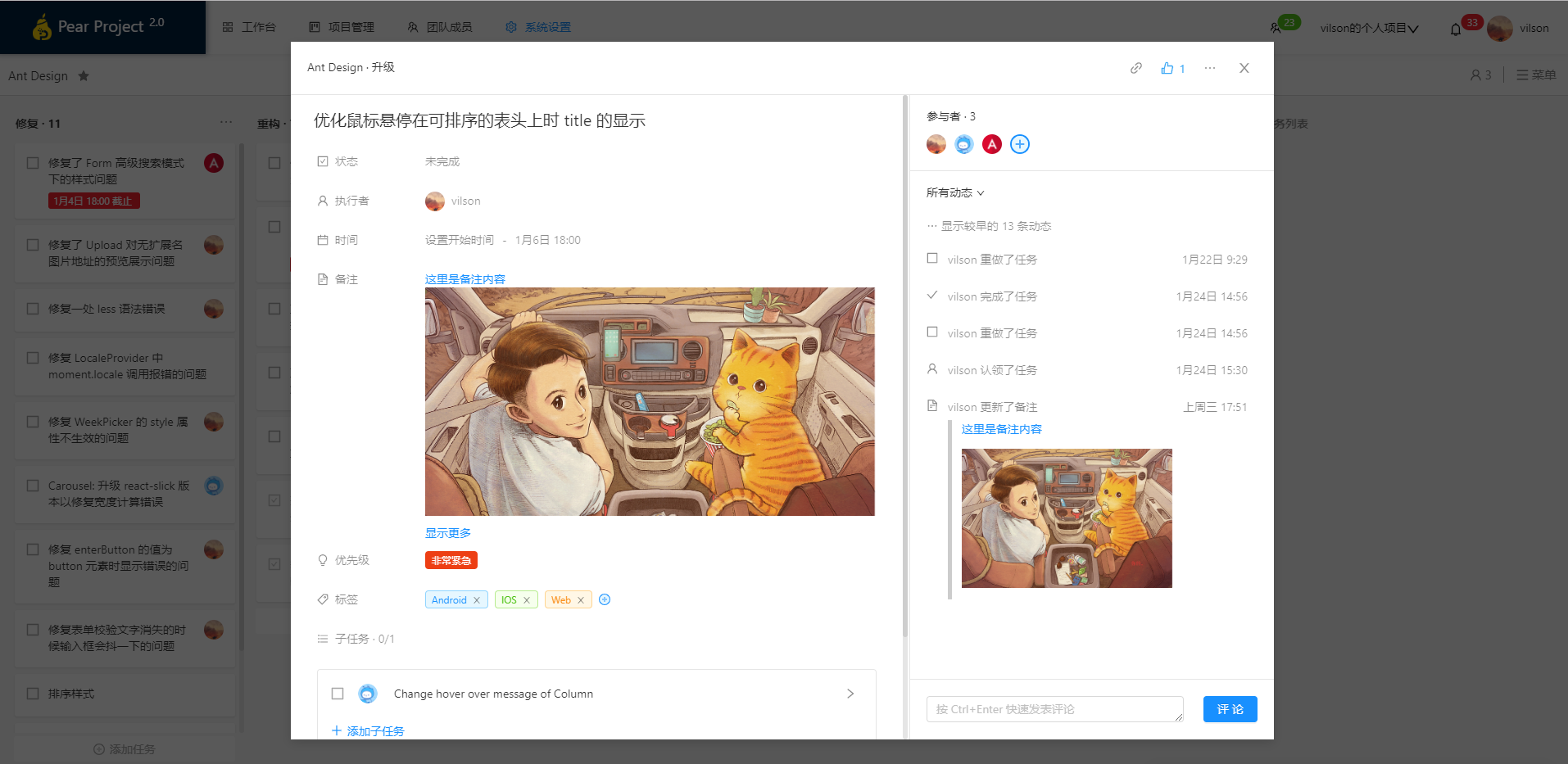
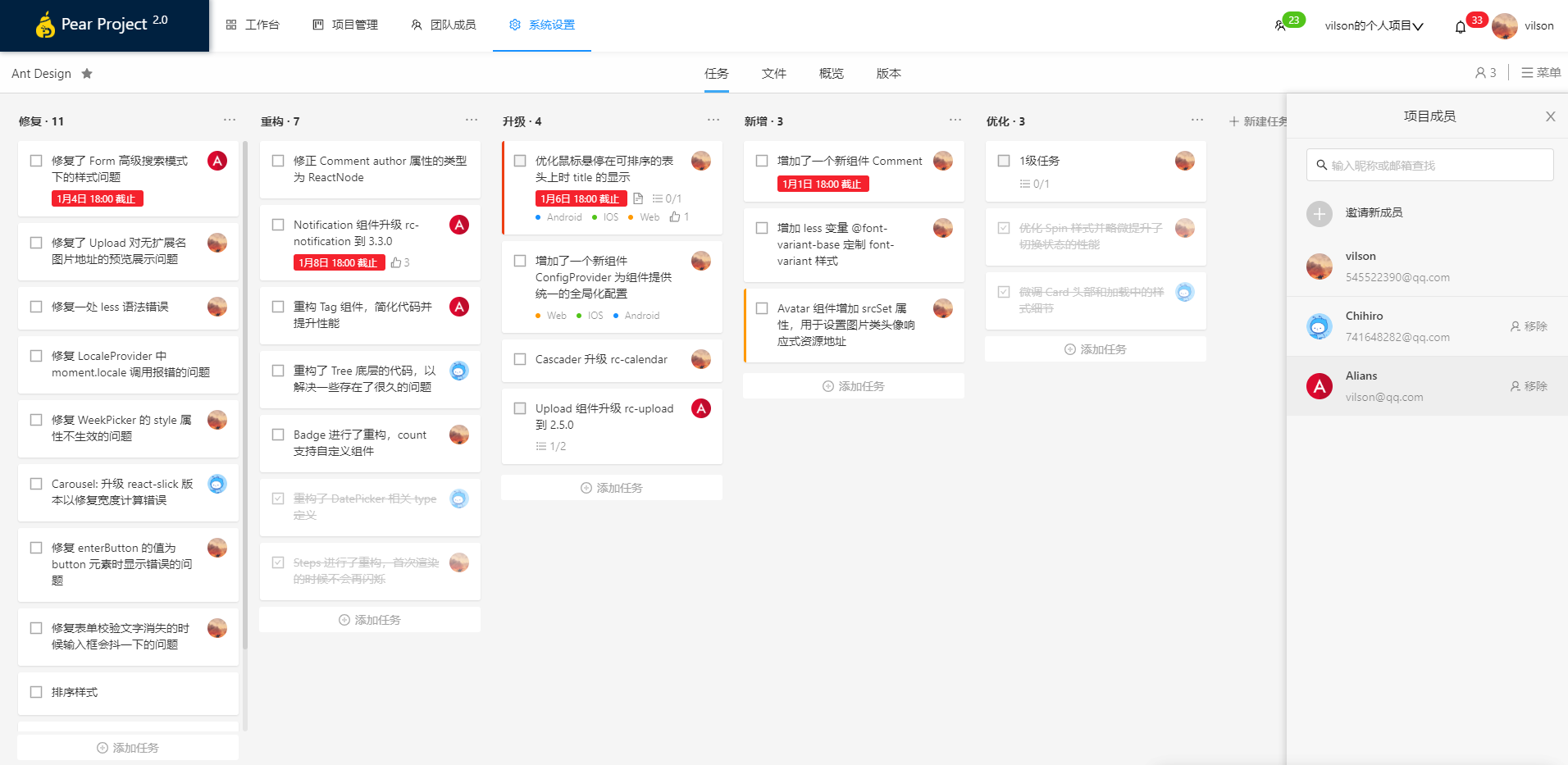
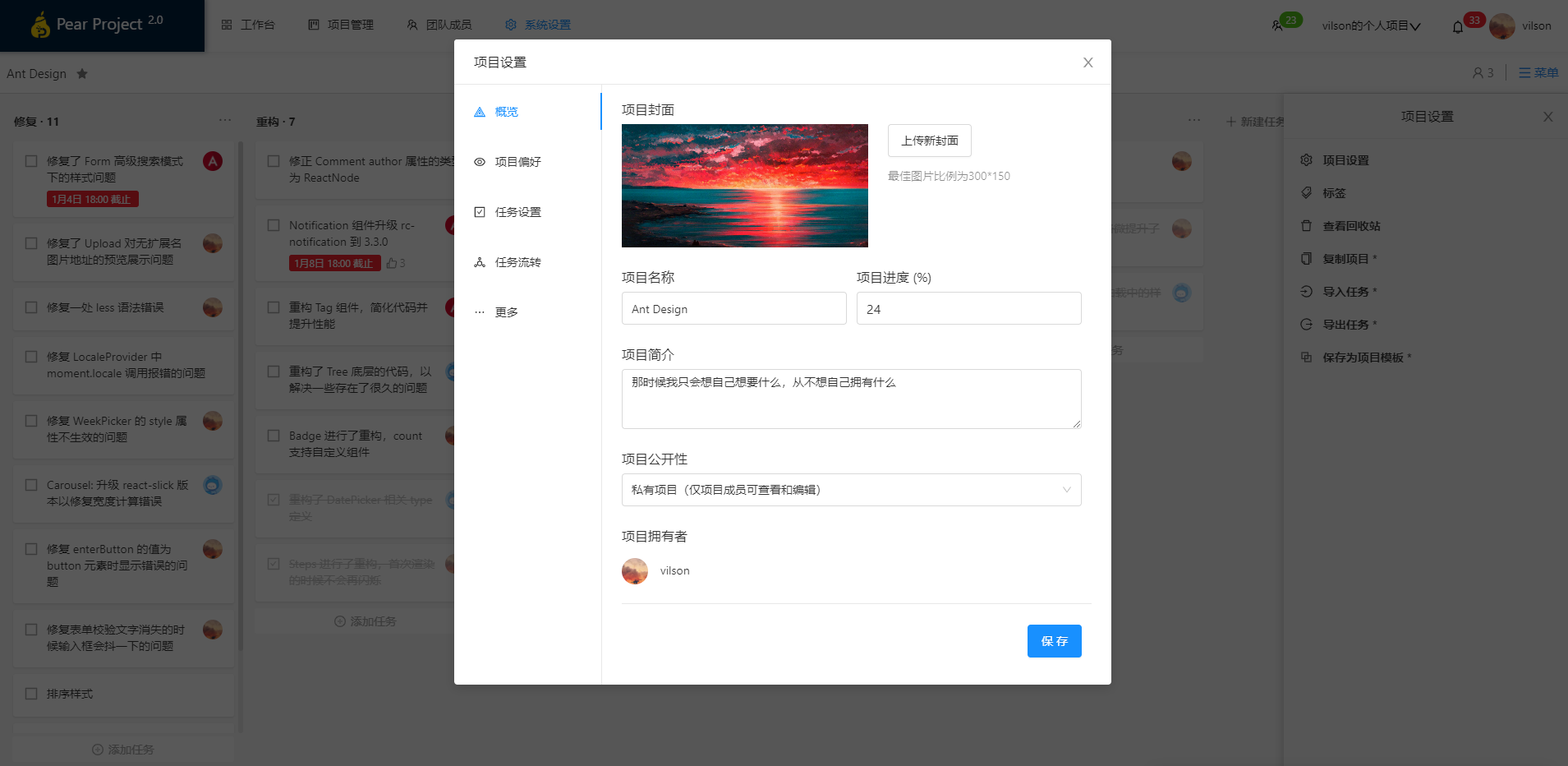
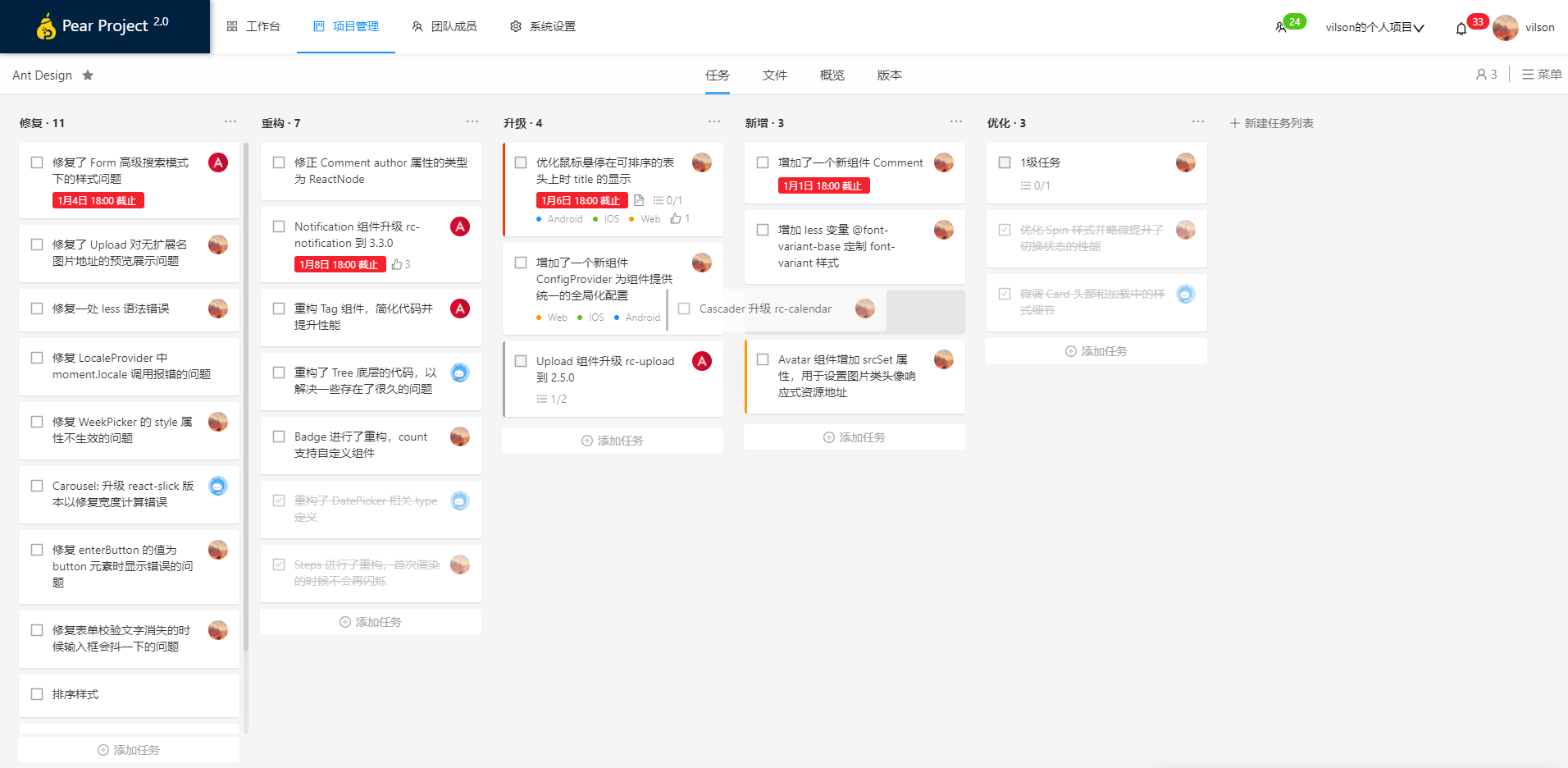
### 界面截图 ###
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
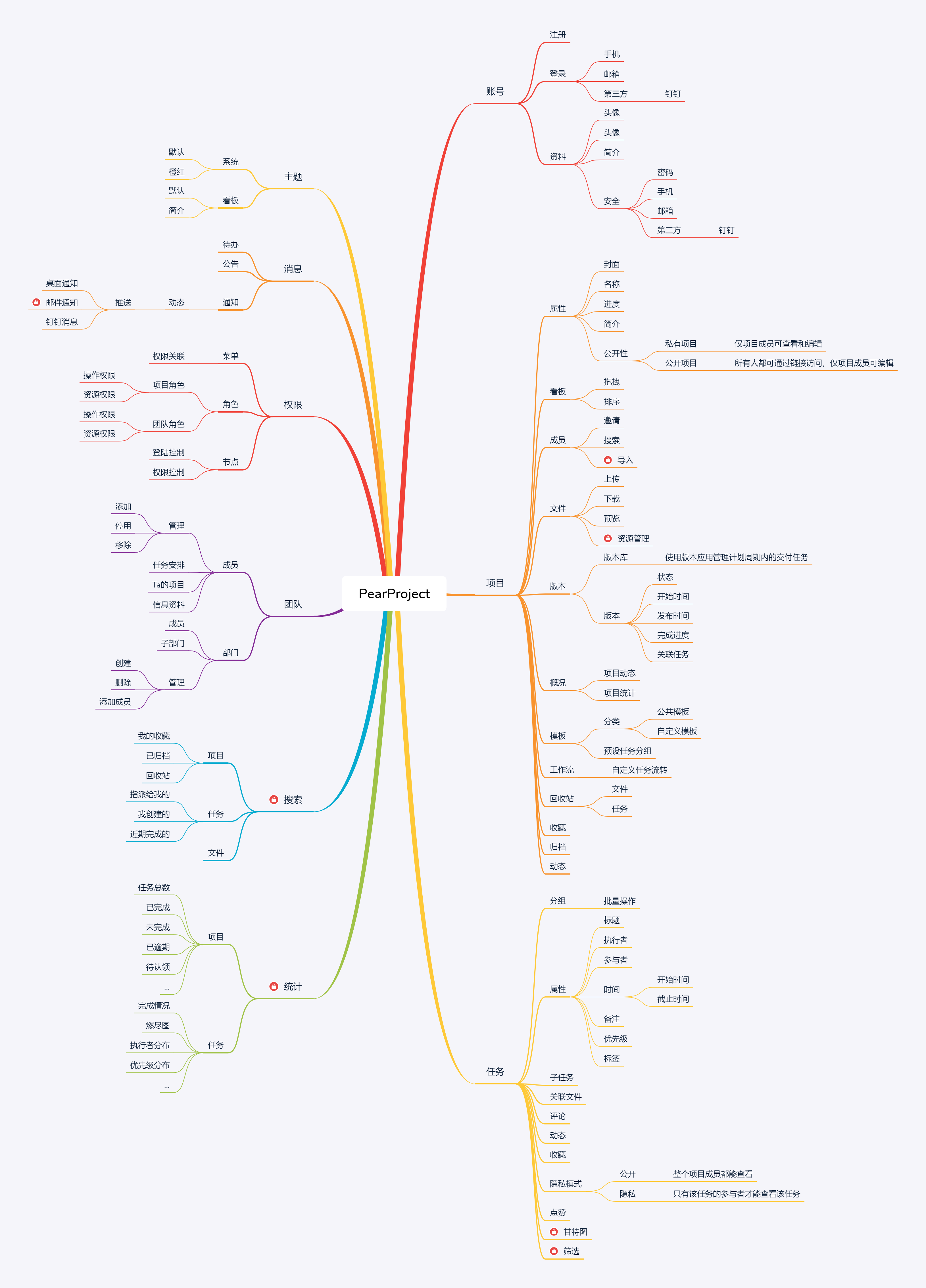
### 功能设计 ###
|
||||||
|

|
||||||
|
|
||||||
|
### 鼓励一下 ###
|
||||||
|
<img src="https://static.vilson.xyz/pay/wechat.png" alt="Sample" width="150" height="150">
|
||||||
|
|
||||||
|
<img src="https://static.vilson.xyz/pay/alipay2.png" alt="Sample" width="150" height="150">
|
||||||
|
|
||||||
|
|
||||||
|
|
@ -0,0 +1,5 @@
|
||||||
|
module.exports = {
|
||||||
|
presets: [
|
||||||
|
'@vue/app'
|
||||||
|
]
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,70 @@
|
||||||
|
{
|
||||||
|
"name": "pear-project",
|
||||||
|
"version": "2.0.0",
|
||||||
|
"private": true,
|
||||||
|
"scripts": {
|
||||||
|
"serve": "vue-cli-service serve",
|
||||||
|
"build": "vue-cli-service build",
|
||||||
|
"lint": "vue-cli-service lint"
|
||||||
|
},
|
||||||
|
"dependencies": {
|
||||||
|
"ant-design-vue": "^1.7.8",
|
||||||
|
"axios": "^0.21.1",
|
||||||
|
"core-js": "^2.6.9",
|
||||||
|
"dingtalk-jsapi": "^2.7.6",
|
||||||
|
"echarts": "^4.2.0-rc.1",
|
||||||
|
"jquery": "^3.4.1",
|
||||||
|
"lodash": "^4.17.11",
|
||||||
|
"md5": "^2.2.1",
|
||||||
|
"moment": "^2.22.2",
|
||||||
|
"v-charts": "^1.17.10",
|
||||||
|
"vue": "^2.5.17",
|
||||||
|
"vue-clipboards": "^1.2.4",
|
||||||
|
"vue-cropper": "^0.4.7",
|
||||||
|
"vue-router": "^3.0.1",
|
||||||
|
"vue-simple-uploader": "^0.5.6",
|
||||||
|
"vuedraggable": "^2.17.0",
|
||||||
|
"vuescroll": "^4.6.24",
|
||||||
|
"vuex": "^3.0.1",
|
||||||
|
"wangeditor": "^3.1.1"
|
||||||
|
},
|
||||||
|
"devDependencies": {
|
||||||
|
"@vue/cli-plugin-babel": "^3.2.0",
|
||||||
|
"@vue/cli-plugin-eslint": "^3.2.0",
|
||||||
|
"@vue/cli-service": "^3.8.4",
|
||||||
|
"babel-eslint": "^10.0.1",
|
||||||
|
"babel-plugin-import": "^1.11.0",
|
||||||
|
"eslint": "^5.8.0",
|
||||||
|
"eslint-plugin-vue": "^5.0.0-0",
|
||||||
|
"less": "~3.9.0",
|
||||||
|
"less-loader": "^4.1.0",
|
||||||
|
"vue-template-compiler": "^2.5.17"
|
||||||
|
},
|
||||||
|
"eslintConfig": {
|
||||||
|
"root": true,
|
||||||
|
"env": {
|
||||||
|
"node": true
|
||||||
|
},
|
||||||
|
"extends": [
|
||||||
|
"plugin:vue/essential",
|
||||||
|
"eslint:recommended"
|
||||||
|
],
|
||||||
|
"rules": {
|
||||||
|
"vue/no-unused-components": "off",
|
||||||
|
"vue/no-unused-vars": "off"
|
||||||
|
},
|
||||||
|
"parserOptions": {
|
||||||
|
"parser": "babel-eslint"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
"postcss": {
|
||||||
|
"plugins": {
|
||||||
|
"autoprefixer": {}
|
||||||
|
}
|
||||||
|
},
|
||||||
|
"browserslist": [
|
||||||
|
"> 1%",
|
||||||
|
"last 2 versions",
|
||||||
|
"not ie <= 8"
|
||||||
|
]
|
||||||
|
}
|
||||||
|
After Width: | Height: | Size: 4.2 KiB |
|
|
@ -0,0 +1,16 @@
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html>
|
||||||
|
<head>
|
||||||
|
<meta charset="utf-8">
|
||||||
|
<!--<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">-->
|
||||||
|
<link id="icon" rel="icon" type="image/x-icon" href="<%= BASE_URL %>favicon.ico">
|
||||||
|
<title>Pear Project</title>
|
||||||
|
</head>
|
||||||
|
<body>
|
||||||
|
<div id="app"></div>
|
||||||
|
<!-- built files will be auto injected -->
|
||||||
|
<!--<script src="https://webapi.amap.com/js/marker.js"></script>
|
||||||
|
<script type="text/javascript"
|
||||||
|
src="https://webapi.amap.com/maps?v=1.4.7&key=936c5eca7d2e763f953a0483e75637c8&plugin=AMap.Transfer,AMap.Driving,AMap.Walking,AMap.LineSearch,AMap.Geocoder"></script>-->
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
|
|
@ -0,0 +1,31 @@
|
||||||
|
<template>
|
||||||
|
<div id="app" style="height: 100%">
|
||||||
|
<a-config-provider :getPopupContainer="getPopupContainer" :locale="zh_CN">
|
||||||
|
<transition name="router-fades" mode="out-in">
|
||||||
|
<router-view></router-view>
|
||||||
|
</transition>
|
||||||
|
</a-config-provider>
|
||||||
|
</div>
|
||||||
|
</template>
|
||||||
|
<script>
|
||||||
|
import zh_CN from 'ant-design-vue/lib/locale-provider/zh_CN';
|
||||||
|
import 'moment/locale/zh-cn';
|
||||||
|
export default {
|
||||||
|
name: 'app',
|
||||||
|
data() {
|
||||||
|
return {
|
||||||
|
zh_CN
|
||||||
|
}
|
||||||
|
},
|
||||||
|
watch: {},
|
||||||
|
methods: {
|
||||||
|
getPopupContainer(el, dialogContext) {
|
||||||
|
if (dialogContext) {
|
||||||
|
return dialogContext.getDialogWrap();
|
||||||
|
} else {
|
||||||
|
return document.body;
|
||||||
|
}
|
||||||
|
},
|
||||||
|
},
|
||||||
|
}
|
||||||
|
</script>
|
||||||
|
|
@ -0,0 +1,38 @@
|
||||||
|
import $http from '@/assets/js/http'
|
||||||
|
|
||||||
|
export function getAuthList(data) {
|
||||||
|
return $http.post('project/auth',data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function doAuth(data) {
|
||||||
|
let url = 'project/auth/add';
|
||||||
|
if (data.id) {
|
||||||
|
url = 'project/auth/edit';
|
||||||
|
}
|
||||||
|
return $http.post(url, data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function apply(auth_id = 0, nodes = [], action = 'get') {
|
||||||
|
let url = 'getnode';
|
||||||
|
if (action === 'save') {
|
||||||
|
url = 'save';
|
||||||
|
}
|
||||||
|
return $http.post('project/auth/apply', {action: url, id: auth_id, nodes: nodes});
|
||||||
|
}
|
||||||
|
|
||||||
|
export function forbid(id, status) {
|
||||||
|
return $http.post('project/auth/forbid', {id: id, status: status});
|
||||||
|
}
|
||||||
|
|
||||||
|
export function resume(id, status) {
|
||||||
|
return $http.post('project/auth/resume', {id: id, status: status});
|
||||||
|
}
|
||||||
|
|
||||||
|
/* 设置默认权限 */
|
||||||
|
export function setDefault(id, is_default) {
|
||||||
|
return $http.post('project/auth/setDefault', {id: id, is_default: is_default});
|
||||||
|
}
|
||||||
|
|
||||||
|
export function del(id) {
|
||||||
|
return $http.post('project/auth/del', {id: id});
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,5 @@
|
||||||
|
import $http from '../assets/js/http'
|
||||||
|
|
||||||
|
export function bindClientId(client_id, uid) {
|
||||||
|
return $http.post('index/index/bindClientId', {client_id: client_id, uid: uid});
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,30 @@
|
||||||
|
import $http from '../../assets/js/http'
|
||||||
|
|
||||||
|
export function install(data) {
|
||||||
|
return $http.post('index/index/install', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function checkInstall() {
|
||||||
|
return $http.post('index/index/checkInstall');
|
||||||
|
}
|
||||||
|
|
||||||
|
export function inviteInfo(inviteCode) {
|
||||||
|
return $http.post('project/invite_link/_read', {inviteCode: inviteCode});
|
||||||
|
}
|
||||||
|
|
||||||
|
export function createInviteLink(data) {
|
||||||
|
return $http.post('project/invite_link/save', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
export function notifyOverview(to) {
|
||||||
|
return $http.post('index/notify/listTypeFormat', {to: to});
|
||||||
|
}
|
||||||
|
|
||||||
|
export function areasData() {
|
||||||
|
return $http.post('index/index/getAreaData');
|
||||||
|
}
|
||||||
|
|
||||||
|
export function refreshAccessToken(refreshToken) {
|
||||||
|
return $http.post('index/index/refreshAccessToken', {refreshToken: refreshToken});
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,21 @@
|
||||||
|
import $http from '@/assets/js/http'
|
||||||
|
|
||||||
|
export function list(data) {
|
||||||
|
return $http.post('project/department', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function read(departmentCode) {
|
||||||
|
return $http.post('project/department/read', {departmentCode: departmentCode});
|
||||||
|
}
|
||||||
|
|
||||||
|
export function doData(data) {
|
||||||
|
let url = 'project/department/save';
|
||||||
|
if (data.departmentCode) {
|
||||||
|
url = 'project/department/edit';
|
||||||
|
}
|
||||||
|
return $http.post(url, data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function del(departmentCode) {
|
||||||
|
return $http.post('project/department/delete', {departmentCode: departmentCode});
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,23 @@
|
||||||
|
import $http from '@/assets/js/http'
|
||||||
|
import {getApiUrl} from "../assets/js/utils";
|
||||||
|
|
||||||
|
/* 查找用户 */
|
||||||
|
export function searchInviteMember(keyword, departmentCode) {
|
||||||
|
return $http.post('project/department_member/searchInviteMember', {keyword: keyword, departmentCode: departmentCode});
|
||||||
|
}
|
||||||
|
export function inviteMember(accountCode, departmentCode) {
|
||||||
|
return $http.post('project/department_member/inviteMember', {accountCode: accountCode, departmentCode: departmentCode});
|
||||||
|
}
|
||||||
|
export function removeMember(accountCode, departmentCode) {
|
||||||
|
return $http.post('project/department_member/removeMember', {accountCode: accountCode, departmentCode: departmentCode});
|
||||||
|
}
|
||||||
|
export function list(data) {
|
||||||
|
return $http.post('project/department_member/index', data);
|
||||||
|
}
|
||||||
|
export function _downloadTemplate() {
|
||||||
|
return getApiUrl('project/department_member/_downloadTemplate');
|
||||||
|
}
|
||||||
|
export function detail(data) {
|
||||||
|
return $http.post('project/department_member/detail', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
|
@ -0,0 +1,30 @@
|
||||||
|
import $http from '@/assets/js/http'
|
||||||
|
import {getApiUrl} from "../assets/js/utils";
|
||||||
|
|
||||||
|
export function list(data) {
|
||||||
|
return $http.post('project/file', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function read(fileCode) {
|
||||||
|
return $http.post('project/file/read', {fileCode: fileCode});
|
||||||
|
}
|
||||||
|
|
||||||
|
export function edit(data) {
|
||||||
|
return $http.post('project/file/edit', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function uploadFiles() {
|
||||||
|
return getApiUrl('project/file/uploadFiles');
|
||||||
|
}
|
||||||
|
|
||||||
|
export function recycle(fileCode) {
|
||||||
|
return $http.post('project/file/recycle', {fileCode: fileCode});
|
||||||
|
}
|
||||||
|
|
||||||
|
export function recovery(fileCode) {
|
||||||
|
return $http.post('project/file/recovery', {fileCode: fileCode});
|
||||||
|
}
|
||||||
|
|
||||||
|
export function del(fileCode) {
|
||||||
|
return $http.post('project/file/delete', {fileCode: fileCode});
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,28 @@
|
||||||
|
import $http from '@/assets/js/http'
|
||||||
|
|
||||||
|
export function getMenuForUser() {
|
||||||
|
return $http.post('project/index');
|
||||||
|
}
|
||||||
|
|
||||||
|
export function getMenu() {
|
||||||
|
return $http.post('project/menu/menu');
|
||||||
|
}
|
||||||
|
|
||||||
|
export function doMenu(data) {
|
||||||
|
let url = 'project/menu/menuAdd';
|
||||||
|
if (data.id) {
|
||||||
|
url = 'project/menu/menuEdit';
|
||||||
|
}
|
||||||
|
return $http.post(url, data);
|
||||||
|
}
|
||||||
|
export function forbid(id, status) {
|
||||||
|
return $http.post('project/menu/menuForbid', {id: id, status: status});
|
||||||
|
}
|
||||||
|
|
||||||
|
export function resume(id, status) {
|
||||||
|
return $http.post('project/menu/menuResume', {id: id, status: status});
|
||||||
|
}
|
||||||
|
export function delMenu(id) {
|
||||||
|
return $http.post('project/menu/menuDel', {id: id});
|
||||||
|
}
|
||||||
|
|
||||||
|
|
@ -0,0 +1,17 @@
|
||||||
|
import $http from '@/assets/js/http'
|
||||||
|
|
||||||
|
export function getNodeList(module = '') {
|
||||||
|
return $http.post('project/node', {module: module});
|
||||||
|
}
|
||||||
|
|
||||||
|
export function allList(module = '', node = '') {
|
||||||
|
return $http.post('project/node/allList', {module: module, node: node});
|
||||||
|
}
|
||||||
|
|
||||||
|
export function save(data) {
|
||||||
|
return $http.post('project/node/save', {list: data});
|
||||||
|
}
|
||||||
|
|
||||||
|
export function clear() {
|
||||||
|
return $http.post('project/node/clear');
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,32 @@
|
||||||
|
import $http from '@/assets/js/http'
|
||||||
|
|
||||||
|
export function _clearAll(data) {
|
||||||
|
return $http.post('project/notify/_clearAll', data);
|
||||||
|
}
|
||||||
|
export function list(data) {
|
||||||
|
return $http.post('project/notify', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function noReads() {
|
||||||
|
return $http.post('project/notify/noReads');
|
||||||
|
}
|
||||||
|
|
||||||
|
export function doData(data) {
|
||||||
|
let url = 'project/notify/save';
|
||||||
|
if (data.id) {
|
||||||
|
url = 'project/notify/edit';
|
||||||
|
}
|
||||||
|
return $http.post(url, data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function del(id) {
|
||||||
|
return $http.post('project/notify/delete', {id: id});
|
||||||
|
}
|
||||||
|
|
||||||
|
export function batchDel(ids) {
|
||||||
|
return $http.post('project/notify/batchDel', {ids: ids});
|
||||||
|
}
|
||||||
|
|
||||||
|
export function setReadied(ids) {
|
||||||
|
return $http.post('project/notify/setReadied', {ids: ids});
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,10 @@
|
||||||
|
import $http from '@/assets/js/http'
|
||||||
|
import {getFullUrl} from "../assets/js/utils";
|
||||||
|
|
||||||
|
export function dingTalkOauth() {
|
||||||
|
return getFullUrl('index/oauth/dingTalkOauth');
|
||||||
|
}
|
||||||
|
|
||||||
|
export function dingTalkLoginByCode(data) {
|
||||||
|
return $http.post('index/oauth/dingTalkLoginByCode', data);
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,30 @@
|
||||||
|
import $http from '@/assets/js/http'
|
||||||
|
import store from '@/store';
|
||||||
|
|
||||||
|
export function list(data) {
|
||||||
|
return $http.post('project/organization', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function _getOrgList(data) {
|
||||||
|
return $http.post('project/organization/_getOrgList', data).then(res => {
|
||||||
|
if (res.data) {
|
||||||
|
store.dispatch('setOrganizationList', res.data);
|
||||||
|
}
|
||||||
|
return Promise.resolve(res);
|
||||||
|
});
|
||||||
|
}
|
||||||
|
|
||||||
|
export function doData(data) {
|
||||||
|
let url = 'project/organization/save';
|
||||||
|
if (data.organizationCode) {
|
||||||
|
url = 'project/organization/edit';
|
||||||
|
}
|
||||||
|
return $http.post(url, data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function del(organizationCode) {
|
||||||
|
return $http.post('project/organization/delete', {organizationCode: organizationCode});
|
||||||
|
}
|
||||||
|
export function _quitOrganization(data) {
|
||||||
|
return $http.post('project/organization/_quitOrganization', data);
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,13 @@
|
||||||
|
import $ from 'jquery'
|
||||||
|
export function getYiYan(callback, type) {
|
||||||
|
if (type === undefined) {
|
||||||
|
type = 'f';
|
||||||
|
}
|
||||||
|
let api = 'https://v1.hitokoto.cn/?c=' + type + '&encode=json';
|
||||||
|
$.get({
|
||||||
|
url: api,
|
||||||
|
success: function (data) {
|
||||||
|
callback(data);
|
||||||
|
}
|
||||||
|
})
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,47 @@
|
||||||
|
import $http from '@/assets/js/http'
|
||||||
|
|
||||||
|
export function list(data) {
|
||||||
|
return $http.post('project/project', data);
|
||||||
|
}
|
||||||
|
export function selfList(data) {
|
||||||
|
return $http.post('project/project/selfList', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function doData(data) {
|
||||||
|
let url = 'project/project/save';
|
||||||
|
if (data.projectCode) {
|
||||||
|
url = 'project/project/edit';
|
||||||
|
}
|
||||||
|
return $http.post(url, data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function quit(code) {
|
||||||
|
return $http.post('project/project/quit', {projectCode: code});
|
||||||
|
}
|
||||||
|
export function recycle(code) {
|
||||||
|
return $http.post('project/project/recycle', {projectCode: code});
|
||||||
|
}
|
||||||
|
export function recovery(code) {
|
||||||
|
return $http.post('project/project/recovery', {projectCode: code});
|
||||||
|
}
|
||||||
|
export function archive(code) {
|
||||||
|
return $http.post('project/project/archive', {projectCode: code});
|
||||||
|
}
|
||||||
|
export function recoveryArchive(code) {
|
||||||
|
return $http.post('project/project/recoveryArchive', {projectCode: code});
|
||||||
|
}
|
||||||
|
export function del(code) {
|
||||||
|
return $http.post('project/project/delete', {projectCode: code});
|
||||||
|
}
|
||||||
|
export function read(code) {
|
||||||
|
return $http.post('project/project/read', {projectCode: code});
|
||||||
|
}
|
||||||
|
export function analysis(data) {
|
||||||
|
return $http.post('project/project/analysis', data);
|
||||||
|
}
|
||||||
|
export function _projectStats(data) {
|
||||||
|
return $http.post('project/project/_projectStats', data);
|
||||||
|
}
|
||||||
|
export function _getProjectReport(data) {
|
||||||
|
return $http.post('project/project/_getProjectReport', data);
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,6 @@
|
||||||
|
import $http from '@/assets/js/http'
|
||||||
|
|
||||||
|
/*收藏项目*/
|
||||||
|
export function collect(code, type = 'collect') {
|
||||||
|
return $http.post('project/project_collect/collect', {type: type, projectCode: code});
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,32 @@
|
||||||
|
import $http from '@/assets/js/http'
|
||||||
|
|
||||||
|
export function list(data) {
|
||||||
|
return $http.post('project/events', data);
|
||||||
|
}
|
||||||
|
export function myList(data) {
|
||||||
|
return $http.post('project/events/myList', data);
|
||||||
|
}
|
||||||
|
export function getEventsLog(data) {
|
||||||
|
return $http.post('project/events/_getEventsLog', data);
|
||||||
|
}
|
||||||
|
export function read(data) {
|
||||||
|
return $http.post('project/events/read', data);
|
||||||
|
}
|
||||||
|
export function confirmJoin(data) {
|
||||||
|
return $http.post('project/events/confirmJoin', data);
|
||||||
|
}
|
||||||
|
export function getEventsListByCalendar(data) {
|
||||||
|
return $http.post('project/events/getEventsListByCalendar', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function doData(data) {
|
||||||
|
let url = 'project/events/save';
|
||||||
|
if (data.code) {
|
||||||
|
url = 'project/events/edit';
|
||||||
|
}
|
||||||
|
return $http.post(url, data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function del(data) {
|
||||||
|
return $http.post('project/events/delete', data);
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,17 @@
|
||||||
|
import $http from '@/assets/js/http'
|
||||||
|
|
||||||
|
export function list(data) {
|
||||||
|
return $http.post('project/project_features', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function save(data) {
|
||||||
|
return $http.post('project/project_features/save', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function edit(data) {
|
||||||
|
return $http.post('project/project_features/edit', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function del(data) {
|
||||||
|
return $http.post('project/project_features/delete', data);
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,17 @@
|
||||||
|
import $http from '@/assets/js/http'
|
||||||
|
|
||||||
|
export function list(data) {
|
||||||
|
return $http.post('project/project_info', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function doData(data) {
|
||||||
|
let url = 'project/project_info/save';
|
||||||
|
if (data.infoCode) {
|
||||||
|
url = 'project/project_info/edit';
|
||||||
|
}
|
||||||
|
return $http.post(url, data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function del(data) {
|
||||||
|
return $http.post('project/project_info/delete', data);
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,21 @@
|
||||||
|
import $http from '@/assets/js/http'
|
||||||
|
|
||||||
|
/* 查找用户 */
|
||||||
|
export function searchInviteMember(keyword, code) {
|
||||||
|
return $http.post('project/project_member/searchInviteMember', {keyword: keyword, projectCode: code});
|
||||||
|
}
|
||||||
|
export function inviteMember(memberCode, code) {
|
||||||
|
return $http.post('project/project_member/inviteMember', {memberCode: memberCode, projectCode: code});
|
||||||
|
}
|
||||||
|
export function _joinByInviteLink(inviteCode) {
|
||||||
|
return $http.post('project/project_member/_joinByInviteLink', {inviteCode: inviteCode});
|
||||||
|
}
|
||||||
|
export function removeMember(memberCode, code) {
|
||||||
|
return $http.post('project/project_member/removeMember', {memberCode: memberCode, projectCode: code});
|
||||||
|
}
|
||||||
|
export function list(data) {
|
||||||
|
return $http.post('project/project_member/index', data);
|
||||||
|
}
|
||||||
|
export function _listForInvite(data) {
|
||||||
|
return $http.post('project/project_member/_listForInvite', data);
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,16 @@
|
||||||
|
import $http from '@/assets/js/http'
|
||||||
|
|
||||||
|
export function list(data) {
|
||||||
|
return $http.post('project/project_template', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function doData(data) {
|
||||||
|
let url = 'project/project_template/save';
|
||||||
|
if (data.code) {
|
||||||
|
url = 'project/project_template/edit';
|
||||||
|
}
|
||||||
|
return $http.post(url, data);
|
||||||
|
}
|
||||||
|
export function del(code) {
|
||||||
|
return $http.post('project/project_template/delete', {code: code});
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,35 @@
|
||||||
|
import $http from '@/assets/js/http'
|
||||||
|
|
||||||
|
export function list(data) {
|
||||||
|
return $http.post('project/project_version', data);
|
||||||
|
}
|
||||||
|
export function getVersionTask(data) {
|
||||||
|
return $http.post('project/project_version/_getVersionTask', data);
|
||||||
|
}
|
||||||
|
export function getVersionLog(data) {
|
||||||
|
return $http.post('project/project_version/_getVersionLog', data);
|
||||||
|
}
|
||||||
|
export function read(data) {
|
||||||
|
return $http.post('project/project_version/read', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function save(data) {
|
||||||
|
return $http.post('project/project_version/save', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function edit(data) {
|
||||||
|
return $http.post('project/project_version/edit', data);
|
||||||
|
}
|
||||||
|
export function addVersionTask(data) {
|
||||||
|
return $http.post('project/project_version/addVersionTask', data);
|
||||||
|
}
|
||||||
|
export function removeVersionTask(data) {
|
||||||
|
return $http.post('project/project_version/removeVersionTask', data);
|
||||||
|
}
|
||||||
|
export function changeStatus(data) {
|
||||||
|
return $http.post('project/project_version/changeStatus', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function del(data) {
|
||||||
|
return $http.post('project/project_version/delete', data);
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,6 @@
|
||||||
|
import $http from '@/assets/js/http'
|
||||||
|
|
||||||
|
|
||||||
|
export function del(sourceCode) {
|
||||||
|
return $http.post('project/source_link/delete', {sourceCode: sourceCode});
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,5 @@
|
||||||
|
import $http from '@/assets/js/http'
|
||||||
|
|
||||||
|
export function info() {
|
||||||
|
return $http.post('project/index/systemConfig');
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,108 @@
|
||||||
|
import $http from '@/assets/js/http'
|
||||||
|
|
||||||
|
export function list(data) {
|
||||||
|
return $http.post('project/task', data);
|
||||||
|
}
|
||||||
|
export function getListByTaskTag(data) {
|
||||||
|
return $http.post('project/task/getListByTaskTag', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function selfList(data) {
|
||||||
|
return $http.post('project/task/selfList', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function taskSources(data) {
|
||||||
|
return $http.post('project/task/taskSources', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function sort(data) {
|
||||||
|
return $http.post('project/task/sort', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function save(data) {
|
||||||
|
return $http.post('project/task/save', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function edit(data) {
|
||||||
|
return $http.post('project/task/edit', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function taskToTags(data) {
|
||||||
|
return $http.post('project/task/taskToTags', data);
|
||||||
|
}
|
||||||
|
export function setTag(data) {
|
||||||
|
return $http.post('project/task/setTag', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function like(code, like) {
|
||||||
|
return $http.post('project/task/like', {like: like, taskCode: code});
|
||||||
|
}
|
||||||
|
|
||||||
|
export function star(code, star) {
|
||||||
|
return $http.post('project/task/star', {star: star, taskCode: code});
|
||||||
|
}
|
||||||
|
|
||||||
|
export function createComment(code, comment, mentions) {
|
||||||
|
return $http.post('project/task/createComment', {taskCode: code, comment: comment, mentions: mentions});
|
||||||
|
}
|
||||||
|
|
||||||
|
export function assignTask(data) {
|
||||||
|
return $http.post('project/task/assignTask', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function batchAssignTask(data) {
|
||||||
|
return $http.post('project/task/batchAssignTask', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function read(code) {
|
||||||
|
return $http.post('project/task/read', {taskCode: code});
|
||||||
|
}
|
||||||
|
|
||||||
|
export function taskDone(code, done) {
|
||||||
|
return $http.post('project/task/taskDone', {taskCode: code, done: done});
|
||||||
|
}
|
||||||
|
|
||||||
|
export function setPrivate(code, isPrivate) {
|
||||||
|
return $http.post('project/task/setPrivate', {taskCode: code, private: isPrivate});
|
||||||
|
}
|
||||||
|
|
||||||
|
export function recycle(code) {
|
||||||
|
return $http.post('project/task/recycle', {taskCode: code});
|
||||||
|
}
|
||||||
|
|
||||||
|
export function recycleBatch(data) {
|
||||||
|
return $http.post('project/task/recycleBatch', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function recovery(code) {
|
||||||
|
return $http.post('project/task/recovery', {taskCode: code});
|
||||||
|
}
|
||||||
|
|
||||||
|
export function del(code) {
|
||||||
|
return $http.post('project/task/delete', {taskCode: code});
|
||||||
|
}
|
||||||
|
|
||||||
|
export function dateTotalForProject(data) {
|
||||||
|
return $http.post('project/task/dateTotalForProject', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function logs(data) {
|
||||||
|
return $http.post('project/task/taskLog', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function getLogBySelfProject(data) {
|
||||||
|
return $http.post('project/project/getLogBySelfProject', data);
|
||||||
|
}
|
||||||
|
export function _taskWorkTimeList(data) {
|
||||||
|
return $http.post('project/task/_taskWorkTimeList', data);
|
||||||
|
}
|
||||||
|
export function saveTaskWorkTime(data) {
|
||||||
|
return $http.post('project/task/saveTaskWorkTime', data);
|
||||||
|
}
|
||||||
|
export function editTaskWorkTime(data) {
|
||||||
|
return $http.post('project/task/editTaskWorkTime', data);
|
||||||
|
}
|
||||||
|
export function delTaskWorkTime(data) {
|
||||||
|
return $http.post('project/task/delTaskWorkTime', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
|
@ -0,0 +1,8 @@
|
||||||
|
import $http from '@/assets/js/http'
|
||||||
|
|
||||||
|
export function list(data) {
|
||||||
|
return $http.post('project/task_member', data);
|
||||||
|
}
|
||||||
|
export function inviteMemberBatch(data) {
|
||||||
|
return $http.post('project/task_member/inviteMemberBatch', data);
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,31 @@
|
||||||
|
import $http from '@/assets/js/http'
|
||||||
|
|
||||||
|
export function list(data) {
|
||||||
|
return $http.post('project/task_stages', data);
|
||||||
|
}
|
||||||
|
export function taskTree(data) {
|
||||||
|
return $http.post('project/task_stages/taskTree', data);
|
||||||
|
}
|
||||||
|
export function _getAll(data) {
|
||||||
|
return $http.post('project/task_stages/_getAll', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function tasks(data) {
|
||||||
|
return $http.post('project/task_stages/tasks', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function sort(preCode, nextCode, projectCode) {
|
||||||
|
return $http.post('project/task_stages/sort', {preCode: preCode, nextCode: nextCode, projectCode: projectCode});
|
||||||
|
}
|
||||||
|
|
||||||
|
export function save(data) {
|
||||||
|
return $http.post('project/task_stages/save', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function edit(data) {
|
||||||
|
return $http.post('project/task_stages/edit', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function del(code) {
|
||||||
|
return $http.post('project/task_stages/delete', {code: code});
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,16 @@
|
||||||
|
import $http from '@/assets/js/http'
|
||||||
|
|
||||||
|
export function list(data) {
|
||||||
|
return $http.post('project/task_stages_template', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function doData(data) {
|
||||||
|
let url = 'project/task_stages_template/save';
|
||||||
|
if (data.code) {
|
||||||
|
url = 'project/task_stages_template/edit';
|
||||||
|
}
|
||||||
|
return $http.post(url, data);
|
||||||
|
}
|
||||||
|
export function del(code) {
|
||||||
|
return $http.post('project/task_stages_template/delete', {code: code});
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,17 @@
|
||||||
|
import $http from '@/assets/js/http'
|
||||||
|
|
||||||
|
export function list(data) {
|
||||||
|
return $http.post('project/task_tag', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function save(data) {
|
||||||
|
return $http.post('project/task_tag/save', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function edit(data) {
|
||||||
|
return $http.post('project/task_tag/edit', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function del(code) {
|
||||||
|
return $http.post('project/task_tag/delete', {tagCode: code});
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,20 @@
|
||||||
|
import $http from '@/assets/js/http'
|
||||||
|
|
||||||
|
export function list(data) {
|
||||||
|
return $http.post('project/task_workflow', data);
|
||||||
|
}
|
||||||
|
export function _getTaskWorkflowRules(data) {
|
||||||
|
return $http.post('project/task_workflow/_getTaskWorkflowRules', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function save(data) {
|
||||||
|
return $http.post('project/task_workflow/save', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function edit(data) {
|
||||||
|
return $http.post('project/task_workflow/edit', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function del(data) {
|
||||||
|
return $http.post('project/task_workflow/delete', data);
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,147 @@
|
||||||
|
import $http from '@/assets/js/http'
|
||||||
|
import router from '@/router';
|
||||||
|
import store from '@/store';
|
||||||
|
import {checkResponse, createRoute} from "../assets/js/utils";
|
||||||
|
|
||||||
|
export async function Login(data) {
|
||||||
|
return $http.post('project/login', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function register(data) {
|
||||||
|
return $http.post('project/login/register', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function getCaptcha(mobile) {
|
||||||
|
return $http.post('project/login/getCaptcha', {mobile: mobile});
|
||||||
|
}
|
||||||
|
|
||||||
|
export function _getMailCaptcha(email) {
|
||||||
|
return $http.post('project/login/_getMailCaptcha', {email: email});
|
||||||
|
}
|
||||||
|
|
||||||
|
export function _resetPasswordByMail(data) {
|
||||||
|
return $http.post('project/login/_resetPasswordByMail', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function changeCurrentOrganization(organization) {
|
||||||
|
const organizationCode = organization.code;
|
||||||
|
store.dispatch('setCurrentOrganization', organization);
|
||||||
|
return $http.post('project/index/changeCurrentOrganization', {organizationCode: organizationCode}).then(res=>{
|
||||||
|
if (checkResponse(res)) {
|
||||||
|
store.dispatch('SET_MENU', res.data.menuList);
|
||||||
|
store.dispatch('SET_USER', res.data.member);
|
||||||
|
store.dispatch('windowLoading', true);
|
||||||
|
setTimeout(function () {
|
||||||
|
const menu = res.data.menuList;
|
||||||
|
if (menu) {
|
||||||
|
let routes = router.options.routes;
|
||||||
|
menu.forEach(function (v) {
|
||||||
|
routes[0].children.push(createRoute(v));
|
||||||
|
if (v.children) {
|
||||||
|
v.children.forEach(function (v2) {
|
||||||
|
routes[0].children.push(createRoute(v2));
|
||||||
|
if (v2.children) {
|
||||||
|
v2.children.forEach(function (v3) {
|
||||||
|
routes[0].children.push(createRoute(v3));
|
||||||
|
});
|
||||||
|
}
|
||||||
|
|
||||||
|
});
|
||||||
|
}
|
||||||
|
});
|
||||||
|
router.addRoutes(routes);
|
||||||
|
store.dispatch('windowLoading', false);
|
||||||
|
// router.replace('/');
|
||||||
|
}
|
||||||
|
}, 500);
|
||||||
|
return Promise.resolve(res);
|
||||||
|
}
|
||||||
|
});
|
||||||
|
}
|
||||||
|
|
||||||
|
export function _allList(data) {
|
||||||
|
return $http.post('project/account/_allList', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function list(data) {
|
||||||
|
return $http.post('project/account', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function forbid(accountCode) {
|
||||||
|
return $http.post('project/account/forbid', {accountCode: accountCode, status: 0});
|
||||||
|
}
|
||||||
|
|
||||||
|
export function resume(accountCode) {
|
||||||
|
return $http.post('project/account/resume', {accountCode: accountCode, status: 1});
|
||||||
|
}
|
||||||
|
|
||||||
|
export function doAccount(data) {
|
||||||
|
let url = 'project/account/add';
|
||||||
|
if (data.code) {
|
||||||
|
url = 'project/account/edit';
|
||||||
|
}
|
||||||
|
return $http.post(url, data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function auth(id, auth) {
|
||||||
|
return $http.post('project/account/auth', {id: id, auth: auth});
|
||||||
|
}
|
||||||
|
|
||||||
|
export function del(accountCode) {
|
||||||
|
return $http.post('project/account/del', {accountCode: accountCode});
|
||||||
|
}
|
||||||
|
|
||||||
|
export function info($id) {
|
||||||
|
return $http.post('project/index/info', {id: $id});
|
||||||
|
}
|
||||||
|
|
||||||
|
export function read(code) {
|
||||||
|
return $http.post('project/account/read', {code: code});
|
||||||
|
}
|
||||||
|
|
||||||
|
export function syncDetail(data) {
|
||||||
|
return $http.post('project/account/_syncDetail', data);
|
||||||
|
}
|
||||||
|
export function editAccount(data) {
|
||||||
|
return $http.post('project/account/edit', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function editPersonal(data) {
|
||||||
|
return $http.post('project/index/editPersonal', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function editPassword(data) {
|
||||||
|
return $http.post('project/index/editPassword', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function _bindMobile(data) {
|
||||||
|
return $http.post('project/login/_bindMobile', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function _bindMail(data) {
|
||||||
|
return $http.post('project/login/_bindMail', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function _unbindDingtalk(data) {
|
||||||
|
return $http.post('project/login/_unbindDingtalk', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function _currentMember(data) {
|
||||||
|
return $http.post('project/login/_currentMember', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function _checkBindMail(data) {
|
||||||
|
return $http.post('project/login/_checkBindMail', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function _joinByInviteLink(inviteCode) {
|
||||||
|
return $http.post('project/account/_joinByInviteLink', {inviteCode: inviteCode});
|
||||||
|
}
|
||||||
|
|
||||||
|
export function _checkLogin(data) {
|
||||||
|
return $http.post('project/login/_checkLogin', data);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function _out(data) {
|
||||||
|
return $http.post('project/login/_out', data);
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,445 @@
|
||||||
|
body {
|
||||||
|
overflow: hidden;
|
||||||
|
font-family: Dosis,Open Sans,pingfang SC,helvetica neue,arial,hiragino sans gb,microsoft yahei ui,microsoft yahei,simsun,sans-serif;
|
||||||
|
}
|
||||||
|
.ant-layout{
|
||||||
|
background: #f5f5f5;
|
||||||
|
}
|
||||||
|
.pull-right {
|
||||||
|
float: right;
|
||||||
|
}
|
||||||
|
|
||||||
|
.pull-left {
|
||||||
|
float: left;
|
||||||
|
}
|
||||||
|
|
||||||
|
.flex {
|
||||||
|
display: flex;
|
||||||
|
}
|
||||||
|
|
||||||
|
//Text
|
||||||
|
.muted {
|
||||||
|
color: rgba(0, 0, 0, 0.45);
|
||||||
|
//font-weight: 400;
|
||||||
|
}
|
||||||
|
|
||||||
|
.text-grey {
|
||||||
|
color: grey;
|
||||||
|
}
|
||||||
|
|
||||||
|
.text-default {
|
||||||
|
color: #333;
|
||||||
|
}
|
||||||
|
|
||||||
|
.text-primary {
|
||||||
|
color: @primary-color;
|
||||||
|
}
|
||||||
|
|
||||||
|
.text-info {
|
||||||
|
color: @info-color;
|
||||||
|
}
|
||||||
|
|
||||||
|
.text-success {
|
||||||
|
color: @success-color;
|
||||||
|
}
|
||||||
|
|
||||||
|
.text-processing {
|
||||||
|
color: @processing-color;
|
||||||
|
}
|
||||||
|
|
||||||
|
.text-error {
|
||||||
|
color: @error-color;
|
||||||
|
}
|
||||||
|
|
||||||
|
.text-highlight {
|
||||||
|
color: @highlight-color;
|
||||||
|
}
|
||||||
|
|
||||||
|
.text-warning {
|
||||||
|
color: @warning-color;
|
||||||
|
}
|
||||||
|
|
||||||
|
.text-normal {
|
||||||
|
color: @normal-color;
|
||||||
|
}
|
||||||
|
|
||||||
|
.text-center {
|
||||||
|
text-align: center;
|
||||||
|
}
|
||||||
|
|
||||||
|
.text-right {
|
||||||
|
text-align: right;
|
||||||
|
}
|
||||||
|
|
||||||
|
.text-left {
|
||||||
|
text-align: left;
|
||||||
|
}
|
||||||
|
|
||||||
|
//Input
|
||||||
|
.ant-input-lg {
|
||||||
|
font-size: 14px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ant-select-lg {
|
||||||
|
font-size: 14px;
|
||||||
|
}
|
||||||
|
|
||||||
|
//Alert
|
||||||
|
|
||||||
|
.alert-white {
|
||||||
|
background: #fff;
|
||||||
|
border: 1px solid #dedede;
|
||||||
|
border-left: solid 3px #338fe5;
|
||||||
|
|
||||||
|
.ant-alert-message {
|
||||||
|
margin: 5px 5px 5px 5px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.alert-error {
|
||||||
|
background: #fff;
|
||||||
|
border: 1px solid #f5222d;
|
||||||
|
border-left: solid 3px #f5222d;
|
||||||
|
|
||||||
|
.ant-alert-message {
|
||||||
|
margin: 5px 5px 5px 5px;
|
||||||
|
}
|
||||||
|
|
||||||
|
&.ant-alert-with-description {
|
||||||
|
padding: 5px 5px 5px 15px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
//Button
|
||||||
|
.action-btn {
|
||||||
|
margin-top: 12px;
|
||||||
|
|
||||||
|
.cancel-text {
|
||||||
|
margin-right: 12px;
|
||||||
|
}
|
||||||
|
|
||||||
|
button {
|
||||||
|
margin-right: 4px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.group-btn, .submit-set {
|
||||||
|
.cancel-text {
|
||||||
|
margin-right: 12px;
|
||||||
|
}
|
||||||
|
|
||||||
|
button {
|
||||||
|
margin-right: 4px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.middle-btn {
|
||||||
|
min-width: 66px;
|
||||||
|
//min-height: 42px;
|
||||||
|
//min-width: 90px;
|
||||||
|
//height: 35px !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ant-btn-lg {
|
||||||
|
font-size: 14px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.disabled-btn {
|
||||||
|
background-color: #d9d9d9 !important;
|
||||||
|
border-color: #d9d9d9 !important;
|
||||||
|
color: #fff !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
//Form
|
||||||
|
.ant-form-horizontal {
|
||||||
|
.ant-form-item-with-help {
|
||||||
|
margin-bottom: 12px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
//Table
|
||||||
|
.ant-table-wrapper {
|
||||||
|
clear: both;
|
||||||
|
}
|
||||||
|
|
||||||
|
.table-list {
|
||||||
|
.item {
|
||||||
|
display: inline-block;
|
||||||
|
|
||||||
|
&.row-img {
|
||||||
|
img {
|
||||||
|
width: 85px;
|
||||||
|
height: 85px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
&.row-title {
|
||||||
|
margin-left: 12px;
|
||||||
|
vertical-align: middle;
|
||||||
|
width: 75%;
|
||||||
|
|
||||||
|
.title {
|
||||||
|
margin-bottom: 0;
|
||||||
|
|
||||||
|
&.title-name {
|
||||||
|
padding: 5px 24px 5px 5px;
|
||||||
|
color: @primary-color;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.edit-content {
|
||||||
|
.prefix {
|
||||||
|
position: absolute;
|
||||||
|
line-height: 2.3;
|
||||||
|
}
|
||||||
|
|
||||||
|
.editable-cell {
|
||||||
|
width: 115px;
|
||||||
|
}
|
||||||
|
|
||||||
|
&.price {
|
||||||
|
.editable-cell-input-wrapper, .editable-cell-text-wrapper {
|
||||||
|
padding-left: 15px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
//Drowdown
|
||||||
|
.ant-dropdown-menu-item {
|
||||||
|
color: grey;
|
||||||
|
}
|
||||||
|
|
||||||
|
.field-right-menu {
|
||||||
|
width: 240px;
|
||||||
|
|
||||||
|
.ant-dropdown-menu-item {
|
||||||
|
min-height: 36px;
|
||||||
|
padding: 8px 16px;
|
||||||
|
position: relative;
|
||||||
|
|
||||||
|
.menu-action {
|
||||||
|
position: absolute;
|
||||||
|
right: 16px;
|
||||||
|
top: 8px;
|
||||||
|
font-size: 12px;
|
||||||
|
color: @primary-color;
|
||||||
|
}
|
||||||
|
|
||||||
|
.menu-desc {
|
||||||
|
padding-left: 22px;
|
||||||
|
font-size: 12px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.menu-item-content {
|
||||||
|
display: flex;
|
||||||
|
justify-content: space-between;
|
||||||
|
align-items: center;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
//Select
|
||||||
|
.ant-select {
|
||||||
|
min-width: 100px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.wangEditor-txt {
|
||||||
|
h1, h2, h3, h4, h5, h6 {
|
||||||
|
font-weight: bold;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
//Modal
|
||||||
|
.ant-modal {
|
||||||
|
top: 50px;
|
||||||
|
}
|
||||||
|
|
||||||
|
//Badge
|
||||||
|
|
||||||
|
.badge-blue {
|
||||||
|
.ant-badge-status-dot {
|
||||||
|
background-color: #1890ff;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.badge-red {
|
||||||
|
.ant-badge-status-dot {
|
||||||
|
background-color: #f5222d;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.badge-orange {
|
||||||
|
.ant-badge-status-dot {
|
||||||
|
background-color: #ff9900;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.badge-green {
|
||||||
|
.ant-badge-status-dot {
|
||||||
|
background-color: #52c41a;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.badge-brown {
|
||||||
|
.ant-badge-status-dot {
|
||||||
|
background-color: #2fbdb3;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.badge-purple {
|
||||||
|
.ant-badge-status-dot {
|
||||||
|
background-color: #797ec9;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.scroll-modal {
|
||||||
|
.ant-modal-body {
|
||||||
|
padding-bottom: 24px;
|
||||||
|
height: 70vh;
|
||||||
|
}
|
||||||
|
|
||||||
|
.modal-content {
|
||||||
|
padding: 0 24px;
|
||||||
|
height: 100%;
|
||||||
|
}
|
||||||
|
|
||||||
|
.modal-footer {
|
||||||
|
position: fixed;
|
||||||
|
bottom: 13vh;
|
||||||
|
background: #FFF;
|
||||||
|
margin-bottom: 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.task-detail-modal {
|
||||||
|
width: 1200px;
|
||||||
|
|
||||||
|
&.ant-modal {
|
||||||
|
padding-bottom: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ant-modal-content {
|
||||||
|
.ant-modal-body {
|
||||||
|
padding: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.hidden {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
.project-navigation {
|
||||||
|
border-bottom: 1px solid #D9D9D9;
|
||||||
|
z-index: 1;
|
||||||
|
background-color: #F5F5F5;
|
||||||
|
transition: right 218ms ease;
|
||||||
|
position: fixed;
|
||||||
|
width: 100%;
|
||||||
|
}
|
||||||
|
|
||||||
|
.project-navigation .ivu-breadcrumb-item-separator {
|
||||||
|
color: #383838;
|
||||||
|
}
|
||||||
|
|
||||||
|
.project-navigation .ivu-breadcrumb > span:last-child {
|
||||||
|
font-weight: normal;
|
||||||
|
}
|
||||||
|
|
||||||
|
.project-navigation .project-nav-header {
|
||||||
|
position: absolute;
|
||||||
|
z-index: 2;
|
||||||
|
left: 0;
|
||||||
|
height: 50px;
|
||||||
|
margin: 0;
|
||||||
|
padding: 15px;
|
||||||
|
|
||||||
|
.nav-title {
|
||||||
|
font-size: 15px;
|
||||||
|
margin-right: 12px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.actions {
|
||||||
|
cursor: pointer;
|
||||||
|
margin-right: 12px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.project-navigation .nav-underscore {
|
||||||
|
position: relative;
|
||||||
|
height: 50px;
|
||||||
|
border: none;
|
||||||
|
margin-bottom: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.project-navigation .nav-body {
|
||||||
|
position: relative;
|
||||||
|
white-space: nowrap;
|
||||||
|
z-index: 1;
|
||||||
|
display: -webkit-flex;
|
||||||
|
display: -ms-flexbox;
|
||||||
|
display: flex;
|
||||||
|
-webkit-justify-content: center;
|
||||||
|
-ms-flex-pack: center;
|
||||||
|
justify-content: center;
|
||||||
|
}
|
||||||
|
|
||||||
|
.project-navigation .nav-body .nav-wrapper.nav > li {
|
||||||
|
z-index: 2;
|
||||||
|
padding: 0 20px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.project-navigation .nav-underscore > li {
|
||||||
|
list-style: none;
|
||||||
|
float: left;
|
||||||
|
}
|
||||||
|
|
||||||
|
.project-navigation .nav-underscore > li a {
|
||||||
|
display: inline-block;
|
||||||
|
position: relative;
|
||||||
|
height: 50px;
|
||||||
|
margin: 0;
|
||||||
|
padding: 15px 0;
|
||||||
|
color: #383838;
|
||||||
|
font-size: 15px;
|
||||||
|
font-weight: normal;
|
||||||
|
}
|
||||||
|
|
||||||
|
.project-navigation .nav-body .nav-wrapper.nav > li .app[data-app=tasks] {
|
||||||
|
position: relative;
|
||||||
|
float: left;
|
||||||
|
max-width: 200px;
|
||||||
|
overflow: hidden;
|
||||||
|
text-overflow: ellipsis;
|
||||||
|
white-space: nowrap;
|
||||||
|
}
|
||||||
|
|
||||||
|
.project-navigation .nav-underscore > li > a:hover {
|
||||||
|
background-color: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
.project-navigation .nav-underscore > li > a:after {
|
||||||
|
position: absolute;
|
||||||
|
left: 0;
|
||||||
|
bottom: 0;
|
||||||
|
height: 3px;
|
||||||
|
width: 100%;
|
||||||
|
border-bottom: 0 solid #3da8f5;
|
||||||
|
content: '';
|
||||||
|
opacity: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.project-navigation .nav-underscore > li > a:hover:after, .project-navigation .nav-underscore > .actives > a:after {
|
||||||
|
border-width: 3px;
|
||||||
|
opacity: 1;
|
||||||
|
}
|
||||||
|
|
||||||
|
.simple {
|
||||||
|
.project-navigation {
|
||||||
|
background: hsla(0, 0%, 100%, .95);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,402 @@
|
||||||
|
/* MARGINS & PADDINGS */
|
||||||
|
|
||||||
|
.p-xxs {
|
||||||
|
padding: 5px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.p-xs {
|
||||||
|
padding: 10px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.p-sm {
|
||||||
|
padding: 15px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.p-m {
|
||||||
|
padding: 20px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.p-md {
|
||||||
|
padding: 25px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.p-lg {
|
||||||
|
padding: 30px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.p-xl {
|
||||||
|
padding: 40px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.p-w-xs {
|
||||||
|
padding: 0 10px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.p-w-sm {
|
||||||
|
padding: 0 15px;
|
||||||
|
|
||||||
|
}
|
||||||
|
|
||||||
|
.p-w-m {
|
||||||
|
padding: 0 20px;
|
||||||
|
|
||||||
|
}
|
||||||
|
|
||||||
|
.p-w-md {
|
||||||
|
padding: 0 25px;
|
||||||
|
|
||||||
|
}
|
||||||
|
|
||||||
|
.p-w-lg {
|
||||||
|
padding: 0 30px;
|
||||||
|
|
||||||
|
}
|
||||||
|
|
||||||
|
.p-w-xl {
|
||||||
|
padding: 0 40px;
|
||||||
|
|
||||||
|
}
|
||||||
|
|
||||||
|
.p-h-xs {
|
||||||
|
padding: 10px 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.p-h-sm {
|
||||||
|
padding: 15px 0;
|
||||||
|
|
||||||
|
}
|
||||||
|
|
||||||
|
.p-h-m {
|
||||||
|
padding: 20px 0;
|
||||||
|
|
||||||
|
}
|
||||||
|
|
||||||
|
.p-h-md {
|
||||||
|
padding: 25px 0;
|
||||||
|
|
||||||
|
}
|
||||||
|
|
||||||
|
.p-h-lg {
|
||||||
|
padding: 30px 0;
|
||||||
|
|
||||||
|
}
|
||||||
|
|
||||||
|
.p-h-xl {
|
||||||
|
padding: 40px 0;
|
||||||
|
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-xxs {
|
||||||
|
margin: 2px 4px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m {
|
||||||
|
margin: 15px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-xs {
|
||||||
|
margin: 5px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-sm {
|
||||||
|
margin: 10px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-md {
|
||||||
|
margin: 20px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-lg {
|
||||||
|
margin: 30px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-xl {
|
||||||
|
margin: 50px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-n {
|
||||||
|
margin: 0 !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-l-none {
|
||||||
|
margin-left: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-l-xs {
|
||||||
|
margin-left: 5px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-l-sm {
|
||||||
|
margin-left: 10px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-l {
|
||||||
|
margin-left: 15px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-l-md {
|
||||||
|
margin-left: 20px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-l-lg {
|
||||||
|
margin-left: 30px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-l-xl {
|
||||||
|
margin-left: 40px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-l-n-xxs {
|
||||||
|
margin-left: -1px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-l-n-xs {
|
||||||
|
margin-left: -5px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-l-n-sm {
|
||||||
|
margin-left: -10px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-l-n {
|
||||||
|
margin-left: -15px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-l-n-md {
|
||||||
|
margin-left: -20px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-l-n-lg {
|
||||||
|
margin-left: -30px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-l-n-xl {
|
||||||
|
margin-left: -40px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-t-none {
|
||||||
|
margin-top: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-t-xxs {
|
||||||
|
margin-top: 1px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-t-xs {
|
||||||
|
margin-top: 5px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-t-sm {
|
||||||
|
margin-top: 10px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-t {
|
||||||
|
margin-top: 15px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-t-md {
|
||||||
|
margin-top: 20px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-t-lg {
|
||||||
|
margin-top: 30px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-t-xl {
|
||||||
|
margin-top: 40px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-t-n-xxs {
|
||||||
|
margin-top: -1px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-t-n-xs {
|
||||||
|
margin-top: -5px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-t-n-sm {
|
||||||
|
margin-top: -10px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-t-n {
|
||||||
|
margin-top: -15px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-t-n-md {
|
||||||
|
margin-top: -20px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-t-n-lg {
|
||||||
|
margin-top: -30px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-t-n-xl {
|
||||||
|
margin-top: -40px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-r-none {
|
||||||
|
margin-right: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-r-xxs {
|
||||||
|
margin-right: 1px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-r-xs {
|
||||||
|
margin-right: 5px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-r-sm {
|
||||||
|
margin-right: 10px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-r {
|
||||||
|
margin-right: 15px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-r-md {
|
||||||
|
margin-right: 20px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-r-lg {
|
||||||
|
margin-right: 30px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-r-xl {
|
||||||
|
margin-right: 40px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-r-n-xxs {
|
||||||
|
margin-right: -1px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-r-n-xs {
|
||||||
|
margin-right: -5px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-r-n-sm {
|
||||||
|
margin-right: -10px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-r-n {
|
||||||
|
margin-right: -15px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-r-n-md {
|
||||||
|
margin-right: -20px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-r-n-lg {
|
||||||
|
margin-right: -30px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-r-n-xl {
|
||||||
|
margin-right: -40px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-b-none {
|
||||||
|
margin-bottom: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-b-xxs {
|
||||||
|
margin-bottom: 1px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-b-xs {
|
||||||
|
margin-bottom: 5px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-b-sm {
|
||||||
|
margin-bottom: 10px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-b {
|
||||||
|
margin-bottom: 15px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-b-md {
|
||||||
|
margin-bottom: 20px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-b-lg {
|
||||||
|
margin-bottom: 30px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-b-xl {
|
||||||
|
margin-bottom: 40px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-b-n-xxs {
|
||||||
|
margin-bottom: -1px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-b-n-xs {
|
||||||
|
margin-bottom: -5px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-b-n-sm {
|
||||||
|
margin-bottom: -10px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-b-n {
|
||||||
|
margin-bottom: -15px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-b-n-md {
|
||||||
|
margin-bottom: -20px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-b-n-lg {
|
||||||
|
margin-bottom: -30px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.m-b-n-xl {
|
||||||
|
margin-bottom: -40px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.space-15 {
|
||||||
|
margin: 15px 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.space-20 {
|
||||||
|
margin: 20px 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.space-25 {
|
||||||
|
margin: 25px 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.space-30 {
|
||||||
|
margin: 30px 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
// IMAGES SIZE
|
||||||
|
|
||||||
|
.img-sm {
|
||||||
|
width: 32px;
|
||||||
|
height: 32px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.img-md {
|
||||||
|
width: 64px;
|
||||||
|
height: 64px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.img-lg {
|
||||||
|
width: 96px;
|
||||||
|
height: 96px;
|
||||||
|
}
|
||||||
|
|
||||||
|
// BORDER RADIUS
|
||||||
|
|
||||||
|
// Alignment
|
||||||
|
.text-left { text-align: left; }
|
||||||
|
.text-right { text-align: right; }
|
||||||
|
.text-center { text-align: center; }
|
||||||
|
.text-justify { text-align: justify; }
|
||||||
|
.text-nowrap { white-space: nowrap; }
|
||||||
|
|
||||||
|
// Transformation
|
||||||
|
.text-lowercase { text-transform: lowercase; }
|
||||||
|
.text-uppercase { text-transform: uppercase; }
|
||||||
|
.text-capitalize { text-transform: capitalize; }
|
||||||
|
|
@ -0,0 +1,6 @@
|
||||||
|
@import "commom";
|
||||||
|
@import "base";
|
||||||
|
@import "layout";
|
||||||
|
@import "list";
|
||||||
|
@import "labels";
|
||||||
|
@import "warpperContent";
|
||||||
|
|
@ -0,0 +1,73 @@
|
||||||
|
|
||||||
|
//
|
||||||
|
// Labels
|
||||||
|
// --------------------------------------------------
|
||||||
|
|
||||||
|
|
||||||
|
.label {
|
||||||
|
display: inline;
|
||||||
|
padding: .3em .8em;
|
||||||
|
font-size: 75%;
|
||||||
|
//font-weight: bold;
|
||||||
|
line-height: 1;
|
||||||
|
color: #FFF;
|
||||||
|
text-align: center;
|
||||||
|
white-space: nowrap;
|
||||||
|
vertical-align: baseline;
|
||||||
|
border-radius: .25em;
|
||||||
|
background-color: #d1dade;
|
||||||
|
//font-family: 'Open Sans', 'Helvetica Neue', Helvetica, Arial, sans-serif;
|
||||||
|
text-shadow: none;
|
||||||
|
|
||||||
|
// Add hover effects, but only for links
|
||||||
|
a& {
|
||||||
|
&:hover,
|
||||||
|
&:focus {
|
||||||
|
color: #FFF;
|
||||||
|
text-decoration: none;
|
||||||
|
cursor: pointer;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// Empty labels collapse automatically (not available in IE8)
|
||||||
|
&:empty {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Quick fix for labels in buttons
|
||||||
|
.btn & {
|
||||||
|
position: relative;
|
||||||
|
top: -1px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// Colors
|
||||||
|
// Contextual variations (linked labels get darker on :hover)
|
||||||
|
|
||||||
|
.label-default {
|
||||||
|
//background-color(@default-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
.label-primary {
|
||||||
|
background-color:(@primary-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
.label-success {
|
||||||
|
background-color:(@success-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
.label-info {
|
||||||
|
background-color:(@info-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
.label-warning {
|
||||||
|
background-color:(@warning-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
.label-danger {
|
||||||
|
background-color:(@error-color);
|
||||||
|
}
|
||||||
|
.label-normal {
|
||||||
|
color: gray;
|
||||||
|
background-color:(@normal-color);
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,316 @@
|
||||||
|
#layout {
|
||||||
|
height: 100vh;
|
||||||
|
|
||||||
|
.ant-layout-header {
|
||||||
|
background: #fff;
|
||||||
|
padding: 0;
|
||||||
|
line-height: 85px;
|
||||||
|
position: fixed;
|
||||||
|
width: 100%;
|
||||||
|
top: 0;
|
||||||
|
z-index: 5;
|
||||||
|
//box-shadow: 0 1px 4px rgba(0, 21, 41, .08);
|
||||||
|
box-shadow: 0 0 8px 0 rgba(0,0,0,.1);
|
||||||
|
ul {
|
||||||
|
border-bottom: none;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.logo {
|
||||||
|
height: 32px;
|
||||||
|
padding: 16px;
|
||||||
|
text-align: center;
|
||||||
|
box-sizing: content-box;
|
||||||
|
transition: all .2s;
|
||||||
|
width: 224px;
|
||||||
|
float: left;
|
||||||
|
line-height: 1.4;
|
||||||
|
background: initial;
|
||||||
|
color: #FFF;
|
||||||
|
cursor: pointer;
|
||||||
|
.logo-img {
|
||||||
|
width: 30px;
|
||||||
|
position: absolute;
|
||||||
|
left: 35px;
|
||||||
|
top: 15px;
|
||||||
|
transition: all .2s;
|
||||||
|
}
|
||||||
|
|
||||||
|
.title {
|
||||||
|
color: inherit;
|
||||||
|
font-size: 20px;
|
||||||
|
position: relative;
|
||||||
|
.version {
|
||||||
|
color: inherit;
|
||||||
|
position: absolute;
|
||||||
|
right: -25px;
|
||||||
|
font-size: 14px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.right-menu {
|
||||||
|
position: absolute;
|
||||||
|
right: 12px;
|
||||||
|
top: 0;
|
||||||
|
height: 100%;
|
||||||
|
line-height: 66px;
|
||||||
|
color: #FFF;
|
||||||
|
display: flex;
|
||||||
|
|
||||||
|
.action {
|
||||||
|
cursor: pointer;
|
||||||
|
//display: inline-block;
|
||||||
|
transition: all .2s;
|
||||||
|
padding: 0 6px;
|
||||||
|
height: 65px;
|
||||||
|
|
||||||
|
.anticon {
|
||||||
|
font-size: 16px;
|
||||||
|
//vertical-align: middle;
|
||||||
|
color: #FFF;
|
||||||
|
//color: rgba(0, 0, 0, .65);
|
||||||
|
}
|
||||||
|
|
||||||
|
.action-item {
|
||||||
|
padding: 0 12px;
|
||||||
|
height: 100%;
|
||||||
|
position: relative;
|
||||||
|
|
||||||
|
&.user-info {
|
||||||
|
padding-left: 52px;
|
||||||
|
|
||||||
|
.ant-avatar {
|
||||||
|
position: absolute;
|
||||||
|
left: 12px;
|
||||||
|
top: 18px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
&:hover {
|
||||||
|
background: rgba(0, 0, 0, .08);
|
||||||
|
//background: #e6f7ff;
|
||||||
|
}
|
||||||
|
|
||||||
|
&.action-avatar {
|
||||||
|
padding: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
&.action-organization {
|
||||||
|
//min-width: 200px;
|
||||||
|
text-align: center;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.ant-layout-sider {
|
||||||
|
z-index: 2;
|
||||||
|
overflow: auto;
|
||||||
|
width: 256px !important;
|
||||||
|
max-width: 256px !important;
|
||||||
|
height: 100vh;
|
||||||
|
position: fixed;
|
||||||
|
left: 0;
|
||||||
|
box-shadow: 2px 0 8px 0 rgba(29, 35, 41, .05);
|
||||||
|
|
||||||
|
&.ant-layout-sider-collapsed {
|
||||||
|
width: 80px !important;
|
||||||
|
max-width: 80px !important;
|
||||||
|
|
||||||
|
.ant-layout-sider-trigger {
|
||||||
|
width: 80px !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.logo {
|
||||||
|
.title {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.ant-layout-sider-trigger {
|
||||||
|
width: 256px !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
|
|
||||||
|
.maint-content{
|
||||||
|
.ant-layout-content{
|
||||||
|
border-top: 1px solid #e8e8e8;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.ant-layout-footer {
|
||||||
|
margin: 0 6px;
|
||||||
|
padding: 0 50px 12px 50px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ant-layout-header.collapsed{
|
||||||
|
.logo{
|
||||||
|
width: 48px;
|
||||||
|
.logo-img{
|
||||||
|
left: 27px;
|
||||||
|
}
|
||||||
|
.title{
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
&.layout-light {
|
||||||
|
.ant-layout-header {
|
||||||
|
ul {
|
||||||
|
//background-color: #2b83f9;
|
||||||
|
//background-image: linear-gradient(143deg,#2945cb 20%,#2b83f9 81%,#3a9dff);
|
||||||
|
//background-image: linear-gradient(143deg, #2945cb 20%, #1890ff 81%, #3a9dff);
|
||||||
|
background-image: linear-gradient(143deg, #e12f3f 20%, #f79275 81%, #FFC107);
|
||||||
|
border-bottom: none;
|
||||||
|
|
||||||
|
li {
|
||||||
|
border-bottom: none;
|
||||||
|
|
||||||
|
span, i {
|
||||||
|
color: #FFF;
|
||||||
|
//opacity: .69;
|
||||||
|
}
|
||||||
|
|
||||||
|
&:hover {
|
||||||
|
span, i {
|
||||||
|
opacity: 1;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
&.ant-menu-item-selected, &.ant-menu-item-active {
|
||||||
|
color: #1890ff;
|
||||||
|
background: rgba(0, 0, 0, 0.08);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.ant-layout-sider {
|
||||||
|
background: #FFF;
|
||||||
|
.ant-layout-sider-children{
|
||||||
|
.ant-menu-inline, .ant-menu-vertical, .ant-menu-vertical-left {
|
||||||
|
border-right: none;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.logo {
|
||||||
|
.title {
|
||||||
|
color: inherit;
|
||||||
|
|
||||||
|
.version {
|
||||||
|
color: inherit;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.ant-layout-sider-trigger {
|
||||||
|
background: #FFF;
|
||||||
|
color: inherit;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
&.layout-dark {
|
||||||
|
.ant-layout-header {
|
||||||
|
ul {
|
||||||
|
background-color: #fff;
|
||||||
|
background-image: none;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.logo {
|
||||||
|
background: #002140;
|
||||||
|
border-bottom: 1px solid #002140;
|
||||||
|
box-shadow: 2px 0 6px rgba(0, 21, 41, .35);
|
||||||
|
}
|
||||||
|
|
||||||
|
.ant-layout-sider{
|
||||||
|
box-shadow: 2px 0 6px rgba(0, 21, 41, .35);
|
||||||
|
}
|
||||||
|
|
||||||
|
.right-menu {
|
||||||
|
color: initial;
|
||||||
|
|
||||||
|
.action {
|
||||||
|
.anticon {
|
||||||
|
color: initial;
|
||||||
|
}
|
||||||
|
|
||||||
|
.action-item {
|
||||||
|
&.user-info {
|
||||||
|
.ant-avatar {
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
&:hover {
|
||||||
|
background: rgba(0,0,0,.025);
|
||||||
|
//background: #e6f7ff;
|
||||||
|
}
|
||||||
|
|
||||||
|
&.action-avatar {
|
||||||
|
}
|
||||||
|
|
||||||
|
&.action-organization {
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
|
|
||||||
|
header {
|
||||||
|
.ant-menu {
|
||||||
|
//-webkit-box-shadow: 0 1px 4px rgba(0,21,41,.08);
|
||||||
|
//box-shadow: 0 1px 4px rgba(0,21,41,.08);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
&.hide {
|
||||||
|
.ant-layout-sider {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
.main-content {
|
||||||
|
padding-left: 0 !important;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.trigger {
|
||||||
|
font-size: 18px;
|
||||||
|
line-height: 64px;
|
||||||
|
padding: 0 24px;
|
||||||
|
cursor: pointer;
|
||||||
|
transition: color .2s;
|
||||||
|
|
||||||
|
&:hover {
|
||||||
|
color: #1890ff;
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.middle-menu {
|
||||||
|
padding: 4px 0;
|
||||||
|
|
||||||
|
.ant-dropdown-menu-item-divider, .ant-dropdown-menu-submenu-title-divider {
|
||||||
|
margin: 4px 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ant-dropdown-menu-item {
|
||||||
|
width: 160px;
|
||||||
|
}
|
||||||
|
|
||||||
|
&.organization-menu {
|
||||||
|
.ant-dropdown-menu-item {
|
||||||
|
width: 100%;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.__vuescroll .__rail-is-vertical {
|
||||||
|
z-index: 3;
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,29 @@
|
||||||
|
.default-list {
|
||||||
|
.ant-list-item-meta-avatar {
|
||||||
|
.ant-avatar {
|
||||||
|
width: 50px;
|
||||||
|
height: 50px;
|
||||||
|
border-radius: 3px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.ant-list-item-content {
|
||||||
|
.other-info {
|
||||||
|
display: flex;
|
||||||
|
|
||||||
|
.info-item {
|
||||||
|
display: flex;
|
||||||
|
flex-direction: column;
|
||||||
|
padding-left: 48px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.ant-list-item-action {
|
||||||
|
.anticon:hover {
|
||||||
|
svg {
|
||||||
|
color: @primary-color;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,146 @@
|
||||||
|
.page-title {
|
||||||
|
font-size: 18px;
|
||||||
|
color: #464c5b;
|
||||||
|
line-height: 35px;
|
||||||
|
padding-bottom: 5px;
|
||||||
|
font-weight: 400;
|
||||||
|
//border-bottom: 1px solid #e5e5e5;
|
||||||
|
}
|
||||||
|
.content-title {
|
||||||
|
font-size: 18px;
|
||||||
|
color: #464c5b;
|
||||||
|
line-height: 35px;
|
||||||
|
padding-bottom: 12px;
|
||||||
|
margin-bottom: 12px;
|
||||||
|
min-height: 52px;
|
||||||
|
font-weight: 400;
|
||||||
|
border-bottom: 1px solid #e5e5e5;
|
||||||
|
}
|
||||||
|
|
||||||
|
.content-action {
|
||||||
|
float: right;
|
||||||
|
}
|
||||||
|
|
||||||
|
.content-action + .page-title {
|
||||||
|
//padding-top: 55px;
|
||||||
|
}
|
||||||
|
.page-header{
|
||||||
|
//margin-top: 65px;
|
||||||
|
background: #fff;
|
||||||
|
padding: 16px 32px 0;
|
||||||
|
border-bottom: 1px solid #e8e8e8;
|
||||||
|
.breadcrumb{
|
||||||
|
margin-bottom: 16px;
|
||||||
|
}
|
||||||
|
.detail{
|
||||||
|
display: flex;
|
||||||
|
.row {
|
||||||
|
display: flex;
|
||||||
|
width: 100%;
|
||||||
|
}
|
||||||
|
.main{
|
||||||
|
width: 100%;
|
||||||
|
flex: 0 1 auto;
|
||||||
|
.title{
|
||||||
|
flex: auto;
|
||||||
|
font-size: 20px;
|
||||||
|
font-weight: 500;
|
||||||
|
color: rgba(0,0,0,.85);
|
||||||
|
margin-bottom: 16px;
|
||||||
|
}
|
||||||
|
.logo{
|
||||||
|
width: 28px;
|
||||||
|
height: 28px;
|
||||||
|
border-radius: 4px;
|
||||||
|
margin-right: 16px;
|
||||||
|
}
|
||||||
|
.content{
|
||||||
|
margin-bottom: 16px;
|
||||||
|
flex: auto;
|
||||||
|
}
|
||||||
|
.extra{
|
||||||
|
flex: 0 1 auto;
|
||||||
|
margin-left: 88px;
|
||||||
|
min-width: 242px;
|
||||||
|
text-align: right;
|
||||||
|
}
|
||||||
|
.action{
|
||||||
|
margin-left: 56px;
|
||||||
|
min-width: 266px;
|
||||||
|
flex: 0 1 auto;
|
||||||
|
text-align: right;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
.page-header-none{
|
||||||
|
padding: 0;
|
||||||
|
border-bottom: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
.wrapper-main {
|
||||||
|
margin: 24px;
|
||||||
|
padding: 24px 0 12px 24px;
|
||||||
|
background: rgb(255, 255, 255);
|
||||||
|
}
|
||||||
|
|
||||||
|
.wrapper-content {
|
||||||
|
width: 100%;
|
||||||
|
padding-right: 24px;
|
||||||
|
transition: all 368ms;
|
||||||
|
.action{
|
||||||
|
padding-bottom: 12px;
|
||||||
|
line-height: 3;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.layout-content {
|
||||||
|
}
|
||||||
|
|
||||||
|
.page-search {
|
||||||
|
margin-bottom: 16px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.has-header-content .wrapper-content {
|
||||||
|
padding: 80px 20px 0 276px;
|
||||||
|
margin-top: 0;
|
||||||
|
height: 100%;
|
||||||
|
}
|
||||||
|
|
||||||
|
.has-header-content .layout-content {
|
||||||
|
box-shadow: 0 2px 3px 0 rgba(0, 0, 0, .047);
|
||||||
|
padding: 5px 30px 15px 30px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.wrapper-content .data-content {
|
||||||
|
margin-top: 30px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.layout-content .content-header {
|
||||||
|
height: 56px;
|
||||||
|
z-index: 5;
|
||||||
|
width: 100%;
|
||||||
|
line-height: 56px;
|
||||||
|
overflow: hidden;
|
||||||
|
border-bottom: 1px solid #e5e5e5;
|
||||||
|
margin-bottom: 35px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.layout-content .content-header h1:first-child {
|
||||||
|
cursor: pointer;
|
||||||
|
color: @primary-color;
|
||||||
|
}
|
||||||
|
|
||||||
|
.layout-content .content-header h1 {
|
||||||
|
font-size: 14px;
|
||||||
|
float: left;
|
||||||
|
line-height: 56px;
|
||||||
|
font-weight: 400;
|
||||||
|
}
|
||||||
|
|
||||||
|
.layout-copy {
|
||||||
|
text-align: center;
|
||||||
|
padding: 10px 0 20px;
|
||||||
|
color: #9ea7b4;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
@ -0,0 +1,66 @@
|
||||||
|
.member-menu {
|
||||||
|
background: #fff;
|
||||||
|
box-shadow: 0 2px 20px rgba(0, 0, 0, .1);
|
||||||
|
padding: 12px 0;
|
||||||
|
width: 250px;
|
||||||
|
height: 375px;
|
||||||
|
border-radius: 4px;
|
||||||
|
|
||||||
|
.header {
|
||||||
|
display: flex;
|
||||||
|
flex-direction: row;
|
||||||
|
justify-content: space-between;
|
||||||
|
padding: 12px 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.search-content {
|
||||||
|
padding: 12px;
|
||||||
|
|
||||||
|
.ant-input {
|
||||||
|
font-size: 14px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.member-list {
|
||||||
|
height: 235px;
|
||||||
|
position: relative;
|
||||||
|
|
||||||
|
.list-group {
|
||||||
|
.title {
|
||||||
|
display: block;
|
||||||
|
margin: 6px 12px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.member-list-item {
|
||||||
|
padding: 12px;
|
||||||
|
cursor: pointer;
|
||||||
|
border-bottom: none;
|
||||||
|
|
||||||
|
.ant-list-item-meta {
|
||||||
|
align-items: center;
|
||||||
|
}
|
||||||
|
|
||||||
|
&.owner {
|
||||||
|
cursor: not-allowed;
|
||||||
|
}
|
||||||
|
|
||||||
|
&:hover {
|
||||||
|
background-color: #f5f5f5;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.ant-list-empty-text {
|
||||||
|
text-align: left;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.footer {
|
||||||
|
border-top: 1px solid #e5e5e5;
|
||||||
|
padding: 12px 12px 0 12px;
|
||||||
|
position: fixed;
|
||||||
|
width: 250px;
|
||||||
|
height: 75px;
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,4 @@
|
||||||
|
@import "~ant-design-vue/dist/antd.less";
|
||||||
|
@import "components/index";
|
||||||
|
@import "project/memberMenu";
|
||||||
|
|
||||||
|
|
@ -0,0 +1,831 @@
|
||||||
|
/* 编辑器边框颜色 */
|
||||||
|
/* 菜单颜色、上边框颜色 */
|
||||||
|
/* 菜单选中状态的颜色 */
|
||||||
|
/* input focus 时的颜色 */
|
||||||
|
/* 按钮颜色 */
|
||||||
|
/* tab selected 状态下的颜色 */
|
||||||
|
.wangEditor-container {
|
||||||
|
position: relative;
|
||||||
|
background-color: #fff;
|
||||||
|
border: 1px solid #ccc;
|
||||||
|
z-index: 1;
|
||||||
|
width: 100%;
|
||||||
|
}
|
||||||
|
.wangEditor-container a:focus,
|
||||||
|
.wangEditor-container button:focus {
|
||||||
|
outline: none;
|
||||||
|
}
|
||||||
|
.wangEditor-container,
|
||||||
|
.wangEditor-container * {
|
||||||
|
margin: 0;
|
||||||
|
padding: 0;
|
||||||
|
box-sizing: border-box;
|
||||||
|
line-height: 1;
|
||||||
|
}
|
||||||
|
.wangEditor-container img {
|
||||||
|
border: none;
|
||||||
|
}
|
||||||
|
.wangEditor-container .clearfix:after {
|
||||||
|
content: '';
|
||||||
|
display: table;
|
||||||
|
clear: both;
|
||||||
|
}
|
||||||
|
.wangEditor-container .clearfix {
|
||||||
|
*zoom: 1;
|
||||||
|
}
|
||||||
|
.wangEditor-container textarea {
|
||||||
|
border: none;
|
||||||
|
}
|
||||||
|
.wangEditor-container textarea:focus {
|
||||||
|
outline: none;
|
||||||
|
}
|
||||||
|
.wangEditor-container .height-tip {
|
||||||
|
position: absolute;
|
||||||
|
width: 3px;
|
||||||
|
background-color: #ccc;
|
||||||
|
left: 0;
|
||||||
|
transition: top .2s;
|
||||||
|
}
|
||||||
|
.wangEditor-container .txt-toolbar {
|
||||||
|
position: absolute;
|
||||||
|
background-color: #fff;
|
||||||
|
padding: 3px 5px;
|
||||||
|
border-top: 2px solid #666;
|
||||||
|
box-shadow: 1px 3px 3px #999;
|
||||||
|
border-left: 1px\9 solid\9 #ccc\9;
|
||||||
|
border-bottom: 1px\9 solid\9 #999\9;
|
||||||
|
border-right: 1px\9 solid\9 #999\9;
|
||||||
|
}
|
||||||
|
.wangEditor-container .txt-toolbar .tip-triangle {
|
||||||
|
display: block;
|
||||||
|
position: absolute;
|
||||||
|
width: 0;
|
||||||
|
height: 0;
|
||||||
|
border: 5px solid;
|
||||||
|
border-color: transparent transparent #666 transparent;
|
||||||
|
top: -12px;
|
||||||
|
left: 50%;
|
||||||
|
margin-left: -5px;
|
||||||
|
}
|
||||||
|
.wangEditor-container .txt-toolbar a {
|
||||||
|
color: #666;
|
||||||
|
display: inline-block;
|
||||||
|
margin: 0 3px;
|
||||||
|
padding: 5px;
|
||||||
|
text-decoration: none;
|
||||||
|
border-radius: 3px;
|
||||||
|
}
|
||||||
|
.wangEditor-container .txt-toolbar a:hover {
|
||||||
|
background-color: #f1f1f1;
|
||||||
|
}
|
||||||
|
.wangEditor-container .img-drag-point {
|
||||||
|
display: block;
|
||||||
|
position: absolute;
|
||||||
|
width: 12px;
|
||||||
|
height: 12px;
|
||||||
|
border-radius: 50%;
|
||||||
|
cursor: se-resize;
|
||||||
|
background-color: #666;
|
||||||
|
margin-left: -6px;
|
||||||
|
margin-top: -6px;
|
||||||
|
box-shadow: 1px 1px 5px #999;
|
||||||
|
}
|
||||||
|
.wangEditor-container .wangEditor-upload-progress {
|
||||||
|
position: absolute;
|
||||||
|
height: 1px;
|
||||||
|
background: #1e88e5;
|
||||||
|
width: 0;
|
||||||
|
display: none;
|
||||||
|
-webkit-transition: width .5s;
|
||||||
|
-o-transition: width .5s;
|
||||||
|
transition: width .5s;
|
||||||
|
}
|
||||||
|
.wangEditor-fullscreen {
|
||||||
|
position: fixed;
|
||||||
|
top: 0;
|
||||||
|
bottom: 0;
|
||||||
|
left: 0;
|
||||||
|
right: 0;
|
||||||
|
}
|
||||||
|
.wangEditor-container .code-textarea {
|
||||||
|
resize: none;
|
||||||
|
width: 100%;
|
||||||
|
font-size: 14px;
|
||||||
|
line-height: 1.5;
|
||||||
|
font-family: 'Verdana';
|
||||||
|
color: #333;
|
||||||
|
padding: 0 15px 0 15px;
|
||||||
|
}
|
||||||
|
.wangEditor-menu-container {
|
||||||
|
width: 100%;
|
||||||
|
border-bottom: 1px solid #f1f1f1;
|
||||||
|
background-color: #fff;
|
||||||
|
}
|
||||||
|
.wangEditor-menu-container a {
|
||||||
|
text-decoration: none;
|
||||||
|
}
|
||||||
|
.wangEditor-menu-container .menu-group {
|
||||||
|
float: left;
|
||||||
|
padding: 0 8px;
|
||||||
|
border-right: 1px solid #f1f1f1;
|
||||||
|
}
|
||||||
|
.wangEditor-menu-container .menu-item {
|
||||||
|
float: left;
|
||||||
|
position: relative;
|
||||||
|
text-align: center;
|
||||||
|
height: 31px;
|
||||||
|
width: 35px;
|
||||||
|
}
|
||||||
|
.wangEditor-menu-container .menu-item:hover {
|
||||||
|
background-color: #f1f1f1;
|
||||||
|
}
|
||||||
|
.wangEditor-menu-container .menu-item a {
|
||||||
|
display: block;
|
||||||
|
text-align: center;
|
||||||
|
color: #666;
|
||||||
|
width: 100%;
|
||||||
|
padding: 8px 0;
|
||||||
|
font-size: 0.9em;
|
||||||
|
}
|
||||||
|
.wangEditor-menu-container .menu-item .selected {
|
||||||
|
color: #1e88e5;
|
||||||
|
}
|
||||||
|
.wangEditor-menu-container .menu-item .active {
|
||||||
|
background-color: #f1f1f1;
|
||||||
|
}
|
||||||
|
.wangEditor-menu-container .menu-item .disable {
|
||||||
|
opacity: 0.5;
|
||||||
|
filter: alpha(opacity=50);
|
||||||
|
}
|
||||||
|
.wangEditor-menu-container .menu-tip {
|
||||||
|
display: block;
|
||||||
|
position: absolute;
|
||||||
|
z-index: 20;
|
||||||
|
width: 60px;
|
||||||
|
text-align: center;
|
||||||
|
background-color: #666;
|
||||||
|
color: #fff;
|
||||||
|
padding: 7px 0;
|
||||||
|
font-size: 12px;
|
||||||
|
top: 100%;
|
||||||
|
left: 50%;
|
||||||
|
margin-left: -30px;
|
||||||
|
border-radius: 2px;
|
||||||
|
box-shadow: 1px 1px 5px #999;
|
||||||
|
display: none;
|
||||||
|
/*// 小三角
|
||||||
|
.tip-triangle {
|
||||||
|
display: block;
|
||||||
|
position: absolute;
|
||||||
|
width: 0;
|
||||||
|
height: 0;
|
||||||
|
border:5px solid;
|
||||||
|
border-color: transparent transparent @fore-color transparent;
|
||||||
|
top: -10px;
|
||||||
|
left: 50%;
|
||||||
|
margin-left: -5px;
|
||||||
|
}*/
|
||||||
|
}
|
||||||
|
.wangEditor-menu-container .menu-tip-40 {
|
||||||
|
width: 40px;
|
||||||
|
margin-left: -20px;
|
||||||
|
}
|
||||||
|
.wangEditor-menu-container .menu-tip-50 {
|
||||||
|
width: 50px;
|
||||||
|
margin-left: -25px;
|
||||||
|
}
|
||||||
|
.wangEditor-menu-shadow {
|
||||||
|
/*border-bottom-width: 0;*/
|
||||||
|
border-bottom: 1px\9 solid\9 #f1f1f1\9;
|
||||||
|
box-shadow: 0 1px 3px #999;
|
||||||
|
}
|
||||||
|
.wangEditor-container .wangEditor-txt {
|
||||||
|
width: 100%;
|
||||||
|
text-align: left;
|
||||||
|
padding: 15px;
|
||||||
|
padding-top: 0;
|
||||||
|
margin-top: 5px;
|
||||||
|
overflow-y: auto;
|
||||||
|
}
|
||||||
|
.wangEditor-container .wangEditor-txt p,
|
||||||
|
.wangEditor-container .wangEditor-txt h1,
|
||||||
|
.wangEditor-container .wangEditor-txt h2,
|
||||||
|
.wangEditor-container .wangEditor-txt h3,
|
||||||
|
.wangEditor-container .wangEditor-txt h4,
|
||||||
|
.wangEditor-container .wangEditor-txt h5 {
|
||||||
|
margin: 10px 0;
|
||||||
|
line-height: 1.8;
|
||||||
|
}
|
||||||
|
.wangEditor-container .wangEditor-txt p *,
|
||||||
|
.wangEditor-container .wangEditor-txt h1 *,
|
||||||
|
.wangEditor-container .wangEditor-txt h2 *,
|
||||||
|
.wangEditor-container .wangEditor-txt h3 *,
|
||||||
|
.wangEditor-container .wangEditor-txt h4 *,
|
||||||
|
.wangEditor-container .wangEditor-txt h5 * {
|
||||||
|
line-height: 1.8;
|
||||||
|
}
|
||||||
|
.wangEditor-container .wangEditor-txt ul,
|
||||||
|
.wangEditor-container .wangEditor-txt ol {
|
||||||
|
padding-left: 20px;
|
||||||
|
}
|
||||||
|
.wangEditor-container .wangEditor-txt img {
|
||||||
|
cursor: pointer;
|
||||||
|
}
|
||||||
|
.wangEditor-container .wangEditor-txt img.clicked {
|
||||||
|
box-shadow: 1px 1px 10px #999;
|
||||||
|
}
|
||||||
|
.wangEditor-container .wangEditor-txt table.clicked {
|
||||||
|
box-shadow: 1px 1px 10px #999;
|
||||||
|
}
|
||||||
|
.wangEditor-container .wangEditor-txt pre code {
|
||||||
|
line-height: 1.5;
|
||||||
|
}
|
||||||
|
.wangEditor-container .wangEditor-txt:focus {
|
||||||
|
outline: none;
|
||||||
|
}
|
||||||
|
.wangEditor-container .wangEditor-txt blockquote {
|
||||||
|
display: block;
|
||||||
|
border-left: 8px solid #d0e5f2;
|
||||||
|
padding: 5px 10px;
|
||||||
|
margin: 10px 0;
|
||||||
|
line-height: 1.4;
|
||||||
|
font-size: 100%;
|
||||||
|
background-color: #f1f1f1;
|
||||||
|
}
|
||||||
|
.wangEditor-container .wangEditor-txt table {
|
||||||
|
border: none;
|
||||||
|
border-collapse: collapse;
|
||||||
|
}
|
||||||
|
.wangEditor-container .wangEditor-txt table td,
|
||||||
|
.wangEditor-container .wangEditor-txt table th {
|
||||||
|
border: 1px solid #999;
|
||||||
|
padding: 3px 5px;
|
||||||
|
min-width: 50px;
|
||||||
|
height: 20px;
|
||||||
|
}
|
||||||
|
.wangEditor-container .wangEditor-txt pre {
|
||||||
|
border: 1px solid #ccc;
|
||||||
|
background-color: #f8f8f8;
|
||||||
|
padding: 10px;
|
||||||
|
margin: 5px 0px;
|
||||||
|
font-size: 0.8em;
|
||||||
|
border-radius: 3px;
|
||||||
|
}
|
||||||
|
.wangEditor-drop-list {
|
||||||
|
display: none;
|
||||||
|
position: absolute;
|
||||||
|
background-color: #fff;
|
||||||
|
overflow: hidden;
|
||||||
|
z-index: 10;
|
||||||
|
transition: height .7s;
|
||||||
|
border-top: 1px solid #f1f1f1;
|
||||||
|
box-shadow: 1px 3px 3px #999;
|
||||||
|
border-left: 1px\9 solid\9 #ccc\9;
|
||||||
|
border-bottom: 1px\9 solid\9 #999\9;
|
||||||
|
border-right: 1px\9 solid\9 #999\9;
|
||||||
|
}
|
||||||
|
.wangEditor-drop-list a {
|
||||||
|
text-decoration: none;
|
||||||
|
display: block;
|
||||||
|
color: #666;
|
||||||
|
padding: 3px 5px;
|
||||||
|
}
|
||||||
|
.wangEditor-drop-list a:hover {
|
||||||
|
background-color: #f1f1f1;
|
||||||
|
}
|
||||||
|
.wangEditor-drop-panel,
|
||||||
|
.txt-toolbar {
|
||||||
|
display: none;
|
||||||
|
position: absolute;
|
||||||
|
padding: 10px;
|
||||||
|
font-size: 14px;
|
||||||
|
/*border: 1px\9 solid\9 #cccccc\9;*/
|
||||||
|
background-color: #fff;
|
||||||
|
z-index: 10;
|
||||||
|
border-top: 2px solid #666;
|
||||||
|
box-shadow: 1px 3px 3px #999;
|
||||||
|
border-left: 1px\9 solid\9 #ccc\9;
|
||||||
|
border-bottom: 1px\9 solid\9 #999\9;
|
||||||
|
border-right: 1px\9 solid\9 #999\9;
|
||||||
|
}
|
||||||
|
.wangEditor-drop-panel .tip-triangle,
|
||||||
|
.txt-toolbar .tip-triangle {
|
||||||
|
display: block;
|
||||||
|
position: absolute;
|
||||||
|
width: 0;
|
||||||
|
height: 0;
|
||||||
|
border: 5px solid;
|
||||||
|
border-color: transparent transparent #666 transparent;
|
||||||
|
top: -12px;
|
||||||
|
left: 50%;
|
||||||
|
margin-left: -5px;
|
||||||
|
}
|
||||||
|
.wangEditor-drop-panel a,
|
||||||
|
.txt-toolbar a {
|
||||||
|
text-decoration: none;
|
||||||
|
}
|
||||||
|
.wangEditor-drop-panel input[type=text],
|
||||||
|
.txt-toolbar input[type=text] {
|
||||||
|
border: none;
|
||||||
|
border-bottom: 1px solid #ccc;
|
||||||
|
font-size: 14px;
|
||||||
|
height: 20px;
|
||||||
|
color: #333;
|
||||||
|
padding: 3px 0;
|
||||||
|
}
|
||||||
|
.wangEditor-drop-panel input[type=text]:focus,
|
||||||
|
.txt-toolbar input[type=text]:focus {
|
||||||
|
outline: none;
|
||||||
|
border-bottom: 2px solid #1e88e5;
|
||||||
|
}
|
||||||
|
.wangEditor-drop-panel input[type=text].block,
|
||||||
|
.txt-toolbar input[type=text].block {
|
||||||
|
display: block;
|
||||||
|
width: 100%;
|
||||||
|
}
|
||||||
|
.wangEditor-drop-panel textarea,
|
||||||
|
.txt-toolbar textarea {
|
||||||
|
border: 1px solid #ccc;
|
||||||
|
}
|
||||||
|
.wangEditor-drop-panel textarea:focus,
|
||||||
|
.txt-toolbar textarea:focus {
|
||||||
|
outline: none;
|
||||||
|
border-color: #1e88e5;
|
||||||
|
}
|
||||||
|
.wangEditor-drop-panel button,
|
||||||
|
.txt-toolbar button {
|
||||||
|
font-size: 14px;
|
||||||
|
color: #1e88e5;
|
||||||
|
border: none;
|
||||||
|
padding: 10px;
|
||||||
|
background-color: #fff;
|
||||||
|
cursor: pointer;
|
||||||
|
border-radius: 3px;
|
||||||
|
}
|
||||||
|
.wangEditor-drop-panel button:hover,
|
||||||
|
.txt-toolbar button:hover {
|
||||||
|
background-color: #f1f1f1;
|
||||||
|
}
|
||||||
|
.wangEditor-drop-panel button:focus,
|
||||||
|
.txt-toolbar button:focus {
|
||||||
|
outline: none;
|
||||||
|
}
|
||||||
|
.wangEditor-drop-panel button.right,
|
||||||
|
.txt-toolbar button.right {
|
||||||
|
float: right;
|
||||||
|
margin-left: 10px;
|
||||||
|
}
|
||||||
|
.wangEditor-drop-panel button.gray,
|
||||||
|
.txt-toolbar button.gray {
|
||||||
|
color: #999;
|
||||||
|
}
|
||||||
|
.wangEditor-drop-panel button.link,
|
||||||
|
.txt-toolbar button.link {
|
||||||
|
padding: 5px 10px;
|
||||||
|
}
|
||||||
|
.wangEditor-drop-panel button.link:hover,
|
||||||
|
.txt-toolbar button.link:hover {
|
||||||
|
background-color: #fff;
|
||||||
|
text-decoration: underline;
|
||||||
|
}
|
||||||
|
.wangEditor-drop-panel .color-item,
|
||||||
|
.txt-toolbar .color-item {
|
||||||
|
display: block;
|
||||||
|
float: left;
|
||||||
|
width: 25px;
|
||||||
|
height: 25px;
|
||||||
|
text-align: center;
|
||||||
|
padding: 2px;
|
||||||
|
border-radius: 2px;
|
||||||
|
text-decoration: underline;
|
||||||
|
}
|
||||||
|
.wangEditor-drop-panel .color-item:hover,
|
||||||
|
.txt-toolbar .color-item:hover {
|
||||||
|
background-color: #f1f1f1;
|
||||||
|
}
|
||||||
|
.wangEditor-drop-panel .list-menu-item,
|
||||||
|
.txt-toolbar .list-menu-item {
|
||||||
|
display: block;
|
||||||
|
float: left;
|
||||||
|
color: #333;
|
||||||
|
padding: 5px 5px;
|
||||||
|
border-radius: 2px;
|
||||||
|
}
|
||||||
|
.wangEditor-drop-panel .list-menu-item:hover,
|
||||||
|
.txt-toolbar .list-menu-item:hover {
|
||||||
|
background-color: #f1f1f1;
|
||||||
|
}
|
||||||
|
.wangEditor-drop-panel table.choose-table,
|
||||||
|
.txt-toolbar table.choose-table {
|
||||||
|
border: none;
|
||||||
|
border-collapse: collapse;
|
||||||
|
}
|
||||||
|
.wangEditor-drop-panel table.choose-table td,
|
||||||
|
.txt-toolbar table.choose-table td {
|
||||||
|
border: 1px solid #ccc;
|
||||||
|
width: 16px;
|
||||||
|
height: 12px;
|
||||||
|
}
|
||||||
|
.wangEditor-drop-panel table.choose-table td.active,
|
||||||
|
.txt-toolbar table.choose-table td.active {
|
||||||
|
background-color: #ccc;
|
||||||
|
opacity: .5;
|
||||||
|
filter: alpha(opacity=50);
|
||||||
|
}
|
||||||
|
.wangEditor-drop-panel .panel-tab .tab-container,
|
||||||
|
.txt-toolbar .panel-tab .tab-container {
|
||||||
|
margin-bottom: 5px;
|
||||||
|
}
|
||||||
|
.wangEditor-drop-panel .panel-tab .tab-container a,
|
||||||
|
.txt-toolbar .panel-tab .tab-container a {
|
||||||
|
display: inline-block;
|
||||||
|
color: #999;
|
||||||
|
text-align: center;
|
||||||
|
margin: 0 5px;
|
||||||
|
padding: 5px 5px;
|
||||||
|
}
|
||||||
|
.wangEditor-drop-panel .panel-tab .tab-container a.selected,
|
||||||
|
.txt-toolbar .panel-tab .tab-container a.selected {
|
||||||
|
color: #1e88e5;
|
||||||
|
border-bottom: 2px solid #1e88e5;
|
||||||
|
}
|
||||||
|
.wangEditor-drop-panel .panel-tab .content-container .content,
|
||||||
|
.txt-toolbar .panel-tab .content-container .content {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
.wangEditor-drop-panel .panel-tab .content-container .content a,
|
||||||
|
.txt-toolbar .panel-tab .content-container .content a {
|
||||||
|
display: inline-block;
|
||||||
|
margin: 2px;
|
||||||
|
padding: 2px;
|
||||||
|
border-radius: 2px;
|
||||||
|
}
|
||||||
|
.wangEditor-drop-panel .panel-tab .content-container .content a:hover,
|
||||||
|
.txt-toolbar .panel-tab .content-container .content a:hover {
|
||||||
|
background-color: #f1f1f1;
|
||||||
|
}
|
||||||
|
.wangEditor-drop-panel .panel-tab .content-container .selected,
|
||||||
|
.txt-toolbar .panel-tab .content-container .selected {
|
||||||
|
display: block;
|
||||||
|
}
|
||||||
|
.wangEditor-drop-panel .panel-tab .emotion-content-container,
|
||||||
|
.txt-toolbar .panel-tab .emotion-content-container {
|
||||||
|
height: 200px;
|
||||||
|
overflow-y: auto;
|
||||||
|
}
|
||||||
|
.wangEditor-drop-panel .upload-icon-container,
|
||||||
|
.txt-toolbar .upload-icon-container {
|
||||||
|
color: #ccc;
|
||||||
|
text-align: center;
|
||||||
|
margin: 20px 20px 15px 20px !important;
|
||||||
|
padding: 5px !important;
|
||||||
|
font-size: 65px;
|
||||||
|
cursor: pointer;
|
||||||
|
border: 2px dotted #f1f1f1;
|
||||||
|
display: block !important;
|
||||||
|
}
|
||||||
|
.wangEditor-drop-panel .upload-icon-container:hover,
|
||||||
|
.txt-toolbar .upload-icon-container:hover {
|
||||||
|
color: #666;
|
||||||
|
border-color: #ccc;
|
||||||
|
}
|
||||||
|
.wangEditor-modal {
|
||||||
|
position: absolute;
|
||||||
|
top: 50%;
|
||||||
|
left: 50%;
|
||||||
|
background-color: #fff;
|
||||||
|
border-top: 1px solid #f1f1f1;
|
||||||
|
box-shadow: 1px 3px 3px #999;
|
||||||
|
border-top: 1px\9 solid\9 #ccc\9;
|
||||||
|
border-left: 1px\9 solid\9 #ccc\9;
|
||||||
|
border-bottom: 1px\9 solid\9 #999\9;
|
||||||
|
border-right: 1px\9 solid\9 #999\9;
|
||||||
|
}
|
||||||
|
.wangEditor-modal .wangEditor-modal-close {
|
||||||
|
position: absolute;
|
||||||
|
top: 0;
|
||||||
|
right: 0;
|
||||||
|
margin-top: -25px;
|
||||||
|
margin-right: -25px;
|
||||||
|
font-size: 1.5em;
|
||||||
|
color: #666;
|
||||||
|
cursor: pointer;
|
||||||
|
}
|
||||||
|
/*@font-face {*/
|
||||||
|
/*font-family: 'icomoon';*/
|
||||||
|
/*src: url('../fonts/icomoon.eot?-qdfu1s');*/
|
||||||
|
/*src: url('../fonts/icomoon.eot?#iefix-qdfu1s') format('embedded-opentype'), url('../fonts/icomoon.ttf?-qdfu1s') format('truetype'), url('../fonts/icomoon.woff?-qdfu1s') format('woff'), url('../fonts/icomoon.svg?-qdfu1s#icomoon') format('svg');*/
|
||||||
|
/*font-weight: normal;*/
|
||||||
|
/*font-style: normal;*/
|
||||||
|
/*}*/
|
||||||
|
[class^="wangeditor-menu-img-"],
|
||||||
|
[class*=" wangeditor-menu-img-"] {
|
||||||
|
font-family: 'icomoon';
|
||||||
|
speak: none;
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: normal;
|
||||||
|
font-variant: normal;
|
||||||
|
text-transform: none;
|
||||||
|
line-height: 1;
|
||||||
|
/* Better Font Rendering =========== */
|
||||||
|
-webkit-font-smoothing: antialiased;
|
||||||
|
-moz-osx-font-smoothing: grayscale;
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-link:before {
|
||||||
|
content: "\e800";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-unlink:before {
|
||||||
|
content: "\e801";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-code:before {
|
||||||
|
content: "\e802";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-cancel:before {
|
||||||
|
content: "\e803";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-terminal:before {
|
||||||
|
content: "\e804";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-angle-down:before {
|
||||||
|
content: "\e805";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-font:before {
|
||||||
|
content: "\e806";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-bold:before {
|
||||||
|
content: "\e807";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-italic:before {
|
||||||
|
content: "\e808";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-header:before {
|
||||||
|
content: "\e809";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-align-left:before {
|
||||||
|
content: "\e80a";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-align-center:before {
|
||||||
|
content: "\e80b";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-align-right:before {
|
||||||
|
content: "\e80c";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-list-bullet:before {
|
||||||
|
content: "\e80d";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-indent-left:before {
|
||||||
|
content: "\e80e";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-indent-right:before {
|
||||||
|
content: "\e80f";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-list-numbered:before {
|
||||||
|
content: "\e810";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-underline:before {
|
||||||
|
content: "\e811";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-table:before {
|
||||||
|
content: "\e812";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-eraser:before {
|
||||||
|
content: "\e813";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-text-height:before {
|
||||||
|
content: "\e814";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-brush:before {
|
||||||
|
content: "\e815";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-pencil:before {
|
||||||
|
content: "\e816";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-minus:before {
|
||||||
|
content: "\e817";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-picture:before {
|
||||||
|
content: "\e818";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-file-image:before {
|
||||||
|
content: "\e819";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-cw:before {
|
||||||
|
content: "\e81a";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-ccw:before {
|
||||||
|
content: "\e81b";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-music:before {
|
||||||
|
content: "\e911";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-play:before {
|
||||||
|
content: "\e912";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-location:before {
|
||||||
|
content: "\e947";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-happy:before {
|
||||||
|
content: "\e9df";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-sigma:before {
|
||||||
|
content: "\ea67";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-enlarge2:before {
|
||||||
|
content: "\e98b";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-shrink2:before {
|
||||||
|
content: "\e98c";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-newspaper:before {
|
||||||
|
content: "\e904";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-camera:before {
|
||||||
|
content: "\e90f";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-video-camera:before {
|
||||||
|
content: "\e914";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-file-zip:before {
|
||||||
|
content: "\e92b";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-stack:before {
|
||||||
|
content: "\e92e";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-credit-card:before {
|
||||||
|
content: "\e93f";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-address-book:before {
|
||||||
|
content: "\e944";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-envelop:before {
|
||||||
|
content: "\e945";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-drawer:before {
|
||||||
|
content: "\e95c";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-download:before {
|
||||||
|
content: "\e960";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-upload:before {
|
||||||
|
content: "\e961";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-lock:before {
|
||||||
|
content: "\e98f";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-unlocked:before {
|
||||||
|
content: "\e990";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-wrench:before {
|
||||||
|
content: "\e991";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-eye:before {
|
||||||
|
content: "\e9ce";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-eye-blocked:before {
|
||||||
|
content: "\e9d1";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-command:before {
|
||||||
|
content: "\ea4e";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-font2:before {
|
||||||
|
content: "\ea5c";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-libreoffice:before {
|
||||||
|
content: "\eade";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-quotes-left:before {
|
||||||
|
content: "\e977";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-strikethrough:before {
|
||||||
|
content: "\ea65";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-desktop:before {
|
||||||
|
content: "\f108";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-tablet:before {
|
||||||
|
content: "\f10a";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-search-plus:before {
|
||||||
|
content: "\f00e";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-search-minus:before {
|
||||||
|
content: "\f010";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-trash-o:before {
|
||||||
|
content: "\f014";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-align-justify:before {
|
||||||
|
content: "\f039";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-arrows-v:before {
|
||||||
|
content: "\f07d";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-sigma2:before {
|
||||||
|
content: "\ea68";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-omega:before {
|
||||||
|
content: "\e900";
|
||||||
|
}
|
||||||
|
.wangeditor-menu-img-cancel-circle:before {
|
||||||
|
content: "\e901";
|
||||||
|
}
|
||||||
|
.hljs {
|
||||||
|
display: block;
|
||||||
|
overflow-x: auto;
|
||||||
|
padding: 0.5em;
|
||||||
|
color: #333;
|
||||||
|
background: #f8f8f8;
|
||||||
|
-webkit-text-size-adjust: none;
|
||||||
|
}
|
||||||
|
.hljs-comment,
|
||||||
|
.diff .hljs-header {
|
||||||
|
color: #998;
|
||||||
|
font-style: italic;
|
||||||
|
}
|
||||||
|
.hljs-keyword,
|
||||||
|
.css .rule .hljs-keyword,
|
||||||
|
.hljs-winutils,
|
||||||
|
.nginx .hljs-title,
|
||||||
|
.hljs-subst,
|
||||||
|
.hljs-request,
|
||||||
|
.hljs-status {
|
||||||
|
color: #333;
|
||||||
|
font-weight: bold;
|
||||||
|
}
|
||||||
|
.hljs-number,
|
||||||
|
.hljs-hexcolor,
|
||||||
|
.ruby .hljs-constant {
|
||||||
|
color: #008080;
|
||||||
|
}
|
||||||
|
.hljs-string,
|
||||||
|
.hljs-tag .hljs-value,
|
||||||
|
.hljs-doctag,
|
||||||
|
.tex .hljs-formula {
|
||||||
|
color: #d14;
|
||||||
|
}
|
||||||
|
.hljs-title,
|
||||||
|
.hljs-id,
|
||||||
|
.scss .hljs-preprocessor {
|
||||||
|
color: #900;
|
||||||
|
font-weight: bold;
|
||||||
|
}
|
||||||
|
.hljs-list .hljs-keyword,
|
||||||
|
.hljs-subst {
|
||||||
|
font-weight: normal;
|
||||||
|
}
|
||||||
|
.hljs-class .hljs-title,
|
||||||
|
.hljs-type,
|
||||||
|
.vhdl .hljs-literal,
|
||||||
|
.tex .hljs-command {
|
||||||
|
color: #458;
|
||||||
|
font-weight: bold;
|
||||||
|
}
|
||||||
|
.hljs-tag,
|
||||||
|
.hljs-tag .hljs-title,
|
||||||
|
.hljs-rule .hljs-property,
|
||||||
|
.django .hljs-tag .hljs-keyword {
|
||||||
|
color: #000080;
|
||||||
|
font-weight: normal;
|
||||||
|
}
|
||||||
|
.hljs-attribute,
|
||||||
|
.hljs-variable,
|
||||||
|
.lisp .hljs-body,
|
||||||
|
.hljs-name {
|
||||||
|
color: #008080;
|
||||||
|
}
|
||||||
|
.hljs-regexp {
|
||||||
|
color: #009926;
|
||||||
|
}
|
||||||
|
.hljs-symbol,
|
||||||
|
.ruby .hljs-symbol .hljs-string,
|
||||||
|
.lisp .hljs-keyword,
|
||||||
|
.clojure .hljs-keyword,
|
||||||
|
.scheme .hljs-keyword,
|
||||||
|
.tex .hljs-special,
|
||||||
|
.hljs-prompt {
|
||||||
|
color: #990073;
|
||||||
|
}
|
||||||
|
.hljs-built_in {
|
||||||
|
color: #0086b3;
|
||||||
|
}
|
||||||
|
.hljs-preprocessor,
|
||||||
|
.hljs-pragma,
|
||||||
|
.hljs-pi,
|
||||||
|
.hljs-doctype,
|
||||||
|
.hljs-shebang,
|
||||||
|
.hljs-cdata {
|
||||||
|
color: #999;
|
||||||
|
font-weight: bold;
|
||||||
|
}
|
||||||
|
.hljs-deletion {
|
||||||
|
background: #fdd;
|
||||||
|
}
|
||||||
|
.hljs-addition {
|
||||||
|
background: #dfd;
|
||||||
|
}
|
||||||
|
.diff .hljs-change {
|
||||||
|
background: #0086b3;
|
||||||
|
}
|
||||||
|
.hljs-chunk {
|
||||||
|
color: #aaa;
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,72 @@
|
||||||
|
.wangEditor-txt {
|
||||||
|
width: 100%;
|
||||||
|
text-align: left;
|
||||||
|
padding: 15px;
|
||||||
|
padding-top: 0;
|
||||||
|
margin-top: 5px;
|
||||||
|
overflow-y: auto;
|
||||||
|
}
|
||||||
|
.wangEditor-txt p,
|
||||||
|
.wangEditor-txt h1,
|
||||||
|
.wangEditor-txt h2,
|
||||||
|
.wangEditor-txt h3,
|
||||||
|
.wangEditor-txt h4,
|
||||||
|
.wangEditor-txt h5 {
|
||||||
|
margin: 10px 0;
|
||||||
|
line-height: 1.8;
|
||||||
|
}
|
||||||
|
.wangEditor-txt p *,
|
||||||
|
.wangEditor-txt h1 *,
|
||||||
|
.wangEditor-txt h2 *,
|
||||||
|
.wangEditor-txt h3 *,
|
||||||
|
.wangEditor-txt h4 *,
|
||||||
|
.wangEditor-txt h5 * {
|
||||||
|
line-height: 1.8;
|
||||||
|
}
|
||||||
|
.wangEditor-txt ul,
|
||||||
|
.wangEditor-txt ol {
|
||||||
|
padding-left: 20px;
|
||||||
|
}
|
||||||
|
.wangEditor-txt img {
|
||||||
|
cursor: pointer;
|
||||||
|
}
|
||||||
|
.wangEditor-txt img.clicked {
|
||||||
|
box-shadow: 1px 1px 10px #999;
|
||||||
|
}
|
||||||
|
.wangEditor-txt table.clicked {
|
||||||
|
box-shadow: 1px 1px 10px #999;
|
||||||
|
}
|
||||||
|
.wangEditor-txt pre code {
|
||||||
|
line-height: 1.5;
|
||||||
|
}
|
||||||
|
.wangEditor-txt:focus {
|
||||||
|
outline: none;
|
||||||
|
}
|
||||||
|
.wangEditor-txt blockquote {
|
||||||
|
display: block;
|
||||||
|
border-left: 8px solid #d0e5f2;
|
||||||
|
padding: 5px 10px;
|
||||||
|
margin: 10px 0;
|
||||||
|
line-height: 1.4;
|
||||||
|
font-size: 100%;
|
||||||
|
background-color: #f1f1f1;
|
||||||
|
}
|
||||||
|
.wangEditor-txt table {
|
||||||
|
border: none;
|
||||||
|
border-collapse: collapse;
|
||||||
|
}
|
||||||
|
.wangEditor-txt table td,
|
||||||
|
.wangEditor-txt table th {
|
||||||
|
border: 1px solid #999;
|
||||||
|
padding: 3px 5px;
|
||||||
|
min-width: 50px;
|
||||||
|
height: 20px;
|
||||||
|
}
|
||||||
|
.wangEditor-txt pre {
|
||||||
|
border: 1px solid #ccc;
|
||||||
|
background-color: #f8f8f8;
|
||||||
|
padding: 10px;
|
||||||
|
margin: 5px 0px;
|
||||||
|
font-size: 0.8em;
|
||||||
|
border-radius: 3px;
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,47 @@
|
||||||
|
|
||||||
|
@font-face {font-family: "iconfont";
|
||||||
|
src: url('iconfont.eot?t=1496642611968'); /* IE9*/
|
||||||
|
src: url('iconfont.eot?t=1496642611968#iefix') format('embedded-opentype'), /* IE6-IE8 */
|
||||||
|
url('iconfont.woff?t=1496642611968') format('woff'), /* chrome, firefox */
|
||||||
|
url('iconfont.ttf?t=1496642611968') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
|
||||||
|
url('iconfont.svg?t=1496642611968#iconfont') format('svg'); /* iOS 4.1- */
|
||||||
|
}
|
||||||
|
|
||||||
|
.iconfont {
|
||||||
|
font-family:"iconfont" !important;
|
||||||
|
font-size:16px;
|
||||||
|
font-style:normal;
|
||||||
|
-webkit-font-smoothing: antialiased;
|
||||||
|
-moz-osx-font-smoothing: grayscale;
|
||||||
|
}
|
||||||
|
|
||||||
|
.icon-img:before { content: "\e657"; }
|
||||||
|
|
||||||
|
.icon-excel:before { content: "\e61c"; }
|
||||||
|
|
||||||
|
.icon-word:before { content: "\e61f"; }
|
||||||
|
|
||||||
|
.icon-file:before { content: "\e689"; }
|
||||||
|
|
||||||
|
.icon-js:before { content: "\e6b2"; }
|
||||||
|
|
||||||
|
.icon-MP:before { content: "\e670"; }
|
||||||
|
|
||||||
|
.icon-txt:before { content: "\e668"; }
|
||||||
|
|
||||||
|
.icon-file_csv:before { content: "\e724"; }
|
||||||
|
|
||||||
|
.icon-file_ppt:before { content: "\e726"; }
|
||||||
|
|
||||||
|
.icon-file_word:before { content: "\e729"; }
|
||||||
|
|
||||||
|
.icon-pdf:before { content: "\e72c"; }
|
||||||
|
|
||||||
|
.icon-zip:before { content: "\e661"; }
|
||||||
|
|
||||||
|
.icon-rar:before { content: "\e662"; }
|
||||||
|
|
||||||
|
.icon-file_css:before { content: "\e6bd"; }
|
||||||
|
|
||||||
|
.icon-file_video:before { content: "\e6bf"; }
|
||||||
|
|
||||||
|
|
@ -0,0 +1,99 @@
|
||||||
|
<?xml version="1.0" standalone="no"?>
|
||||||
|
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd" >
|
||||||
|
<svg xmlns="http://www.w3.org/2000/svg">
|
||||||
|
<metadata>
|
||||||
|
Created by FontForge 20120731 at Mon Jun 5 14:03:31 2017
|
||||||
|
By admin
|
||||||
|
</metadata>
|
||||||
|
<defs>
|
||||||
|
<font id="iconfont" horiz-adv-x="1024" >
|
||||||
|
<font-face
|
||||||
|
font-family="iconfont"
|
||||||
|
font-weight="500"
|
||||||
|
font-stretch="normal"
|
||||||
|
units-per-em="1024"
|
||||||
|
panose-1="2 0 6 3 0 0 0 0 0 0"
|
||||||
|
ascent="896"
|
||||||
|
descent="-128"
|
||||||
|
x-height="792"
|
||||||
|
bbox="44 -131 956 896"
|
||||||
|
underline-thickness="0"
|
||||||
|
underline-position="0"
|
||||||
|
unicode-range="U+0078-E72C"
|
||||||
|
/>
|
||||||
|
<missing-glyph
|
||||||
|
/>
|
||||||
|
<glyph glyph-name=".notdef"
|
||||||
|
/>
|
||||||
|
<glyph glyph-name=".notdef"
|
||||||
|
/>
|
||||||
|
<glyph glyph-name=".null" horiz-adv-x="0"
|
||||||
|
/>
|
||||||
|
<glyph glyph-name="nonmarkingreturn" horiz-adv-x="341"
|
||||||
|
/>
|
||||||
|
<glyph glyph-name="x" unicode="x" horiz-adv-x="1001"
|
||||||
|
d="M281 543q-27 -1 -53 -1h-83q-18 0 -36.5 -6t-32.5 -18.5t-23 -32t-9 -45.5v-76h912v41q0 16 -0.5 30t-0.5 18q0 13 -5 29t-17 29.5t-31.5 22.5t-49.5 9h-133v-97h-438v97zM955 310v-52q0 -23 0.5 -52t0.5 -58t-10.5 -47.5t-26 -30t-33 -16t-31.5 -4.5q-14 -1 -29.5 -0.5
|
||||||
|
t-29.5 0.5h-32l-45 128h-439l-44 -128h-29h-34q-20 0 -45 1q-25 0 -41 9.5t-25.5 23t-13.5 29.5t-4 30v167h911zM163 247q-12 0 -21 -8.5t-9 -21.5t9 -21.5t21 -8.5q13 0 22 8.5t9 21.5t-9 21.5t-22 8.5zM316 123q-8 -26 -14 -48q-5 -19 -10.5 -37t-7.5 -25t-3 -15t1 -14.5
|
||||||
|
t9.5 -10.5t21.5 -4h37h67h81h80h64h36q23 0 34 12t2 38q-5 13 -9.5 30.5t-9.5 34.5q-5 19 -11 39h-368zM336 498v228q0 11 2.5 23t10 21.5t20.5 15.5t34 6h188q31 0 51.5 -14.5t20.5 -52.5v-227h-327z" />
|
||||||
|
<glyph glyph-name="img" unicode=""
|
||||||
|
d="M100 811v0q0 35 25 60t60 25v0h502l252 -256v-684v0q0 -35 -25 -59.5t-60 -24.5v0h-670v0q-35 0 -59.5 24.5t-24.5 59.5v855zM939 640h-167q-35 0 -60 25t-25 60v171zM680 467l134 -271h-563q189 174 212 197l57 -105zM333.5 423q-22.5 0 -38 16.5t-15.5 40.5t15.5 41
|
||||||
|
t38 17t38.5 -17t16 -41t-16 -40.5t-38.5 -16.5z" />
|
||||||
|
<glyph glyph-name="excel" unicode=""
|
||||||
|
d="M100 811v0q0 35 25 60t60 25v0h502l252 -256v-684v0q0 -35 -25 -59.5t-60 -24.5v0h-670v0q-35 0 -59.5 24.5t-24.5 59.5v855zM939 640h-167q-35 0 -60 25t-25 60v171zM609 213l-91 131l-93 -131h-74l130 177l-121 165h76l84 -121l86 121h72l-121 -165l130 -177h-78z" />
|
||||||
|
<glyph glyph-name="word" unicode=""
|
||||||
|
d="M100 811v0q0 35 25 60t60 25v0h502l252 -256v-684v0q0 -35 -25 -59.5t-60 -24.5v0h-670v0q-35 0 -59.5 24.5t-24.5 59.5v855zM457 213l68 265l69 -265h72l82 342h-68l-52 -247l-58 247h-82l-66 -243l-51 243h-72l82 -342h76zM939 640h-167q-35 0 -60 25t-25 60v171z" />
|
||||||
|
<glyph glyph-name="file" unicode=""
|
||||||
|
d="M195 862h629v0q38 0 65 -27t27 -65v0v-772q0 -38 -27 -65t-65 -27h-629h-1q-38 0 -65 27t-27 65v0v772q0 38 27 65t66 27zM534 133q47 0 80 33t33 80v175q-1 5 -4.5 8.5t-8.5 3.5t-8.5 -3.5t-3.5 -8.5v-175q0 -37 -26 -62.5t-62 -25.5t-62 25.5t-26 62.5v301
|
||||||
|
q0 25 18.5 43.5t44.5 18.5t44 -18.5t18 -43.5v-276q0 -16 -11 -27t-26.5 -11t-26.5 11t-11 27v150q0 5 -3.5 8.5t-8.5 3.5t-9 -3.5t-4 -8.5v-150q0 -26 18.5 -44.5t44.5 -18.5t44.5 18.5t18.5 44.5v276q0 36 -26 61.5t-62.5 25.5t-62 -25.5t-25.5 -61.5v-301q0 -47 33 -80
|
||||||
|
t80 -33v0z" />
|
||||||
|
<glyph glyph-name="js" unicode=""
|
||||||
|
d="M798 834v-191h116zM914 573v44h-148v217h-656v-900h805zM596 637q-4 5 -17 11q-10 3 -34 9q-31 8 -38 13q-13 6 -20 18q-6 9 -6 21.5t8 28.5q11 14 25 20t35 6q23 0 37 -6q19 -8 25 -20q10 -14 10 -31v-2l-27 -1v1q-2 17 -12 27q-12 9 -33 9q-19 0 -32 -8q-8 -13 -8 -22
|
||||||
|
t6 -15q8 -8 37 -13q26 -5 42 -12q17 -7 25 -20t8 -28q0 -16 -9 -30q-9 -12 -25 -21q-18 -8 -38 -8q-25 0 -43 8q-19 7 -28 23q-11 19 -11 34v2l27 1v-1q2 -17 7 -24q8 -10 19 -14q15 -6 28 -6t25 5q12 6 15 11q5 7 5 15q2 11 -3 19zM327 625l25 3v-2q0 -20 8 -28t19 -8
|
||||||
|
q8 0 15 5t9 11q3 9 3 23v132h28v-130q0 -25 -6 -38q-6 -12 -18 -20q-13 -7 -30 -7q-25 0 -39 15q-14 14 -14 44zM903 -49h-773v542h773v-542zM455 159l-78 78l78 77h-61l-74 -76l74 -79h61zM569 159h61l74 79l-74 76h-61l78 -77z" />
|
||||||
|
<glyph glyph-name="MP" unicode=""
|
||||||
|
d="M636 886h-437q-26 0 -44.5 -18.5t-18.5 -44.5v-891q0 -26 18.5 -44.5t44.5 -18.5h624q26 0 44.5 18.5t18.5 44.5v700zM842 -91h-662v929h432v-249h230v-680zM842 -87h-662v929h432v-249h230v-680zM262 228l59 -136v0l59 136h33v-173h-28v119h-1l-51 -119h-24l-51 119h-1
|
||||||
|
v-119h-28v173h33zM518 228q63 0 63 -53q0 -54 -63 -54h-43v-66h-28v173h71zM475 146h41q19 0 28 6q8 7 8 23q0 15 -9 22q-8 6 -27 6h-41v-57zM704 218.5q16 -12.5 16 -35.5q0 -28 -29 -37q16 -5 24 -14q8 -10 8 -26q0 -23 -16 -39q-18 -15 -46 -15q-27 0 -43 13
|
||||||
|
q-18 16 -20 45h28q1 -17 11 -26q9 -8 24 -8q16 0 26 9q8 8 8 20q0 15 -9 22q-8 7 -25 7h-12v21h12q15 0 23 7q8 6 8 19t-7 19q-8 7 -23 7t-23 -8q-9 -8 -10 -23h-28q2 26 19 41q16 14 42 14t42 -12.5z" />
|
||||||
|
<glyph glyph-name="txt" unicode=""
|
||||||
|
d="M956 691v-751q0 -28 -20 -48t-49 -20h-750q-29 0 -49 20t-20 48v888q0 28 20 48t49 20h614zM956 691h-137q-28 0 -48 20t-20 48v137zM512 119q-11 0 -18.5 7.5t-7.5 18.5v316h-111q-10 0 -17.5 7.5t-7.5 18t7.5 18t17.5 7.5h274q10 0 17.5 -7.5t7.5 -18t-7.5 -18
|
||||||
|
t-17.5 -7.5h-111v-316q0 -11 -7.5 -18.5t-18.5 -7.5v0z" />
|
||||||
|
<glyph glyph-name="file_csv" unicode=""
|
||||||
|
d="M128 864q-26 0 -45 -19t-19 -45v-800q0 -26 19 -45t45 -19h736q26 0 45 19t19 45v672l-192 192h-608zM374 314l68 96l-58 89q-6 10 -13 23q-3 6 -3 16q0 3 6 16q4 6 20 6q12 0 19 -6q5 -5 19 -29l45 -74l48 74q6 13 9 16l10 9q6 7 10 7q1 0 4.5 1.5t4.5 1.5q7 0 19 -6
|
||||||
|
q7 -4 7 -16t-16 -39l-58 -86l64 -96q7 -10 13 -23q3 -6 3 -15.5t-3 -12.5l-10 -10q-3 -3 -12.5 -3t-15.5 3q-10 5 -10 6.5t-1.5 4t-5 7t-6.5 8.5l-51 83l-54 -87q-7 -12 -10 -12q-2 0 -3.5 -3.5t-2.5 -3.5q-4 0 -10 -6q-3 -3 -13 -3q-6 0 -19 6q-6 3 -6 19q-4 16 12 39z
|
||||||
|
M701 99q-19 -13 -26 -16q-13 -6 -29 -6q-12 0 -25 6q-11 6 -16 16q-7 13 -7 23q0 16 10 25q12 12 29 16q1 0 7 1.5t12 1.5q13 0 26 7q3 2 10.5 3.5t11.5 2.5q0 10 -6 23q-4 6 -23 6q-16 0 -22 -3q-9 -4 -13 -13l-6 -10q-4 -3 -10 -3q-10 0 -10 3q0 2 -1.5 5t-1.5 5q0 6 7 19
|
||||||
|
q5 10 22 16q19 7 38.5 7t38.5 -7q14 -5 19 -19q6 -19 6 -35v-45q0 -16 3.5 -22.5t3.5 -15.5q0 -4 -6.5 -10t-12.5 -6l-13 6q-12 6 -16 19zM698 154q-3 -2 -6.5 -2.5t-9 -2t-10.5 -2.5q-21 -5 -22 -6q-2 -2 -7 -3.5t-6 -3.5q-7 -6 -7 -12q0 -4 7 -16q3 -7 16 -7q9 0 22 7
|
||||||
|
q9 4 13 12q6 13 6 29v7h4zM813 77q-10 0 -16.5 6.5t-6.5 15.5q0 3 7 16q6 7 15.5 7t13.5 -4l9 -9q3 -3 3 -16t-6 -26q-4 -13 -16 -19q-13 -6 -16 -6q-6 0 -6 3q0 1 -2 3t-2 3q0 3 7 10q16 0 16 16zM736 736q0 -26 19 -45t45 -19h128l-192 192v-128z" />
|
||||||
|
<glyph glyph-name="file_ppt" unicode=""
|
||||||
|
d="M128 864q-26 0 -45 -19t-19 -45v-800q0 -26 19 -45t45 -19h736q26 0 45 19t19 45v672l-192 192h-608zM499 362h-54v-84q0 -19 -9.5 -28.5t-22.5 -9.5t-23 10q-6 6 -6 28v231q0 19 9.5 28.5t28.5 9.5h77q29 0 55 -6q12 -3 32 -16q14 -10 19 -29q6 -26 6 -38q0 -47 -29 -71
|
||||||
|
q-30 -25 -83 -25zM486 499h-41v-89h41q26 0 36 3q15 5 22 16q6 9 6 25q0 20 -12.5 32.5t-51.5 12.5zM736 736q0 -26 19 -45t45 -19h128l-192 192v-128z" />
|
||||||
|
<glyph glyph-name="file_word" unicode=""
|
||||||
|
d="M128 864q-26 0 -45 -19t-19 -45v-800q0 -26 19 -45t45 -19h736q26 0 45 19t19 45v672l-192 192h-608zM557 288l-48 179l-48 -179q-5 -19 -10 -29q-3 -6 -13 -16q-6 -6 -22 -6q-13 0 -19 3q-9 4 -13 13q-6 13 -6 19t-7 19l-48 202q-3 9 -3 22q0 10 10 19q6 7 19 7
|
||||||
|
q17 0 22 -10q6 -10 10 -32l38 -173l45 164q5 19 10 28q6 13 12 16q13 7 23 7q16 0 22 -7q10 -9 13 -16q5 -9 10 -28l44 -164l39 173q1 4 2.5 11.5t3.5 11.5q6 10 10 12q13 7 19 7q13 0 19 -7q10 -9 10 -19q0 -16 -3 -25l-58 -202q-5 -19 -10 -29q-6 -13 -12 -16
|
||||||
|
q-13 -6 -22.5 -6t-22.5 6q-7 3 -13 16q-2 3 -2 13t-1 16zM736 736q0 -26 19 -45t45 -19h128l-192 192v-128z" />
|
||||||
|
<glyph glyph-name="pdf" unicode=""
|
||||||
|
d="M149 853q-26 0 -45 -18.5t-19 -45.5v-800q0 -26 19 -45t45 -19h736q27 0 45.5 19t18.5 45v672l-192 192h-608zM757 725q0 -26 19 -45t45 -19h128l-192 192v-128zM732 351q-15 14 -67 19q-39 0 -64 -3q-3 2 -9.5 5.5t-10 6.5t-6.5 7q-37 32 -51 80v7q6 32 6 73q8 16 3 35
|
||||||
|
q-8 42 -41 42h-7q-14 0 -25 -7t-13 -19q-6 -10 -4 -36t6.5 -46.5t13.5 -57.5l-3 -7q-19 -45 -29 -64l-10 -16q-6 -13 -18 -34t-17 -30q-3 0 -6 -3l-26 -13q-65 -40 -70 -77q-2 -10 1 -18t6 -11t6 -3l9 -6q13 -6 23 -6q26 0 51.5 29t56.5 83q84 25 141 35q38 -20 74.5 -29.5
|
||||||
|
t56.5 -2.5q17 8 20 13q0 3 3 3q1 1 2 3.5t2 7t2 8.5v16q4 -2 3 1q0 6 -9 15zM476 345q5 4 0 0q5 10 12 26t10 22q5 -7 13 -18t13 -18q-32 -6 -48 -12z" />
|
||||||
|
<glyph glyph-name="zip" unicode=""
|
||||||
|
d="M864 651v-716h-592q-46 0 -78.5 32.5t-32.5 78.5v786h512zM423 317h-109v163h109v-163zM423 724h-55v-54h55v-55h-55v-54h55v-54h-55v54h-54v54h54v55h-54v54h54v54h-54v54h54v-54h55v-54zM341 422h54v-54h-54v54zM673 832v-200h191v19zM673 832v-181h191zM93 402h839
|
||||||
|
v-356h-839v356zM435 314h-133v26h169v-26l-144 -182h148v-26h-185v26zM540 340v-234h-31v234h31zM694 340q35 0 53 -18t18 -51t-18 -51.5t-53 -17.5h-71v-96h-31v234h102zM683 228q27 0 39 11t12 32t-12 32t-39 11h-60v-86h60z" />
|
||||||
|
<glyph glyph-name="rar" unicode=""
|
||||||
|
d="M864 650v-715h-592q-46 0 -78.5 32.5t-32.5 78.5v786h512zM673 832v-200h191v18zM673 832v-182h191zM424 832h168v-754h-168v754zM93 402h839v-356h-839v356zM322 336q34 0 52.5 -16t18.5 -45q0 -21 -9.5 -37t-30.5 -22v-1q10 -2 16 -6.5t10 -11t6 -14.5t2 -16
|
||||||
|
q1 -8 1.5 -17t1.5 -17.5t3.5 -16.5t7.5 -13h-34q-4 3 -5 9.5t-1.5 14t-0.5 16.5t-2 17q-1 9 -3 16.5t-6.5 13.5t-11 9t-18.5 3h-75v-99h-31v233h109zM329 230.5q10 1.5 17 6t11.5 12.5t4.5 21q0 18 -9.5 29t-31.5 11h-77v-81h64q11 0 21 1.5zM533 336l91 -233h-34l-26 70
|
||||||
|
h-98l-26 -70h-31l90 233h34zM555 199l-39 109h-1l-39 -109h79zM756 336q33 0 52 -16t19 -45q0 -21 -9.5 -37t-31.5 -22v-1q10 -2 16.5 -6.5t10.5 -11t5 -14.5q2 -8 3 -16t1.5 -17t1.5 -17.5t3.5 -16.5t7.5 -13h-35q-3 3 -4 9.5t-1 13.5q-1 8 -1 17t-2 17q-1 9 -3 16.5
|
||||||
|
t-6.5 13.5t-11 9t-18.5 3h-75v-99h-31v233h109zM762.5 230.5q9.5 1.5 17 6t12 12.5t4.5 21q0 18 -10 29t-31 11h-77v-81h64q11 0 20.5 1.5zM529 560q19 0 30.5 -11.5t11.5 -30t-11.5 -30t-30.5 -11.5h-42q-19 0 -30.5 11.5t-11.5 30t11.5 30t30.5 11.5h42zM529 602h-42
|
||||||
|
q-35 0 -59.5 -24.5t-24.5 -59t24.5 -59t59.5 -24.5h42q34 0 59 24.5t25 59t-25 59t-59 24.5v0z" />
|
||||||
|
<glyph glyph-name="file_css" unicode=""
|
||||||
|
d="M925 640h-163q-33 0 -57 24t-24 59v170zM389 349q22 -18 27 -52h-38q-5 21 -15 27q-11 9 -32 9q-24 0 -37.5 -18t-13.5 -50t13.5 -50t37.5 -18q44 0 48 42h38q-7 -38 -28 -55q-23 -18 -58 -18q-44 0 -66 28q-23 27 -23 71q0 42 23 69q24 29 68 29q33 2 56 -14zM598 306
|
||||||
|
h-38q-4 14 -13 21q-8 6 -30 6q-17 0 -26 -5q-11 -4 -11 -16q0 -10 15 -17q7 -3 38 -10q34 -8 47 -18q22 -14 22 -40q0 -58 -82 -58q-76 0 -83 64h37q2 -15 14 -27q10 -7 32 -7q45 0 45 25q0 14 -17 21q-7 4 -38 11q-31 6 -46 17q-21 12 -21 37t21 39q22 15 54 15
|
||||||
|
q73 0 80 -58zM785 306h-38q-4 14 -14 21q-8 6 -30 6q-16 0 -25 -5q-11 -4 -11 -16q0 -10 15 -17q7 -3 38 -10q33 -8 46 -18q23 -14 23 -40q0 -58 -83 -58q-76 0 -83 64h38q2 -15 14 -27q10 -7 31 -7q45 0 45 25q0 14 -16 21q-7 4 -38 11q-31 6 -46 17q-22 12 -22 37t22 39
|
||||||
|
q22 15 54 15q73 0 80 -58zM762 640q-33 0 -57 24t-24 59v170h-487q-37 0 -58 -24q-25 -27 -25 -60v-844q0 -35 24 -58.5t58 -23.5h650q33 0 57.5 24t24.5 58v675h-163zM389 187q-23 -18 -58 -18q-44 0 -66 28q-23 27 -23 71q0 42 23 69q24 29 68 29q36 0 57 -17
|
||||||
|
q23 -18 27 -52h-38q-5 21 -15 27q-11 9 -31 9q-24 0 -37.5 -18t-13.5 -50t13.5 -50t37.5 -18q43 0 48 42h38q-9 -34 -30 -52zM521 169q-76 0 -83 64h38q2 -15 13 -27q10 -7 32 -7q45 0 45 25q0 14 -16 21q-7 4 -38 11q-31 6 -47 17q-21 12 -21 37t21 39q23 15 55 15
|
||||||
|
q73 0 79 -58h-37q-4 14 -14 21q-8 6 -30 6q-17 0 -26 -5q-10 -4 -10 -16q0 -10 15 -17q7 -3 38 -10q33 -8 46 -18q23 -14 23 -40q0 -58 -83 -58zM708 169q-76 0 -83 64h38q2 -15 13 -27q10 -7 32 -7q45 0 45 25q0 14 -17 21q-7 4 -37 11q-31 6 -47 17q-21 12 -21 37t21 39
|
||||||
|
q23 15 54 15q73 0 80 -58h-38q-4 14 -13 21q-8 6 -30 6q-17 0 -26 -5q-10 -4 -10 -16q0 -10 15 -17q7 -3 37 -10q34 -8 47 -18q23 -14 23 -40q0 -58 -83 -58z" />
|
||||||
|
<glyph glyph-name="file_video" unicode=""
|
||||||
|
d="M919 643h-162q-34 0 -58 24.5t-24 59.5v169zM712 462l-86 -52v51q0 12 -8 20t-20 8h-253q-12 0 -20.5 -8t-8.5 -20v-200q0 -12 8.5 -20.5t20.5 -8.5h254q12 0 20.5 8t8.5 21v52l86 -52q4 -3 8.5 -0.5t4.5 7.5v187q0 5 -4 7q-7 2 -11 0zM919 643h-162q-34 0 -58 24.5
|
||||||
|
t-24 59.5v169h-487q-34 0 -58 -24q-25 -27 -25 -60v-844q0 -35 24 -58.5t58 -23.5h650q32 0 59 24q24 24 24 58zM726 268q0 -5 -4.5 -7.5t-9.5 0.5l-86 52v-52q0 -12 -8 -20.5t-20 -8.5h-253q-12 0 -20.5 8t-8.5 21v200q0 12 8 20t21 8h254q12 0 20.5 -8t8.5 -20v-51l86 52
|
||||||
|
q4 3 8.5 0.5t4.5 -7.5v-187h-1z" />
|
||||||
|
</font>
|
||||||
|
</defs></svg>
|
||||||
|
After Width: | Height: | Size: 12 KiB |
|
|
@ -0,0 +1,69 @@
|
||||||
|
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
|
||||||
|
<svg width="1361px" height="609px" viewBox="0 0 1361 609" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
|
||||||
|
<!-- Generator: Sketch 46.2 (44496) - http://www.bohemiancoding.com/sketch -->
|
||||||
|
<title>Group 21</title>
|
||||||
|
<desc>Created with Sketch.</desc>
|
||||||
|
<defs></defs>
|
||||||
|
<g id="Ant-Design-Pro-3.0" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
|
||||||
|
<g id="账户密码登录-校验" transform="translate(-79.000000, -82.000000)">
|
||||||
|
<g id="Group-21" transform="translate(77.000000, 73.000000)">
|
||||||
|
<g id="Group-18" opacity="0.8" transform="translate(74.901416, 569.699158) rotate(-7.000000) translate(-74.901416, -569.699158) translate(4.901416, 525.199158)">
|
||||||
|
<ellipse id="Oval-11" fill="#CFDAE6" opacity="0.25" cx="63.5748792" cy="32.468367" rx="21.7830479" ry="21.766008"></ellipse>
|
||||||
|
<ellipse id="Oval-3" fill="#CFDAE6" opacity="0.599999964" cx="5.98746479" cy="13.8668601" rx="5.2173913" ry="5.21330997"></ellipse>
|
||||||
|
<path d="M38.1354514,88.3520215 C43.8984227,88.3520215 48.570234,83.6838647 48.570234,77.9254015 C48.570234,72.1669383 43.8984227,67.4987816 38.1354514,67.4987816 C32.3724801,67.4987816 27.7006688,72.1669383 27.7006688,77.9254015 C27.7006688,83.6838647 32.3724801,88.3520215 38.1354514,88.3520215 Z" id="Oval-3-Copy" fill="#CFDAE6" opacity="0.45"></path>
|
||||||
|
<path d="M64.2775582,33.1704963 L119.185836,16.5654915" id="Path-12" stroke="#CFDAE6" stroke-width="1.73913043" stroke-linecap="round" stroke-linejoin="round"></path>
|
||||||
|
<path d="M42.1431708,26.5002681 L7.71190162,14.5640702" id="Path-16" stroke="#E0B4B7" stroke-width="0.702678964" opacity="0.7" stroke-linecap="round" stroke-linejoin="round" stroke-dasharray="1.405357899873153,2.108036953469981"></path>
|
||||||
|
<path d="M63.9262187,33.521561 L43.6721326,69.3250951" id="Path-15" stroke="#BACAD9" stroke-width="0.702678964" stroke-linecap="round" stroke-linejoin="round" stroke-dasharray="1.405357899873153,2.108036953469981"></path>
|
||||||
|
<g id="Group-17" transform="translate(126.850922, 13.543654) rotate(30.000000) translate(-126.850922, -13.543654) translate(117.285705, 4.381889)" fill="#CFDAE6">
|
||||||
|
<ellipse id="Oval-4" opacity="0.45" cx="9.13482653" cy="9.12768076" rx="9.13482653" ry="9.12768076"></ellipse>
|
||||||
|
<path d="M18.2696531,18.2553615 C18.2696531,13.2142826 14.1798519,9.12768076 9.13482653,9.12768076 C4.08980114,9.12768076 0,13.2142826 0,18.2553615 L18.2696531,18.2553615 Z" id="Oval-4" transform="translate(9.134827, 13.691521) scale(-1, -1) translate(-9.134827, -13.691521) "></path>
|
||||||
|
</g>
|
||||||
|
</g>
|
||||||
|
<g id="Group-14" transform="translate(216.294700, 123.725600) rotate(-5.000000) translate(-216.294700, -123.725600) translate(106.294700, 35.225600)">
|
||||||
|
<ellipse id="Oval-2" fill="#CFDAE6" opacity="0.25" cx="29.1176471" cy="29.1402439" rx="29.1176471" ry="29.1402439"></ellipse>
|
||||||
|
<ellipse id="Oval-2" fill="#CFDAE6" opacity="0.3" cx="29.1176471" cy="29.1402439" rx="21.5686275" ry="21.5853659"></ellipse>
|
||||||
|
<ellipse id="Oval-2-Copy" stroke="#CFDAE6" opacity="0.4" cx="179.019608" cy="138.146341" rx="23.7254902" ry="23.7439024"></ellipse>
|
||||||
|
<ellipse id="Oval-2" fill="#BACAD9" opacity="0.5" cx="29.1176471" cy="29.1402439" rx="10.7843137" ry="10.7926829"></ellipse>
|
||||||
|
<path d="M29.1176471,39.9329268 L29.1176471,18.347561 C23.1616351,18.347561 18.3333333,23.1796097 18.3333333,29.1402439 C18.3333333,35.1008781 23.1616351,39.9329268 29.1176471,39.9329268 Z" id="Oval-2" fill="#BACAD9"></path>
|
||||||
|
<g id="Group-9" opacity="0.45" transform="translate(172.000000, 131.000000)" fill="#E6A1A6">
|
||||||
|
<ellipse id="Oval-2-Copy-2" cx="7.01960784" cy="7.14634146" rx="6.47058824" ry="6.47560976"></ellipse>
|
||||||
|
<path d="M0.549019608,13.6219512 C4.12262681,13.6219512 7.01960784,10.722722 7.01960784,7.14634146 C7.01960784,3.56996095 4.12262681,0.670731707 0.549019608,0.670731707 L0.549019608,13.6219512 Z" id="Oval-2-Copy-2" transform="translate(3.784314, 7.146341) scale(-1, 1) translate(-3.784314, -7.146341) "></path>
|
||||||
|
</g>
|
||||||
|
<ellipse id="Oval-10" fill="#CFDAE6" cx="218.382353" cy="138.685976" rx="1.61764706" ry="1.61890244"></ellipse>
|
||||||
|
<ellipse id="Oval-10-Copy-2" fill="#E0B4B7" opacity="0.35" cx="179.558824" cy="175.381098" rx="1.61764706" ry="1.61890244"></ellipse>
|
||||||
|
<ellipse id="Oval-10-Copy" fill="#E0B4B7" opacity="0.35" cx="180.098039" cy="102.530488" rx="2.15686275" ry="2.15853659"></ellipse>
|
||||||
|
<path d="M28.9985381,29.9671598 L171.151018,132.876024" id="Path-11" stroke="#CFDAE6" opacity="0.8"></path>
|
||||||
|
</g>
|
||||||
|
<g id="Group-10" opacity="0.799999952" transform="translate(1054.100635, 36.659317) rotate(-11.000000) translate(-1054.100635, -36.659317) translate(1026.600635, 4.659317)">
|
||||||
|
<ellipse id="Oval-7" stroke="#CFDAE6" stroke-width="0.941176471" cx="43.8135593" cy="32" rx="11.1864407" ry="11.2941176"></ellipse>
|
||||||
|
<g id="Group-12" transform="translate(34.596774, 23.111111)" fill="#BACAD9">
|
||||||
|
<ellipse id="Oval-7" opacity="0.45" cx="9.18534718" cy="8.88888889" rx="8.47457627" ry="8.55614973"></ellipse>
|
||||||
|
<path d="M9.18534718,17.4450386 C13.8657264,17.4450386 17.6599235,13.6143199 17.6599235,8.88888889 C17.6599235,4.16345787 13.8657264,0.332739156 9.18534718,0.332739156 L9.18534718,17.4450386 Z" id="Oval-7"></path>
|
||||||
|
</g>
|
||||||
|
<path d="M34.6597385,24.809694 L5.71666084,4.76878945" id="Path-2" stroke="#CFDAE6" stroke-width="0.941176471"></path>
|
||||||
|
<ellipse id="Oval" stroke="#CFDAE6" stroke-width="0.941176471" cx="3.26271186" cy="3.29411765" rx="3.26271186" ry="3.29411765"></ellipse>
|
||||||
|
<ellipse id="Oval-Copy" fill="#F7E1AD" cx="2.79661017" cy="61.1764706" rx="2.79661017" ry="2.82352941"></ellipse>
|
||||||
|
<path d="M34.6312443,39.2922712 L5.06366663,59.785082" id="Path-10" stroke="#CFDAE6" stroke-width="0.941176471"></path>
|
||||||
|
</g>
|
||||||
|
<g id="Group-19" opacity="0.33" transform="translate(1282.537219, 446.502867) rotate(-10.000000) translate(-1282.537219, -446.502867) translate(1142.537219, 327.502867)">
|
||||||
|
<g id="Group-17" transform="translate(141.333539, 104.502742) rotate(275.000000) translate(-141.333539, -104.502742) translate(129.333539, 92.502742)" fill="#BACAD9">
|
||||||
|
<circle id="Oval-4" opacity="0.45" cx="11.6666667" cy="11.6666667" r="11.6666667"></circle>
|
||||||
|
<path d="M23.3333333,23.3333333 C23.3333333,16.8900113 18.1099887,11.6666667 11.6666667,11.6666667 C5.22334459,11.6666667 0,16.8900113 0,23.3333333 L23.3333333,23.3333333 Z" id="Oval-4" transform="translate(11.666667, 17.500000) scale(-1, -1) translate(-11.666667, -17.500000) "></path>
|
||||||
|
</g>
|
||||||
|
<circle id="Oval-5-Copy-6" fill="#CFDAE6" cx="201.833333" cy="87.5" r="5.83333333"></circle>
|
||||||
|
<path d="M143.5,88.8126685 L155.070501,17.6038544" id="Path-17" stroke="#BACAD9" stroke-width="1.16666667"></path>
|
||||||
|
<path d="M17.5,37.3333333 L127.466252,97.6449735" id="Path-18" stroke="#BACAD9" stroke-width="1.16666667"></path>
|
||||||
|
<polyline id="Path-19" stroke="#CFDAE6" stroke-width="1.16666667" points="143.902597 120.302281 174.935455 231.571342 38.5 147.510847 126.366941 110.833333"></polyline>
|
||||||
|
<path d="M159.833333,99.7453842 L195.416667,89.25" id="Path-20" stroke="#E0B4B7" stroke-width="1.16666667" opacity="0.6"></path>
|
||||||
|
<path d="M205.333333,82.1372105 L238.719406,36.1666667" id="Path-24" stroke="#BACAD9" stroke-width="1.16666667"></path>
|
||||||
|
<path d="M266.723424,132.231988 L207.083333,90.4166667" id="Path-25" stroke="#CFDAE6" stroke-width="1.16666667"></path>
|
||||||
|
<circle id="Oval-5" fill="#C1D1E0" cx="156.916667" cy="8.75" r="8.75"></circle>
|
||||||
|
<circle id="Oval-5-Copy-3" fill="#C1D1E0" cx="39.0833333" cy="148.75" r="5.25"></circle>
|
||||||
|
<circle id="Oval-5-Copy-2" fill-opacity="0.6" fill="#D1DEED" cx="8.75" cy="33.25" r="8.75"></circle>
|
||||||
|
<circle id="Oval-5-Copy-4" fill-opacity="0.6" fill="#D1DEED" cx="243.833333" cy="30.3333333" r="5.83333333"></circle>
|
||||||
|
<circle id="Oval-5-Copy-5" fill="#E0B4B7" cx="175.583333" cy="232.75" r="5.25"></circle>
|
||||||
|
</g>
|
||||||
|
</g>
|
||||||
|
</g>
|
||||||
|
</g>
|
||||||
|
</svg>
|
||||||
|
After Width: | Height: | Size: 8.7 KiB |
|
|
@ -0,0 +1,69 @@
|
||||||
|
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
|
||||||
|
<svg width="1361px" height="609px" viewBox="0 0 1361 609" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
|
||||||
|
<!-- Generator: Sketch 46.2 (44496) - http://www.bohemiancoding.com/sketch -->
|
||||||
|
<title>Group 21</title>
|
||||||
|
<desc>Created with Sketch.</desc>
|
||||||
|
<defs></defs>
|
||||||
|
<g id="Ant-Design-Pro-3.0" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
|
||||||
|
<g id="账户密码登录-校验" transform="translate(-79.000000, -82.000000)">
|
||||||
|
<g id="Group-21" transform="translate(77.000000, 73.000000)">
|
||||||
|
<g id="Group-18" opacity="0.8" transform="translate(74.901416, 569.699158) rotate(-7.000000) translate(-74.901416, -569.699158) translate(4.901416, 525.199158)">
|
||||||
|
<ellipse id="Oval-11" fill="#CFDAE6" opacity="0.25" cx="63.5748792" cy="32.468367" rx="21.7830479" ry="21.766008"></ellipse>
|
||||||
|
<ellipse id="Oval-3" fill="#CFDAE6" opacity="0.599999964" cx="5.98746479" cy="13.8668601" rx="5.2173913" ry="5.21330997"></ellipse>
|
||||||
|
<path d="M38.1354514,88.3520215 C43.8984227,88.3520215 48.570234,83.6838647 48.570234,77.9254015 C48.570234,72.1669383 43.8984227,67.4987816 38.1354514,67.4987816 C32.3724801,67.4987816 27.7006688,72.1669383 27.7006688,77.9254015 C27.7006688,83.6838647 32.3724801,88.3520215 38.1354514,88.3520215 Z" id="Oval-3-Copy" fill="#CFDAE6" opacity="0.45"></path>
|
||||||
|
<path d="M64.2775582,33.1704963 L119.185836,16.5654915" id="Path-12" stroke="#CFDAE6" stroke-width="1.73913043" stroke-linecap="round" stroke-linejoin="round"></path>
|
||||||
|
<path d="M42.1431708,26.5002681 L7.71190162,14.5640702" id="Path-16" stroke="#E0B4B7" stroke-width="0.702678964" opacity="0.7" stroke-linecap="round" stroke-linejoin="round" stroke-dasharray="1.405357899873153,2.108036953469981"></path>
|
||||||
|
<path d="M63.9262187,33.521561 L43.6721326,69.3250951" id="Path-15" stroke="#BACAD9" stroke-width="0.702678964" stroke-linecap="round" stroke-linejoin="round" stroke-dasharray="1.405357899873153,2.108036953469981"></path>
|
||||||
|
<g id="Group-17" transform="translate(126.850922, 13.543654) rotate(30.000000) translate(-126.850922, -13.543654) translate(117.285705, 4.381889)" fill="#CFDAE6">
|
||||||
|
<ellipse id="Oval-4" opacity="0.45" cx="9.13482653" cy="9.12768076" rx="9.13482653" ry="9.12768076"></ellipse>
|
||||||
|
<path d="M18.2696531,18.2553615 C18.2696531,13.2142826 14.1798519,9.12768076 9.13482653,9.12768076 C4.08980114,9.12768076 0,13.2142826 0,18.2553615 L18.2696531,18.2553615 Z" id="Oval-4" transform="translate(9.134827, 13.691521) scale(-1, -1) translate(-9.134827, -13.691521) "></path>
|
||||||
|
</g>
|
||||||
|
</g>
|
||||||
|
<g id="Group-14" transform="translate(216.294700, 123.725600) rotate(-5.000000) translate(-216.294700, -123.725600) translate(106.294700, 35.225600)">
|
||||||
|
<ellipse id="Oval-2" fill="#CFDAE6" opacity="0.25" cx="29.1176471" cy="29.1402439" rx="29.1176471" ry="29.1402439"></ellipse>
|
||||||
|
<ellipse id="Oval-2" fill="#CFDAE6" opacity="0.3" cx="29.1176471" cy="29.1402439" rx="21.5686275" ry="21.5853659"></ellipse>
|
||||||
|
<ellipse id="Oval-2-Copy" stroke="#CFDAE6" opacity="0.4" cx="179.019608" cy="138.146341" rx="23.7254902" ry="23.7439024"></ellipse>
|
||||||
|
<ellipse id="Oval-2" fill="#BACAD9" opacity="0.5" cx="29.1176471" cy="29.1402439" rx="10.7843137" ry="10.7926829"></ellipse>
|
||||||
|
<path d="M29.1176471,39.9329268 L29.1176471,18.347561 C23.1616351,18.347561 18.3333333,23.1796097 18.3333333,29.1402439 C18.3333333,35.1008781 23.1616351,39.9329268 29.1176471,39.9329268 Z" id="Oval-2" fill="#BACAD9"></path>
|
||||||
|
<g id="Group-9" opacity="0.45" transform="translate(172.000000, 131.000000)" fill="#E6A1A6">
|
||||||
|
<ellipse id="Oval-2-Copy-2" cx="7.01960784" cy="7.14634146" rx="6.47058824" ry="6.47560976"></ellipse>
|
||||||
|
<path d="M0.549019608,13.6219512 C4.12262681,13.6219512 7.01960784,10.722722 7.01960784,7.14634146 C7.01960784,3.56996095 4.12262681,0.670731707 0.549019608,0.670731707 L0.549019608,13.6219512 Z" id="Oval-2-Copy-2" transform="translate(3.784314, 7.146341) scale(-1, 1) translate(-3.784314, -7.146341) "></path>
|
||||||
|
</g>
|
||||||
|
<ellipse id="Oval-10" fill="#CFDAE6" cx="218.382353" cy="138.685976" rx="1.61764706" ry="1.61890244"></ellipse>
|
||||||
|
<ellipse id="Oval-10-Copy-2" fill="#E0B4B7" opacity="0.35" cx="179.558824" cy="175.381098" rx="1.61764706" ry="1.61890244"></ellipse>
|
||||||
|
<ellipse id="Oval-10-Copy" fill="#E0B4B7" opacity="0.35" cx="180.098039" cy="102.530488" rx="2.15686275" ry="2.15853659"></ellipse>
|
||||||
|
<path d="M28.9985381,29.9671598 L171.151018,132.876024" id="Path-11" stroke="#CFDAE6" opacity="0.8"></path>
|
||||||
|
</g>
|
||||||
|
<g id="Group-10" opacity="0.799999952" transform="translate(1054.100635, 36.659317) rotate(-11.000000) translate(-1054.100635, -36.659317) translate(1026.600635, 4.659317)">
|
||||||
|
<ellipse id="Oval-7" stroke="#CFDAE6" stroke-width="0.941176471" cx="43.8135593" cy="32" rx="11.1864407" ry="11.2941176"></ellipse>
|
||||||
|
<g id="Group-12" transform="translate(34.596774, 23.111111)" fill="#BACAD9">
|
||||||
|
<ellipse id="Oval-7" opacity="0.45" cx="9.18534718" cy="8.88888889" rx="8.47457627" ry="8.55614973"></ellipse>
|
||||||
|
<path d="M9.18534718,17.4450386 C13.8657264,17.4450386 17.6599235,13.6143199 17.6599235,8.88888889 C17.6599235,4.16345787 13.8657264,0.332739156 9.18534718,0.332739156 L9.18534718,17.4450386 Z" id="Oval-7"></path>
|
||||||
|
</g>
|
||||||
|
<path d="M34.6597385,24.809694 L5.71666084,4.76878945" id="Path-2" stroke="#CFDAE6" stroke-width="0.941176471"></path>
|
||||||
|
<ellipse id="Oval" stroke="#CFDAE6" stroke-width="0.941176471" cx="3.26271186" cy="3.29411765" rx="3.26271186" ry="3.29411765"></ellipse>
|
||||||
|
<ellipse id="Oval-Copy" fill="#F7E1AD" cx="2.79661017" cy="61.1764706" rx="2.79661017" ry="2.82352941"></ellipse>
|
||||||
|
<path d="M34.6312443,39.2922712 L5.06366663,59.785082" id="Path-10" stroke="#CFDAE6" stroke-width="0.941176471"></path>
|
||||||
|
</g>
|
||||||
|
<g id="Group-19" opacity="0.33" transform="translate(1282.537219, 446.502867) rotate(-10.000000) translate(-1282.537219, -446.502867) translate(1142.537219, 327.502867)">
|
||||||
|
<g id="Group-17" transform="translate(141.333539, 104.502742) rotate(275.000000) translate(-141.333539, -104.502742) translate(129.333539, 92.502742)" fill="#BACAD9">
|
||||||
|
<circle id="Oval-4" opacity="0.45" cx="11.6666667" cy="11.6666667" r="11.6666667"></circle>
|
||||||
|
<path d="M23.3333333,23.3333333 C23.3333333,16.8900113 18.1099887,11.6666667 11.6666667,11.6666667 C5.22334459,11.6666667 0,16.8900113 0,23.3333333 L23.3333333,23.3333333 Z" id="Oval-4" transform="translate(11.666667, 17.500000) scale(-1, -1) translate(-11.666667, -17.500000) "></path>
|
||||||
|
</g>
|
||||||
|
<circle id="Oval-5-Copy-6" fill="#CFDAE6" cx="201.833333" cy="87.5" r="5.83333333"></circle>
|
||||||
|
<path d="M143.5,88.8126685 L155.070501,17.6038544" id="Path-17" stroke="#BACAD9" stroke-width="1.16666667"></path>
|
||||||
|
<path d="M17.5,37.3333333 L127.466252,97.6449735" id="Path-18" stroke="#BACAD9" stroke-width="1.16666667"></path>
|
||||||
|
<polyline id="Path-19" stroke="#CFDAE6" stroke-width="1.16666667" points="143.902597 120.302281 174.935455 231.571342 38.5 147.510847 126.366941 110.833333"></polyline>
|
||||||
|
<path d="M159.833333,99.7453842 L195.416667,89.25" id="Path-20" stroke="#E0B4B7" stroke-width="1.16666667" opacity="0.6"></path>
|
||||||
|
<path d="M205.333333,82.1372105 L238.719406,36.1666667" id="Path-24" stroke="#BACAD9" stroke-width="1.16666667"></path>
|
||||||
|
<path d="M266.723424,132.231988 L207.083333,90.4166667" id="Path-25" stroke="#CFDAE6" stroke-width="1.16666667"></path>
|
||||||
|
<circle id="Oval-5" fill="#C1D1E0" cx="156.916667" cy="8.75" r="8.75"></circle>
|
||||||
|
<circle id="Oval-5-Copy-3" fill="#C1D1E0" cx="39.0833333" cy="148.75" r="5.25"></circle>
|
||||||
|
<circle id="Oval-5-Copy-2" fill-opacity="0.6" fill="#D1DEED" cx="8.75" cy="33.25" r="8.75"></circle>
|
||||||
|
<circle id="Oval-5-Copy-4" fill-opacity="0.6" fill="#D1DEED" cx="243.833333" cy="30.3333333" r="5.83333333"></circle>
|
||||||
|
<circle id="Oval-5-Copy-5" fill="#E0B4B7" cx="175.583333" cy="232.75" r="5.25"></circle>
|
||||||
|
</g>
|
||||||
|
</g>
|
||||||
|
</g>
|
||||||
|
</g>
|
||||||
|
</svg>
|
||||||
|
After Width: | Height: | Size: 8.7 KiB |
|
After Width: | Height: | Size: 41 KiB |
|
After Width: | Height: | Size: 6.0 KiB |
|
After Width: | Height: | Size: 17 KiB |
|
|
@ -0,0 +1,508 @@
|
||||||
|
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
|
||||||
|
<svg width="227px" height="269px" viewBox="0 0 227 269" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
|
||||||
|
<!-- Generator: Sketch 46.2 (44496) - http://www.bohemiancoding.com/sketch -->
|
||||||
|
<title>Group 9</title>
|
||||||
|
<desc>Created with Sketch.</desc>
|
||||||
|
<defs>
|
||||||
|
<path d="M0,131.5 C1.52216317e-15,101.788282 2.0023434,70.3064817 6.0070302,37.054599 L6.00703147,37.0545992 C8.23177711,18.5819983 23.2321456,4.27478563 41.7892683,2.9258328 C68.6224469,0.975277594 91.0407969,-6.24317082e-09 109.044318,0 C127.133265,6.27279111e-09 149.842798,0.984554771 177.17292,2.9536643 L177.17292,2.95366535 C195.745345,4.29179116 210.761581,18.6099912 212.981582,37.0977487 C216.993859,70.5112465 218.999998,102.082949 219,131.812857 C219.000002,161.472158 217.003381,192.843579 213.010137,225.927119 L213.010136,225.927119 C210.780269,244.401296 195.772997,258.705423 177.213148,260.046888 C149.974602,262.015629 127.477504,263 109.721856,263 C91.927568,263 69.2911098,262.01134 41.8124813,260.034021 L41.8124814,260.03402 C23.2430488,258.697792 8.22697111,244.385384 6.00173205,225.9014 C2.00057735,192.665746 1.52149174e-15,161.198612 0,131.5 Z" id="path-1"></path>
|
||||||
|
<filter x="-4.5%" y="-1.4%" width="106.2%" height="104.4%" filterUnits="objectBoundingBox" id="filter-2">
|
||||||
|
<feMorphology radius="0.81" operator="dilate" in="SourceAlpha" result="shadowSpreadOuter1"></feMorphology>
|
||||||
|
<feOffset dx="-6" dy="4" in="shadowSpreadOuter1" result="shadowOffsetOuter1"></feOffset>
|
||||||
|
<feComposite in="shadowOffsetOuter1" in2="SourceAlpha" operator="out" result="shadowOffsetOuter1"></feComposite>
|
||||||
|
<feColorMatrix values="0 0 0 0 0.639215686 0 0 0 0 0.694117647 0 0 0 0 0.749019608 0 0 0 0.3 0" type="matrix" in="shadowOffsetOuter1"></feColorMatrix>
|
||||||
|
</filter>
|
||||||
|
<path d="M39.654321,130.992298 C39.654321,110.09311 40.5351746,89.1940983 42.2968819,68.2952631 L42.2968835,68.2952632 C43.2666685,56.7908671 52.197293,47.5570778 63.6629191,46.2039222 C78.8424188,44.4124609 94.0195118,43.5167302 109.194198,43.5167302 C124.360772,43.5167302 139.527341,44.4115034 154.693904,46.2010498 L154.693904,46.2010495 C166.164025,47.5544421 175.09671,56.7944422 176.061501,68.3037662 C177.833381,89.4411461 178.719321,110.482698 178.719321,131.428422 C178.719321,152.307984 177.838969,173.187319 176.078265,194.066429 L176.078265,194.066429 C175.10807,205.571375 166.17633,214.805149 154.709997,216.157282 C139.486491,217.95247 124.287302,218.850064 109.112431,218.850064 C93.9666716,218.850064 78.8209665,217.95591 63.6753158,216.167604 L63.6753156,216.167605 C52.2067135,214.813462 43.275345,205.574785 42.309801,194.06695 C40.539481,172.967394 39.654321,151.94251 39.654321,130.992298 Z" id="path-3"></path>
|
||||||
|
<filter x="-6.0%" y="-2.3%" width="108.6%" height="105.9%" filterUnits="objectBoundingBox" id="filter-4">
|
||||||
|
<feMorphology radius="0.81" operator="dilate" in="SourceAlpha" result="shadowSpreadOuter1"></feMorphology>
|
||||||
|
<feOffset dx="-5" dy="3" in="shadowSpreadOuter1" result="shadowOffsetOuter1"></feOffset>
|
||||||
|
<feComposite in="shadowOffsetOuter1" in2="SourceAlpha" operator="out" result="shadowOffsetOuter1"></feComposite>
|
||||||
|
<feColorMatrix values="0 0 0 0 0.639215686 0 0 0 0 0.694117647 0 0 0 0 0.749019608 0 0 0 0.3 0" type="matrix" in="shadowOffsetOuter1"></feColorMatrix>
|
||||||
|
</filter>
|
||||||
|
<path d="M161.510068,89.8583333 L176.8425,89.8583333 L176.8425,107.391667 L161.510068,107.391667 L161.510068,107.391667 C157.8829,107.391667 154.9425,104.451267 154.9425,100.824099 L154.9425,96.4259009 L154.9425,96.4259009 C154.9425,92.7987335 157.8829,89.8583333 161.510068,89.8583333 Z" id="path-5"></path>
|
||||||
|
<filter x="-13.7%" y="-5.7%" width="118.3%" height="117.1%" filterUnits="objectBoundingBox" id="filter-6">
|
||||||
|
<feOffset dx="-2" dy="1" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset>
|
||||||
|
<feComposite in="shadowOffsetOuter1" in2="SourceAlpha" operator="out" result="shadowOffsetOuter1"></feComposite>
|
||||||
|
<feColorMatrix values="0 0 0 0 0.639215686 0 0 0 0 0.694117647 0 0 0 0 0.749019608 0 0 0 0.3 0" type="matrix" in="shadowOffsetOuter1"></feColorMatrix>
|
||||||
|
</filter>
|
||||||
|
<path d="M183.957568,89.8583333 L199.29,89.8583333 L199.29,107.391667 L183.957568,107.391667 L183.957568,107.391667 C180.3304,107.391667 177.39,104.451267 177.39,100.824099 L177.39,96.4259009 L177.39,96.4259009 C177.39,92.7987335 180.3304,89.8583333 183.957568,89.8583333 Z" id="path-7"></path>
|
||||||
|
<filter x="-2.3%" y="-2.9%" width="109.1%" height="111.4%" filterUnits="objectBoundingBox" id="filter-8">
|
||||||
|
<feOffset dx="1" dy="1" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset>
|
||||||
|
<feComposite in="shadowOffsetOuter1" in2="SourceAlpha" operator="out" result="shadowOffsetOuter1"></feComposite>
|
||||||
|
<feColorMatrix values="0 0 0 0 0.639215686 0 0 0 0 0.694117647 0 0 0 0 0.749019608 0 0 0 0.3 0" type="matrix" in="shadowOffsetOuter1"></feColorMatrix>
|
||||||
|
</filter>
|
||||||
|
<filter x="-55.5%" y="-9.3%" width="177.5%" height="148.0%" filterUnits="objectBoundingBox" id="filter-9">
|
||||||
|
<feOffset dx="-1" dy="1" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset>
|
||||||
|
<feColorMatrix values="0 0 0 0 0.639215686 0 0 0 0 0.694117647 0 0 0 0 0.749019608 0 0 0 0.3 0" type="matrix" in="shadowOffsetOuter1" result="shadowMatrixOuter1"></feColorMatrix>
|
||||||
|
<feMerge>
|
||||||
|
<feMergeNode in="shadowMatrixOuter1"></feMergeNode>
|
||||||
|
<feMergeNode in="SourceGraphic"></feMergeNode>
|
||||||
|
</feMerge>
|
||||||
|
</filter>
|
||||||
|
<filter x="-55.5%" y="-9.3%" width="177.5%" height="148.0%" filterUnits="objectBoundingBox" id="filter-10">
|
||||||
|
<feOffset dx="-1" dy="1" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset>
|
||||||
|
<feColorMatrix values="0 0 0 0 0.639215686 0 0 0 0 0.694117647 0 0 0 0 0.749019608 0 0 0 0.3 0" type="matrix" in="shadowOffsetOuter1" result="shadowMatrixOuter1"></feColorMatrix>
|
||||||
|
<feMerge>
|
||||||
|
<feMergeNode in="shadowMatrixOuter1"></feMergeNode>
|
||||||
|
<feMergeNode in="SourceGraphic"></feMergeNode>
|
||||||
|
</feMerge>
|
||||||
|
</filter>
|
||||||
|
<path d="M8.86493515,17.2480344 C8.4007802,16.9327578 8.09567896,16.3993146 8.09567896,15.7943295 C8.09567896,14.82567 8.87784133,14.0404164 9.84268751,14.0404164 C10.8075337,14.0404164 11.5896961,14.82567 11.5896961,15.7943295 C11.5896961,16.3993146 11.2845948,16.9327578 10.8204399,17.2480344 L11.7961308,19.984547 C11.9101195,20.3042502 11.743355,20.6558271 11.4236517,20.7698158 C11.3574028,20.7934365 11.2875908,20.8055099 11.2172568,20.8055099 L8.46811816,20.8055099 L8.46811816,20.8055099 C8.1287016,20.8055099 7.85355011,20.5303584 7.85355011,20.1909418 C7.85355011,20.1206079 7.86562345,20.0507959 7.8892442,19.984547 L8.86493515,17.2480344 Z" id="path-11"></path>
|
||||||
|
<filter x="-12.0%" y="-7.4%" width="124.1%" height="114.8%" filterUnits="objectBoundingBox" id="filter-12">
|
||||||
|
<feOffset dx="-1" dy="1" in="SourceAlpha" result="shadowOffsetInner1"></feOffset>
|
||||||
|
<feComposite in="shadowOffsetInner1" in2="SourceAlpha" operator="arithmetic" k2="-1" k3="1" result="shadowInnerInner1"></feComposite>
|
||||||
|
<feColorMatrix values="0 0 0 0 0.639215686 0 0 0 0 0.694117647 0 0 0 0 0.749019608 0 0 0 1 0" type="matrix" in="shadowInnerInner1"></feColorMatrix>
|
||||||
|
</filter>
|
||||||
|
<filter x="-50.0%" y="-10.0%" width="160.0%" height="160.0%" filterUnits="objectBoundingBox" id="filter-13">
|
||||||
|
<feOffset dx="-1" dy="1" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset>
|
||||||
|
<feColorMatrix values="0 0 0 0 0.639215686 0 0 0 0 0.694117647 0 0 0 0 0.749019608 0 0 0 0.3 0" type="matrix" in="shadowOffsetOuter1" result="shadowMatrixOuter1"></feColorMatrix>
|
||||||
|
<feMerge>
|
||||||
|
<feMergeNode in="shadowMatrixOuter1"></feMergeNode>
|
||||||
|
<feMergeNode in="SourceGraphic"></feMergeNode>
|
||||||
|
</feMerge>
|
||||||
|
</filter>
|
||||||
|
<filter x="-50.0%" y="-10.0%" width="160.0%" height="160.0%" filterUnits="objectBoundingBox" id="filter-14">
|
||||||
|
<feOffset dx="-1" dy="1" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset>
|
||||||
|
<feColorMatrix values="0 0 0 0 0.639215686 0 0 0 0 0.694117647 0 0 0 0 0.749019608 0 0 0 0.3 0" type="matrix" in="shadowOffsetOuter1" result="shadowMatrixOuter1"></feColorMatrix>
|
||||||
|
<feMerge>
|
||||||
|
<feMergeNode in="shadowMatrixOuter1"></feMergeNode>
|
||||||
|
<feMergeNode in="SourceGraphic"></feMergeNode>
|
||||||
|
</feMerge>
|
||||||
|
</filter>
|
||||||
|
<filter x="-50.0%" y="-10.0%" width="160.0%" height="160.0%" filterUnits="objectBoundingBox" id="filter-15">
|
||||||
|
<feOffset dx="-1" dy="1" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset>
|
||||||
|
<feColorMatrix values="0 0 0 0 0.639215686 0 0 0 0 0.694117647 0 0 0 0 0.749019608 0 0 0 0.3 0" type="matrix" in="shadowOffsetOuter1" result="shadowMatrixOuter1"></feColorMatrix>
|
||||||
|
<feMerge>
|
||||||
|
<feMergeNode in="shadowMatrixOuter1"></feMergeNode>
|
||||||
|
<feMergeNode in="SourceGraphic"></feMergeNode>
|
||||||
|
</feMerge>
|
||||||
|
</filter>
|
||||||
|
<filter x="-50.0%" y="-10.0%" width="160.0%" height="160.0%" filterUnits="objectBoundingBox" id="filter-16">
|
||||||
|
<feOffset dx="-1" dy="1" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset>
|
||||||
|
<feColorMatrix values="0 0 0 0 0.639215686 0 0 0 0 0.694117647 0 0 0 0 0.749019608 0 0 0 0.3 0" type="matrix" in="shadowOffsetOuter1" result="shadowMatrixOuter1"></feColorMatrix>
|
||||||
|
<feMerge>
|
||||||
|
<feMergeNode in="shadowMatrixOuter1"></feMergeNode>
|
||||||
|
<feMergeNode in="SourceGraphic"></feMergeNode>
|
||||||
|
</feMerge>
|
||||||
|
</filter>
|
||||||
|
<filter x="-50.0%" y="-10.0%" width="160.0%" height="160.0%" filterUnits="objectBoundingBox" id="filter-17">
|
||||||
|
<feOffset dx="-1" dy="1" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset>
|
||||||
|
<feColorMatrix values="0 0 0 0 0.639215686 0 0 0 0 0.694117647 0 0 0 0 0.749019608 0 0 0 0.3 0" type="matrix" in="shadowOffsetOuter1" result="shadowMatrixOuter1"></feColorMatrix>
|
||||||
|
<feMerge>
|
||||||
|
<feMergeNode in="shadowMatrixOuter1"></feMergeNode>
|
||||||
|
<feMergeNode in="SourceGraphic"></feMergeNode>
|
||||||
|
</feMerge>
|
||||||
|
</filter>
|
||||||
|
<filter x="-50.0%" y="-10.0%" width="160.0%" height="160.0%" filterUnits="objectBoundingBox" id="filter-18">
|
||||||
|
<feOffset dx="-1" dy="1" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset>
|
||||||
|
<feColorMatrix values="0 0 0 0 0.639215686 0 0 0 0 0.694117647 0 0 0 0 0.749019608 0 0 0 0.3 0" type="matrix" in="shadowOffsetOuter1" result="shadowMatrixOuter1"></feColorMatrix>
|
||||||
|
<feMerge>
|
||||||
|
<feMergeNode in="shadowMatrixOuter1"></feMergeNode>
|
||||||
|
<feMergeNode in="SourceGraphic"></feMergeNode>
|
||||||
|
</feMerge>
|
||||||
|
</filter>
|
||||||
|
<filter x="-50.0%" y="-10.0%" width="160.0%" height="160.0%" filterUnits="objectBoundingBox" id="filter-19">
|
||||||
|
<feOffset dx="-1" dy="1" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset>
|
||||||
|
<feColorMatrix values="0 0 0 0 0.639215686 0 0 0 0 0.694117647 0 0 0 0 0.749019608 0 0 0 0.3 0" type="matrix" in="shadowOffsetOuter1" result="shadowMatrixOuter1"></feColorMatrix>
|
||||||
|
<feMerge>
|
||||||
|
<feMergeNode in="shadowMatrixOuter1"></feMergeNode>
|
||||||
|
<feMergeNode in="SourceGraphic"></feMergeNode>
|
||||||
|
</feMerge>
|
||||||
|
</filter>
|
||||||
|
<filter x="-50.0%" y="-10.0%" width="160.0%" height="160.0%" filterUnits="objectBoundingBox" id="filter-20">
|
||||||
|
<feOffset dx="-1" dy="1" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset>
|
||||||
|
<feColorMatrix values="0 0 0 0 0.639215686 0 0 0 0 0.694117647 0 0 0 0 0.749019608 0 0 0 0.3 0" type="matrix" in="shadowOffsetOuter1" result="shadowMatrixOuter1"></feColorMatrix>
|
||||||
|
<feMerge>
|
||||||
|
<feMergeNode in="shadowMatrixOuter1"></feMergeNode>
|
||||||
|
<feMergeNode in="SourceGraphic"></feMergeNode>
|
||||||
|
</feMerge>
|
||||||
|
</filter>
|
||||||
|
<filter x="-50.0%" y="-10.0%" width="160.0%" height="160.0%" filterUnits="objectBoundingBox" id="filter-21">
|
||||||
|
<feOffset dx="-1" dy="1" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset>
|
||||||
|
<feColorMatrix values="0 0 0 0 0.639215686 0 0 0 0 0.694117647 0 0 0 0 0.749019608 0 0 0 0.3 0" type="matrix" in="shadowOffsetOuter1" result="shadowMatrixOuter1"></feColorMatrix>
|
||||||
|
<feMerge>
|
||||||
|
<feMergeNode in="shadowMatrixOuter1"></feMergeNode>
|
||||||
|
<feMergeNode in="SourceGraphic"></feMergeNode>
|
||||||
|
</feMerge>
|
||||||
|
</filter>
|
||||||
|
<filter x="-50.0%" y="-10.0%" width="160.0%" height="160.0%" filterUnits="objectBoundingBox" id="filter-22">
|
||||||
|
<feOffset dx="-1" dy="1" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset>
|
||||||
|
<feColorMatrix values="0 0 0 0 0.639215686 0 0 0 0 0.694117647 0 0 0 0 0.749019608 0 0 0 0.3 0" type="matrix" in="shadowOffsetOuter1" result="shadowMatrixOuter1"></feColorMatrix>
|
||||||
|
<feMerge>
|
||||||
|
<feMergeNode in="shadowMatrixOuter1"></feMergeNode>
|
||||||
|
<feMergeNode in="SourceGraphic"></feMergeNode>
|
||||||
|
</feMerge>
|
||||||
|
</filter>
|
||||||
|
<filter x="-44.4%" y="-20.0%" width="166.7%" height="160.0%" filterUnits="objectBoundingBox" id="filter-23">
|
||||||
|
<feOffset dx="-2" dy="2" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset>
|
||||||
|
<feColorMatrix values="0 0 0 0 0.639215686 0 0 0 0 0.694117647 0 0 0 0 0.749019608 0 0 0 0.3 0" type="matrix" in="shadowOffsetOuter1" result="shadowMatrixOuter1"></feColorMatrix>
|
||||||
|
<feMerge>
|
||||||
|
<feMergeNode in="shadowMatrixOuter1"></feMergeNode>
|
||||||
|
<feMergeNode in="SourceGraphic"></feMergeNode>
|
||||||
|
</feMerge>
|
||||||
|
</filter>
|
||||||
|
<filter x="-44.4%" y="-20.0%" width="166.7%" height="160.0%" filterUnits="objectBoundingBox" id="filter-24">
|
||||||
|
<feOffset dx="-2" dy="2" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset>
|
||||||
|
<feColorMatrix values="0 0 0 0 0.639215686 0 0 0 0 0.694117647 0 0 0 0 0.749019608 0 0 0 0.3 0" type="matrix" in="shadowOffsetOuter1" result="shadowMatrixOuter1"></feColorMatrix>
|
||||||
|
<feMerge>
|
||||||
|
<feMergeNode in="shadowMatrixOuter1"></feMergeNode>
|
||||||
|
<feMergeNode in="SourceGraphic"></feMergeNode>
|
||||||
|
</feMerge>
|
||||||
|
</filter>
|
||||||
|
<filter x="-44.4%" y="-20.0%" width="166.7%" height="160.0%" filterUnits="objectBoundingBox" id="filter-25">
|
||||||
|
<feOffset dx="-2" dy="2" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset>
|
||||||
|
<feColorMatrix values="0 0 0 0 0.639215686 0 0 0 0 0.694117647 0 0 0 0 0.749019608 0 0 0 0.3 0" type="matrix" in="shadowOffsetOuter1" result="shadowMatrixOuter1"></feColorMatrix>
|
||||||
|
<feMerge>
|
||||||
|
<feMergeNode in="shadowMatrixOuter1"></feMergeNode>
|
||||||
|
<feMergeNode in="SourceGraphic"></feMergeNode>
|
||||||
|
</feMerge>
|
||||||
|
</filter>
|
||||||
|
<filter x="-44.4%" y="-20.0%" width="166.7%" height="160.0%" filterUnits="objectBoundingBox" id="filter-26">
|
||||||
|
<feOffset dx="-2" dy="2" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset>
|
||||||
|
<feColorMatrix values="0 0 0 0 0.639215686 0 0 0 0 0.694117647 0 0 0 0 0.749019608 0 0 0 0.3 0" type="matrix" in="shadowOffsetOuter1" result="shadowMatrixOuter1"></feColorMatrix>
|
||||||
|
<feMerge>
|
||||||
|
<feMergeNode in="shadowMatrixOuter1"></feMergeNode>
|
||||||
|
<feMergeNode in="SourceGraphic"></feMergeNode>
|
||||||
|
</feMerge>
|
||||||
|
</filter>
|
||||||
|
<filter x="-44.4%" y="-20.0%" width="166.7%" height="160.0%" filterUnits="objectBoundingBox" id="filter-27">
|
||||||
|
<feOffset dx="-2" dy="2" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset>
|
||||||
|
<feColorMatrix values="0 0 0 0 0.639215686 0 0 0 0 0.694117647 0 0 0 0 0.749019608 0 0 0 0.3 0" type="matrix" in="shadowOffsetOuter1" result="shadowMatrixOuter1"></feColorMatrix>
|
||||||
|
<feMerge>
|
||||||
|
<feMergeNode in="shadowMatrixOuter1"></feMergeNode>
|
||||||
|
<feMergeNode in="SourceGraphic"></feMergeNode>
|
||||||
|
</feMerge>
|
||||||
|
</filter>
|
||||||
|
<filter x="-44.4%" y="-20.0%" width="166.7%" height="160.0%" filterUnits="objectBoundingBox" id="filter-28">
|
||||||
|
<feOffset dx="-2" dy="2" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset>
|
||||||
|
<feColorMatrix values="0 0 0 0 0.639215686 0 0 0 0 0.694117647 0 0 0 0 0.749019608 0 0 0 0.3 0" type="matrix" in="shadowOffsetOuter1" result="shadowMatrixOuter1"></feColorMatrix>
|
||||||
|
<feMerge>
|
||||||
|
<feMergeNode in="shadowMatrixOuter1"></feMergeNode>
|
||||||
|
<feMergeNode in="SourceGraphic"></feMergeNode>
|
||||||
|
</feMerge>
|
||||||
|
</filter>
|
||||||
|
<filter x="-44.4%" y="-20.0%" width="166.7%" height="160.0%" filterUnits="objectBoundingBox" id="filter-29">
|
||||||
|
<feOffset dx="-2" dy="2" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset>
|
||||||
|
<feColorMatrix values="0 0 0 0 0.639215686 0 0 0 0 0.694117647 0 0 0 0 0.749019608 0 0 0 0.3 0" type="matrix" in="shadowOffsetOuter1" result="shadowMatrixOuter1"></feColorMatrix>
|
||||||
|
<feMerge>
|
||||||
|
<feMergeNode in="shadowMatrixOuter1"></feMergeNode>
|
||||||
|
<feMergeNode in="SourceGraphic"></feMergeNode>
|
||||||
|
</feMerge>
|
||||||
|
</filter>
|
||||||
|
<rect id="path-30" x="79.0833333" y="68.7939815" width="60.8333333" height="24.3518519"></rect>
|
||||||
|
<filter x="-2.5%" y="-2.1%" width="103.3%" height="108.2%" filterUnits="objectBoundingBox" id="filter-31">
|
||||||
|
<feOffset dx="-1" dy="1" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset>
|
||||||
|
<feComposite in="shadowOffsetOuter1" in2="SourceAlpha" operator="out" result="shadowOffsetOuter1"></feComposite>
|
||||||
|
<feColorMatrix values="0 0 0 0 0.639215686 0 0 0 0 0.694117647 0 0 0 0 0.749019608 0 0 0 0.3 0" type="matrix" in="shadowOffsetOuter1"></feColorMatrix>
|
||||||
|
</filter>
|
||||||
|
<rect id="path-32" x="119.233333" y="71.2346165" width="18.2504951" height="19.5072939"></rect>
|
||||||
|
<path d="M6.69173423,0.214583333 L15.4541667,0.214583333 L15.4541667,30.8979167 L6.69173423,30.8979167 L6.69173423,30.8979167 C3.06456682,30.8979167 0.124166667,27.9575165 0.124166667,24.3303491 L0.124166667,6.7821509 L0.124166667,6.7821509 C0.124166667,3.15498349 3.06456682,0.214583333 6.69173423,0.214583333 Z" id="path-34"></path>
|
||||||
|
<filter x="-29.4%" y="-4.9%" width="139.1%" height="116.3%" filterUnits="objectBoundingBox" id="filter-35">
|
||||||
|
<feOffset dx="-3" dy="2" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset>
|
||||||
|
<feComposite in="shadowOffsetOuter1" in2="SourceAlpha" operator="out" result="shadowOffsetOuter1"></feComposite>
|
||||||
|
<feColorMatrix values="0 0 0 0 0.866666667 0 0 0 0 0.890196078 0 0 0 0 0.909803922 0 0 0 1 0" type="matrix" in="shadowOffsetOuter1"></feColorMatrix>
|
||||||
|
</filter>
|
||||||
|
<filter x="-50.0%" y="-10.0%" width="160.0%" height="160.0%" filterUnits="objectBoundingBox" id="filter-36">
|
||||||
|
<feOffset dx="-1" dy="1" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset>
|
||||||
|
<feColorMatrix values="0 0 0 0 0.639215686 0 0 0 0 0.694117647 0 0 0 0 0.749019608 0 0 0 0.3 0" type="matrix" in="shadowOffsetOuter1" result="shadowMatrixOuter1"></feColorMatrix>
|
||||||
|
<feMerge>
|
||||||
|
<feMergeNode in="shadowMatrixOuter1"></feMergeNode>
|
||||||
|
<feMergeNode in="SourceGraphic"></feMergeNode>
|
||||||
|
</feMerge>
|
||||||
|
</filter>
|
||||||
|
<filter x="-50.0%" y="-10.0%" width="160.0%" height="160.0%" filterUnits="objectBoundingBox" id="filter-37">
|
||||||
|
<feOffset dx="-1" dy="1" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset>
|
||||||
|
<feColorMatrix values="0 0 0 0 0.639215686 0 0 0 0 0.694117647 0 0 0 0 0.749019608 0 0 0 0.3 0" type="matrix" in="shadowOffsetOuter1" result="shadowMatrixOuter1"></feColorMatrix>
|
||||||
|
<feMerge>
|
||||||
|
<feMergeNode in="shadowMatrixOuter1"></feMergeNode>
|
||||||
|
<feMergeNode in="SourceGraphic"></feMergeNode>
|
||||||
|
</feMerge>
|
||||||
|
</filter>
|
||||||
|
<path d="M42.8291667,11.875589 L42.8291667,19.236911 C42.8291667,19.9264853 42.3373793,20.5354959 41.738915,20.595957 L17.6441667,22.6791667 L17.6441667,8.43333333 L41.738915,10.516543 C42.3410444,10.5773757 42.8291667,11.185286 42.8291667,11.875589 Z" id="path-38"></path>
|
||||||
|
<filter x="-50.0%" y="-10.0%" width="160.0%" height="160.0%" filterUnits="objectBoundingBox" id="filter-39">
|
||||||
|
<feOffset dx="-1" dy="1" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset>
|
||||||
|
<feColorMatrix values="0 0 0 0 0.639215686 0 0 0 0 0.694117647 0 0 0 0 0.749019608 0 0 0 0.3 0" type="matrix" in="shadowOffsetOuter1" result="shadowMatrixOuter1"></feColorMatrix>
|
||||||
|
<feMerge>
|
||||||
|
<feMergeNode in="shadowMatrixOuter1"></feMergeNode>
|
||||||
|
<feMergeNode in="SourceGraphic"></feMergeNode>
|
||||||
|
</feMerge>
|
||||||
|
</filter>
|
||||||
|
<filter x="-50.0%" y="-10.0%" width="160.0%" height="160.0%" filterUnits="objectBoundingBox" id="filter-40">
|
||||||
|
<feOffset dx="-1" dy="1" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset>
|
||||||
|
<feColorMatrix values="0 0 0 0 0.639215686 0 0 0 0 0.694117647 0 0 0 0 0.749019608 0 0 0 0.3 0" type="matrix" in="shadowOffsetOuter1" result="shadowMatrixOuter1"></feColorMatrix>
|
||||||
|
<feMerge>
|
||||||
|
<feMergeNode in="shadowMatrixOuter1"></feMergeNode>
|
||||||
|
<feMergeNode in="SourceGraphic"></feMergeNode>
|
||||||
|
</feMerge>
|
||||||
|
</filter>
|
||||||
|
<rect id="path-41" x="12.23" y="6.78958333" width="7.1175" height="17.5333333" rx="1.09459459"></rect>
|
||||||
|
<filter x="-42.1%" y="-5.7%" width="156.2%" height="117.1%" filterUnits="objectBoundingBox" id="filter-42">
|
||||||
|
<feOffset dx="-2" dy="1" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset>
|
||||||
|
<feComposite in="shadowOffsetOuter1" in2="SourceAlpha" operator="out" result="shadowOffsetOuter1"></feComposite>
|
||||||
|
<feColorMatrix values="0 0 0 0 0.639215686 0 0 0 0 0.694117647 0 0 0 0 0.749019608 0 0 0 0.3 0" type="matrix" in="shadowOffsetOuter1"></feColorMatrix>
|
||||||
|
</filter>
|
||||||
|
<path d="M6.69173423,0.214583333 L15.4541667,0.214583333 L15.4541667,30.8979167 L6.69173423,30.8979167 L6.69173423,30.8979167 C3.06456682,30.8979167 0.124166667,27.9575165 0.124166667,24.3303491 L0.124166667,6.7821509 L0.124166667,6.7821509 C0.124166667,3.15498349 3.06456682,0.214583333 6.69173423,0.214583333 Z" id="path-43"></path>
|
||||||
|
<filter x="-29.4%" y="-4.9%" width="139.1%" height="116.3%" filterUnits="objectBoundingBox" id="filter-44">
|
||||||
|
<feOffset dx="-3" dy="2" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset>
|
||||||
|
<feComposite in="shadowOffsetOuter1" in2="SourceAlpha" operator="out" result="shadowOffsetOuter1"></feComposite>
|
||||||
|
<feColorMatrix values="0 0 0 0 0.866666667 0 0 0 0 0.890196078 0 0 0 0 0.909803922 0 0 0 1 0" type="matrix" in="shadowOffsetOuter1"></feColorMatrix>
|
||||||
|
</filter>
|
||||||
|
<filter x="-50.0%" y="-10.0%" width="160.0%" height="160.0%" filterUnits="objectBoundingBox" id="filter-45">
|
||||||
|
<feOffset dx="-1" dy="1" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset>
|
||||||
|
<feColorMatrix values="0 0 0 0 0.639215686 0 0 0 0 0.694117647 0 0 0 0 0.749019608 0 0 0 0.3 0" type="matrix" in="shadowOffsetOuter1" result="shadowMatrixOuter1"></feColorMatrix>
|
||||||
|
<feMerge>
|
||||||
|
<feMergeNode in="shadowMatrixOuter1"></feMergeNode>
|
||||||
|
<feMergeNode in="SourceGraphic"></feMergeNode>
|
||||||
|
</feMerge>
|
||||||
|
</filter>
|
||||||
|
<filter x="-50.0%" y="-10.0%" width="160.0%" height="160.0%" filterUnits="objectBoundingBox" id="filter-46">
|
||||||
|
<feOffset dx="-1" dy="1" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset>
|
||||||
|
<feColorMatrix values="0 0 0 0 0.639215686 0 0 0 0 0.694117647 0 0 0 0 0.749019608 0 0 0 0.3 0" type="matrix" in="shadowOffsetOuter1" result="shadowMatrixOuter1"></feColorMatrix>
|
||||||
|
<feMerge>
|
||||||
|
<feMergeNode in="shadowMatrixOuter1"></feMergeNode>
|
||||||
|
<feMergeNode in="SourceGraphic"></feMergeNode>
|
||||||
|
</feMerge>
|
||||||
|
</filter>
|
||||||
|
<path d="M42.8291667,11.875589 L42.8291667,19.236911 C42.8291667,19.9264853 42.3373793,20.5354959 41.738915,20.595957 L17.6441667,22.6791667 L17.6441667,8.43333333 L41.738915,10.516543 C42.3410444,10.5773757 42.8291667,11.185286 42.8291667,11.875589 Z" id="path-47"></path>
|
||||||
|
<filter x="-50.0%" y="-10.0%" width="160.0%" height="160.0%" filterUnits="objectBoundingBox" id="filter-48">
|
||||||
|
<feOffset dx="-1" dy="1" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset>
|
||||||
|
<feColorMatrix values="0 0 0 0 0.639215686 0 0 0 0 0.694117647 0 0 0 0 0.749019608 0 0 0 0.3 0" type="matrix" in="shadowOffsetOuter1" result="shadowMatrixOuter1"></feColorMatrix>
|
||||||
|
<feMerge>
|
||||||
|
<feMergeNode in="shadowMatrixOuter1"></feMergeNode>
|
||||||
|
<feMergeNode in="SourceGraphic"></feMergeNode>
|
||||||
|
</feMerge>
|
||||||
|
</filter>
|
||||||
|
<filter x="-50.0%" y="-10.0%" width="160.0%" height="160.0%" filterUnits="objectBoundingBox" id="filter-49">
|
||||||
|
<feOffset dx="-1" dy="1" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset>
|
||||||
|
<feColorMatrix values="0 0 0 0 0.639215686 0 0 0 0 0.694117647 0 0 0 0 0.749019608 0 0 0 0.3 0" type="matrix" in="shadowOffsetOuter1" result="shadowMatrixOuter1"></feColorMatrix>
|
||||||
|
<feMerge>
|
||||||
|
<feMergeNode in="shadowMatrixOuter1"></feMergeNode>
|
||||||
|
<feMergeNode in="SourceGraphic"></feMergeNode>
|
||||||
|
</feMerge>
|
||||||
|
</filter>
|
||||||
|
<rect id="path-50" x="12.23" y="6.78958333" width="7.1175" height="17.5333333" rx="1.09459459"></rect>
|
||||||
|
<filter x="-42.1%" y="-5.7%" width="156.2%" height="117.1%" filterUnits="objectBoundingBox" id="filter-51">
|
||||||
|
<feOffset dx="-2" dy="1" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset>
|
||||||
|
<feComposite in="shadowOffsetOuter1" in2="SourceAlpha" operator="out" result="shadowOffsetOuter1"></feComposite>
|
||||||
|
<feColorMatrix values="0 0 0 0 0.639215686 0 0 0 0 0.694117647 0 0 0 0 0.749019608 0 0 0 0.3 0" type="matrix" in="shadowOffsetOuter1"></feColorMatrix>
|
||||||
|
</filter>
|
||||||
|
<path d="M24.5975819,18.9156325 C22.7107005,18.6906938 20.1873316,18.3702571 18.5998357,18.0903387 C15.7716385,17.5916513 10.2254435,16.2267099 10.2254435,16.2267099 L9.43228672,20.7249253 C9.43228672,20.7249253 15.1331234,21.2766981 17.950402,21.7734603 C19.3152185,22.0141143 21.3273422,22.4758916 23.0359088,22.887195 C22.0718328,24.3735021 20.9147108,26.1229174 20.0932954,27.2534987 C18.405278,29.5768553 14.7471849,33.9633914 14.7471849,33.9633914 L18.4424572,36.6481639 C18.4424572,36.6481639 21.4374695,31.7661671 23.1189701,29.4517801 C23.9598468,28.2944125 25.3148663,26.6203912 26.4570264,25.2388063 C27.4382453,26.7462318 28.6051214,28.5736505 29.3214044,29.8142891 C30.7573178,32.301364 33.2767374,37.4273633 33.2767374,37.4273633 L37.2324017,35.1435594 C37.2324017,35.1435594 33.990657,30.4217925 32.5602872,27.9443193 C31.8079686,26.6412654 30.764866,24.5861738 29.94691,22.9346427 C31.7349883,22.451283 33.9931664,21.8608332 35.4733174,21.5462174 C38.2823878,20.9491311 43.9360463,20.1370415 43.9360463,20.1370415 L42.9863873,15.669247 C42.9863873,15.669247 37.4939659,17.2932232 34.6957402,17.8880045 C33.1431973,18.2180076 30.6947576,18.5971515 28.8277097,18.8686298 C28.722602,16.9801623 28.6032977,14.4864013 28.6032977,12.8962937 C28.6032977,10.024467 28.984416,4.32551158 28.984416,4.32551158 L24.4168083,4.32551158 C24.4168083,4.32551158 24.8633581,10.0355541 24.8633581,12.8962937 C24.8633581,14.5048733 24.7214143,17.0240015 24.5975819,18.9156325 Z" id="path-52"></path>
|
||||||
|
<filter x="-14.6%" y="-6.2%" width="120.9%" height="121.4%" filterUnits="objectBoundingBox" id="filter-54">
|
||||||
|
<feMorphology radius="0.547297297" operator="dilate" in="SourceAlpha" result="shadowSpreadOuter1"></feMorphology>
|
||||||
|
<feOffset dx="-3" dy="3" in="shadowSpreadOuter1" result="shadowOffsetOuter1"></feOffset>
|
||||||
|
<feComposite in="shadowOffsetOuter1" in2="SourceAlpha" operator="out" result="shadowOffsetOuter1"></feComposite>
|
||||||
|
<feColorMatrix values="0 0 0 0 0.639215686 0 0 0 0 0.694117647 0 0 0 0 0.749019608 0 0 0 0.3 0" type="matrix" in="shadowOffsetOuter1"></feColorMatrix>
|
||||||
|
</filter>
|
||||||
|
<ellipse id="path-55" cx="26.802716" cy="22.6705733" rx="4.38" ry="4.38333333"></ellipse>
|
||||||
|
<filter x="-34.2%" y="-11.4%" width="145.7%" height="134.2%" filterUnits="objectBoundingBox" id="filter-56">
|
||||||
|
<feOffset dx="-2" dy="1" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset>
|
||||||
|
<feColorMatrix values="0 0 0 0 0.596078431 0 0 0 0 0.647058824 0 0 0 0 0.701960784 0 0 0 1 0" type="matrix" in="shadowOffsetOuter1"></feColorMatrix>
|
||||||
|
</filter>
|
||||||
|
</defs>
|
||||||
|
<g id="Ant-Design-Pro-3.0" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
|
||||||
|
<g id="403" transform="translate(-592.000000, -260.000000)">
|
||||||
|
<g id="Group-9" transform="translate(599.000000, 261.000000)">
|
||||||
|
<g id="Group-11">
|
||||||
|
<g id="Rectangle-355">
|
||||||
|
<use fill="black" fill-opacity="1" filter="url(#filter-2)" xlink:href="#path-1"></use>
|
||||||
|
<use stroke="#A3B1BF" stroke-width="1.62" fill="#F0F2F5" fill-rule="evenodd" xlink:href="#path-1"></use>
|
||||||
|
</g>
|
||||||
|
<g id="Rectangle-355">
|
||||||
|
<use fill="black" fill-opacity="1" filter="url(#filter-4)" xlink:href="#path-3"></use>
|
||||||
|
<use stroke="#A3B1BF" stroke-width="1.62" fill-opacity="0.15" fill="#A3B1BF" fill-rule="evenodd" xlink:href="#path-3"></use>
|
||||||
|
</g>
|
||||||
|
<g id="Rectangle-357">
|
||||||
|
<use fill="black" fill-opacity="1" filter="url(#filter-6)" xlink:href="#path-5"></use>
|
||||||
|
<use fill="#F0F2F5" fill-rule="evenodd" xlink:href="#path-5"></use>
|
||||||
|
<path stroke="#A3B1BF" stroke-width="1.62" d="M176.0325,106.581667 L176.0325,90.6683333 L161.510068,90.6683333 C158.330251,90.6683333 155.7525,93.2460841 155.7525,96.4259009 L155.7525,100.824099 C155.7525,104.003916 158.330251,106.581667 161.510068,106.581667 L176.0325,106.581667 Z"></path>
|
||||||
|
</g>
|
||||||
|
<g id="Rectangle-357" transform="translate(188.340000, 98.625000) scale(-1, 1) translate(-188.340000, -98.625000) ">
|
||||||
|
<use fill="black" fill-opacity="1" filter="url(#filter-8)" xlink:href="#path-7"></use>
|
||||||
|
<use fill="#F0F2F5" fill-rule="evenodd" xlink:href="#path-7"></use>
|
||||||
|
<path stroke="#A3B1BF" stroke-width="1.62" d="M198.48,106.581667 L198.48,90.6683333 L183.957568,90.6683333 C180.777751,90.6683333 178.2,93.2460841 178.2,96.4259009 L178.2,100.824099 C178.2,104.003916 180.777751,106.581667 183.957568,106.581667 L198.48,106.581667 Z"></path>
|
||||||
|
</g>
|
||||||
|
<path d="M169.537821,109.198898 L179.520726,109.198898 L179.520726,106.316665 C179.657239,106.659699 174.968976,106.316665 172.419859,106.316665 L174.153055,100.243742 C171.605657,100.243742 169.537821,102.294522 169.537821,104.822572 L169.537821,109.198898 Z M181.404585,106.764356 L181.334952,105.82938 C178.493277,106.319657 175.877716,105.82938 172.088276,105.82938 L174.153055,98.0162037 C170.365914,98.0162037 167.291667,101.063519 167.291667,104.822572 L167.291667,106.764356 L166.869647,106.764356 L166.869647,106.764356 C165.758829,106.764356 164.858333,107.664852 164.858333,108.775669 L164.858333,108.775669 L164.858333,115.540394 C164.858333,119.983665 168.460316,123.585648 172.903588,123.585648 L176.279745,123.585648 C180.723017,123.585648 184.325,119.983665 184.325,115.540394 L184.325,108.775669 C184.325,107.664852 183.424504,106.764356 182.313686,106.764356 L181.404585,106.764356 Z" id="Shape" fill="#D4DBE2" fill-rule="nonzero"></path>
|
||||||
|
<g id="Group-6" filter="url(#filter-9)" transform="translate(160.419753, 95.472603)">
|
||||||
|
<ellipse id="Oval-191" stroke="#D9D9D9" stroke-width="1.09459459" fill="#F5F5F5" cx="2.19" cy="2.73958333" rx="2.19" ry="2.19166667"></ellipse>
|
||||||
|
<polygon id="Path-301" fill="#D9D9D9" points="3.78100727 4.39009284 1.17151744 0.497180523 0.223105786 2.08897836 0.101076918 4.39009284"></polygon>
|
||||||
|
</g>
|
||||||
|
<g id="Group-6" filter="url(#filter-10)" transform="translate(189.259259, 95.472603)">
|
||||||
|
<ellipse id="Oval-191" stroke="#D9D9D9" stroke-width="1.09459459" fill="#F5F5F5" cx="2.19" cy="2.73958333" rx="2.19" ry="2.19166667"></ellipse>
|
||||||
|
<polygon id="Path-301" fill="#D9D9D9" points="3.78100727 4.39009284 1.17151744 0.497180523 0.223105786 2.08897836 0.101076918 4.39009284"></polygon>
|
||||||
|
</g>
|
||||||
|
<g id="lock" transform="translate(166.683333, 96.798611)">
|
||||||
|
<path d="M2.43333333,9.34812925 L2.43333333,7.750693 C2.43333333,4.33901358 4.64933408,1.45058816 7.70555556,0.476293029 L7.70555556,4.05203095 C6.57838885,4.84048413 5.84,6.15673686 5.84,7.64734194 L5.84,9.34812925 L14.4830461,9.34812925 C14.4830461,8.8280509 14.4830461,8.25372782 14.4830461,7.64734194 C14.4830461,6.44285214 14.0009139,5.352206 13.2211113,4.56188949 L13.2211113,0.864048014 C15.7633754,2.09038625 17.52,4.7131478 17.52,7.750693 C17.52,8.30041562 17.52,8.83504216 17.52,9.3491485 C18.6008993,9.38327886 19.4666667,10.2702555 19.4666667,11.3594429 L19.4666667,18.3317768 C19.4666667,22.7750482 15.8646835,26.3770314 11.4214121,26.3770314 L8.04525456,26.3770314 C3.60198316,26.3770314 5.4414381e-16,22.7750482 0,18.3317768 L0,11.3594429 C-1.36035952e-16,10.248625 0.900495789,9.34812925 2.01131364,9.34812925 L2.01131364,9.34812925 L2.43333333,9.34812925 Z" id="Combined-Shape" stroke="#A3B1BF" stroke-width="1.62" fill="#F0F2F5"></path>
|
||||||
|
<g id="Oval-1115">
|
||||||
|
<use fill-opacity="0.3" fill="#A3B1BF" fill-rule="evenodd" xlink:href="#path-11"></use>
|
||||||
|
<use fill="black" fill-opacity="1" filter="url(#filter-12)" xlink:href="#path-11"></use>
|
||||||
|
</g>
|
||||||
|
</g>
|
||||||
|
<g id="Group-6" filter="url(#filter-13)" transform="translate(64.000000, 75.000000)">
|
||||||
|
<ellipse id="Oval-191" stroke="#A3B1BF" stroke-width="1.09459459" fill="#F5F5F5" cx="2.19" cy="2.73958333" rx="2.19" ry="2.19166667"></ellipse>
|
||||||
|
<polygon id="Path-301" fill="#A3B1BF" points="3.78100727 4.39009284 1.17151744 0.497180523 0.223105786 2.08897836 0.101076918 4.39009284"></polygon>
|
||||||
|
</g>
|
||||||
|
<g id="Group-6-Copy-11" filter="url(#filter-14)" transform="translate(152.000000, 75.000000)">
|
||||||
|
<ellipse id="Oval-191" stroke="#A3B1BF" stroke-width="1.09459459" fill="#F5F5F5" cx="2.19" cy="2.73958333" rx="2.19" ry="2.19166667"></ellipse>
|
||||||
|
<polygon id="Path-301" fill="#A3B1BF" points="3.78100727 4.39009284 1.17151744 0.497180523 0.223105786 2.08897836 0.101076918 4.39009284"></polygon>
|
||||||
|
</g>
|
||||||
|
<g id="Group-6-Copy-2" filter="url(#filter-15)" transform="translate(57.000000, 120.000000)">
|
||||||
|
<ellipse id="Oval-191" stroke="#A3B1BF" stroke-width="1.09459459" fill="#F5F5F5" cx="2.19" cy="2.73958333" rx="2.19" ry="2.19166667"></ellipse>
|
||||||
|
<polygon id="Path-301" fill="#A3B1BF" points="3.78100727 4.39009284 1.17151744 0.497180523 0.223105786 2.08897836 0.101076918 4.39009284"></polygon>
|
||||||
|
</g>
|
||||||
|
<g id="Group-6-Copy-3" filter="url(#filter-16)" transform="translate(57.000000, 137.000000)">
|
||||||
|
<ellipse id="Oval-191" stroke="#A3B1BF" stroke-width="1.09459459" fill="#F5F5F5" cx="2.19" cy="2.73958333" rx="2.19" ry="2.19166667"></ellipse>
|
||||||
|
<polygon id="Path-301" fill="#A3B1BF" points="3.78100727 4.39009284 1.17151744 0.497180523 0.223105786 2.08897836 0.101076918 4.39009284"></polygon>
|
||||||
|
</g>
|
||||||
|
<g id="Group-6-Copy-4" filter="url(#filter-17)" transform="translate(64.000000, 186.000000)">
|
||||||
|
<ellipse id="Oval-191" stroke="#A3B1BF" stroke-width="1.09459459" fill="#F5F5F5" cx="2.19" cy="2.73958333" rx="2.19" ry="2.19166667"></ellipse>
|
||||||
|
<polygon id="Path-301" fill="#A3B1BF" points="3.78100727 4.39009284 1.17151744 0.497180523 0.223105786 2.08897836 0.101076918 4.39009284"></polygon>
|
||||||
|
</g>
|
||||||
|
<g id="Group-6-Copy-5" filter="url(#filter-18)" transform="translate(93.000000, 191.000000)">
|
||||||
|
<ellipse id="Oval-191" stroke="#A3B1BF" stroke-width="1.09459459" fill="#F5F5F5" cx="2.19" cy="2.73958333" rx="2.19" ry="2.19166667"></ellipse>
|
||||||
|
<polygon id="Path-301" fill="#A3B1BF" points="3.78100727 4.39009284 1.17151744 0.497180523 0.223105786 2.08897836 0.101076918 4.39009284"></polygon>
|
||||||
|
</g>
|
||||||
|
<g id="Group-6-Copy-6" filter="url(#filter-19)" transform="translate(122.000000, 191.000000)">
|
||||||
|
<ellipse id="Oval-191" stroke="#A3B1BF" stroke-width="1.09459459" fill="#F5F5F5" cx="2.19" cy="2.73958333" rx="2.19" ry="2.19166667"></ellipse>
|
||||||
|
<polygon id="Path-301" fill="#A3B1BF" points="3.78100727 4.39009284 1.17151744 0.497180523 0.223105786 2.08897836 0.101076918 4.39009284"></polygon>
|
||||||
|
</g>
|
||||||
|
<g id="Group-6-Copy-7" filter="url(#filter-20)" transform="translate(152.000000, 186.000000)">
|
||||||
|
<ellipse id="Oval-191" stroke="#A3B1BF" stroke-width="1.09459459" fill="#F5F5F5" cx="2.19" cy="2.73958333" rx="2.19" ry="2.19166667"></ellipse>
|
||||||
|
<polygon id="Path-301" fill="#A3B1BF" points="3.78100727 4.39009284 1.17151744 0.497180523 0.223105786 2.08897836 0.101076918 4.39009284"></polygon>
|
||||||
|
</g>
|
||||||
|
<g id="Group-6" filter="url(#filter-21)" transform="translate(160.419753, 95.472603)">
|
||||||
|
<ellipse id="Oval-191" stroke="#A3B1BF" stroke-width="1.09459459" fill="#F5F5F5" cx="2.19" cy="2.73958333" rx="2.19" ry="2.19166667"></ellipse>
|
||||||
|
<polygon id="Path-301" fill="#A3B1BF" points="3.78100727 4.39009284 1.17151744 0.497180523 0.223105786 2.08897836 0.101076918 4.39009284"></polygon>
|
||||||
|
</g>
|
||||||
|
<g id="Group-6" filter="url(#filter-22)" transform="translate(189.259259, 95.472603)">
|
||||||
|
<ellipse id="Oval-191" stroke="#A3B1BF" stroke-width="1.09459459" fill="#F7FAFC" cx="2.19" cy="2.73958333" rx="2.19" ry="2.19166667"></ellipse>
|
||||||
|
<polygon id="Path-301" fill="#A3B1BF" points="3.78100727 4.39009284 1.17151744 0.497180523 0.223105786 2.08897836 0.101076918 4.39009284"></polygon>
|
||||||
|
</g>
|
||||||
|
<g id="Group-6" filter="url(#filter-23)" transform="translate(25.000000, 38.000000)">
|
||||||
|
<ellipse id="Oval-191" stroke="#A3B1BF" stroke-width="1.64189189" fill="#F7FAFC" cx="4.38" cy="4.93125" rx="4.38" ry="4.38333333"></ellipse>
|
||||||
|
<polygon id="Path-301" fill="#A3B1BF" points="4.0041131 9.13310534 7.56201455 8.23226901 2.34303487 0.44644438 0.446211571 3.63004005 0.788921826 7.80592737"></polygon>
|
||||||
|
</g>
|
||||||
|
<g id="Group-6-Copy-8" filter="url(#filter-24)" transform="translate(25.000000, 218.000000)">
|
||||||
|
<ellipse id="Oval-191" stroke="#A3B1BF" stroke-width="1.64189189" fill="#F7FAFC" cx="4.38" cy="4.93125" rx="4.38" ry="4.38333333"></ellipse>
|
||||||
|
<polygon id="Path-301" fill="#A3B1BF" points="4.0041131 9.13310534 7.56201455 8.23226901 2.34303487 0.44644438 0.446211571 3.63004005 0.788921826 7.80592737"></polygon>
|
||||||
|
</g>
|
||||||
|
<g id="Group-6-Copy-9" filter="url(#filter-25)" transform="translate(106.000000, 237.000000)">
|
||||||
|
<ellipse id="Oval-191" stroke="#A3B1BF" stroke-width="1.64189189" fill="#F7FAFC" cx="4.38" cy="4.93125" rx="4.38" ry="4.38333333"></ellipse>
|
||||||
|
<polygon id="Path-301" fill="#A3B1BF" points="4.0041131 9.13310534 7.56201455 8.23226901 2.34303487 0.44644438 0.446211571 3.63004005 0.788921826 7.80592737"></polygon>
|
||||||
|
</g>
|
||||||
|
<g id="Group-6-Copy-10" filter="url(#filter-26)" transform="translate(185.000000, 219.000000)">
|
||||||
|
<ellipse id="Oval-191" stroke="#A3B1BF" stroke-width="1.64189189" fill="#F7FAFC" cx="4.38" cy="4.93125" rx="4.38" ry="4.38333333"></ellipse>
|
||||||
|
<polygon id="Path-301" fill="#A3B1BF" points="4.0041131 9.13310534 7.56201455 8.23226901 2.34303487 0.44644438 0.446211571 3.63004005 0.788921826 7.80592737"></polygon>
|
||||||
|
</g>
|
||||||
|
<g id="Group-6" filter="url(#filter-27)" transform="translate(14.419753, 129.698630)">
|
||||||
|
<ellipse id="Oval-191" stroke="#A3B1BF" stroke-width="1.64189189" fill="#F7FAFC" cx="4.38" cy="4.93125" rx="4.38" ry="4.38333333"></ellipse>
|
||||||
|
<polygon id="Path-301" fill="#A3B1BF" points="4.0041131 9.13310534 7.56201455 8.23226901 2.34303487 0.44644438 0.446211571 3.63004005 0.788921826 7.80592737"></polygon>
|
||||||
|
</g>
|
||||||
|
<g id="Group-6" filter="url(#filter-28)" transform="translate(105.444444, 20.715753)">
|
||||||
|
<ellipse id="Oval-191" stroke="#A3B1BF" stroke-width="1.64189189" fill="#F7FAFC" cx="4.38" cy="4.93125" rx="4.38" ry="4.38333333"></ellipse>
|
||||||
|
<polygon id="Path-301" fill="#A3B1BF" points="4.0041131 9.13310534 7.56201455 8.23226901 2.34303487 0.44644438 0.446211571 3.63004005 0.788921826 7.80592737"></polygon>
|
||||||
|
</g>
|
||||||
|
<g id="Group-6" filter="url(#filter-29)" transform="translate(185.055000, 37.806250)">
|
||||||
|
<ellipse id="Oval-191" stroke="#A3B1BF" stroke-width="1.64189189" fill="#F5F5F5" cx="4.38" cy="4.93125" rx="4.38" ry="4.38333333"></ellipse>
|
||||||
|
<polygon id="Path-301" fill="#A3B1BF" points="4.0041131 9.13310534 7.56201455 8.23226901 2.34303487 0.44644438 0.446211571 3.63004005 0.788921826 7.80592737"></polygon>
|
||||||
|
</g>
|
||||||
|
<g id="Rectangle-373">
|
||||||
|
<use fill="black" fill-opacity="1" filter="url(#filter-31)" xlink:href="#path-30"></use>
|
||||||
|
<use fill="#F0F2F5" fill-rule="evenodd" xlink:href="#path-30"></use>
|
||||||
|
<rect stroke="#A3B1BF" stroke-width="2.43" x="80.2983333" y="70.0089815" width="58.4033333" height="21.9218519"></rect>
|
||||||
|
</g>
|
||||||
|
<mask id="mask-33" fill="white">
|
||||||
|
<use xlink:href="#path-32"></use>
|
||||||
|
</mask>
|
||||||
|
<use id="Mask" fill-opacity="0.3" fill="#A3B1BF" xlink:href="#path-32"></use>
|
||||||
|
<rect id="Rectangle-375" fill="#A3B1BF" x="114.366667" y="77.3171296" width="1.825" height="8.11728395" rx="0.9125"></rect>
|
||||||
|
<rect id="Rectangle-375" fill="#A3B1BF" x="118.016667" y="72.6496914" width="2.43333333" height="16.2345679" rx="1.21666667"></rect>
|
||||||
|
<g id="Group-4" transform="translate(25.000000, 88.000000)">
|
||||||
|
<g id="Rectangle-369">
|
||||||
|
<use fill="black" fill-opacity="1" filter="url(#filter-35)" xlink:href="#path-34"></use>
|
||||||
|
<use fill="#EAEFF3" fill-rule="evenodd" xlink:href="#path-34"></use>
|
||||||
|
<path stroke="#A3B1BF" stroke-width="1.62" d="M14.6441667,30.0879167 L14.6441667,1.02458333 L6.69173423,1.02458333 C3.51191747,1.02458333 0.934166667,3.60233414 0.934166667,6.7821509 L0.934166667,24.3303491 C0.934166667,27.5101659 3.51191747,30.0879167 6.69173423,30.0879167 L14.6441667,30.0879167 Z"></path>
|
||||||
|
</g>
|
||||||
|
<g id="Group-6" filter="url(#filter-36)" transform="translate(6.207500, 6.789583)">
|
||||||
|
<ellipse id="Oval-191" stroke="#A3B1BF" stroke-width="1.09459459" fill="#F7FAFC" cx="2.19" cy="2.73958333" rx="2.19" ry="2.19166667"></ellipse>
|
||||||
|
<polygon id="Path-301" fill="#A3B1BF" points="3.78100727 4.39009284 1.17151744 0.497180523 0.223105786 2.08897836 0.101076918 4.39009284"></polygon>
|
||||||
|
</g>
|
||||||
|
<g id="Group-6" filter="url(#filter-37)" transform="translate(6.543210, 19.181507)">
|
||||||
|
<ellipse id="Oval-191" stroke="#A3B1BF" stroke-width="1.09459459" fill="#F7FAFC" cx="2.19" cy="2.73958333" rx="2.19" ry="2.19166667"></ellipse>
|
||||||
|
<polygon id="Path-301" fill="#A3B1BF" points="3.78100727 4.39009284 1.17151744 0.497180523 0.223105786 2.08897836 0.101076918 4.39009284"></polygon>
|
||||||
|
</g>
|
||||||
|
<g id="Rectangle-371">
|
||||||
|
<use fill="#F0F2F5" fill-rule="evenodd" xlink:href="#path-38"></use>
|
||||||
|
<path stroke="#A3B1BF" stroke-width="1.62" d="M18.4541667,9.31638699 L18.4541667,21.7961161 L41.6574976,19.7900592 C41.8219325,19.7734468 42.0191667,19.5280875 42.0191667,19.236911 L42.0191667,11.875589 C42.0191667,11.5822335 41.824213,11.3392839 41.6691435,11.3235325 L18.4541667,9.31638699 Z"></path>
|
||||||
|
</g>
|
||||||
|
<g id="Group-6" filter="url(#filter-39)" transform="translate(23.000000, 13.000000)">
|
||||||
|
<ellipse id="Oval-191" stroke="#A3B1BF" stroke-width="1.09459459" fill="#F7FAFC" cx="2.19" cy="2.73958333" rx="2.19" ry="2.19166667"></ellipse>
|
||||||
|
<polygon id="Path-301" fill="#A3B1BF" points="3.78100727 4.39009284 1.17151744 0.497180523 0.223105786 2.08897836 0.101076918 4.39009284"></polygon>
|
||||||
|
</g>
|
||||||
|
<g id="Group-6-Copy" filter="url(#filter-40)" transform="translate(33.000000, 13.000000)">
|
||||||
|
<ellipse id="Oval-191" stroke="#A3B1BF" stroke-width="1.09459459" fill="#F7FAFC" cx="2.19" cy="2.73958333" rx="2.19" ry="2.19166667"></ellipse>
|
||||||
|
<polygon id="Path-301" fill="#A3B1BF" points="3.78100727 4.39009284 1.17151744 0.497180523 0.223105786 2.08897836 0.101076918 4.39009284"></polygon>
|
||||||
|
</g>
|
||||||
|
<g id="Rectangle-370">
|
||||||
|
<use fill="black" fill-opacity="1" filter="url(#filter-42)" xlink:href="#path-41"></use>
|
||||||
|
<use fill="#EAEFF3" fill-rule="evenodd" xlink:href="#path-41"></use>
|
||||||
|
<rect stroke="#A3B1BF" stroke-width="1.62" x="13.04" y="7.59958333" width="5.4975" height="15.9133333" rx="1.09459459"></rect>
|
||||||
|
</g>
|
||||||
|
<path d="M13.59875,15.55625 L17.97875,15.55625" id="Line" stroke="#A3B1BF" stroke-width="2.18918919" stroke-linecap="square"></path>
|
||||||
|
</g>
|
||||||
|
<g id="Group-4-Copy" transform="translate(25.000000, 145.000000)">
|
||||||
|
<g id="Rectangle-369">
|
||||||
|
<use fill="black" fill-opacity="1" filter="url(#filter-44)" xlink:href="#path-43"></use>
|
||||||
|
<use fill="#EAEFF3" fill-rule="evenodd" xlink:href="#path-43"></use>
|
||||||
|
<path stroke="#A3B1BF" stroke-width="1.62" d="M14.6441667,30.0879167 L14.6441667,1.02458333 L6.69173423,1.02458333 C3.51191747,1.02458333 0.934166667,3.60233414 0.934166667,6.7821509 L0.934166667,24.3303491 C0.934166667,27.5101659 3.51191747,30.0879167 6.69173423,30.0879167 L14.6441667,30.0879167 Z"></path>
|
||||||
|
</g>
|
||||||
|
<g id="Group-6" filter="url(#filter-45)" transform="translate(6.207500, 6.789583)">
|
||||||
|
<ellipse id="Oval-191" stroke="#A3B1BF" stroke-width="1.09459459" fill="#F7FAFC" cx="2.19" cy="2.73958333" rx="2.19" ry="2.19166667"></ellipse>
|
||||||
|
<polygon id="Path-301" fill="#A3B1BF" points="3.78100727 4.39009284 1.17151744 0.497180523 0.223105786 2.08897836 0.101076918 4.39009284"></polygon>
|
||||||
|
</g>
|
||||||
|
<g id="Group-6" filter="url(#filter-46)" transform="translate(6.543210, 19.181507)">
|
||||||
|
<ellipse id="Oval-191" stroke="#A3B1BF" stroke-width="1.09459459" fill="#F7FAFC" cx="2.19" cy="2.73958333" rx="2.19" ry="2.19166667"></ellipse>
|
||||||
|
<polygon id="Path-301" fill="#A3B1BF" points="3.78100727 4.39009284 1.17151744 0.497180523 0.223105786 2.08897836 0.101076918 4.39009284"></polygon>
|
||||||
|
</g>
|
||||||
|
<g id="Rectangle-371">
|
||||||
|
<use fill="#F0F2F5" fill-rule="evenodd" xlink:href="#path-47"></use>
|
||||||
|
<path stroke="#A3B1BF" stroke-width="1.62" d="M18.4541667,9.31638699 L18.4541667,21.7961161 L41.6574976,19.7900592 C41.8219325,19.7734468 42.0191667,19.5280875 42.0191667,19.236911 L42.0191667,11.875589 C42.0191667,11.5822335 41.824213,11.3392839 41.6691435,11.3235325 L18.4541667,9.31638699 Z"></path>
|
||||||
|
</g>
|
||||||
|
<g id="Group-6" filter="url(#filter-48)" transform="translate(23.000000, 13.000000)">
|
||||||
|
<ellipse id="Oval-191" stroke="#A3B1BF" stroke-width="1.09459459" fill="#F7FAFC" cx="2.19" cy="2.73958333" rx="2.19" ry="2.19166667"></ellipse>
|
||||||
|
<polygon id="Path-301" fill="#A3B1BF" points="3.78100727 4.39009284 1.17151744 0.497180523 0.223105786 2.08897836 0.101076918 4.39009284"></polygon>
|
||||||
|
</g>
|
||||||
|
<g id="Group-6-Copy" filter="url(#filter-49)" transform="translate(33.000000, 13.000000)">
|
||||||
|
<ellipse id="Oval-191" stroke="#A3B1BF" stroke-width="1.09459459" fill="#F7FAFC" cx="2.19" cy="2.73958333" rx="2.19" ry="2.19166667"></ellipse>
|
||||||
|
<polygon id="Path-301" fill="#A3B1BF" points="3.78100727 4.39009284 1.17151744 0.497180523 0.223105786 2.08897836 0.101076918 4.39009284"></polygon>
|
||||||
|
</g>
|
||||||
|
<g id="Rectangle-370">
|
||||||
|
<use fill="black" fill-opacity="1" filter="url(#filter-51)" xlink:href="#path-50"></use>
|
||||||
|
<use fill="#EAEFF3" fill-rule="evenodd" xlink:href="#path-50"></use>
|
||||||
|
<rect stroke="#A3B1BF" stroke-width="1.62" x="13.04" y="7.59958333" width="5.4975" height="15.9133333" rx="1.09459459"></rect>
|
||||||
|
</g>
|
||||||
|
<path d="M13.59875,15.55625 L17.97875,15.55625" id="Line" stroke="#A3B1BF" stroke-width="2.18918919" stroke-linecap="square"></path>
|
||||||
|
</g>
|
||||||
|
</g>
|
||||||
|
<g id="Group-17" transform="translate(135.185185, 131.500000)">
|
||||||
|
<path d="M22.4835494,46.23099 C10.0861375,46.23099 0.0360493827,36.1732534 0.0360493827,23.7664066 C0.0360493827,11.3595599 10.0861375,1.30182331 22.4835494,1.30182331 C34.8809613,1.30182331 44.9310494,11.3595599 44.9310494,23.7664066 C44.9310494,36.1732534 34.8809613,46.23099 22.4835494,46.23099 Z M22.4835494,39.65599 C31.2524505,39.65599 38.3610494,32.5419812 38.3610494,23.7664066 C38.3610494,14.9908321 31.2524505,7.87682331 22.4835494,7.87682331 C13.7146483,7.87682331 6.60604938,14.9908321 6.60604938,23.7664066 C6.60604938,32.5419812 13.7146483,39.65599 22.4835494,39.65599 Z" id="Oval-190" fill-opacity="0.3" fill="#A3B1BF"></path>
|
||||||
|
<mask id="mask-53" fill="white">
|
||||||
|
<use xlink:href="#path-52"></use>
|
||||||
|
</mask>
|
||||||
|
<g id="Mask">
|
||||||
|
<use fill="black" fill-opacity="1" filter="url(#filter-54)" xlink:href="#path-52"></use>
|
||||||
|
<use stroke="#A3B1BF" stroke-width="1.09459459" fill="#A3B1BF" fill-rule="evenodd" xlink:href="#path-52"></use>
|
||||||
|
</g>
|
||||||
|
<g id="Group-7" transform="translate(0.360494, 0.078598)" fill="#98A5B3">
|
||||||
|
<path d="M20.5636489,0.927088888 C22.1113303,0.589405992 23.7186545,0.411496914 25.3675,0.411496914 C37.7649119,0.411496914 47.815,10.4692335 47.815,22.8760802 C47.815,33.7386653 40.1110508,42.8005273 29.8728116,44.8880725 L27.4696515,38.6276265 C35.2448963,37.5983622 41.245,30.9384541 41.245,22.8760802 C41.245,14.1005057 34.1364011,6.98649691 25.3675,6.98649691 C22.0362626,6.98649691 18.9446369,8.01317718 16.3913275,9.76760576 L15.30877,6.94744709 L20.5636489,0.927088888 Z" id="Oval-190"></path>
|
||||||
|
</g>
|
||||||
|
<path d="M26.802716,45.1351566 C14.4053041,45.1351566 4.35521605,35.0774201 4.35521605,22.6705733 C4.35521605,10.2637265 14.4053041,0.20598998 26.802716,0.20598998 C39.200128,0.20598998 49.250216,10.2637265 49.250216,22.6705733 C49.250216,35.0774201 39.200128,45.1351566 26.802716,45.1351566 Z M26.802716,38.5601566 C35.5716172,38.5601566 42.680216,31.4461479 42.680216,22.6705733 C42.680216,13.8949988 35.5716172,6.78098998 26.802716,6.78098998 C18.0338149,6.78098998 10.925216,13.8949988 10.925216,22.6705733 C10.925216,31.4461479 18.0338149,38.5601566 26.802716,38.5601566 Z" id="Oval-190" fill="#A3B1BF"></path>
|
||||||
|
<path d="M37.5685802,6.47400902 C37.5685802,6.47400902 40.3560433,8.0639828 43.0005786,12.4958138 C45.6451139,16.9276447 45.9870813,21.4863845 45.9870813,21.4863845" id="Line" stroke="#F7FAFC" stroke-width="1.62" stroke-linecap="round"></path>
|
||||||
|
<g id="Oval-199">
|
||||||
|
<use fill="black" fill-opacity="1" filter="url(#filter-56)" xlink:href="#path-55"></use>
|
||||||
|
<use fill="#A3B1BF" fill-rule="evenodd" xlink:href="#path-55"></use>
|
||||||
|
</g>
|
||||||
|
<path d="M27.0403924,24.1861178 C28.3842853,24.1861178 29.4737257,23.0958483 29.4737257,21.7509326 C29.4737257,20.406017 28.3842853,19.3157475 27.0403924,19.3157475 C27.0403924,19.3157475 27.6699621,20.406017 27.6699621,21.7509326 C27.6699621,23.0958483 27.0403924,24.1861178 27.0403924,24.1861178 Z" id="Oval-199" fill="#F7FAFC" transform="translate(28.257059, 21.750933) rotate(-43.000000) translate(-28.257059, -21.750933) "></path>
|
||||||
|
</g>
|
||||||
|
</g>
|
||||||
|
</g>
|
||||||
|
</g>
|
||||||
|
</svg>
|
||||||
|
After Width: | Height: | Size: 54 KiB |
|
|
@ -0,0 +1,314 @@
|
||||||
|
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
|
||||||
|
<svg width="423px" height="341px" viewBox="0 0 423 341" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
|
||||||
|
<!-- Generator: Sketch 46.2 (44496) - http://www.bohemiancoding.com/sketch -->
|
||||||
|
<title>Group 4</title>
|
||||||
|
<desc>Created with Sketch.</desc>
|
||||||
|
<defs></defs>
|
||||||
|
<g id="Ant-Design-Pro-3.0" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
|
||||||
|
<g id="404" transform="translate(-484.000000, -221.000000)">
|
||||||
|
<g id="Group-4" transform="translate(464.000000, 222.000000)">
|
||||||
|
<g id="Group-5" transform="translate(75.417348, 0.163879)" stroke="#A3B1BF" stroke-width="1.62" opacity="0.6" stroke-linejoin="round" stroke-dasharray="12.15">
|
||||||
|
<path d="M169.575185,288.890375 C103.647066,288.890375 50.2010204,235.455806 50.2010204,169.540425 C50.2010204,103.625045 103.647066,50.1904762 169.575185,50.1904762 C235.50394,50.1904762 288.94935,103.625045 288.94935,169.540425 C288.94935,235.455806 235.50394,288.890375 169.575185,288.890375 Z" id="Stroke-1"></path>
|
||||||
|
<path d="M169.405699,338.555288 C76.0274364,338.555288 0.329411882,262.872619 0.329411882,169.513299 C0.329411882,76.1539786 76.0274364,0.471309613 169.405699,0.471309613 C262.783961,0.471309613 338.481985,76.1539786 338.481985,169.513299 C338.481985,262.872619 262.783961,338.555288 169.405699,338.555288 Z" id="Stroke-3"></path>
|
||||||
|
</g>
|
||||||
|
<polygon id="Fill-6" fill="#F5F5F5" transform="translate(106.914750, 199.432805) rotate(22.000000) translate(-106.914750, -199.432805) " points="97.7112298 198.803016 116.11827 190.231152 107.544667 208.634458"></polygon>
|
||||||
|
<polygon id="Stroke-7" stroke="#A3B1BF" stroke-width="1.62" stroke-linejoin="round" transform="translate(106.914750, 199.432805) rotate(22.000000) translate(-106.914750, -199.432805) " points="97.7112298 198.803016 116.11827 190.231152 107.544667 208.634458"></polygon>
|
||||||
|
<polygon id="Fill-8" transform="translate(58.996118, 219.767028) rotate(22.000000) translate(-58.996118, -219.767028) " points="38.8543444 215.183828 54.4119879 199.629341 79.1378915 224.350228 63.580248 239.904716"></polygon>
|
||||||
|
<polygon id="Stroke-9" stroke="#A3B1BF" stroke-width="1.62" stroke-linejoin="round" transform="translate(58.996118, 219.767028) rotate(22.000000) translate(-58.996118, -219.767028) " points="38.8543444 215.183828 54.4119879 199.629341 79.1378915 224.350228 63.580248 239.904716"></polygon>
|
||||||
|
<polygon id="Fill-10" fill="#F5F5F5" transform="translate(71.226096, 214.577614) rotate(22.000000) translate(-71.226096, -214.577614) " points="51.4642422 198.657893 55.3028278 194.820086 90.9879502 230.497335 87.1487294 234.335141"></polygon>
|
||||||
|
<polygon id="Stroke-11" stroke="#A3B1BF" stroke-width="1.62" fill="#F0F2F5" stroke-linejoin="round" transform="translate(71.226096, 214.577614) rotate(22.000000) translate(-71.226096, -214.577614) " points="51.4642422 198.657893 55.3028278 194.820086 90.9879502 230.497335 87.1487294 234.335141"></polygon>
|
||||||
|
<polygon id="Fill-12" transform="translate(84.698338, 273.903349) rotate(22.000000) translate(-84.698338, -273.903349) " points="56.0769883 259.690379 70.4821667 245.288122 113.319688 288.116319 98.9145099 302.518575"></polygon>
|
||||||
|
<polygon id="Stroke-13" stroke="#A3B1BF" stroke-width="1.62" stroke-linejoin="round" transform="translate(84.698338, 273.903349) rotate(22.000000) translate(-84.698338, -273.903349) " points="56.0769883 259.690379 70.4821667 245.288122 113.319688 288.116319 98.9145099 302.518575"></polygon>
|
||||||
|
<polygon id="Fill-14" transform="translate(75.456149, 212.782520) rotate(22.000000) translate(-75.456149, -212.782520) " points="63.8911557 203.879723 66.5512281 201.22019 87.0211429 221.685318 84.3604352 224.34485"></polygon>
|
||||||
|
<polygon id="Stroke-15" stroke="#A3B1BF" stroke-width="1.62" stroke-linejoin="round" transform="translate(75.456149, 212.782520) rotate(22.000000) translate(-75.456149, -212.782520) " points="63.8911557 203.879723 66.5512281 201.22019 87.0211429 221.685318 84.3604352 224.34485"></polygon>
|
||||||
|
<polygon id="Fill-16" fill="#F5F5F5" transform="translate(78.176142, 202.618192) rotate(22.000000) translate(-78.176142, -202.618192) " points="74.4026766 205.006817 80.5652518 198.845492 81.9496076 200.229567 75.7870324 206.390892"></polygon>
|
||||||
|
<polygon id="Stroke-17" stroke="#A3B1BF" stroke-width="1.62" stroke-linejoin="round" transform="translate(78.176142, 202.618192) rotate(22.000000) translate(-78.176142, -202.618192) " points="74.4026766 205.006817 80.5652518 198.845492 81.9496076 200.229567 75.7870324 206.390892"></polygon>
|
||||||
|
<polygon id="Fill-18" fill="#F5F5F5" transform="translate(84.676979, 217.928886) rotate(22.000000) translate(-84.676979, -217.928886) " points="80.9035138 220.317511 87.066089 214.156186 88.4504448 215.540261 82.2878696 221.701586"></polygon>
|
||||||
|
<polygon id="Stroke-19" stroke="#A3B1BF" stroke-width="1.62" stroke-linejoin="round" transform="translate(84.676979, 217.928886) rotate(22.000000) translate(-84.676979, -217.928886) " points="80.9035138 220.317511 87.066089 214.156186 88.4504448 215.540261 82.2878696 221.701586"></polygon>
|
||||||
|
<polygon id="Fill-20" transform="translate(70.238421, 242.404581) rotate(22.000000) translate(-70.238421, -242.404581) " points="67.8493111 238.631881 74.0118863 244.793206 72.6275305 246.177281 66.4649553 240.015956"></polygon>
|
||||||
|
<polygon id="Stroke-21" stroke="#A3B1BF" stroke-width="1.62" stroke-linejoin="round" transform="translate(70.238421, 242.404581) rotate(22.000000) translate(-70.238421, -242.404581) " points="67.8493111 238.631881 74.0118863 244.793206 72.6275305 246.177281 66.4649553 240.015956"></polygon>
|
||||||
|
<polygon id="Fill-22" transform="translate(48.081755, 224.398789) rotate(22.000000) translate(-48.081755, -224.398789) " points="35.1127107 220.725179 36.3242602 211.432376 61.0507992 236.153899 51.756111 237.365203"></polygon>
|
||||||
|
<polygon id="Stroke-23" stroke="#A3B1BF" stroke-width="1.62" stroke-linejoin="round" transform="translate(48.081755, 224.398789) rotate(22.000000) translate(-48.081755, -224.398789) " points="35.1127107 220.725179 36.3242602 211.432376 61.0507992 236.153899 51.756111 237.365203"></polygon>
|
||||||
|
<polygon id="Fill-24" transform="translate(38.612968, 228.416820) rotate(22.000000) translate(-38.612968, -228.416820) " points="32.9179858 217.470622 26.2496982 216.056058 50.9762371 240.777581 49.5613861 234.110647"></polygon>
|
||||||
|
<polygon id="Stroke-25" stroke="#A3B1BF" stroke-width="1.62" stroke-linejoin="round" transform="translate(38.612968, 228.416820) rotate(22.000000) translate(-38.612968, -228.416820) " points="32.9179858 217.470622 26.2496982 216.056058 50.9762371 240.777581 49.5613861 234.110647"></polygon>
|
||||||
|
<polygon id="Fill-26" transform="translate(31.086342, 221.523909) rotate(22.000000) translate(-31.086342, -221.523909) " points="32.6469986 217.297684 26.8592604 218.37941 34.2314793 225.750133 35.3134242 219.963569"></polygon>
|
||||||
|
<polygon id="Stroke-27" stroke="#A3B1BF" stroke-width="1.62" stroke-linejoin="round" transform="translate(31.086342, 221.523909) rotate(22.000000) translate(-31.086342, -221.523909) " points="32.6469986 217.297684 26.8592604 218.37941 34.2314793 225.750133 35.3134242 219.963569"></polygon>
|
||||||
|
<polygon id="Fill-28" transform="translate(38.344372, 238.617819) rotate(22.000000) translate(-38.344372, -238.617819) " points="39.9050284 234.391595 34.1172902 235.47332 41.4895091 242.844044 42.571454 237.05748"></polygon>
|
||||||
|
<polygon id="Stroke-29" stroke="#A3B1BF" stroke-width="1.62" stroke-linejoin="round" transform="translate(38.344372, 238.617819) rotate(22.000000) translate(-38.344372, -238.617819) " points="39.9050284 234.391595 34.1172902 235.47332 41.4895091 242.844044 42.571454 237.05748"></polygon>
|
||||||
|
<polygon id="Fill-30" fill="#F0F2F5" transform="translate(75.352798, 203.766862) rotate(22.000000) translate(-75.352798, -203.766862) " points="71.4417859 201.708217 73.2937351 199.856644 79.2638092 205.824871 77.4118601 207.67708"></polygon>
|
||||||
|
<polygon id="Stroke-31" stroke="#A3B1BF" stroke-width="1.62" stroke-linejoin="round" transform="translate(75.352798, 203.766862) rotate(22.000000) translate(-75.352798, -203.766862) " points="71.4417859 201.708217 73.2937351 199.856644 79.2638092 205.824871 77.4118601 207.67708"></polygon>
|
||||||
|
<polygon id="Fill-32" fill="#F0F2F5" transform="translate(81.871541, 219.119730) rotate(22.000000) translate(-81.871541, -219.119730) " points="77.9605297 217.061085 79.8124789 215.209512 85.7825531 221.177739 83.9306039 223.029948"></polygon>
|
||||||
|
<polygon id="Stroke-33" stroke="#A3B1BF" stroke-width="1.62" stroke-linejoin="round" transform="translate(81.871541, 219.119730) rotate(22.000000) translate(-81.871541, -219.119730) " points="77.9605297 217.061085 79.8124789 215.209512 85.7825531 221.177739 83.9306039 223.029948"></polygon>
|
||||||
|
<polygon id="Fill-34" transform="translate(68.034935, 237.215417) rotate(22.000000) translate(-68.034935, -237.215417) " points="65.1594898 237.106164 67.9256601 234.340555 70.9103796 237.324669 68.1442092 240.090278"></polygon>
|
||||||
|
<polygon id="Stroke-35" stroke="#A3B1BF" stroke-width="1.62" fill="#F5F5F5" stroke-linejoin="round" transform="translate(68.034935, 237.215417) rotate(22.000000) translate(-68.034935, -237.215417) " points="65.1594898 237.106164 67.9256601 234.340555 70.9103796 237.324669 68.1442092 240.090278"></polygon>
|
||||||
|
<path d="M90.2556147,213.065319 C79.2271463,202.039088 74.6433339,188.153875 78.4889079,179.512775 C79.1248602,178.084237 80.8319571,175.429786 84.5339495,179.131027 C88.2353065,182.832268 120.560237,215.150007 123.931865,218.52095 C127.303492,221.891894 125.245065,224.192545 123.817508,224.827733 C115.174655,228.675068 101.284718,224.092186 90.2556147,213.065319 Z" id="Fill-36" fill="#F5F5F5" transform="translate(101.453924, 201.708917) rotate(22.000000) translate(-101.453924, -201.708917) "></path>
|
||||||
|
<path d="M90.2556147,213.065319 C79.2271463,202.039088 74.6433339,188.153875 78.4889079,179.512775 C79.1248602,178.084237 80.8319571,175.429786 84.5339495,179.131027 C88.2353065,182.832268 120.560237,215.150007 123.931865,218.52095 C127.303492,221.891894 125.245065,224.192545 123.817508,224.827733 C115.174655,228.675068 101.284718,224.092186 90.2556147,213.065319 Z" id="Stroke-38" stroke="#A3B1BF" stroke-width="1.62" fill="#F0F2F5" stroke-linejoin="round" transform="translate(101.453924, 201.708917) rotate(22.000000) translate(-101.453924, -201.708917) "></path>
|
||||||
|
<polygon id="Fill-40" fill="#F0F2F5" transform="translate(86.633853, 208.038961) rotate(22.000000) translate(-86.633853, -208.038961) " points="77.9716233 201.230061 79.8235724 199.378488 95.2960835 214.84786 93.4441343 216.699433"></polygon>
|
||||||
|
<polygon id="Stroke-42" stroke="#A3B1BF" stroke-width="1.62" stroke-linejoin="round" transform="translate(86.633853, 208.038961) rotate(22.000000) translate(-86.633853, -208.038961) " points="77.9716233 201.230061 79.8235724 199.378488 95.2960835 214.84786 93.4441343 216.699433"></polygon>
|
||||||
|
<path d="M121.635514,196.068815 C120.517356,197.186746 118.704797,197.186746 117.586639,196.068815 C116.469116,194.950884 116.469116,193.138692 117.586639,192.020761 C118.704797,190.903465 120.517356,190.903465 121.635514,192.020761 C122.753672,193.138692 122.753672,194.950884 121.635514,196.068815" id="Fill-44" fill="#A3B1BF" transform="translate(119.611315, 194.045026) rotate(22.000000) translate(-119.611315, -194.045026) "></path>
|
||||||
|
<polygon id="Fill-46" fill-opacity="0.6" fill="#A3B1BF" transform="translate(81.250567, 248.056422) rotate(22.000000) translate(-81.250567, -248.056422) " points="81.2505672 249.672341 79.6343206 248.056422 81.2505672 246.440503 82.8668137 248.056422"></polygon>
|
||||||
|
<polygon id="Stroke-48" transform="translate(81.250567, 248.056422) rotate(22.000000) translate(-81.250567, -248.056422) " points="81.2505672 249.672341 79.6343206 248.056422 81.2505672 246.440503 82.8668137 248.056422"></polygon>
|
||||||
|
<polygon id="Fill-50" fill-opacity="0.6" fill="#A3B1BF" transform="translate(82.702196, 251.475282) rotate(22.000000) translate(-82.702196, -251.475282) " points="82.7021965 253.091201 81.0859499 251.475282 82.7021965 249.859363 84.318443 251.475282"></polygon>
|
||||||
|
<polygon id="Stroke-52" transform="translate(82.702196, 251.475282) rotate(22.000000) translate(-82.702196, -251.475282) " points="82.7021965 253.091201 81.0859499 251.475282 82.7021965 249.859363 84.318443 251.475282"></polygon>
|
||||||
|
<polygon id="Fill-54" fill-opacity="0.6" fill="#A3B1BF" transform="translate(84.153791, 254.894059) rotate(22.000000) translate(-84.153791, -254.894059) " points="84.1537906 256.509978 82.5375441 254.894059 84.1537906 253.278141 85.7700372 254.894059"></polygon>
|
||||||
|
<polygon id="Stroke-56" transform="translate(84.153791, 254.894059) rotate(22.000000) translate(-84.153791, -254.894059) " points="84.1537906 256.509978 82.5375441 254.894059 84.1537906 253.278141 85.7700372 254.894059"></polygon>
|
||||||
|
<polygon id="Fill-58" fill-opacity="0.6" fill="#A3B1BF" transform="translate(85.605385, 258.312837) rotate(22.000000) translate(-85.605385, -258.312837) " points="85.6053848 259.928756 83.9891383 258.312837 85.6053848 256.696918 87.2216313 258.312837"></polygon>
|
||||||
|
<polygon id="Stroke-60" transform="translate(85.605385, 258.312837) rotate(22.000000) translate(-85.605385, -258.312837) " points="85.6053848 259.928756 83.9891383 258.312837 85.6053848 256.696918 87.2216313 258.312837"></polygon>
|
||||||
|
<polygon id="Fill-62" fill-opacity="0.6" fill="#A3B1BF" transform="translate(78.094482, 249.395723) rotate(22.000000) translate(-78.094482, -249.395723) " points="78.0944819 251.011642 76.4782353 249.395723 78.0944819 247.779804 79.7107284 249.395723"></polygon>
|
||||||
|
<polygon id="Stroke-64" transform="translate(78.094482, 249.395723) rotate(22.000000) translate(-78.094482, -249.395723) " points="78.0944819 251.011642 76.4782353 249.395723 78.0944819 247.779804 79.7107284 249.395723"></polygon>
|
||||||
|
<polygon id="Fill-66" fill-opacity="0.6" fill="#A3B1BF" transform="translate(79.546052, 252.814559) rotate(22.000000) translate(-79.546052, -252.814559) " points="79.5460522 254.430478 77.9298057 252.814559 79.5460522 251.198641 81.1622988 252.814559"></polygon>
|
||||||
|
<polygon id="Stroke-68" transform="translate(79.546052, 252.814559) rotate(22.000000) translate(-79.546052, -252.814559) " points="79.5460522 254.430478 77.9298057 252.814559 79.5460522 251.198641 81.1622988 252.814559"></polygon>
|
||||||
|
<polygon id="Fill-70" fill-opacity="0.6" fill="#A3B1BF" transform="translate(80.997705, 256.233360) rotate(22.000000) translate(-80.997705, -256.233360) " points="80.9977053 257.849279 79.3814588 256.23336 80.9977053 254.617442 82.6139518 256.23336"></polygon>
|
||||||
|
<polygon id="Stroke-72" transform="translate(80.997705, 256.233360) rotate(22.000000) translate(-80.997705, -256.233360) " points="79.3814588 256.23336 80.9977053 254.617442 82.6139518 256.23336 80.9977053 257.849279"></polygon>
|
||||||
|
<polygon id="Fill-74" fill-opacity="0.6" fill="#A3B1BF" transform="translate(82.449276, 259.652197) rotate(22.000000) translate(-82.449276, -259.652197) " points="82.4492757 261.268115 80.8330292 259.652197 82.4492757 258.036278 84.0655222 259.652197"></polygon>
|
||||||
|
<polygon id="Stroke-76" transform="translate(82.449276, 259.652197) rotate(22.000000) translate(-82.449276, -259.652197) " points="82.4492757 261.268115 80.8330292 259.652197 82.4492757 258.036278 84.0655222 259.652197"></polygon>
|
||||||
|
<polygon id="Fill-78" fill-opacity="0.6" fill="#A3B1BF" transform="translate(74.938373, 250.735083) rotate(22.000000) translate(-74.938373, -250.735083) " points="74.9383727 252.351002 73.3221262 250.735083 74.9383727 249.119164 76.5546193 250.735083"></polygon>
|
||||||
|
<polygon id="Stroke-80" transform="translate(74.938373, 250.735083) rotate(22.000000) translate(-74.938373, -250.735083) " points="74.9383727 252.351002 73.3221262 250.735083 74.9383727 249.119164 76.5546193 250.735083"></polygon>
|
||||||
|
<polygon id="Fill-82" fill-opacity="0.6" fill="#A3B1BF" transform="translate(76.389967, 254.153860) rotate(22.000000) translate(-76.389967, -254.153860) " points="76.3899669 255.769779 74.7737204 254.15386 76.3899669 252.537942 78.0062134 254.15386"></polygon>
|
||||||
|
<polygon id="Stroke-84" transform="translate(76.389967, 254.153860) rotate(22.000000) translate(-76.389967, -254.153860) " points="76.3899669 255.769779 74.7737204 254.15386 76.3899669 252.537942 78.0062134 254.15386"></polygon>
|
||||||
|
<polygon id="Fill-86" fill-opacity="0.6" fill="#A3B1BF" transform="translate(77.841620, 257.572661) rotate(22.000000) translate(-77.841620, -257.572661) " points="77.84162 259.18858 76.2253735 257.572661 77.84162 255.956743 79.4578665 257.572661"></polygon>
|
||||||
|
<polygon id="Stroke-88" transform="translate(77.841620, 257.572661) rotate(22.000000) translate(-77.841620, -257.572661) " points="77.84162 259.18858 76.2253735 257.572661 77.84162 255.956743 79.4578665 257.572661"></polygon>
|
||||||
|
<polygon id="Fill-90" fill-opacity="0.6" fill="#A3B1BF" transform="translate(79.293190, 260.991498) rotate(22.000000) translate(-79.293190, -260.991498) " points="79.2931904 262.607416 77.6769438 260.991498 79.2931904 259.375579 80.9094369 260.991498"></polygon>
|
||||||
|
<polygon id="Stroke-92" transform="translate(79.293190, 260.991498) rotate(22.000000) translate(-79.293190, -260.991498) " points="79.2931904 262.607416 77.6769438 260.991498 79.2931904 259.375579 80.9094369 260.991498"></polygon>
|
||||||
|
<polygon id="Fill-94" fill-opacity="0.6" fill="#A3B1BF" transform="translate(71.782287, 252.074384) rotate(22.000000) translate(-71.782287, -252.074384) " points="71.7822874 253.690302 70.1660409 252.074384 71.7822874 250.458465 73.3985339 252.074384"></polygon>
|
||||||
|
<polygon id="Stroke-96" transform="translate(71.782287, 252.074384) rotate(22.000000) translate(-71.782287, -252.074384) " points="71.7822874 253.690302 70.1660409 252.074384 71.7822874 250.458465 73.3985339 252.074384"></polygon>
|
||||||
|
<polygon id="Fill-98" fill-opacity="0.6" fill="#A3B1BF" transform="translate(73.233882, 255.493161) rotate(22.000000) translate(-73.233882, -255.493161) " points="73.2338816 257.10908 71.6176351 255.493161 73.2338816 253.877242 74.8501281 255.493161"></polygon>
|
||||||
|
<polygon id="Stroke-100" transform="translate(73.233882, 255.493161) rotate(22.000000) translate(-73.233882, -255.493161) " points="73.2338816 257.10908 71.6176351 255.493161 73.2338816 253.877242 74.8501281 255.493161"></polygon>
|
||||||
|
<polygon id="Fill-102" fill-opacity="0.6" fill="#A3B1BF" transform="translate(74.685535, 258.911962) rotate(22.000000) translate(-74.685535, -258.911962) " points="74.6855347 260.527881 73.0692881 258.911962 74.6855347 257.296044 76.3017812 258.911962"></polygon>
|
||||||
|
<polygon id="Stroke-104" transform="translate(74.685535, 258.911962) rotate(22.000000) translate(-74.685535, -258.911962) " points="74.6855347 260.527881 73.0692881 258.911962 74.6855347 257.296044 76.3017812 258.911962"></polygon>
|
||||||
|
<polygon id="Fill-106" fill-opacity="0.6" fill="#A3B1BF" transform="translate(76.137105, 262.330799) rotate(22.000000) translate(-76.137105, -262.330799) " points="76.137105 263.946717 74.5208585 262.330799 76.137105 260.71488 77.7533516 262.330799"></polygon>
|
||||||
|
<polygon id="Stroke-108" transform="translate(76.137105, 262.330799) rotate(22.000000) translate(-76.137105, -262.330799) " points="76.137105 263.946717 74.5208585 262.330799 76.137105 260.71488 77.7533516 262.330799"></polygon>
|
||||||
|
<polygon id="Fill-110" fill-opacity="0.6" fill="#A3B1BF" transform="translate(68.626202, 253.413685) rotate(22.000000) translate(-68.626202, -253.413685) " points="68.6262021 255.029603 67.0099556 253.413685 68.6262021 251.797766 70.2424486 253.413685"></polygon>
|
||||||
|
<polygon id="Stroke-112" transform="translate(68.626202, 253.413685) rotate(22.000000) translate(-68.626202, -253.413685) " points="68.6262021 255.029603 67.0099556 253.413685 68.6262021 251.797766 70.2424486 253.413685"></polygon>
|
||||||
|
<polygon id="Fill-114" fill-opacity="0.6" fill="#A3B1BF" transform="translate(70.077796, 256.832462) rotate(22.000000) translate(-70.077796, -256.832462) " points="70.0777963 258.448381 68.4615497 256.832462 70.0777963 255.216543 71.6940428 256.832462"></polygon>
|
||||||
|
<polygon id="Stroke-116" transform="translate(70.077796, 256.832462) rotate(22.000000) translate(-70.077796, -256.832462) " points="70.0777963 258.448381 68.4615497 256.832462 70.0777963 255.216543 71.6940428 256.832462"></polygon>
|
||||||
|
<polygon id="Fill-118" fill-opacity="0.6" fill="#A3B1BF" transform="translate(71.529426, 260.251322) rotate(22.000000) translate(-71.529426, -260.251322) " points="71.5294256 261.867241 69.913179 260.251322 71.5294256 258.635403 73.1456721 260.251322"></polygon>
|
||||||
|
<polygon id="Stroke-120" transform="translate(71.529426, 260.251322) rotate(22.000000) translate(-71.529426, -260.251322) " points="71.5294256 261.867241 69.913179 260.251322 71.5294256 258.635403 73.1456721 260.251322"></polygon>
|
||||||
|
<polygon id="Fill-122" fill-opacity="0.6" fill="#A3B1BF" transform="translate(72.981020, 263.670099) rotate(22.000000) translate(-72.981020, -263.670099) " points="72.9810197 265.286018 71.3647732 263.670099 72.9810197 262.054181 74.5972663 263.670099"></polygon>
|
||||||
|
<polygon id="Stroke-124" transform="translate(72.981020, 263.670099) rotate(22.000000) translate(-72.981020, -263.670099) " points="72.9810197 265.286018 71.3647732 263.670099 72.9810197 262.054181 74.5972663 263.670099"></polygon>
|
||||||
|
<polygon id="Fill-126" fill-opacity="0.6" fill="#A3B1BF" transform="translate(88.852907, 265.961362) rotate(22.000000) translate(-88.852907, -265.961362) " points="88.8529067 267.577281 87.2366602 265.961362 88.8529067 264.345443 90.4691533 265.961362"></polygon>
|
||||||
|
<polygon id="Stroke-128" transform="translate(88.852907, 265.961362) rotate(22.000000) translate(-88.852907, -265.961362) " points="88.8529067 267.577281 87.2366602 265.961362 88.8529067 264.345443 90.4691533 265.961362"></polygon>
|
||||||
|
<polygon id="Fill-130" fill-opacity="0.6" fill="#A3B1BF" transform="translate(90.304501, 269.380139) rotate(22.000000) translate(-90.304501, -269.380139) " points="90.3045009 270.996058 88.6882544 269.380139 90.3045009 267.764221 91.9207474 269.380139"></polygon>
|
||||||
|
<polygon id="Stroke-132" transform="translate(90.304501, 269.380139) rotate(22.000000) translate(-90.304501, -269.380139) " points="90.3045009 270.996058 88.6882544 269.380139 90.3045009 267.764221 91.9207474 269.380139"></polygon>
|
||||||
|
<polygon id="Fill-134" fill-opacity="0.6" fill="#A3B1BF" transform="translate(91.756130, 272.798999) rotate(22.000000) translate(-91.756130, -272.798999) " points="91.7561302 274.414918 90.1398837 272.798999 91.7561302 271.183081 93.3723767 272.798999"></polygon>
|
||||||
|
<polygon id="Stroke-136" transform="translate(91.756130, 272.798999) rotate(22.000000) translate(-91.756130, -272.798999) " points="91.7561302 274.414918 90.1398837 272.798999 91.7561302 271.183081 93.3723767 272.798999"></polygon>
|
||||||
|
<polygon id="Fill-138" fill-opacity="0.6" fill="#A3B1BF" transform="translate(93.207724, 276.217777) rotate(22.000000) translate(-93.207724, -276.217777) " points="93.2077244 277.833695 91.5914778 276.217777 93.2077244 274.601858 94.8239709 276.217777"></polygon>
|
||||||
|
<polygon id="Stroke-140" transform="translate(93.207724, 276.217777) rotate(22.000000) translate(-93.207724, -276.217777) " points="93.2077244 277.833695 91.5914778 276.217777 93.2077244 274.601858 94.8239709 276.217777"></polygon>
|
||||||
|
<polygon id="Fill-142" fill-opacity="0.6" fill="#A3B1BF" transform="translate(85.696821, 267.300663) rotate(22.000000) translate(-85.696821, -267.300663) " points="85.6968214 268.916582 84.0805749 267.300663 85.6968214 265.684744 87.313068 267.300663"></polygon>
|
||||||
|
<polygon id="Stroke-144" transform="translate(85.696821, 267.300663) rotate(22.000000) translate(-85.696821, -267.300663) " points="85.6968214 268.916582 84.0805749 267.300663 85.6968214 265.684744 87.313068 267.300663"></polygon>
|
||||||
|
<polygon id="Fill-146" fill-opacity="0.6" fill="#A3B1BF" transform="translate(87.148416, 270.719440) rotate(22.000000) translate(-87.148416, -270.719440) " points="87.1484156 272.335359 85.5321691 270.71944 87.1484156 269.103521 88.7646621 270.71944"></polygon>
|
||||||
|
<polygon id="Stroke-148" transform="translate(87.148416, 270.719440) rotate(22.000000) translate(-87.148416, -270.719440) " points="87.1484156 272.335359 85.5321691 270.71944 87.1484156 269.103521 88.7646621 270.71944"></polygon>
|
||||||
|
<polygon id="Fill-150" fill-opacity="0.6" fill="#A3B1BF" transform="translate(88.599986, 274.138276) rotate(22.000000) translate(-88.599986, -274.138276) " points="88.599986 275.754195 86.9837394 274.138276 88.599986 272.522358 90.2162325 274.138276"></polygon>
|
||||||
|
<polygon id="Stroke-152" transform="translate(88.599986, 274.138276) rotate(22.000000) translate(-88.599986, -274.138276) " points="88.599986 275.754195 86.9837394 274.138276 88.599986 272.522358 90.2162325 274.138276"></polygon>
|
||||||
|
<polygon id="Fill-154" fill-opacity="0.6" fill="#A3B1BF" transform="translate(90.051639, 277.557078) rotate(22.000000) translate(-90.051639, -277.557078) " points="90.0516391 279.172996 88.4353925 277.557078 90.0516391 275.941159 91.6678856 277.557078"></polygon>
|
||||||
|
<polygon id="Stroke-156" transform="translate(90.051639, 277.557078) rotate(22.000000) translate(-90.051639, -277.557078) " points="90.0516391 279.172996 88.4353925 277.557078 90.0516391 275.941159 91.6678856 277.557078"></polygon>
|
||||||
|
<polygon id="Fill-158" fill-opacity="0.6" fill="#A3B1BF" transform="translate(82.540736, 268.639964) rotate(22.000000) translate(-82.540736, -268.639964) " points="82.5407361 270.255882 80.9244896 268.639964 82.5407361 267.024045 84.1569826 268.639964"></polygon>
|
||||||
|
<polygon id="Stroke-160" transform="translate(82.540736, 268.639964) rotate(22.000000) translate(-82.540736, -268.639964) " points="82.5407361 270.255882 80.9244896 268.639964 82.5407361 267.024045 84.1569826 268.639964"></polygon>
|
||||||
|
<polygon id="Fill-162" fill-opacity="0.6" fill="#A3B1BF" transform="translate(83.992306, 272.058800) rotate(22.000000) translate(-83.992306, -272.058800) " points="83.9923065 273.674719 82.3760599 272.0588 83.9923065 270.442881 85.608553 272.0588"></polygon>
|
||||||
|
<polygon id="Stroke-164" transform="translate(83.992306, 272.058800) rotate(22.000000) translate(-83.992306, -272.058800) " points="83.9923065 273.674719 82.3760599 272.0588 83.9923065 270.442881 85.608553 272.0588"></polygon>
|
||||||
|
<polygon id="Fill-166" fill-opacity="0.6" fill="#A3B1BF" transform="translate(85.443901, 275.477577) rotate(22.000000) translate(-85.443901, -275.477577) " points="85.4439007 277.093496 83.8276541 275.477577 85.4439007 273.861659 87.0601472 275.477577"></polygon>
|
||||||
|
<polygon id="Stroke-168" transform="translate(85.443901, 275.477577) rotate(22.000000) translate(-85.443901, -275.477577) " points="85.4439007 277.093496 83.8276541 275.477577 85.4439007 273.861659 87.0601472 275.477577"></polygon>
|
||||||
|
<polygon id="Fill-170" fill-opacity="0.6" fill="#A3B1BF" transform="translate(86.895554, 278.896378) rotate(22.000000) translate(-86.895554, -278.896378) " points="86.8955537 280.512297 85.2793072 278.896378 86.8955537 277.28046 88.5118003 278.896378"></polygon>
|
||||||
|
<polygon id="Stroke-172" transform="translate(86.895554, 278.896378) rotate(22.000000) translate(-86.895554, -278.896378) " points="86.8955537 280.512297 85.2793072 278.896378 86.8955537 277.28046 88.5118003 278.896378"></polygon>
|
||||||
|
<polygon id="Fill-174" fill-opacity="0.6" fill="#A3B1BF" transform="translate(79.384651, 269.979265) rotate(22.000000) translate(-79.384651, -269.979265) " points="79.3846508 271.595183 77.7684043 269.979265 79.3846508 268.363346 81.0008973 269.979265"></polygon>
|
||||||
|
<polygon id="Stroke-176" transform="translate(79.384651, 269.979265) rotate(22.000000) translate(-79.384651, -269.979265) " points="79.3846508 271.595183 77.7684043 269.979265 79.3846508 268.363346 81.0008973 269.979265"></polygon>
|
||||||
|
<polygon id="Fill-178" fill-opacity="0.6" fill="#A3B1BF" transform="translate(80.836221, 273.398101) rotate(22.000000) translate(-80.836221, -273.398101) " points="80.8362212 275.01402 79.2199746 273.398101 80.8362212 271.782182 82.4524677 273.398101"></polygon>
|
||||||
|
<polygon id="Stroke-180" transform="translate(80.836221, 273.398101) rotate(22.000000) translate(-80.836221, -273.398101) " points="80.8362212 275.01402 79.2199746 273.398101 80.8362212 271.782182 82.4524677 273.398101"></polygon>
|
||||||
|
<polygon id="Fill-182" fill-opacity="0.6" fill="#A3B1BF" transform="translate(82.287815, 276.816878) rotate(22.000000) translate(-82.287815, -276.816878) " points="82.2878153 278.432797 80.6715688 276.816878 82.2878153 275.20096 83.9040619 276.816878"></polygon>
|
||||||
|
<polygon id="Stroke-184" transform="translate(82.287815, 276.816878) rotate(22.000000) translate(-82.287815, -276.816878) " points="82.2878153 278.432797 80.6715688 276.816878 82.2878153 275.20096 83.9040619 276.816878"></polygon>
|
||||||
|
<polygon id="Fill-186" fill-opacity="0.6" fill="#A3B1BF" transform="translate(83.739445, 280.235738) rotate(22.000000) translate(-83.739445, -280.235738) " points="83.7394446 281.851657 82.1231981 280.235738 83.7394446 278.61982 85.3556912 280.235738"></polygon>
|
||||||
|
<polygon id="Stroke-188" transform="translate(83.739445, 280.235738) rotate(22.000000) translate(-83.739445, -280.235738) " points="83.7394446 281.851657 82.1231981 280.235738 83.7394446 278.61982 85.3556912 280.235738"></polygon>
|
||||||
|
<polygon id="Fill-190" fill-opacity="0.6" fill="#A3B1BF" transform="translate(76.228483, 271.318601) rotate(22.000000) translate(-76.228483, -271.318601) " points="76.2284828 272.934519 74.6122362 271.318601 76.2284828 269.702682 77.8447293 271.318601"></polygon>
|
||||||
|
<polygon id="Stroke-192" transform="translate(76.228483, 271.318601) rotate(22.000000) translate(-76.228483, -271.318601) " points="76.2284828 272.934519 74.6122362 271.318601 76.2284828 269.702682 77.8447293 271.318601"></polygon>
|
||||||
|
<polygon id="Fill-194" fill-opacity="0.6" fill="#A3B1BF" transform="translate(77.680136, 274.737402) rotate(22.000000) translate(-77.680136, -274.737402) " points="77.6801358 276.353321 76.0638893 274.737402 77.6801358 273.121483 79.2963824 274.737402"></polygon>
|
||||||
|
<polygon id="Stroke-196" transform="translate(77.680136, 274.737402) rotate(22.000000) translate(-77.680136, -274.737402) " points="77.6801358 276.353321 76.0638893 274.737402 77.6801358 273.121483 79.2963824 274.737402"></polygon>
|
||||||
|
<polygon id="Fill-198" fill-opacity="0.6" fill="#A3B1BF" transform="translate(79.131730, 278.156179) rotate(22.000000) translate(-79.131730, -278.156179) " points="79.13173 279.772098 77.5154835 278.156179 79.13173 276.540261 80.7479765 278.156179"></polygon>
|
||||||
|
<polygon id="Stroke-200" transform="translate(79.131730, 278.156179) rotate(22.000000) translate(-79.131730, -278.156179) " points="79.13173 279.772098 77.5154835 278.156179 79.13173 276.540261 80.7479765 278.156179"></polygon>
|
||||||
|
<polygon id="Fill-202" fill-opacity="0.6" fill="#A3B1BF" transform="translate(80.583359, 281.575039) rotate(22.000000) translate(-80.583359, -281.575039) " points="80.5833593 283.190958 78.9671128 281.575039 80.5833593 279.959121 82.1996058 281.575039"></polygon>
|
||||||
|
<polygon id="Stroke-204" transform="translate(80.583359, 281.575039) rotate(22.000000) translate(-80.583359, -281.575039) " points="80.5833593 283.190958 78.9671128 281.575039 80.5833593 279.959121 82.1996058 281.575039"></polygon>
|
||||||
|
<polygon id="Fill-206" fill-opacity="0.6" fill="#A3B1BF" transform="translate(96.455246, 283.866302) rotate(22.000000) translate(-96.455246, -283.866302) " points="96.4552463 285.48222 94.8389998 283.866302 96.4552463 282.250383 98.0714929 283.866302"></polygon>
|
||||||
|
<polygon id="Stroke-208" transform="translate(96.455246, 283.866302) rotate(22.000000) translate(-96.455246, -283.866302) " points="96.4552463 285.48222 94.8389998 283.866302 96.4552463 282.250383 98.0714929 283.866302"></polygon>
|
||||||
|
<polygon id="Fill-210" fill-opacity="0.6" fill="#A3B1BF" transform="translate(97.906840, 287.285079) rotate(22.000000) translate(-97.906840, -287.285079) " points="97.9068405 288.900998 96.290594 287.285079 97.9068405 285.66916 99.523087 287.285079"></polygon>
|
||||||
|
<polygon id="Stroke-212" transform="translate(97.906840, 287.285079) rotate(22.000000) translate(-97.906840, -287.285079) " points="97.9068405 288.900998 96.290594 287.285079 97.9068405 285.66916 99.523087 287.285079"></polygon>
|
||||||
|
<polygon id="Fill-214" fill-opacity="0.6" fill="#A3B1BF" transform="translate(99.358435, 290.703856) rotate(22.000000) translate(-99.358435, -290.703856) " points="99.3584347 292.319775 97.7421881 290.703856 99.3584347 289.087938 100.974681 290.703856"></polygon>
|
||||||
|
<polygon id="Stroke-216" transform="translate(99.358435, 290.703856) rotate(22.000000) translate(-99.358435, -290.703856) " points="99.3584347 292.319775 97.7421881 290.703856 99.3584347 289.087938 100.974681 290.703856"></polygon>
|
||||||
|
<polygon id="Fill-218" fill-opacity="0.6" fill="#A3B1BF" transform="translate(100.810064, 294.122716) rotate(22.000000) translate(-100.810064, -294.122716) " points="100.810064 295.738635 99.1938174 294.122716 100.810064 292.506798 102.42631 294.122716"></polygon>
|
||||||
|
<polygon id="Stroke-220" transform="translate(100.810064, 294.122716) rotate(22.000000) translate(-100.810064, -294.122716) " points="100.810064 295.738635 99.1938174 294.122716 100.810064 292.506798 102.42631 294.122716"></polygon>
|
||||||
|
<polygon id="Fill-222" fill-opacity="0.6" fill="#A3B1BF" transform="translate(93.299102, 285.205579) rotate(22.000000) translate(-93.299102, -285.205579) " points="93.2991021 286.821497 91.6828556 285.205579 93.2991021 283.58966 94.9153486 285.205579"></polygon>
|
||||||
|
<polygon id="Stroke-224" transform="translate(93.299102, 285.205579) rotate(22.000000) translate(-93.299102, -285.205579) " points="93.2991021 286.821497 91.6828556 285.205579 93.2991021 283.58966 94.9153486 285.205579"></polygon>
|
||||||
|
<polygon id="Fill-226" fill-opacity="0.6" fill="#A3B1BF" transform="translate(94.750755, 288.624380) rotate(22.000000) translate(-94.750755, -288.624380) " points="94.7507552 290.240299 93.1345086 288.62438 94.7507552 287.008461 96.3670017 288.62438"></polygon>
|
||||||
|
<polygon id="Stroke-228" transform="translate(94.750755, 288.624380) rotate(22.000000) translate(-94.750755, -288.624380) " points="94.7507552 290.240299 93.1345086 288.62438 94.7507552 287.008461 96.3670017 288.62438"></polygon>
|
||||||
|
<polygon id="Fill-230" fill-opacity="0.6" fill="#A3B1BF" transform="translate(96.202326, 292.043216) rotate(22.000000) translate(-96.202326, -292.043216) " points="96.2023255 293.659135 94.586079 292.043216 96.2023255 290.427297 97.8185721 292.043216"></polygon>
|
||||||
|
<polygon id="Stroke-232" transform="translate(96.202326, 292.043216) rotate(22.000000) translate(-96.202326, -292.043216) " points="96.2023255 293.659135 94.586079 292.043216 96.2023255 290.427297 97.8185721 292.043216"></polygon>
|
||||||
|
<polygon id="Fill-234" fill-opacity="0.6" fill="#A3B1BF" transform="translate(97.653979, 295.462017) rotate(22.000000) translate(-97.653979, -295.462017) " points="97.6539786 297.077936 96.0377321 295.462017 97.6539786 293.846099 99.2702252 295.462017"></polygon>
|
||||||
|
<polygon id="Stroke-236" transform="translate(97.653979, 295.462017) rotate(22.000000) translate(-97.653979, -295.462017) " points="97.6539786 297.077936 96.0377321 295.462017 97.6539786 293.846099 99.2702252 295.462017"></polygon>
|
||||||
|
<polygon id="Fill-238" fill-opacity="0.6" fill="#A3B1BF" transform="translate(90.143017, 286.544880) rotate(22.000000) translate(-90.143017, -286.544880) " points="90.1430168 288.160798 88.5267702 286.54488 90.1430168 284.928961 91.7592633 286.54488"></polygon>
|
||||||
|
<polygon id="Stroke-240" transform="translate(90.143017, 286.544880) rotate(22.000000) translate(-90.143017, -286.544880) " points="90.1430168 288.160798 88.5267702 286.54488 90.1430168 284.928961 91.7592633 286.54488"></polygon>
|
||||||
|
<polygon id="Fill-242" fill-opacity="0.6" fill="#A3B1BF" transform="translate(91.594670, 289.963681) rotate(22.000000) translate(-91.594670, -289.963681) " points="91.5946698 291.5796 89.9784233 289.963681 91.5946698 288.347762 93.2109164 289.963681"></polygon>
|
||||||
|
<polygon id="Stroke-244" transform="translate(91.594670, 289.963681) rotate(22.000000) translate(-91.594670, -289.963681) " points="91.5946698 291.5796 89.9784233 289.963681 91.5946698 288.347762 93.2109164 289.963681"></polygon>
|
||||||
|
<polygon id="Fill-246" fill-opacity="0.6" fill="#A3B1BF" transform="translate(93.046240, 293.382517) rotate(22.000000) translate(-93.046240, -293.382517) " points="93.0462402 294.998436 91.4299937 293.382517 93.0462402 291.766598 94.6624868 293.382517"></polygon>
|
||||||
|
<polygon id="Stroke-248" transform="translate(93.046240, 293.382517) rotate(22.000000) translate(-93.046240, -293.382517) " points="93.0462402 294.998436 91.4299937 293.382517 93.0462402 291.766598 94.6624868 293.382517"></polygon>
|
||||||
|
<polygon id="Fill-250" fill-opacity="0.6" fill="#A3B1BF" transform="translate(94.497893, 296.801318) rotate(22.000000) translate(-94.497893, -296.801318) " points="94.4978933 298.417237 92.8816468 296.801318 94.4978933 295.1854 96.1141398 296.801318"></polygon>
|
||||||
|
<polygon id="Stroke-252" transform="translate(94.497893, 296.801318) rotate(22.000000) translate(-94.497893, -296.801318) " points="94.4978933 298.417237 92.8816468 296.801318 94.4978933 295.1854 96.1141398 296.801318"></polygon>
|
||||||
|
<polygon id="Fill-254" fill-opacity="0.6" fill="#A3B1BF" transform="translate(86.986931, 287.884181) rotate(22.000000) translate(-86.986931, -287.884181) " points="86.9869315 289.500099 85.3706849 287.884181 86.9869315 286.268262 88.603178 287.884181"></polygon>
|
||||||
|
<polygon id="Stroke-256" transform="translate(86.986931, 287.884181) rotate(22.000000) translate(-86.986931, -287.884181) " points="86.9869315 289.500099 85.3706849 287.884181 86.9869315 286.268262 88.603178 287.884181"></polygon>
|
||||||
|
<polygon id="Fill-258" fill-opacity="0.6" fill="#A3B1BF" transform="translate(88.438585, 291.302982) rotate(22.000000) translate(-88.438585, -291.302982) " points="88.4385845 292.9189 86.822338 291.302982 88.4385845 289.687063 90.0548311 291.302982"></polygon>
|
||||||
|
<polygon id="Stroke-260" transform="translate(88.438585, 291.302982) rotate(22.000000) translate(-88.438585, -291.302982) " points="88.4385845 292.9189 86.822338 291.302982 88.4385845 289.687063 90.0548311 291.302982"></polygon>
|
||||||
|
<polygon id="Fill-262" fill-opacity="0.6" fill="#A3B1BF" transform="translate(89.890155, 294.721818) rotate(22.000000) translate(-89.890155, -294.721818) " points="89.8901549 296.337737 88.2739084 294.721818 89.8901549 293.105899 91.5064014 294.721818"></polygon>
|
||||||
|
<polygon id="Stroke-264" transform="translate(89.890155, 294.721818) rotate(22.000000) translate(-89.890155, -294.721818) " points="89.8901549 296.337737 88.2739084 294.721818 89.8901549 293.105899 91.5064014 294.721818"></polygon>
|
||||||
|
<polygon id="Fill-266" fill-opacity="0.6" fill="#A3B1BF" transform="translate(91.341749, 298.140595) rotate(22.000000) translate(-91.341749, -298.140595) " points="91.3417491 299.756514 89.7255025 298.140595 91.3417491 296.524677 92.9579956 298.140595"></polygon>
|
||||||
|
<polygon id="Stroke-268" transform="translate(91.341749, 298.140595) rotate(22.000000) translate(-91.341749, -298.140595) " points="91.3417491 299.756514 89.7255025 298.140595 91.3417491 296.524677 92.9579956 298.140595"></polygon>
|
||||||
|
<polygon id="Fill-270" fill-opacity="0.6" fill="#A3B1BF" transform="translate(83.830846, 289.223482) rotate(22.000000) translate(-83.830846, -289.223482) " points="83.8308461 290.8394 82.2145996 289.223482 83.8308461 287.607563 85.4470927 289.223482"></polygon>
|
||||||
|
<polygon id="Stroke-272" transform="translate(83.830846, 289.223482) rotate(22.000000) translate(-83.830846, -289.223482) " points="82.2145996 289.223482 83.8308461 287.607563 85.4470927 289.223482 83.8308461 290.8394"></polygon>
|
||||||
|
<polygon id="Fill-274" fill-opacity="0.6" fill="#A3B1BF" transform="translate(85.282417, 292.642318) rotate(22.000000) translate(-85.282417, -292.642318) " points="85.2824165 294.258236 83.66617 292.642318 85.2824165 291.026399 86.898663 292.642318"></polygon>
|
||||||
|
<polygon id="Stroke-276" transform="translate(85.282417, 292.642318) rotate(22.000000) translate(-85.282417, -292.642318) " points="85.2824165 294.258236 83.66617 292.642318 85.2824165 291.026399 86.898663 292.642318"></polygon>
|
||||||
|
<polygon id="Fill-278" fill-opacity="0.6" fill="#A3B1BF" transform="translate(86.734070, 296.061119) rotate(22.000000) translate(-86.734070, -296.061119) " points="86.7340696 297.677038 85.1178231 296.061119 86.7340696 294.4452 88.3503161 296.061119"></polygon>
|
||||||
|
<polygon id="Stroke-280" transform="translate(86.734070, 296.061119) rotate(22.000000) translate(-86.734070, -296.061119) " points="86.7340696 297.677038 85.1178231 296.061119 86.7340696 294.4452 88.3503161 296.061119"></polygon>
|
||||||
|
<polygon id="Fill-282" fill-opacity="0.6" fill="#A3B1BF" transform="translate(88.185664, 299.479896) rotate(22.000000) translate(-88.185664, -299.479896) " points="88.1856638 301.095815 86.5694172 299.479896 88.1856638 297.863978 89.8019103 299.479896"></polygon>
|
||||||
|
<polygon id="Stroke-284" transform="translate(88.185664, 299.479896) rotate(22.000000) translate(-88.185664, -299.479896) " points="88.1856638 301.095815 86.5694172 299.479896 88.1856638 297.863978 89.8019103 299.479896"></polygon>
|
||||||
|
<polygon id="Fill-286" transform="translate(37.779995, 163.402514) rotate(22.000000) translate(-37.779995, -163.402514) " points="51.9961666 192.018058 66.401345 177.615802 23.5644587 134.78697 9.15864501 149.189862"></polygon>
|
||||||
|
<polygon id="Fill-290" transform="translate(50.400318, 195.682118) rotate(22.000000) translate(-50.400318, -195.682118) " points="54.1737837 198.070743 48.0112085 191.909418 46.6268527 193.293493 52.7894279 199.454818"></polygon>
|
||||||
|
<polygon id="Stroke-292" stroke="#A3B1BF" stroke-width="1.62" stroke-linejoin="round" transform="translate(50.400318, 195.682118) rotate(22.000000) translate(-50.400318, -195.682118) " points="54.1737837 198.070743 48.0112085 191.909418 46.6268527 193.293493 52.7894279 199.454818"></polygon>
|
||||||
|
<polygon id="Fill-294" fill-opacity="0.8" fill="#A3B1BF" transform="translate(52.603532, 200.871447) rotate(22.000000) translate(-52.603532, -200.871447) " points="52.712807 203.746308 55.4789773 200.980699 52.4942579 197.996585 49.7280876 200.762195"></polygon>
|
||||||
|
<polygon id="Stroke-296" stroke="#A3B1BF" stroke-width="1.62" fill="#FFFFFF" stroke-linejoin="round" transform="translate(52.603532, 200.871447) rotate(22.000000) translate(-52.603532, -200.871447) " points="52.712807 203.746308 55.4789773 200.980699 52.4942579 197.996585 49.7280876 200.762195"></polygon>
|
||||||
|
<polygon id="Fill-298" fill-opacity="0.8" fill="#A3B1BF" transform="translate(53.983257, 183.836778) rotate(22.000000) translate(-53.983257, -183.836778) " points="52.3670108 183.836778 53.9832574 185.452697 55.5995039 183.836778 53.9832574 182.22086"></polygon>
|
||||||
|
<polygon id="Stroke-300" transform="translate(53.983257, 183.836778) rotate(22.000000) translate(-53.983257, -183.836778) " points="52.3670108 183.836778 53.9832574 185.452697 55.5995039 183.836778 53.9832574 182.22086"></polygon>
|
||||||
|
<polygon id="Fill-302" fill-opacity="0.8" fill="#A3B1BF" transform="translate(52.531663, 180.418001) rotate(22.000000) translate(-52.531663, -180.418001) " points="50.9154167 180.418001 52.5316632 182.03392 54.1479097 180.418001 52.5316632 178.802082"></polygon>
|
||||||
|
<polygon id="Stroke-304" transform="translate(52.531663, 180.418001) rotate(22.000000) translate(-52.531663, -180.418001) " points="50.9154167 180.418001 52.5316632 182.03392 54.1479097 180.418001 52.5316632 178.802082"></polygon>
|
||||||
|
<polygon id="Fill-306" fill-opacity="0.8" fill="#A3B1BF" transform="translate(51.080034, 176.999141) rotate(22.000000) translate(-51.080034, -176.999141) " points="49.4637874 176.999141 51.0800339 178.61506 52.6962805 176.999141 51.0800339 175.383222"></polygon>
|
||||||
|
<polygon id="Stroke-308" transform="translate(51.080034, 176.999141) rotate(22.000000) translate(-51.080034, -176.999141) " points="49.4637874 176.999141 51.0800339 178.61506 52.6962805 176.999141 51.0800339 175.383222"></polygon>
|
||||||
|
<polygon id="Fill-310" fill-opacity="0.8" fill="#A3B1BF" transform="translate(49.628440, 173.580364) rotate(22.000000) translate(-49.628440, -173.580364) " points="48.0121932 173.580364 49.6284397 175.196282 51.2446863 173.580364 49.6284397 171.964445"></polygon>
|
||||||
|
<polygon id="Stroke-312" transform="translate(49.628440, 173.580364) rotate(22.000000) translate(-49.628440, -173.580364) " points="48.0121932 173.580364 49.6284397 175.196282 51.2446863 173.580364 49.6284397 171.964445"></polygon>
|
||||||
|
<polygon id="Fill-314" fill-opacity="0.8" fill="#A3B1BF" transform="translate(50.827172, 185.176079) rotate(22.000000) translate(-50.827172, -185.176079) " points="49.2109255 185.176079 50.8271721 186.791998 52.4434186 185.176079 50.8271721 183.560161"></polygon>
|
||||||
|
<polygon id="Stroke-316" transform="translate(50.827172, 185.176079) rotate(22.000000) translate(-50.827172, -185.176079) " points="49.2109255 185.176079 50.8271721 186.791998 52.4434186 185.176079 50.8271721 183.560161"></polygon>
|
||||||
|
<polygon id="Fill-318" fill-opacity="0.8" fill="#A3B1BF" transform="translate(49.375578, 181.757302) rotate(22.000000) translate(-49.375578, -181.757302) " points="47.7593313 181.757302 49.3755779 183.373221 50.9918244 181.757302 49.3755779 180.141383"></polygon>
|
||||||
|
<polygon id="Stroke-320" transform="translate(49.375578, 181.757302) rotate(22.000000) translate(-49.375578, -181.757302) " points="47.7593313 181.757302 49.3755779 183.373221 50.9918244 181.757302 49.3755779 180.141383"></polygon>
|
||||||
|
<polygon id="Fill-322" fill-opacity="0.8" fill="#A3B1BF" transform="translate(47.923949, 178.338442) rotate(22.000000) translate(-47.923949, -178.338442) " points="46.3077021 178.338442 47.9239486 179.954361 49.5401951 178.338442 47.9239486 176.722523"></polygon>
|
||||||
|
<polygon id="Stroke-324" transform="translate(47.923949, 178.338442) rotate(22.000000) translate(-47.923949, -178.338442) " points="46.3077021 178.338442 47.9239486 179.954361 49.5401951 178.338442 47.9239486 176.722523"></polygon>
|
||||||
|
<polygon id="Fill-326" fill-opacity="0.8" fill="#A3B1BF" transform="translate(46.472354, 174.919665) rotate(22.000000) translate(-46.472354, -174.919665) " points="44.8561079 174.919665 46.4723544 176.535583 48.088601 174.919665 46.4723544 173.303746"></polygon>
|
||||||
|
<polygon id="Stroke-328" transform="translate(46.472354, 174.919665) rotate(22.000000) translate(-46.472354, -174.919665) " points="44.8561079 174.919665 46.4723544 176.535583 48.088601 174.919665 46.4723544 173.303746"></polygon>
|
||||||
|
<polygon id="Fill-330" fill-opacity="0.8" fill="#A3B1BF" transform="translate(47.671087, 186.515380) rotate(22.000000) translate(-47.671087, -186.515380) " points="46.0548402 186.51538 47.6710867 188.131299 49.2873333 186.51538 47.6710867 184.899461"></polygon>
|
||||||
|
<polygon id="Stroke-332" transform="translate(47.671087, 186.515380) rotate(22.000000) translate(-47.671087, -186.515380) " points="46.0548402 186.51538 47.6710867 188.131299 49.2873333 186.51538 47.6710867 184.899461"></polygon>
|
||||||
|
<polygon id="Fill-334" fill-opacity="0.8" fill="#A3B1BF" transform="translate(46.219493, 183.096603) rotate(22.000000) translate(-46.219493, -183.096603) " points="44.603246 183.096603 46.2194926 184.712521 47.8357391 183.096603 46.2194926 181.480684"></polygon>
|
||||||
|
<polygon id="Stroke-336" transform="translate(46.219493, 183.096603) rotate(22.000000) translate(-46.219493, -183.096603) " points="44.603246 183.096603 46.2194926 184.712521 47.8357391 183.096603 46.2194926 181.480684"></polygon>
|
||||||
|
<polygon id="Fill-338" fill-opacity="0.8" fill="#A3B1BF" transform="translate(44.767839, 179.677802) rotate(22.000000) translate(-44.767839, -179.677802) " points="43.1515929 179.677802 44.7678395 181.29372 46.384086 179.677802 44.7678395 178.061883"></polygon>
|
||||||
|
<polygon id="Stroke-340" transform="translate(44.767839, 179.677802) rotate(22.000000) translate(-44.767839, -179.677802) " points="43.1515929 179.677802 44.7678395 181.29372 46.384086 179.677802 44.7678395 178.061883"></polygon>
|
||||||
|
<polygon id="Fill-342" fill-opacity="0.8" fill="#A3B1BF" transform="translate(43.316269, 176.258965) rotate(22.000000) translate(-43.316269, -176.258965) " points="41.7000226 176.258965 43.3162691 177.874884 44.9325156 176.258965 43.3162691 174.643047"></polygon>
|
||||||
|
<polygon id="Stroke-344" transform="translate(43.316269, 176.258965) rotate(22.000000) translate(-43.316269, -176.258965) " points="41.7000226 176.258965 43.3162691 177.874884 44.9325156 176.258965 43.3162691 174.643047"></polygon>
|
||||||
|
<polygon id="Fill-346" fill-opacity="0.8" fill="#A3B1BF" transform="translate(44.514978, 187.854740) rotate(22.000000) translate(-44.514978, -187.854740) " points="42.8987311 187.85474 44.5149776 189.470659 46.1312242 187.85474 44.5149776 186.238821"></polygon>
|
||||||
|
<polygon id="Stroke-348" transform="translate(44.514978, 187.854740) rotate(22.000000) translate(-44.514978, -187.854740) " points="42.8987311 187.85474 44.5149776 189.470659 46.1312242 187.85474 44.5149776 186.238821"></polygon>
|
||||||
|
<polygon id="Fill-350" fill-opacity="0.8" fill="#A3B1BF" transform="translate(43.063348, 184.435880) rotate(22.000000) translate(-43.063348, -184.435880) " points="41.4471018 184.43588 43.0633483 186.051799 44.6795949 184.43588 43.0633483 182.819961"></polygon>
|
||||||
|
<polygon id="Stroke-352" transform="translate(43.063348, 184.435880) rotate(22.000000) translate(-43.063348, -184.435880) " points="41.4471018 184.43588 43.0633483 186.051799 44.6795949 184.43588 43.0633483 182.819961"></polygon>
|
||||||
|
<polygon id="Fill-354" fill-opacity="0.8" fill="#A3B1BF" transform="translate(41.611754, 181.017103) rotate(22.000000) translate(-41.611754, -181.017103) " points="39.9955076 181.017103 41.6117542 182.633021 43.2280007 181.017103 41.6117542 179.401184"></polygon>
|
||||||
|
<polygon id="Stroke-356" transform="translate(41.611754, 181.017103) rotate(22.000000) translate(-41.611754, -181.017103) " points="39.9955076 181.017103 41.6117542 182.633021 43.2280007 181.017103 41.6117542 179.401184"></polygon>
|
||||||
|
<polygon id="Fill-358" fill-opacity="0.8" fill="#A3B1BF" transform="translate(40.160184, 177.598266) rotate(22.000000) translate(-40.160184, -177.598266) " points="38.5439373 177.598266 40.1601838 179.214185 41.7764303 177.598266 40.1601838 175.982348"></polygon>
|
||||||
|
<polygon id="Stroke-360" transform="translate(40.160184, 177.598266) rotate(22.000000) translate(-40.160184, -177.598266) " points="38.5439373 177.598266 40.1601838 179.214185 41.7764303 177.598266 40.1601838 175.982348"></polygon>
|
||||||
|
<polygon id="Fill-362" fill-opacity="0.8" fill="#A3B1BF" transform="translate(41.358892, 189.194041) rotate(22.000000) translate(-41.358892, -189.194041) " points="39.7426458 189.194041 41.3588923 190.80996 42.9751388 189.194041 41.3588923 187.578122"></polygon>
|
||||||
|
<polygon id="Stroke-364" transform="translate(41.358892, 189.194041) rotate(22.000000) translate(-41.358892, -189.194041) " points="39.7426458 189.194041 41.3588923 190.80996 42.9751388 189.194041 41.3588923 187.578122"></polygon>
|
||||||
|
<polygon id="Fill-366" fill-opacity="0.8" fill="#A3B1BF" transform="translate(39.907263, 185.775181) rotate(22.000000) translate(-39.907263, -185.775181) " points="38.2910165 185.775181 39.907263 187.3911 41.5235095 185.775181 39.907263 184.159262"></polygon>
|
||||||
|
<polygon id="Stroke-368" transform="translate(39.907263, 185.775181) rotate(22.000000) translate(-39.907263, -185.775181) " points="38.2910165 185.775181 39.907263 187.3911 41.5235095 185.775181 39.907263 184.159262"></polygon>
|
||||||
|
<polygon id="Fill-370" fill-opacity="0.8" fill="#A3B1BF" transform="translate(38.455669, 182.356404) rotate(22.000000) translate(-38.455669, -182.356404) " points="36.8394223 182.356404 38.4556688 183.972322 40.0719154 182.356404 38.4556688 180.740485"></polygon>
|
||||||
|
<polygon id="Stroke-372" transform="translate(38.455669, 182.356404) rotate(22.000000) translate(-38.455669, -182.356404) " points="36.8394223 182.356404 38.4556688 183.972322 40.0719154 182.356404 38.4556688 180.740485"></polygon>
|
||||||
|
<polygon id="Fill-374" fill-opacity="0.8" fill="#A3B1BF" transform="translate(37.004016, 178.937602) rotate(22.000000) translate(-37.004016, -178.937602) " points="35.3877692 178.937602 37.0040158 180.553521 38.6202623 178.937602 37.0040158 177.321684"></polygon>
|
||||||
|
<polygon id="Stroke-376" transform="translate(37.004016, 178.937602) rotate(22.000000) translate(-37.004016, -178.937602) " points="35.3877692 178.937602 37.0040158 180.553521 38.6202623 178.937602 37.0040158 177.321684"></polygon>
|
||||||
|
<polygon id="Fill-378" fill-opacity="0.8" fill="#A3B1BF" transform="translate(46.380894, 165.931897) rotate(22.000000) translate(-46.380894, -165.931897) " points="44.7646475 165.931897 46.380894 167.547816 47.9971405 165.931897 46.380894 164.315979"></polygon>
|
||||||
|
<polygon id="Stroke-380" transform="translate(46.380894, 165.931897) rotate(22.000000) translate(-46.380894, -165.931897) " points="44.7646475 165.931897 46.380894 167.547816 47.9971405 165.931897 46.380894 164.315979"></polygon>
|
||||||
|
<polygon id="Fill-382" fill-opacity="0.8" fill="#A3B1BF" transform="translate(44.929324, 162.513061) rotate(22.000000) translate(-44.929324, -162.513061) " points="43.3130771 162.513061 44.9293236 164.12898 46.5455702 162.513061 44.9293236 160.897143"></polygon>
|
||||||
|
<polygon id="Stroke-384" transform="translate(44.929324, 162.513061) rotate(22.000000) translate(-44.929324, -162.513061) " points="43.3130771 162.513061 44.9293236 164.12898 46.5455702 162.513061 44.9293236 160.897143"></polygon>
|
||||||
|
<polygon id="Fill-386" fill-opacity="0.8" fill="#A3B1BF" transform="translate(43.477729, 159.094284) rotate(22.000000) translate(-43.477729, -159.094284) " points="41.8614829 159.094284 43.4777295 160.710203 45.093976 159.094284 43.4777295 157.478365"></polygon>
|
||||||
|
<polygon id="Stroke-388" transform="translate(43.477729, 159.094284) rotate(22.000000) translate(-43.477729, -159.094284) " points="41.8614829 159.094284 43.4777295 160.710203 45.093976 159.094284 43.4777295 157.478365"></polygon>
|
||||||
|
<polygon id="Fill-390" fill-opacity="0.8" fill="#A3B1BF" transform="translate(42.026100, 155.675424) rotate(22.000000) translate(-42.026100, -155.675424) " points="40.4098536 155.675424 42.0261002 157.291342 43.6423467 155.675424 42.0261002 154.059505"></polygon>
|
||||||
|
<polygon id="Stroke-392" transform="translate(42.026100, 155.675424) rotate(22.000000) translate(-42.026100, -155.675424) " points="40.4098536 155.675424 42.0261002 157.291342 43.6423467 155.675424 42.0261002 154.059505"></polygon>
|
||||||
|
<polygon id="Fill-394" fill-opacity="0.8" fill="#A3B1BF" transform="translate(43.224809, 167.271198) rotate(22.000000) translate(-43.224809, -167.271198) " points="41.6085622 167.271198 43.2248087 168.887117 44.8410552 167.271198 43.2248087 165.65528"></polygon>
|
||||||
|
<polygon id="Stroke-396" transform="translate(43.224809, 167.271198) rotate(22.000000) translate(-43.224809, -167.271198) " points="41.6085622 167.271198 43.2248087 168.887117 44.8410552 167.271198 43.2248087 165.65528"></polygon>
|
||||||
|
<polygon id="Fill-398" fill-opacity="0.8" fill="#A3B1BF" transform="translate(41.773238, 163.852362) rotate(22.000000) translate(-41.773238, -163.852362) " points="40.1569918 163.852362 41.7732383 165.468281 43.3894848 163.852362 41.7732383 162.236443"></polygon>
|
||||||
|
<polygon id="Stroke-400" transform="translate(41.773238, 163.852362) rotate(22.000000) translate(-41.773238, -163.852362) " points="40.1569918 163.852362 41.7732383 165.468281 43.3894848 163.852362 41.7732383 162.236443"></polygon>
|
||||||
|
<polygon id="Fill-402" fill-opacity="0.8" fill="#A3B1BF" transform="translate(40.321585, 160.433561) rotate(22.000000) translate(-40.321585, -160.433561) " points="38.7053387 160.433561 40.3215852 162.04948 41.9378318 160.433561 40.3215852 158.817642"></polygon>
|
||||||
|
<polygon id="Stroke-404" transform="translate(40.321585, 160.433561) rotate(22.000000) translate(-40.321585, -160.433561) " points="38.7053387 160.433561 40.3215852 162.04948 41.9378318 160.433561 40.3215852 158.817642"></polygon>
|
||||||
|
<polygon id="Fill-406" fill-opacity="0.8" fill="#A3B1BF" transform="translate(38.869991, 157.014784) rotate(22.000000) translate(-38.869991, -157.014784) " points="37.2537445 157.014784 38.8699911 158.630702 40.4862376 157.014784 38.8699911 155.398865"></polygon>
|
||||||
|
<polygon id="Stroke-408" transform="translate(38.869991, 157.014784) rotate(22.000000) translate(-38.869991, -157.014784) " points="37.2537445 157.014784 38.8699911 158.630702 40.4862376 157.014784 38.8699911 155.398865"></polygon>
|
||||||
|
<polygon id="Fill-410" fill-opacity="0.8" fill="#A3B1BF" transform="translate(40.068723, 168.610499) rotate(22.000000) translate(-40.068723, -168.610499) " points="38.4524768 168.610499 40.0687234 170.226418 41.6849699 168.610499 40.0687234 166.994581"></polygon>
|
||||||
|
<polygon id="Stroke-412" transform="translate(40.068723, 168.610499) rotate(22.000000) translate(-40.068723, -168.610499) " points="38.4524768 168.610499 40.0687234 170.226418 41.6849699 168.610499 40.0687234 166.994581"></polygon>
|
||||||
|
<polygon id="Fill-414" fill-opacity="0.8" fill="#A3B1BF" transform="translate(38.617129, 165.191722) rotate(22.000000) translate(-38.617129, -165.191722) " points="37.0008827 165.191722 38.6171292 166.807641 40.2333757 165.191722 38.6171292 163.575803"></polygon>
|
||||||
|
<polygon id="Stroke-416" transform="translate(38.617129, 165.191722) rotate(22.000000) translate(-38.617129, -165.191722) " points="37.0008827 165.191722 38.6171292 166.807641 40.2333757 165.191722 38.6171292 163.575803"></polygon>
|
||||||
|
<polygon id="Fill-418" fill-opacity="0.8" fill="#A3B1BF" transform="translate(37.165500, 161.772862) rotate(22.000000) translate(-37.165500, -161.772862) " points="35.5492534 161.772862 37.1654999 163.388781 38.7817464 161.772862 37.1654999 160.156943"></polygon>
|
||||||
|
<polygon id="Stroke-420" transform="translate(37.165500, 161.772862) rotate(22.000000) translate(-37.165500, -161.772862) " points="35.5492534 161.772862 37.1654999 163.388781 38.7817464 161.772862 37.1654999 160.156943"></polygon>
|
||||||
|
<polygon id="Fill-422" fill-opacity="0.8" fill="#A3B1BF" transform="translate(35.713906, 158.354085) rotate(22.000000) translate(-35.713906, -158.354085) " points="34.0976592 158.354085 35.7139057 159.970003 37.3301523 158.354085 35.7139057 156.738166"></polygon>
|
||||||
|
<polygon id="Stroke-424" transform="translate(35.713906, 158.354085) rotate(22.000000) translate(-35.713906, -158.354085) " points="34.0976592 158.354085 35.7139057 159.970003 37.3301523 158.354085 35.7139057 156.738166"></polygon>
|
||||||
|
<polygon id="Fill-426" fill-opacity="0.8" fill="#A3B1BF" transform="translate(36.912638, 169.949800) rotate(22.000000) translate(-36.912638, -169.949800) " points="35.2963915 169.9498 36.912638 171.565719 38.5288846 169.9498 36.912638 168.333882"></polygon>
|
||||||
|
<polygon id="Stroke-428" transform="translate(36.912638, 169.949800) rotate(22.000000) translate(-36.912638, -169.949800) " points="35.2963915 169.9498 36.912638 171.565719 38.5288846 169.9498 36.912638 168.333882"></polygon>
|
||||||
|
<polygon id="Fill-430" fill-opacity="0.8" fill="#A3B1BF" transform="translate(35.461068, 166.530964) rotate(22.000000) translate(-35.461068, -166.530964) " points="33.8448211 166.530964 35.4610677 168.146883 37.0773142 166.530964 35.4610677 164.915045"></polygon>
|
||||||
|
<polygon id="Stroke-432" transform="translate(35.461068, 166.530964) rotate(22.000000) translate(-35.461068, -166.530964) " points="33.8448211 166.530964 35.4610677 168.146883 37.0773142 166.530964 35.4610677 164.915045"></polygon>
|
||||||
|
<polygon id="Fill-434" fill-opacity="0.8" fill="#A3B1BF" transform="translate(34.009415, 163.112163) rotate(22.000000) translate(-34.009415, -163.112163) " points="32.3931681 163.112163 34.0094146 164.728081 35.6256611 163.112163 34.0094146 161.496244"></polygon>
|
||||||
|
<polygon id="Stroke-436" transform="translate(34.009415, 163.112163) rotate(22.000000) translate(-34.009415, -163.112163) " points="32.3931681 163.112163 34.0094146 164.728081 35.6256611 163.112163 34.0094146 161.496244"></polygon>
|
||||||
|
<polygon id="Fill-438" fill-opacity="0.8" fill="#A3B1BF" transform="translate(32.557820, 159.693385) rotate(22.000000) translate(-32.557820, -159.693385) " points="30.9415739 159.693385 32.5578204 161.309304 34.174067 159.693385 32.5578204 158.077467"></polygon>
|
||||||
|
<polygon id="Stroke-440" transform="translate(32.557820, 159.693385) rotate(22.000000) translate(-32.557820, -159.693385) " points="30.9415739 159.693385 32.5578204 161.309304 34.174067 159.693385 32.5578204 158.077467"></polygon>
|
||||||
|
<polygon id="Fill-442" fill-opacity="0.8" fill="#A3B1BF" transform="translate(33.756553, 171.289101) rotate(22.000000) translate(-33.756553, -171.289101) " points="32.1403062 171.289101 33.7565527 172.90502 35.3727993 171.289101 33.7565527 169.673182"></polygon>
|
||||||
|
<polygon id="Stroke-444" transform="translate(33.756553, 171.289101) rotate(22.000000) translate(-33.756553, -171.289101) " points="32.1403062 171.289101 33.7565527 172.90502 35.3727993 171.289101 33.7565527 169.673182"></polygon>
|
||||||
|
<polygon id="Fill-446" fill-opacity="0.8" fill="#A3B1BF" transform="translate(32.304959, 167.870324) rotate(22.000000) translate(-32.304959, -167.870324) " points="30.688712 167.870324 32.3049586 169.486242 33.9212051 167.870324 32.3049586 166.254405"></polygon>
|
||||||
|
<polygon id="Stroke-448" transform="translate(32.304959, 167.870324) rotate(22.000000) translate(-32.304959, -167.870324) " points="30.688712 167.870324 32.3049586 169.486242 33.9212051 167.870324 32.3049586 166.254405"></polygon>
|
||||||
|
<polygon id="Fill-450" fill-opacity="0.8" fill="#A3B1BF" transform="translate(30.853329, 164.451464) rotate(22.000000) translate(-30.853329, -164.451464) " points="29.2370827 164.451464 30.8533293 166.067382 32.4695758 164.451464 30.8533293 162.835545"></polygon>
|
||||||
|
<polygon id="Stroke-452" transform="translate(30.853329, 164.451464) rotate(22.000000) translate(-30.853329, -164.451464) " points="29.2370827 164.451464 30.8533293 166.067382 32.4695758 164.451464 30.8533293 162.835545"></polygon>
|
||||||
|
<polygon id="Fill-454" fill-opacity="0.8" fill="#A3B1BF" transform="translate(29.401735, 161.032686) rotate(22.000000) translate(-29.401735, -161.032686) " points="27.7854886 161.032686 29.4017351 162.648605 31.0179816 161.032686 29.4017351 159.416768"></polygon>
|
||||||
|
<polygon id="Stroke-456" transform="translate(29.401735, 161.032686) rotate(22.000000) translate(-29.401735, -161.032686) " points="27.7854886 161.032686 29.4017351 162.648605 31.0179816 161.032686 29.4017351 159.416768"></polygon>
|
||||||
|
<polygon id="Fill-458" fill-opacity="0.8" fill="#A3B1BF" transform="translate(38.778613, 148.026981) rotate(22.000000) translate(-38.778613, -148.026981) " points="37.1623668 148.026981 38.7786133 149.6429 40.3948599 148.026981 38.7786133 146.411063"></polygon>
|
||||||
|
<polygon id="Stroke-460" transform="translate(38.778613, 148.026981) rotate(22.000000) translate(-38.778613, -148.026981) " points="37.1623668 148.026981 38.7786133 149.6429 40.3948599 148.026981 38.7786133 146.411063"></polygon>
|
||||||
|
<polygon id="Fill-462" fill-opacity="0.8" fill="#A3B1BF" transform="translate(37.326984, 144.608121) rotate(22.000000) translate(-37.326984, -144.608121) " points="35.7107375 144.608121 37.3269841 146.22404 38.9432306 144.608121 37.3269841 142.992203"></polygon>
|
||||||
|
<polygon id="Stroke-464" transform="translate(37.326984, 144.608121) rotate(22.000000) translate(-37.326984, -144.608121) " points="35.7107375 144.608121 37.3269841 146.22404 38.9432306 144.608121 37.3269841 142.992203"></polygon>
|
||||||
|
<polygon id="Fill-466" fill-opacity="0.8" fill="#A3B1BF" transform="translate(35.875390, 141.189344) rotate(22.000000) translate(-35.875390, -141.189344) " points="34.2591433 141.189344 35.8753899 142.805263 37.4916364 141.189344 35.8753899 139.573425"></polygon>
|
||||||
|
<polygon id="Stroke-468" transform="translate(35.875390, 141.189344) rotate(22.000000) translate(-35.875390, -141.189344) " points="34.2591433 141.189344 35.8753899 142.805263 37.4916364 141.189344 35.8753899 139.573425"></polygon>
|
||||||
|
<polygon id="Fill-470" fill-opacity="0.8" fill="#A3B1BF" transform="translate(34.423796, 137.770567) rotate(22.000000) translate(-34.423796, -137.770567) " points="32.8075492 137.770567 34.4237957 139.386485 36.0400422 137.770567 34.4237957 136.154648"></polygon>
|
||||||
|
<polygon id="Stroke-472" fill="#B2BECA" transform="translate(34.423796, 137.770567) rotate(22.000000) translate(-34.423796, -137.770567) " points="34.4237957 139.386485 36.0400422 137.770567 34.4237957 136.154648 32.8075492 137.770567"></polygon>
|
||||||
|
<polygon id="Fill-474" fill-opacity="0.8" fill="#A3B1BF" transform="translate(35.622528, 149.366282) rotate(22.000000) translate(-35.622528, -149.366282) " points="34.0062815 149.366282 35.622528 150.982201 37.2387746 149.366282 35.622528 147.750364"></polygon>
|
||||||
|
<polygon id="Stroke-476" transform="translate(35.622528, 149.366282) rotate(22.000000) translate(-35.622528, -149.366282) " points="34.0062815 149.366282 35.622528 150.982201 37.2387746 149.366282 35.622528 147.750364"></polygon>
|
||||||
|
<polygon id="Fill-478" fill-opacity="0.8" fill="#A3B1BF" transform="translate(34.170875, 145.947481) rotate(22.000000) translate(-34.170875, -145.947481) " points="32.5546284 145.947481 34.1708749 147.5634 35.7871215 145.947481 34.1708749 144.331563"></polygon>
|
||||||
|
<polygon id="Stroke-480" transform="translate(34.170875, 145.947481) rotate(22.000000) translate(-34.170875, -145.947481) " points="32.5546284 145.947481 34.1708749 147.5634 35.7871215 145.947481 34.1708749 144.331563"></polygon>
|
||||||
|
<polygon id="Fill-482" fill-opacity="0.8" fill="#A3B1BF" transform="translate(32.719305, 142.528645) rotate(22.000000) translate(-32.719305, -142.528645) " points="31.103058 142.528645 32.7193046 144.144564 34.3355511 142.528645 32.7193046 140.912726"></polygon>
|
||||||
|
<polygon id="Stroke-484" transform="translate(32.719305, 142.528645) rotate(22.000000) translate(-32.719305, -142.528645) " points="31.103058 142.528645 32.7193046 144.144564 34.3355511 142.528645 32.7193046 140.912726"></polygon>
|
||||||
|
<polygon id="Fill-486" fill-opacity="0.8" fill="#A3B1BF" transform="translate(31.267651, 139.109844) rotate(22.000000) translate(-31.267651, -139.109844) " points="29.651405 139.109844 31.2676515 140.725763 32.883898 139.109844 31.2676515 137.493925"></polygon>
|
||||||
|
<polygon id="Stroke-488" transform="translate(31.267651, 139.109844) rotate(22.000000) translate(-31.267651, -139.109844) " points="29.651405 139.109844 31.2676515 140.725763 32.883898 139.109844 31.2676515 137.493925"></polygon>
|
||||||
|
<polygon id="Fill-490" fill-opacity="0.8" fill="#A3B1BF" transform="translate(32.466384, 150.705559) rotate(22.000000) translate(-32.466384, -150.705559) " points="30.8501373 150.705559 32.4663838 152.321478 34.0826303 150.705559 32.4663838 149.089641"></polygon>
|
||||||
|
<polygon id="Stroke-492" transform="translate(32.466384, 150.705559) rotate(22.000000) translate(-32.466384, -150.705559) " points="30.8501373 150.705559 32.4663838 152.321478 34.0826303 150.705559 32.4663838 149.089641"></polygon>
|
||||||
|
<polygon id="Fill-494" fill-opacity="0.8" fill="#A3B1BF" transform="translate(31.014790, 147.286782) rotate(22.000000) translate(-31.014790, -147.286782) " points="29.3985431 147.286782 31.0147896 148.902701 32.6310362 147.286782 31.0147896 145.670863"></polygon>
|
||||||
|
<polygon id="Stroke-496" transform="translate(31.014790, 147.286782) rotate(22.000000) translate(-31.014790, -147.286782) " points="29.3985431 147.286782 31.0147896 148.902701 32.6310362 147.286782 31.0147896 145.670863"></polygon>
|
||||||
|
<polygon id="Fill-498" fill-opacity="0.8" fill="#A3B1BF" transform="translate(29.563219, 143.867946) rotate(22.000000) translate(-29.563219, -143.867946) " points="27.9469727 143.867946 29.5632192 145.483865 31.1794658 143.867946 29.5632192 142.252027"></polygon>
|
||||||
|
<polygon id="Stroke-500" transform="translate(29.563219, 143.867946) rotate(22.000000) translate(-29.563219, -143.867946) " points="27.9469727 143.867946 29.5632192 145.483865 31.1794658 143.867946 29.5632192 142.252027"></polygon>
|
||||||
|
<polygon id="Fill-502" fill-opacity="0.8" fill="#A3B1BF" transform="translate(28.111566, 140.449145) rotate(22.000000) translate(-28.111566, -140.449145) " points="26.4953196 140.449145 28.1115662 142.065063 29.7278127 140.449145 28.1115662 138.833226"></polygon>
|
||||||
|
<polygon id="Stroke-504" transform="translate(28.111566, 140.449145) rotate(22.000000) translate(-28.111566, -140.449145) " points="26.4953196 140.449145 28.1115662 142.065063 29.7278127 140.449145 28.1115662 138.833226"></polygon>
|
||||||
|
<polygon id="Fill-506" fill-opacity="0.8" fill="#A3B1BF" transform="translate(29.310298, 152.044860) rotate(22.000000) translate(-29.310298, -152.044860) " points="27.6940519 152.04486 29.3102985 153.660779 30.926545 152.04486 29.3102985 150.428942"></polygon>
|
||||||
|
<polygon id="Stroke-508" transform="translate(29.310298, 152.044860) rotate(22.000000) translate(-29.310298, -152.044860) " points="27.6940519 152.04486 29.3102985 153.660779 30.926545 152.04486 29.3102985 150.428942"></polygon>
|
||||||
|
<polygon id="Fill-510" fill-opacity="0.8" fill="#A3B1BF" transform="translate(27.858704, 148.626083) rotate(22.000000) translate(-27.858704, -148.626083) " points="26.2424578 148.626083 27.8587043 150.242002 29.4749508 148.626083 27.8587043 147.010164"></polygon>
|
||||||
|
<polygon id="Stroke-512" transform="translate(27.858704, 148.626083) rotate(22.000000) translate(-27.858704, -148.626083) " points="26.2424578 148.626083 27.8587043 150.242002 29.4749508 148.626083 27.8587043 147.010164"></polygon>
|
||||||
|
<polygon id="Fill-514" fill-opacity="0.8" fill="#A3B1BF" transform="translate(26.407134, 145.207247) rotate(22.000000) translate(-26.407134, -145.207247) " points="24.7908874 145.207247 26.4071339 146.823166 28.0233805 145.207247 26.4071339 143.591328"></polygon>
|
||||||
|
<polygon id="Stroke-516" transform="translate(26.407134, 145.207247) rotate(22.000000) translate(-26.407134, -145.207247) " points="24.7908874 145.207247 26.4071339 146.823166 28.0233805 145.207247 26.4071339 143.591328"></polygon>
|
||||||
|
<polygon id="Fill-518" fill-opacity="0.8" fill="#A3B1BF" transform="translate(24.955481, 141.788446) rotate(22.000000) translate(-24.955481, -141.788446) " points="23.3392343 141.788446 24.9554808 143.404364 26.5717274 141.788446 24.9554808 140.172527"></polygon>
|
||||||
|
<polygon id="Stroke-520" transform="translate(24.955481, 141.788446) rotate(22.000000) translate(-24.955481, -141.788446) " points="23.3392343 141.788446 24.9554808 143.404364 26.5717274 141.788446 24.9554808 140.172527"></polygon>
|
||||||
|
<polygon id="Fill-522" fill-opacity="0.8" fill="#A3B1BF" transform="translate(26.154213, 153.384161) rotate(22.000000) translate(-26.154213, -153.384161) " points="24.5379666 153.384161 26.1542132 155.00008 27.7704597 153.384161 26.1542132 151.768243"></polygon>
|
||||||
|
<polygon id="Stroke-524" transform="translate(26.154213, 153.384161) rotate(22.000000) translate(-26.154213, -153.384161) " points="24.5379666 153.384161 26.1542132 155.00008 27.7704597 153.384161 26.1542132 151.768243"></polygon>
|
||||||
|
<polygon id="Fill-526" fill-opacity="0.8" fill="#A3B1BF" transform="translate(24.702619, 149.965384) rotate(22.000000) translate(-24.702619, -149.965384) " points="23.0863724 149.965384 24.702619 151.581303 26.3188655 149.965384 24.702619 148.349465"></polygon>
|
||||||
|
<polygon id="Stroke-528" transform="translate(24.702619, 149.965384) rotate(22.000000) translate(-24.702619, -149.965384) " points="23.0863724 149.965384 24.702619 151.581303 26.3188655 149.965384 24.702619 148.349465"></polygon>
|
||||||
|
<polygon id="Fill-530" fill-opacity="0.8" fill="#A3B1BF" transform="translate(23.250966, 146.546583) rotate(22.000000) translate(-23.250966, -146.546583) " points="21.6347194 146.546583 23.2509659 148.162502 24.8672124 146.546583 23.2509659 144.930664"></polygon>
|
||||||
|
<polygon id="Stroke-532" transform="translate(23.250966, 146.546583) rotate(22.000000) translate(-23.250966, -146.546583) " points="21.6347194 146.546583 23.2509659 148.162502 24.8672124 146.546583 23.2509659 144.930664"></polygon>
|
||||||
|
<polygon id="Fill-534" fill-opacity="0.8" fill="#A3B1BF" transform="translate(21.799396, 143.127747) rotate(22.000000) translate(-21.799396, -143.127747) " points="20.183149 143.127747 21.7993955 144.743665 23.4156421 143.127747 21.7993955 141.511828"></polygon>
|
||||||
|
<polygon id="Stroke-536" transform="translate(21.799396, 143.127747) rotate(22.000000) translate(-21.799396, -143.127747) " points="20.183149 143.127747 21.7993955 144.743665 23.4156421 143.127747 21.7993955 141.511828"></polygon>
|
||||||
|
<path d="M129.314819,189.942425 C126.372666,187.000233 124.490222,184.112668 125.110927,183.492089 C125.731631,182.87151 128.619783,184.753573 131.562571,187.695129 C134.504724,190.637321 136.387169,193.524886 135.766464,194.145465 C135.145759,194.766044 132.257608,192.883981 129.314819,189.942425 Z" id="Fill-538" fill="#F5F5F5" transform="translate(130.438695, 188.818777) rotate(22.000000) translate(-130.438695, -188.818777) "></path>
|
||||||
|
<path d="M129.314819,189.942425 C126.372666,187.000233 124.490222,184.112668 125.110927,183.492089 C125.731631,182.87151 128.619783,184.753573 131.562571,187.695129 C134.504724,190.637321 136.387169,193.524886 135.766464,194.145465 C135.145759,194.766044 132.257608,192.883981 129.314819,189.942425 Z" id="Stroke-540" stroke="#A3B1BF" stroke-width="1.62" stroke-linejoin="round" transform="translate(130.438695, 188.818777) rotate(22.000000) translate(-130.438695, -188.818777) "></path>
|
||||||
|
<path d="M136.083433,187.715086 C130.20421,181.837055 126.443133,176.067006 127.683272,174.827118 C128.92341,173.587231 134.69463,177.347545 140.573854,183.225576 C146.453713,189.104243 150.21479,194.874292 148.974651,196.114179 C147.734513,197.354066 141.963293,193.593752 136.083433,187.715086 Z" id="Fill-542" fill="#F5F5F5" transform="translate(138.328961, 185.470648) rotate(22.000000) translate(-138.328961, -185.470648) "></path>
|
||||||
|
<path d="M136.083433,187.715086 C130.20421,181.837055 126.443133,176.067006 127.683272,174.827118 C128.92341,173.587231 134.69463,177.347545 140.573854,183.225576 C146.453713,189.104243 150.21479,194.874292 148.974651,196.114179 C147.734513,197.354066 141.963293,193.593752 136.083433,187.715086 Z" id="Stroke-544" stroke="#A3B1BF" stroke-width="1.62" stroke-linejoin="round" transform="translate(138.328961, 185.470648) rotate(22.000000) translate(-138.328961, -185.470648) "></path>
|
||||||
|
<path d="M146.697288,183.650834 C138.818086,175.773231 133.777481,168.04045 135.43947,166.378798 C137.101459,164.717146 144.835809,169.756729 152.715011,177.634332 C160.594213,185.511936 165.634818,193.244716 163.972829,194.906369 C162.310839,196.568021 154.57649,191.528438 146.697288,183.650834 Z" id="Fill-546" fill-opacity="0.35" fill="#F5F5F5" transform="translate(149.706149, 180.642583) rotate(22.000000) translate(-149.706149, -180.642583) "></path>
|
||||||
|
<path d="M146.697288,183.650834 C138.818086,175.773231 133.777481,168.04045 135.43947,166.378798 C137.101459,164.717146 144.835809,169.756729 152.715011,177.634332 C160.594213,185.511936 165.634818,193.244716 163.972829,194.906369 C162.310839,196.568021 154.57649,191.528438 146.697288,183.650834 Z" id="Stroke-548" stroke="#A3B1BF" stroke-width="1.62" stroke-linejoin="round" transform="translate(149.706149, 180.642583) rotate(22.000000) translate(-149.706149, -180.642583) "></path>
|
||||||
|
<path d="M65.2279553,90.2345285 C62.4548336,90.0320836 60.4105231,89.3345405 60.4105231,88.5051511 C60.4105231,87.676673 62.4503446,86.9797514 65.2188187,86.7764428 C65.4149139,84.0068366 66.0879499,81.9659221 66.8880741,81.9659221 C67.6881984,81.9659221 68.3612344,84.0068366 68.5573295,86.7764428 C71.3258036,86.9797514 73.3656251,87.676673 73.3656251,88.5051511 C73.3656251,89.3345405 71.3213146,90.0320836 68.548193,90.2345285 C68.3410329,92.9408238 67.6762073,94.9210242 66.8880741,94.9210242 C66.0999409,94.9210242 65.4351154,92.9408238 65.2279553,90.2345285 Z" id="Oval-80-Copy-3" fill-opacity="0.4" fill="#A3B1BF" opacity="0.85" transform="translate(66.888074, 88.443473) rotate(-340.000000) translate(-66.888074, -88.443473) "></path>
|
||||||
|
<path d="M118.775569,329.140492 L118.424988,329.526146 C117.522244,330.5192 115.985396,330.592411 114.992341,329.689667 C114.596934,329.330218 114.331035,328.850456 114.235803,328.324641 L114.143075,327.812647 L113.669257,327.599091 C112.445737,327.047635 111.900921,325.608734 112.452377,324.385214 C112.672015,323.8979 113.046204,323.496601 113.516991,323.243469 L113.97521,322.997095 L114.032158,322.478985 C114.178786,321.144967 115.379087,320.182398 116.713105,320.329026 C117.24418,320.387399 117.741214,320.61917 118.127299,320.988476 L118.503957,321.348765 L119.01334,321.242962 C120.327346,320.970031 121.613813,321.813989 121.886744,323.127995 C121.995449,323.651349 121.928561,324.195943 121.696437,324.677436 L121.470742,325.145594 L121.728812,325.597409 C122.394441,326.762759 121.989337,328.247061 120.823987,328.91269 C120.359975,329.177726 119.82154,329.282421 119.292023,329.21057 L118.775569,329.140492 Z" id="Star-1-Copy-16" fill-opacity="0.4" fill="#A3B1BF"></path>
|
||||||
|
<path d="M432.83752,120.004816 L432.837087,120.005044 L432.837087,120.005044 C432.092472,120.396429 431.171561,120.110079 430.780176,119.365464 C430.624337,119.068978 430.570573,118.729391 430.627206,118.399266 L430.627206,118.399266 L430.627206,118.399266 L430.627206,118.399266 C430.024845,117.812233 430.01242,116.848039 430.599453,116.245678 C430.833262,116.005765 431.139652,115.849637 431.471171,115.801474 L431.471471,115.801431 L431.471471,115.801431 L431.471471,115.801431 C431.843891,115.046982 432.757399,114.737288 433.511848,115.109709 C433.812195,115.25797 434.055308,115.501083 434.20357,115.801431 L434.20357,115.801431 L434.203869,115.801474 L434.203869,115.801474 C435.036229,115.922398 435.612963,116.695187 435.492039,117.527547 C435.443876,117.859067 435.287748,118.165457 435.047835,118.399266 L435.047835,118.399266 L435.047835,118.399266 L435.047835,118.399266 C435.190066,119.228364 434.63325,120.015783 433.804152,120.158014 C433.474027,120.214647 433.134439,120.160883 432.837954,120.005044 L432.83752,120.004816 Z" id="Star-1-Copy-18" fill-opacity="0.4" fill="#A3B1BF" transform="translate(432.837619, 117.566125) rotate(-3.000000) translate(-432.837619, -117.566125) "></path>
|
||||||
|
<path d="M99.7727703,38.762372 L99.0266308,39.1545584 L99.0266308,39.1545584 C97.8386845,39.7789675 96.36948,39.3221304 95.7450708,38.134184 C95.4964477,37.6611755 95.4106732,37.1194035 95.5010241,36.5927278 L95.6433921,35.7628333 L95.0407812,35.1755563 L95.0407812,35.1755563 C94.0796578,34.2388893 94.059832,32.7004261 94.996499,31.7393027 C95.369563,31.3564979 95.8584376,31.1073808 96.3874089,31.0305329 L97.2206742,30.9094778 L97.5937913,30.1536188 L97.5937913,30.1536188 C98.1878378,28.950202 99.6449697,28.4562097 100.848387,29.0502562 C101.327469,29.2867472 101.715258,29.6745363 101.951749,30.1536188 L102.324866,30.9094778 L103.158132,31.0305329 L103.158132,31.0305329 C104.486241,31.223478 105.406474,32.4565366 105.213529,33.7846464 C105.136681,34.3136177 104.887564,34.8024923 104.504759,35.1755563 L103.902148,35.7628333 L104.044516,36.5927278 L104.044516,36.5927278 C104.27143,37.9154575 103.383095,39.1716915 102.060366,39.398605 C101.53369,39.4889559 100.991918,39.4031814 100.51891,39.1545584 L99.7727703,38.762372 Z" id="Star-1-Copy-19" fill-opacity="0.4" fill="#A3B1BF" transform="translate(99.772928, 34.116388) rotate(19.000000) translate(-99.772928, -34.116388) "></path>
|
||||||
|
<path d="M396.631073,305.744172 L396.098125,305.608596 C394.797498,305.277731 394.01135,303.955146 394.342215,302.654518 C394.473956,302.136643 394.772729,301.676633 395.192288,301.345694 L395.623376,301.00566 L395.587617,300.458372 C395.500116,299.119176 396.514815,297.962609 397.854012,297.875108 C398.387399,297.840257 398.917395,297.982247 399.361919,298.279089 L399.818473,298.583965 L400.329362,298.380373 C401.576068,297.883555 402.989473,298.491459 403.486291,299.738164 C403.684076,300.23448 403.712777,300.782145 403.567956,301.296416 L403.418882,301.825788 L403.76981,302.247972 C404.627682,303.280038 404.486471,304.812135 403.454406,305.670007 C403.043346,306.011688 402.531095,306.208301 401.996987,306.229395 L401.44896,306.251039 L401.15585,306.715309 C400.439401,307.850123 398.938655,308.189275 397.80384,307.472826 C397.351988,307.187555 397.006767,306.761296 396.821614,306.260029 L396.631073,305.744172 Z" id="Star-1-Copy-20" fill-opacity="0.4" fill="#A3B1BF"></path>
|
||||||
|
<path d="M439.755536,146.347757 L439.755103,146.347984 L439.755103,146.347984 C439.010488,146.739369 438.089577,146.45302 437.698192,145.708405 C437.542353,145.411919 437.488589,145.072331 437.545222,144.742206 L437.545222,144.742206 L437.545222,144.742206 L437.545222,144.742206 C436.942861,144.155173 436.930436,143.190979 437.517469,142.588619 C437.751277,142.348705 438.057668,142.192577 438.389187,142.144415 L438.389487,142.144371 L438.389487,142.144371 L438.389487,142.144371 C438.761907,141.389923 439.675415,141.080228 440.429864,141.452649 C440.730211,141.600911 440.973324,141.844024 441.121586,142.144371 L441.121586,142.144371 L441.121885,142.144415 L441.121885,142.144415 C441.954245,142.265338 442.530978,143.038128 442.410055,143.870488 C442.361892,144.202007 442.205764,144.508398 441.965851,144.742206 L441.965851,144.742206 L441.965851,144.742206 L441.965851,144.742206 C442.108082,145.571305 441.551266,146.358723 440.722168,146.500955 C440.392043,146.557588 440.052455,146.503823 439.755969,146.347984 L439.755536,146.347757 Z" id="Star-1-Copy-21" fill-opacity="0.4" fill="#A3B1BF" transform="translate(439.755635, 143.909066) rotate(-12.000000) translate(-439.755635, -143.909066) "></path>
|
||||||
|
<path d="M244.621971,220.61341 C277.15945,220.61341 303.536288,194.242112 303.536288,161.711467 C303.536288,129.180822 277.15945,102.809524 244.621971,102.809524 C212.084491,102.809524 185.707653,129.180822 185.707653,161.711467 C185.707653,194.242112 212.084491,220.61341 244.621971,220.61341 Z" id="Oval-8-Copy-2" fill-opacity="0.66" fill="#A3B1BF"></path>
|
||||||
|
<path d="M245.345696,141.060063 C241.146656,141.060063 237.880736,142.342349 235.547936,144.906921 C233.215136,147.354921 232.107056,150.618921 232.107056,154.698921 L236.714336,154.698921 C236.714336,151.842921 237.355856,149.628063 238.638896,147.996063 C240.038576,146.072635 242.196416,145.140063 245.112416,145.140063 C247.561856,145.140063 249.486416,145.781206 250.827776,147.180063 C252.110816,148.462349 252.810656,150.269206 252.810656,152.600635 C252.810656,154.232635 252.227456,155.748063 251.061056,157.205206 C250.711136,157.671492 250.011296,158.370921 249.078176,159.303492 C245.928896,162.101206 244.004336,164.316063 243.187856,166.064635 C242.488016,167.521778 242.138096,169.212063 242.138096,171.135492 L242.138096,172.476063 L246.803696,172.476063 L246.803696,171.135492 C246.803696,169.561778 247.153616,168.162921 247.911776,166.880635 C248.494976,165.831492 249.369776,164.782349 250.652816,163.674921 C253.218896,161.401778 254.793536,159.886349 255.376736,159.186921 C256.834736,157.263492 257.592896,154.990349 257.592896,152.367492 C257.592896,148.870349 256.484816,146.130921 254.326976,144.149206 C252.052496,142.050921 249.078176,141.060063 245.345696,141.060063 Z M244.470896,176.556063 C243.479456,176.556063 242.662976,176.847492 241.963136,177.546921 C241.263296,178.188063 240.971696,179.004063 240.971696,179.994921 C240.971696,180.985778 241.263296,181.801778 241.963136,182.501206 C242.662976,183.142349 243.479456,183.492063 244.470896,183.492063 C245.462336,183.492063 246.278816,183.142349 246.978656,182.501206 C247.678496,181.860063 248.028416,181.044063 248.028416,179.994921 C248.028416,179.004063 247.678496,178.188063 247.036976,177.546921 C246.337136,176.847492 245.462336,176.556063 244.470896,176.556063 Z" id="?" fill="#FFFFFF"></path>
|
||||||
|
<path d="M223.261662,133.139924 C229.077338,129.782947 239.631808,125.828273 236.274126,120.013819 C232.916444,114.199364 220.565868,115.043746 214.750193,118.400722 C208.934517,121.757699 202.729834,131.623951 206.087516,137.438405 C209.445198,143.252859 217.445986,136.4969 223.261662,133.139924" id="Oval-8-Copy-2" fill="#FAFAFA"></path>
|
||||||
|
<path d="M249.679003,119.820589 C252.365149,119.820589 254.5427,117.643495 254.5427,114.957913 C254.5427,112.272332 252.365149,110.095238 249.679003,110.095238 C246.992857,110.095238 244.815306,112.272332 244.815306,114.957913 C244.815306,117.643495 246.992857,119.820589 249.679003,119.820589 Z" id="Oval-10-Copy" fill="#FAFAFA"></path>
|
||||||
|
<path d="M421.5,321.5 L423,323" id="Line-2" stroke="#979797" stroke-linecap="square"></path>
|
||||||
|
</g>
|
||||||
|
</g>
|
||||||
|
</g>
|
||||||
|
</svg>
|
||||||
|
After Width: | Height: | Size: 87 KiB |
|
|
@ -0,0 +1,208 @@
|
||||||
|
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
|
||||||
|
<svg width="422px" height="193px" viewBox="0 0 422 193" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
|
||||||
|
<!-- Generator: Sketch 46.2 (44496) - http://www.bohemiancoding.com/sketch -->
|
||||||
|
<title>Group 4</title>
|
||||||
|
<desc>Created with Sketch.</desc>
|
||||||
|
<defs></defs>
|
||||||
|
<g id="Ant-Design-Pro-3.0" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
|
||||||
|
<g id="500" transform="translate(-477.000000, -299.000000)">
|
||||||
|
<g id="Group-4" transform="translate(479.000000, 290.000000)">
|
||||||
|
<polygon id="Fill-1" fill-opacity="0.25" fill="#A3B1BF" opacity="0.900000036" transform="translate(271.351592, 80.180646) rotate(90.000000) translate(-271.351592, -80.180646) " points="214.065678 134.970601 328.637506 134.970601 328.637506 25.3906904 214.065678 25.3906904"></polygon>
|
||||||
|
<polygon id="Stroke-2" stroke="#A3B1BF" stroke-width="1.62" transform="translate(271.351592, 80.180646) rotate(90.000000) translate(-271.351592, -80.180646) " points="214.065678 134.970601 328.637506 134.970601 328.637506 25.3906904 214.065678 25.3906904"></polygon>
|
||||||
|
<path d="M276.053859,94.8252648 C271.491929,94.8252648 267.759441,91.0782313 267.759441,86.4985238 L267.759441,73.9594928 C267.759441,69.3797853 271.491929,65.6327519 276.053859,65.6327519 L393.542211,65.6327519 C398.104141,65.6327519 401.836629,69.3797853 401.836629,73.9594928 L401.836629,86.4985238 C401.836629,91.0782313 398.104141,94.8252648 393.542211,94.8252648 L276.053859,94.8252648 Z" id="Fill-3" fill="#F0F2F5" transform="translate(334.798035, 80.229008) rotate(90.000000) translate(-334.798035, -80.229008) "></path>
|
||||||
|
<path d="M276.053859,94.8252648 C271.491929,94.8252648 267.759441,91.0782313 267.759441,86.4985238 L267.759441,73.9594928 C267.759441,69.3797853 271.491929,65.6327519 276.053859,65.6327519 L393.542211,65.6327519 C398.104141,65.6327519 401.836629,69.3797853 401.836629,73.9594928 L401.836629,86.4985238 C401.836629,91.0782313 398.104141,94.8252648 393.542211,94.8252648 L276.053859,94.8252648 L276.053859,94.8252648 Z" id="Stroke-5" stroke="#A3B1BF" stroke-width="1.62" transform="translate(334.798035, 80.229008) rotate(90.000000) translate(-334.798035, -80.229008) "></path>
|
||||||
|
<path d="M373.091719,31.232323 C373.091719,32.058752 372.424019,32.7290547 371.600798,32.7290547 C370.77654,32.7290547 370.108839,32.058752 370.108839,31.232323 C370.108839,30.405894 370.77654,29.7355913 371.600798,29.7355913 C372.424019,29.7355913 373.091719,30.405894 373.091719,31.232323 L356.360842,4.74110287 L349.082491,-8.6444393" id="Fill-7" transform="translate(361.087105, 12.042308) rotate(90.000000) translate(-361.087105, -12.042308) "></path>
|
||||||
|
<path d="M343.448596,22.5884924 C343.448596,23.4149215 342.780895,24.0852241 341.957674,24.0852241 C341.133416,24.0852241 340.465716,23.4149215 340.465716,22.5884924 C340.465716,21.7620634 341.133416,21.0917607 341.957674,21.0917607 C342.780895,21.0917607 343.448596,21.7620634 343.448596,22.5884924 L343.448596,22.5884924 Z" id="Stroke-9" stroke="#A3B1BF" stroke-width="0.81" transform="translate(341.957156, 22.588492) rotate(90.000000) translate(-341.957156, -22.588492) "></path>
|
||||||
|
<path d="M343.448596,31.5121872 C343.448596,32.3386162 342.780895,33.0089189 341.957674,33.0089189 C341.133416,33.0089189 340.465716,32.3386162 340.465716,31.5121872 C340.465716,30.6857582 341.133416,30.0154555 341.957674,30.0154555 C342.780895,30.0154555 343.448596,30.6857582 343.448596,31.5121872" id="Fill-11" fill="#FFFFFF" transform="translate(341.957156, 31.512187) rotate(90.000000) translate(-341.957156, -31.512187) "></path>
|
||||||
|
<path d="M343.448596,31.5121872 C343.448596,32.3386162 342.780895,33.0089189 341.957674,33.0089189 C341.133416,33.0089189 340.465716,32.3386162 340.465716,31.5121872 C340.465716,30.6857582 341.133416,30.0154555 341.957674,30.0154555 C342.780895,30.0154555 343.448596,30.6857582 343.448596,31.5121872 L343.448596,31.5121872 Z" id="Stroke-13" stroke="#A3B1BF" stroke-width="0.81" transform="translate(341.957156, 31.512187) rotate(90.000000) translate(-341.957156, -31.512187) "></path>
|
||||||
|
<path d="M343.448596,40.435882 C343.448596,41.262311 342.780895,41.9326137 341.957674,41.9326137 C341.133416,41.9326137 340.465716,41.262311 340.465716,40.435882 C340.465716,39.609453 341.133416,38.9391503 341.957674,38.9391503 C342.780895,38.9391503 343.448596,39.609453 343.448596,40.435882" id="Fill-15" fill="#FFFFFF" transform="translate(341.957156, 40.435882) rotate(90.000000) translate(-341.957156, -40.435882) "></path>
|
||||||
|
<path d="M343.448596,40.435882 C343.448596,41.262311 342.780895,41.9326137 341.957674,41.9326137 C341.133416,41.9326137 340.465716,41.262311 340.465716,40.435882 C340.465716,39.609453 341.133416,38.9391503 341.957674,38.9391503 C342.780895,38.9391503 343.448596,39.609453 343.448596,40.435882 L343.448596,40.435882 Z" id="Stroke-17" stroke="#A3B1BF" stroke-width="0.81" transform="translate(341.957156, 40.435882) rotate(90.000000) translate(-341.957156, -40.435882) "></path>
|
||||||
|
<path d="M343.448596,49.3595768 C343.448596,50.1860058 342.780895,50.8563085 341.957674,50.8563085 C341.133416,50.8563085 340.465716,50.1860058 340.465716,49.3595768 C340.465716,48.5331477 341.133416,47.8628451 341.957674,47.8628451 C342.780895,47.8628451 343.448596,48.5331477 343.448596,49.3595768" id="Fill-19" fill="#FFFFFF" transform="translate(341.957156, 49.359577) rotate(90.000000) translate(-341.957156, -49.359577) "></path>
|
||||||
|
<path d="M343.448596,49.3595768 C343.448596,50.1860058 342.780895,50.8563085 341.957674,50.8563085 C341.133416,50.8563085 340.465716,50.1860058 340.465716,49.3595768 C340.465716,48.5331477 341.133416,47.8628451 341.957674,47.8628451 C342.780895,47.8628451 343.448596,48.5331477 343.448596,49.3595768 L343.448596,49.3595768 Z" id="Stroke-21" stroke="#A3B1BF" stroke-width="0.81" transform="translate(341.957156, 49.359577) rotate(90.000000) translate(-341.957156, -49.359577) "></path>
|
||||||
|
<path d="M343.448596,58.2832715 C343.448596,59.1097006 342.780895,59.7800032 341.957674,59.7800032 C341.133416,59.7800032 340.465716,59.1097006 340.465716,58.2832715 C340.465716,57.4568425 341.133416,56.7865399 341.957674,56.7865399 C342.780895,56.7865399 343.448596,57.4568425 343.448596,58.2832715" id="Fill-23" fill="#FFFFFF" transform="translate(341.957156, 58.283272) rotate(90.000000) translate(-341.957156, -58.283272) "></path>
|
||||||
|
<path d="M343.448596,58.2832715 C343.448596,59.1097006 342.780895,59.7800032 341.957674,59.7800032 C341.133416,59.7800032 340.465716,59.1097006 340.465716,58.2832715 C340.465716,57.4568425 341.133416,56.7865399 341.957674,56.7865399 C342.780895,56.7865399 343.448596,57.4568425 343.448596,58.2832715 L343.448596,58.2832715 Z" id="Stroke-25" stroke="#A3B1BF" stroke-width="0.81" transform="translate(341.957156, 58.283272) rotate(90.000000) translate(-341.957156, -58.283272) "></path>
|
||||||
|
<path d="M343.448596,67.2069663 C343.448596,68.0333954 342.780895,68.703698 341.957674,68.703698 C341.133416,68.703698 340.465716,68.0333954 340.465716,67.2069663 C340.465716,66.3805373 341.133416,65.7102346 341.957674,65.7102346 C342.780895,65.7102346 343.448596,66.3805373 343.448596,67.2069663" id="Fill-27" fill="#FFFFFF" transform="translate(341.957156, 67.206966) rotate(90.000000) translate(-341.957156, -67.206966) "></path>
|
||||||
|
<path d="M343.448596,67.2069663 C343.448596,68.0333954 342.780895,68.703698 341.957674,68.703698 C341.133416,68.703698 340.465716,68.0333954 340.465716,67.2069663 C340.465716,66.3805373 341.133416,65.7102346 341.957674,65.7102346 C342.780895,65.7102346 343.448596,66.3805373 343.448596,67.2069663 L343.448596,67.2069663 Z" id="Stroke-29" stroke="#A3B1BF" stroke-width="0.81" transform="translate(341.957156, 67.206966) rotate(90.000000) translate(-341.957156, -67.206966) "></path>
|
||||||
|
<path d="M327.400971,24.0852241 C326.576713,24.0852241 325.909013,23.4149215 325.909013,22.5884924 C325.909013,21.7620634 326.576713,21.0917607 327.400971,21.0917607 C328.224192,21.0917607 328.891893,21.7620634 328.891893,22.5884924 C328.891893,23.4149215 328.224192,24.0852241 327.400971,24.0852241 Z" id="Fill-31" fill="#FFFFFF" transform="translate(327.400453, 22.588492) rotate(90.000000) translate(-327.400453, -22.588492) "></path>
|
||||||
|
<path d="M328.891893,22.5884924 C328.891893,23.4149215 328.224192,24.0852241 327.400971,24.0852241 C326.576713,24.0852241 325.909013,23.4149215 325.909013,22.5884924 C325.909013,21.7620634 326.576713,21.0917607 327.400971,21.0917607 C328.224192,21.0917607 328.891893,21.7620634 328.891893,22.5884924 L328.891893,22.5884924 Z" id="Stroke-33" stroke="#A3B1BF" stroke-width="0.81" transform="translate(327.400453, 22.588492) rotate(90.000000) translate(-327.400453, -22.588492) "></path>
|
||||||
|
<path d="M328.891893,31.5121872 C328.891893,32.3386162 328.224192,33.0089189 327.400971,33.0089189 C326.576713,33.0089189 325.909013,32.3386162 325.909013,31.5121872 C325.909013,30.6857582 326.576713,30.0154555 327.400971,30.0154555 C328.224192,30.0154555 328.891893,30.6857582 328.891893,31.5121872" id="Fill-35" fill="#FFFFFF" transform="translate(327.400453, 31.512187) rotate(90.000000) translate(-327.400453, -31.512187) "></path>
|
||||||
|
<path d="M328.891893,31.5121872 C328.891893,32.3386162 328.224192,33.0089189 327.400971,33.0089189 C326.576713,33.0089189 325.909013,32.3386162 325.909013,31.5121872 C325.909013,30.6857582 326.576713,30.0154555 327.400971,30.0154555 C328.224192,30.0154555 328.891893,30.6857582 328.891893,31.5121872 L328.891893,31.5121872 Z" id="Stroke-37" stroke="#A3B1BF" stroke-width="0.81" transform="translate(327.400453, 31.512187) rotate(90.000000) translate(-327.400453, -31.512187) "></path>
|
||||||
|
<path d="M328.891893,40.435882 C328.891893,41.262311 328.224192,41.9326137 327.400971,41.9326137 C326.576713,41.9326137 325.909013,41.262311 325.909013,40.435882 C325.909013,39.609453 326.576713,38.9391503 327.400971,38.9391503 C328.224192,38.9391503 328.891893,39.609453 328.891893,40.435882" id="Fill-39" fill="#FFFFFF" transform="translate(327.400453, 40.435882) rotate(90.000000) translate(-327.400453, -40.435882) "></path>
|
||||||
|
<path d="M328.891893,40.435882 C328.891893,41.262311 328.224192,41.9326137 327.400971,41.9326137 C326.576713,41.9326137 325.909013,41.262311 325.909013,40.435882 C325.909013,39.609453 326.576713,38.9391503 327.400971,38.9391503 C328.224192,38.9391503 328.891893,39.609453 328.891893,40.435882 L328.891893,40.435882 Z" id="Stroke-41" stroke="#A3B1BF" stroke-width="0.81" transform="translate(327.400453, 40.435882) rotate(90.000000) translate(-327.400453, -40.435882) "></path>
|
||||||
|
<path d="M328.891893,49.3595768 C328.891893,50.1860058 328.224192,50.8563085 327.400971,50.8563085 C326.576713,50.8563085 325.909013,50.1860058 325.909013,49.3595768 C325.909013,48.5331477 326.576713,47.8628451 327.400971,47.8628451 C328.224192,47.8628451 328.891893,48.5331477 328.891893,49.3595768" id="Fill-43" fill="#FFFFFF" transform="translate(327.400453, 49.359577) rotate(90.000000) translate(-327.400453, -49.359577) "></path>
|
||||||
|
<path d="M328.891893,49.3595768 C328.891893,50.1860058 328.224192,50.8563085 327.400971,50.8563085 C326.576713,50.8563085 325.909013,50.1860058 325.909013,49.3595768 C325.909013,48.5331477 326.576713,47.8628451 327.400971,47.8628451 C328.224192,47.8628451 328.891893,48.5331477 328.891893,49.3595768 L328.891893,49.3595768 Z" id="Stroke-45" stroke="#A3B1BF" stroke-width="0.81" transform="translate(327.400453, 49.359577) rotate(90.000000) translate(-327.400453, -49.359577) "></path>
|
||||||
|
<path d="M328.891893,58.2832715 C328.891893,59.1097006 328.224192,59.7800032 327.400971,59.7800032 C326.576713,59.7800032 325.909013,59.1097006 325.909013,58.2832715 C325.909013,57.4568425 326.576713,56.7865399 327.400971,56.7865399 C328.224192,56.7865399 328.891893,57.4568425 328.891893,58.2832715" id="Fill-47" fill="#FFFFFF" transform="translate(327.400453, 58.283272) rotate(90.000000) translate(-327.400453, -58.283272) "></path>
|
||||||
|
<path d="M328.891893,58.2832715 C328.891893,59.1097006 328.224192,59.7800032 327.400971,59.7800032 C326.576713,59.7800032 325.909013,59.1097006 325.909013,58.2832715 C325.909013,57.4568425 326.576713,56.7865399 327.400971,56.7865399 C328.224192,56.7865399 328.891893,57.4568425 328.891893,58.2832715 L328.891893,58.2832715 Z" id="Stroke-49" stroke="#A3B1BF" stroke-width="0.81" transform="translate(327.400453, 58.283272) rotate(90.000000) translate(-327.400453, -58.283272) "></path>
|
||||||
|
<path d="M328.891893,67.2069663 C328.891893,68.0333954 328.224192,68.703698 327.400971,68.703698 C326.576713,68.703698 325.909013,68.0333954 325.909013,67.2069663 C325.909013,66.3805373 326.576713,65.7102346 327.400971,65.7102346 C328.224192,65.7102346 328.891893,66.3805373 328.891893,67.2069663" id="Fill-51" fill="#FFFFFF" transform="translate(327.400453, 67.206966) rotate(90.000000) translate(-327.400453, -67.206966) "></path>
|
||||||
|
<path d="M328.891893,67.2069663 C328.891893,68.0333954 328.224192,68.703698 327.400971,68.703698 C326.576713,68.703698 325.909013,68.0333954 325.909013,67.2069663 C325.909013,66.3805373 326.576713,65.7102346 327.400971,65.7102346 C328.224192,65.7102346 328.891893,66.3805373 328.891893,67.2069663 L328.891893,67.2069663 Z" id="Stroke-53" stroke="#A3B1BF" stroke-width="0.81" transform="translate(327.400453, 67.206966) rotate(90.000000) translate(-327.400453, -67.206966) "></path>
|
||||||
|
<path d="M334.679323,28.141449 C333.855065,28.141449 333.187364,27.4711464 333.187364,26.6447173 C333.187364,25.8182883 333.855065,25.1479856 334.679323,25.1479856 C335.502544,25.1479856 336.170244,25.8182883 336.170244,26.6447173 C336.170244,27.4711464 335.502544,28.141449 334.679323,28.141449 Z" id="Fill-55" fill="#FFFFFF" transform="translate(334.678804, 26.644717) rotate(90.000000) translate(-334.678804, -26.644717) "></path>
|
||||||
|
<path d="M336.170244,26.6447173 C336.170244,27.4711464 335.502544,28.141449 334.679323,28.141449 C333.855065,28.141449 333.187364,27.4711464 333.187364,26.6447173 C333.187364,25.8182883 333.855065,25.1479856 334.679323,25.1479856 C335.502544,25.1479856 336.170244,25.8182883 336.170244,26.6447173 L336.170244,26.6447173 Z" id="Stroke-57" stroke="#A3B1BF" stroke-width="0.81" transform="translate(334.678804, 26.644717) rotate(90.000000) translate(-334.678804, -26.644717) "></path>
|
||||||
|
<path d="M336.170244,35.5684121 C336.170244,36.3948411 335.502544,37.0651438 334.679323,37.0651438 C333.855065,37.0651438 333.187364,36.3948411 333.187364,35.5684121 C333.187364,34.7419831 333.855065,34.0716804 334.679323,34.0716804 C335.502544,34.0716804 336.170244,34.7419831 336.170244,35.5684121" id="Fill-59" fill="#FFFFFF" transform="translate(334.678804, 35.568412) rotate(90.000000) translate(-334.678804, -35.568412) "></path>
|
||||||
|
<path d="M336.170244,35.5684121 C336.170244,36.3948411 335.502544,37.0651438 334.679323,37.0651438 C333.855065,37.0651438 333.187364,36.3948411 333.187364,35.5684121 C333.187364,34.7419831 333.855065,34.0716804 334.679323,34.0716804 C335.502544,34.0716804 336.170244,34.7419831 336.170244,35.5684121 L336.170244,35.5684121 Z" id="Stroke-61" stroke="#A3B1BF" stroke-width="0.81" transform="translate(334.678804, 35.568412) rotate(90.000000) translate(-334.678804, -35.568412) "></path>
|
||||||
|
<path d="M336.170244,44.4921069 C336.170244,45.3185359 335.502544,45.9888386 334.679323,45.9888386 C333.855065,45.9888386 333.187364,45.3185359 333.187364,44.4921069 C333.187364,43.6656779 333.855065,42.9953752 334.679323,42.9953752 C335.502544,42.9953752 336.170244,43.6656779 336.170244,44.4921069" id="Fill-63" fill="#FFFFFF" transform="translate(334.678804, 44.492107) rotate(90.000000) translate(-334.678804, -44.492107) "></path>
|
||||||
|
<path d="M336.170244,44.4921069 C336.170244,45.3185359 335.502544,45.9888386 334.679323,45.9888386 C333.855065,45.9888386 333.187364,45.3185359 333.187364,44.4921069 C333.187364,43.6656779 333.855065,42.9953752 334.679323,42.9953752 C335.502544,42.9953752 336.170244,43.6656779 336.170244,44.4921069 L336.170244,44.4921069 Z" id="Stroke-65" stroke="#A3B1BF" stroke-width="0.81" transform="translate(334.678804, 44.492107) rotate(90.000000) translate(-334.678804, -44.492107) "></path>
|
||||||
|
<path d="M336.170244,53.4158017 C336.170244,54.2422307 335.502544,54.9125333 334.679323,54.9125333 C333.855065,54.9125333 333.187364,54.2422307 333.187364,53.4158017 C333.187364,52.5893726 333.855065,51.91907 334.679323,51.91907 C335.502544,51.91907 336.170244,52.5893726 336.170244,53.4158017" id="Fill-67" fill="#FFFFFF" transform="translate(334.678804, 53.415802) rotate(90.000000) translate(-334.678804, -53.415802) "></path>
|
||||||
|
<path d="M336.170244,53.4158017 C336.170244,54.2422307 335.502544,54.9125333 334.679323,54.9125333 C333.855065,54.9125333 333.187364,54.2422307 333.187364,53.4158017 C333.187364,52.5893726 333.855065,51.91907 334.679323,51.91907 C335.502544,51.91907 336.170244,52.5893726 336.170244,53.4158017 L336.170244,53.4158017 Z" id="Stroke-69" stroke="#A3B1BF" stroke-width="0.81" transform="translate(334.678804, 53.415802) rotate(90.000000) translate(-334.678804, -53.415802) "></path>
|
||||||
|
<path d="M336.170244,62.3394964 C336.170244,63.1659255 335.502544,63.8362281 334.679323,63.8362281 C333.855065,63.8362281 333.187364,63.1659255 333.187364,62.3394964 C333.187364,61.5130674 333.855065,60.8427648 334.679323,60.8427648 C335.502544,60.8427648 336.170244,61.5130674 336.170244,62.3394964" id="Fill-71" fill="#FFFFFF" transform="translate(334.678804, 62.339496) rotate(90.000000) translate(-334.678804, -62.339496) "></path>
|
||||||
|
<path d="M336.170244,62.3394964 C336.170244,63.1659255 335.502544,63.8362281 334.679323,63.8362281 C333.855065,63.8362281 333.187364,63.1659255 333.187364,62.3394964 C333.187364,61.5130674 333.855065,60.8427648 334.679323,60.8427648 C335.502544,60.8427648 336.170244,61.5130674 336.170244,62.3394964 L336.170244,62.3394964 Z" id="Stroke-73" stroke="#A3B1BF" stroke-width="0.81" transform="translate(334.678804, 62.339496) rotate(90.000000) translate(-334.678804, -62.339496) "></path>
|
||||||
|
<path d="M336.170244,71.2631912 C336.170244,72.0896203 335.502544,72.7599229 334.679323,72.7599229 C333.855065,72.7599229 333.187364,72.0896203 333.187364,71.2631912 C333.187364,70.4367622 333.855065,69.7664595 334.679323,69.7664595 C335.502544,69.7664595 336.170244,70.4367622 336.170244,71.2631912" id="Fill-75" fill="#FFFFFF" transform="translate(334.678804, 71.263191) rotate(90.000000) translate(-334.678804, -71.263191) "></path>
|
||||||
|
<path d="M336.170244,71.2631912 C336.170244,72.0896203 335.502544,72.7599229 334.679323,72.7599229 C333.855065,72.7599229 333.187364,72.0896203 333.187364,71.2631912 C333.187364,70.4367622 333.855065,69.7664595 334.679323,69.7664595 C335.502544,69.7664595 336.170244,70.4367622 336.170244,71.2631912 L336.170244,71.2631912 Z" id="Stroke-77" stroke="#A3B1BF" stroke-width="0.81" transform="translate(334.678804, 71.263191) rotate(90.000000) translate(-334.678804, -71.263191) "></path>
|
||||||
|
<path d="M335.089444,136.046978 C332.700651,136.046978 330.763905,134.102684 330.763905,131.704582 C330.763905,129.306481 332.700651,127.362187 335.089444,127.362187 C337.478236,127.362187 339.414983,129.306481 339.414983,131.704582 C339.414983,134.102684 337.478236,136.046978 335.089444,136.046978 Z" id="Fill-79" fill="#A3B1BF" transform="translate(335.089444, 131.704582) rotate(90.000000) translate(-335.089444, -131.704582) "></path>
|
||||||
|
<path d="M307.865544,121.56038 C307.865544,122.386809 307.197843,123.057112 306.374622,123.057112 C305.550365,123.057112 304.882664,122.386809 304.882664,121.56038 C304.882664,120.733951 305.550365,120.063648 306.374622,120.063648 C307.197843,120.063648 307.865544,120.733951 307.865544,121.56038" id="Fill-81" fill="#F5F5F5" transform="translate(306.374104, 121.560380) rotate(90.000000) translate(-306.374104, -121.560380) "></path>
|
||||||
|
<path d="M307.865544,121.56038 C307.865544,122.386809 307.197843,123.057112 306.374622,123.057112 C305.550365,123.057112 304.882664,122.386809 304.882664,121.56038 C304.882664,120.733951 305.550365,120.063648 306.374622,120.063648 C307.197843,120.063648 307.865544,120.733951 307.865544,121.56038 L307.865544,121.56038 Z" id="Stroke-83" stroke="#A3B1BF" stroke-width="0.81" transform="translate(306.374104, 121.560380) rotate(90.000000) translate(-306.374104, -121.560380) "></path>
|
||||||
|
<path d="M294.117547,121.56038 C294.117547,122.386809 293.449846,123.057112 292.626625,123.057112 C291.802367,123.057112 291.134667,122.386809 291.134667,121.56038 C291.134667,120.733951 291.802367,120.063648 292.626625,120.063648 C293.449846,120.063648 294.117547,120.733951 294.117547,121.56038" id="Fill-85" fill="#F5F5F5" transform="translate(292.626107, 121.560380) rotate(90.000000) translate(-292.626107, -121.560380) "></path>
|
||||||
|
<path d="M294.117547,121.56038 C294.117547,122.386809 293.449846,123.057112 292.626625,123.057112 C291.802367,123.057112 291.134667,122.386809 291.134667,121.56038 C291.134667,120.733951 291.802367,120.063648 292.626625,120.063648 C293.449846,120.063648 294.117547,120.733951 294.117547,121.56038 L294.117547,121.56038 Z" id="Stroke-87" stroke="#A3B1BF" stroke-width="0.81" transform="translate(292.626107, 121.560380) rotate(90.000000) translate(-292.626107, -121.560380) "></path>
|
||||||
|
<path d="M307.865544,38.813392 C307.865544,39.6398211 307.197843,40.3101237 306.374622,40.3101237 C305.550365,40.3101237 304.882664,39.6398211 304.882664,38.813392 C304.882664,37.986963 305.550365,37.3166603 306.374622,37.3166603 C307.197843,37.3166603 307.865544,37.986963 307.865544,38.813392" id="Fill-89" fill="#F5F5F5" transform="translate(306.374104, 38.813392) rotate(90.000000) translate(-306.374104, -38.813392) "></path>
|
||||||
|
<path d="M307.865544,38.813392 C307.865544,39.6398211 307.197843,40.3101237 306.374622,40.3101237 C305.550365,40.3101237 304.882664,39.6398211 304.882664,38.813392 C304.882664,37.986963 305.550365,37.3166603 306.374622,37.3166603 C307.197843,37.3166603 307.865544,37.986963 307.865544,38.813392 L307.865544,38.813392 Z" id="Stroke-91" stroke="#A3B1BF" stroke-width="0.81" transform="translate(306.374104, 38.813392) rotate(90.000000) translate(-306.374104, -38.813392) "></path>
|
||||||
|
<path d="M294.117547,38.813392 C294.117547,39.6398211 293.449846,40.3101237 292.626625,40.3101237 C291.802367,40.3101237 291.134667,39.6398211 291.134667,38.813392 C291.134667,37.986963 291.802367,37.3166603 292.626625,37.3166603 C293.449846,37.3166603 294.117547,37.986963 294.117547,38.813392" id="Fill-93" fill="#F5F5F5" transform="translate(292.626107, 38.813392) rotate(90.000000) translate(-292.626107, -38.813392) "></path>
|
||||||
|
<path d="M294.117547,38.813392 C294.117547,39.6398211 293.449846,40.3101237 292.626625,40.3101237 C291.802367,40.3101237 291.134667,39.6398211 291.134667,38.813392 C291.134667,37.986963 291.802367,37.3166603 292.626625,37.3166603 C293.449846,37.3166603 294.117547,37.986963 294.117547,38.813392 L294.117547,38.813392 Z" id="Stroke-95" stroke="#A3B1BF" stroke-width="0.81" transform="translate(292.626107, 38.813392) rotate(90.000000) translate(-292.626107, -38.813392) "></path>
|
||||||
|
<path d="M205.696461,94.8252648 C201.134531,94.8252648 197.402043,91.0782313 197.402043,86.4985238 L197.402043,73.9594928 C197.402043,69.3797853 201.134531,65.6327519 205.696461,65.6327519 L323.184813,65.6327519 C327.746743,65.6327519 331.479231,69.3797853 331.479231,73.9594928 L331.479231,86.4985238 C331.479231,91.0782313 327.746743,94.8252648 323.184813,94.8252648 L205.696461,94.8252648 Z" id="Fill-97" fill="#F0F2F5" transform="translate(264.440637, 80.229008) rotate(90.000000) translate(-264.440637, -80.229008) "></path>
|
||||||
|
<path d="M205.696461,94.8252648 C201.134531,94.8252648 197.402043,91.0782313 197.402043,86.4985238 L197.402043,73.9594928 C197.402043,69.3797853 201.134531,65.6327519 205.696461,65.6327519 L323.184813,65.6327519 C327.746743,65.6327519 331.479231,69.3797853 331.479231,73.9594928 L331.479231,86.4985238 C331.479231,91.0782313 327.746743,94.8252648 323.184813,94.8252648 L205.696461,94.8252648 L205.696461,94.8252648 Z" id="Stroke-99" stroke="#A3B1BF" stroke-width="1.62" transform="translate(264.440637, 80.229008) rotate(90.000000) translate(-264.440637, -80.229008) "></path>
|
||||||
|
<path d="M273.091198,22.5884924 C273.091198,23.4149215 272.423497,24.0852241 271.600276,24.0852241 C270.776019,24.0852241 270.108318,23.4149215 270.108318,22.5884924 C270.108318,21.7620634 270.776019,21.0917607 271.600276,21.0917607 C272.423497,21.0917607 273.091198,21.7620634 273.091198,22.5884924" id="Fill-101" fill="#FFFFFF" transform="translate(271.599758, 22.588492) rotate(90.000000) translate(-271.599758, -22.588492) "></path>
|
||||||
|
<path d="M273.091198,22.5884924 C273.091198,23.4149215 272.423497,24.0852241 271.600276,24.0852241 C270.776019,24.0852241 270.108318,23.4149215 270.108318,22.5884924 C270.108318,21.7620634 270.776019,21.0917607 271.600276,21.0917607 C272.423497,21.0917607 273.091198,21.7620634 273.091198,22.5884924 L273.091198,22.5884924 Z" id="Stroke-103" stroke="#A3B1BF" stroke-width="0.81" transform="translate(271.599758, 22.588492) rotate(90.000000) translate(-271.599758, -22.588492) "></path>
|
||||||
|
<path d="M273.091198,31.5121872 C273.091198,32.3386162 272.423497,33.0089189 271.600276,33.0089189 C270.776019,33.0089189 270.108318,32.3386162 270.108318,31.5121872 C270.108318,30.6857582 270.776019,30.0154555 271.600276,30.0154555 C272.423497,30.0154555 273.091198,30.6857582 273.091198,31.5121872" id="Fill-105" fill="#FFFFFF" transform="translate(271.599758, 31.512187) rotate(90.000000) translate(-271.599758, -31.512187) "></path>
|
||||||
|
<path d="M273.091198,31.5121872 C273.091198,32.3386162 272.423497,33.0089189 271.600276,33.0089189 C270.776019,33.0089189 270.108318,32.3386162 270.108318,31.5121872 C270.108318,30.6857582 270.776019,30.0154555 271.600276,30.0154555 C272.423497,30.0154555 273.091198,30.6857582 273.091198,31.5121872 L273.091198,31.5121872 Z" id="Stroke-107" stroke="#A3B1BF" stroke-width="0.81" transform="translate(271.599758, 31.512187) rotate(90.000000) translate(-271.599758, -31.512187) "></path>
|
||||||
|
<path d="M273.091198,40.435882 C273.091198,41.262311 272.423497,41.9326137 271.600276,41.9326137 C270.776019,41.9326137 270.108318,41.262311 270.108318,40.435882 C270.108318,39.609453 270.776019,38.9391503 271.600276,38.9391503 C272.423497,38.9391503 273.091198,39.609453 273.091198,40.435882" id="Fill-109" fill="#FFFFFF" transform="translate(271.599758, 40.435882) rotate(90.000000) translate(-271.599758, -40.435882) "></path>
|
||||||
|
<path d="M273.091198,40.435882 C273.091198,41.262311 272.423497,41.9326137 271.600276,41.9326137 C270.776019,41.9326137 270.108318,41.262311 270.108318,40.435882 C270.108318,39.609453 270.776019,38.9391503 271.600276,38.9391503 C272.423497,38.9391503 273.091198,39.609453 273.091198,40.435882 L273.091198,40.435882 Z" id="Stroke-111" stroke="#A3B1BF" stroke-width="0.81" transform="translate(271.599758, 40.435882) rotate(90.000000) translate(-271.599758, -40.435882) "></path>
|
||||||
|
<path d="M273.091198,49.3595768 C273.091198,50.1860058 272.423497,50.8563085 271.600276,50.8563085 C270.776019,50.8563085 270.108318,50.1860058 270.108318,49.3595768 C270.108318,48.5331477 270.776019,47.8628451 271.600276,47.8628451 C272.423497,47.8628451 273.091198,48.5331477 273.091198,49.3595768" id="Fill-113" fill="#FFFFFF" transform="translate(271.599758, 49.359577) rotate(90.000000) translate(-271.599758, -49.359577) "></path>
|
||||||
|
<path d="M273.091198,49.3595768 C273.091198,50.1860058 272.423497,50.8563085 271.600276,50.8563085 C270.776019,50.8563085 270.108318,50.1860058 270.108318,49.3595768 C270.108318,48.5331477 270.776019,47.8628451 271.600276,47.8628451 C272.423497,47.8628451 273.091198,48.5331477 273.091198,49.3595768 L273.091198,49.3595768 Z" id="Stroke-115" stroke="#A3B1BF" stroke-width="0.81" transform="translate(271.599758, 49.359577) rotate(90.000000) translate(-271.599758, -49.359577) "></path>
|
||||||
|
<path d="M273.091198,58.2832715 C273.091198,59.1097006 272.423497,59.7800032 271.600276,59.7800032 C270.776019,59.7800032 270.108318,59.1097006 270.108318,58.2832715 C270.108318,57.4568425 270.776019,56.7865399 271.600276,56.7865399 C272.423497,56.7865399 273.091198,57.4568425 273.091198,58.2832715" id="Fill-117" fill="#FFFFFF" transform="translate(271.599758, 58.283272) rotate(90.000000) translate(-271.599758, -58.283272) "></path>
|
||||||
|
<path d="M273.091198,58.2832715 C273.091198,59.1097006 272.423497,59.7800032 271.600276,59.7800032 C270.776019,59.7800032 270.108318,59.1097006 270.108318,58.2832715 C270.108318,57.4568425 270.776019,56.7865399 271.600276,56.7865399 C272.423497,56.7865399 273.091198,57.4568425 273.091198,58.2832715 L273.091198,58.2832715 Z" id="Stroke-119" stroke="#A3B1BF" stroke-width="0.81" transform="translate(271.599758, 58.283272) rotate(90.000000) translate(-271.599758, -58.283272) "></path>
|
||||||
|
<path d="M271.600276,68.703698 C270.776019,68.703698 270.108318,68.0333954 270.108318,67.2069663 C270.108318,66.3805373 270.776019,65.7102346 271.600276,65.7102346 C272.423497,65.7102346 273.091198,66.3805373 273.091198,67.2069663 C273.091198,68.0333954 272.423497,68.703698 271.600276,68.703698 Z" id="Fill-121" fill="#FFFFFF" transform="translate(271.599758, 67.206966) rotate(90.000000) translate(-271.599758, -67.206966) "></path>
|
||||||
|
<path d="M273.091198,67.2069663 C273.091198,68.0333954 272.423497,68.703698 271.600276,68.703698 C270.776019,68.703698 270.108318,68.0333954 270.108318,67.2069663 C270.108318,66.3805373 270.776019,65.7102346 271.600276,65.7102346 C272.423497,65.7102346 273.091198,66.3805373 273.091198,67.2069663 L273.091198,67.2069663 Z" id="Stroke-123" stroke="#A3B1BF" stroke-width="0.81" transform="translate(271.599758, 67.206966) rotate(90.000000) translate(-271.599758, -67.206966) "></path>
|
||||||
|
<path d="M258.534495,22.5884924 C258.534495,23.4149215 257.866794,24.0852241 257.043573,24.0852241 C256.219316,24.0852241 255.551615,23.4149215 255.551615,22.5884924 C255.551615,21.7620634 256.219316,21.0917607 257.043573,21.0917607 C257.866794,21.0917607 258.534495,21.7620634 258.534495,22.5884924" id="Fill-125" fill="#FFFFFF" transform="translate(257.043055, 22.588492) rotate(90.000000) translate(-257.043055, -22.588492) "></path>
|
||||||
|
<path d="M258.534495,22.5884924 C258.534495,23.4149215 257.866794,24.0852241 257.043573,24.0852241 C256.219316,24.0852241 255.551615,23.4149215 255.551615,22.5884924 C255.551615,21.7620634 256.219316,21.0917607 257.043573,21.0917607 C257.866794,21.0917607 258.534495,21.7620634 258.534495,22.5884924 L258.534495,22.5884924 Z" id="Stroke-127" stroke="#A3B1BF" stroke-width="0.81" transform="translate(257.043055, 22.588492) rotate(90.000000) translate(-257.043055, -22.588492) "></path>
|
||||||
|
<path d="M258.534495,31.5121872 C258.534495,32.3386162 257.866794,33.0089189 257.043573,33.0089189 C256.219316,33.0089189 255.551615,32.3386162 255.551615,31.5121872 C255.551615,30.6857582 256.219316,30.0154555 257.043573,30.0154555 C257.866794,30.0154555 258.534495,30.6857582 258.534495,31.5121872" id="Fill-129" fill="#FFFFFF" transform="translate(257.043055, 31.512187) rotate(90.000000) translate(-257.043055, -31.512187) "></path>
|
||||||
|
<path d="M258.534495,31.5121872 C258.534495,32.3386162 257.866794,33.0089189 257.043573,33.0089189 C256.219316,33.0089189 255.551615,32.3386162 255.551615,31.5121872 C255.551615,30.6857582 256.219316,30.0154555 257.043573,30.0154555 C257.866794,30.0154555 258.534495,30.6857582 258.534495,31.5121872 L258.534495,31.5121872 Z" id="Stroke-131" stroke="#A3B1BF" stroke-width="0.81" transform="translate(257.043055, 31.512187) rotate(90.000000) translate(-257.043055, -31.512187) "></path>
|
||||||
|
<path d="M258.534495,40.435882 C258.534495,41.262311 257.866794,41.9326137 257.043573,41.9326137 C256.219316,41.9326137 255.551615,41.262311 255.551615,40.435882 C255.551615,39.609453 256.219316,38.9391503 257.043573,38.9391503 C257.866794,38.9391503 258.534495,39.609453 258.534495,40.435882" id="Fill-133" fill="#FFFFFF" transform="translate(257.043055, 40.435882) rotate(90.000000) translate(-257.043055, -40.435882) "></path>
|
||||||
|
<path d="M258.534495,40.435882 C258.534495,41.262311 257.866794,41.9326137 257.043573,41.9326137 C256.219316,41.9326137 255.551615,41.262311 255.551615,40.435882 C255.551615,39.609453 256.219316,38.9391503 257.043573,38.9391503 C257.866794,38.9391503 258.534495,39.609453 258.534495,40.435882 L258.534495,40.435882 Z" id="Stroke-135" stroke="#A3B1BF" stroke-width="0.81" transform="translate(257.043055, 40.435882) rotate(90.000000) translate(-257.043055, -40.435882) "></path>
|
||||||
|
<path d="M258.534495,49.3595768 C258.534495,50.1860058 257.866794,50.8563085 257.043573,50.8563085 C256.219316,50.8563085 255.551615,50.1860058 255.551615,49.3595768 C255.551615,48.5331477 256.219316,47.8628451 257.043573,47.8628451 C257.866794,47.8628451 258.534495,48.5331477 258.534495,49.3595768" id="Fill-137" fill="#FFFFFF" transform="translate(257.043055, 49.359577) rotate(90.000000) translate(-257.043055, -49.359577) "></path>
|
||||||
|
<path d="M258.534495,49.3595768 C258.534495,50.1860058 257.866794,50.8563085 257.043573,50.8563085 C256.219316,50.8563085 255.551615,50.1860058 255.551615,49.3595768 C255.551615,48.5331477 256.219316,47.8628451 257.043573,47.8628451 C257.866794,47.8628451 258.534495,48.5331477 258.534495,49.3595768 L258.534495,49.3595768 Z" id="Stroke-139" stroke="#A3B1BF" stroke-width="0.81" transform="translate(257.043055, 49.359577) rotate(90.000000) translate(-257.043055, -49.359577) "></path>
|
||||||
|
<path d="M258.534495,58.2832715 C258.534495,59.1097006 257.866794,59.7800032 257.043573,59.7800032 C256.219316,59.7800032 255.551615,59.1097006 255.551615,58.2832715 C255.551615,57.4568425 256.219316,56.7865399 257.043573,56.7865399 C257.866794,56.7865399 258.534495,57.4568425 258.534495,58.2832715" id="Fill-141" fill="#FFFFFF" transform="translate(257.043055, 58.283272) rotate(90.000000) translate(-257.043055, -58.283272) "></path>
|
||||||
|
<path d="M258.534495,58.2832715 C258.534495,59.1097006 257.866794,59.7800032 257.043573,59.7800032 C256.219316,59.7800032 255.551615,59.1097006 255.551615,58.2832715 C255.551615,57.4568425 256.219316,56.7865399 257.043573,56.7865399 C257.866794,56.7865399 258.534495,57.4568425 258.534495,58.2832715 L258.534495,58.2832715 Z" id="Stroke-143" stroke="#A3B1BF" stroke-width="0.81" transform="translate(257.043055, 58.283272) rotate(90.000000) translate(-257.043055, -58.283272) "></path>
|
||||||
|
<path d="M258.534495,67.2069663 C258.534495,68.0333954 257.866794,68.703698 257.043573,68.703698 C256.219316,68.703698 255.551615,68.0333954 255.551615,67.2069663 C255.551615,66.3805373 256.219316,65.7102346 257.043573,65.7102346 C257.866794,65.7102346 258.534495,66.3805373 258.534495,67.2069663" id="Fill-145" fill="#FFFFFF" transform="translate(257.043055, 67.206966) rotate(90.000000) translate(-257.043055, -67.206966) "></path>
|
||||||
|
<path d="M258.534495,67.2069663 C258.534495,68.0333954 257.866794,68.703698 257.043573,68.703698 C256.219316,68.703698 255.551615,68.0333954 255.551615,67.2069663 C255.551615,66.3805373 256.219316,65.7102346 257.043573,65.7102346 C257.866794,65.7102346 258.534495,66.3805373 258.534495,67.2069663 L258.534495,67.2069663 Z" id="Stroke-147" stroke="#A3B1BF" stroke-width="0.81" transform="translate(257.043055, 67.206966) rotate(90.000000) translate(-257.043055, -67.206966) "></path>
|
||||||
|
<path d="M265.812846,26.6447173 C265.812846,27.4711464 265.145146,28.141449 264.321925,28.141449 C263.497667,28.141449 262.829967,27.4711464 262.829967,26.6447173 C262.829967,25.8182883 263.497667,25.1479856 264.321925,25.1479856 C265.145146,25.1479856 265.812846,25.8182883 265.812846,26.6447173" id="Fill-149" fill="#FFFFFF" transform="translate(264.321407, 26.644717) rotate(90.000000) translate(-264.321407, -26.644717) "></path>
|
||||||
|
<path d="M265.812846,26.6447173 C265.812846,27.4711464 265.145146,28.141449 264.321925,28.141449 C263.497667,28.141449 262.829967,27.4711464 262.829967,26.6447173 C262.829967,25.8182883 263.497667,25.1479856 264.321925,25.1479856 C265.145146,25.1479856 265.812846,25.8182883 265.812846,26.6447173 L265.812846,26.6447173 Z" id="Stroke-151" stroke="#A3B1BF" stroke-width="0.81" transform="translate(264.321407, 26.644717) rotate(90.000000) translate(-264.321407, -26.644717) "></path>
|
||||||
|
<path d="M265.812846,35.5684121 C265.812846,36.3948411 265.145146,37.0651438 264.321925,37.0651438 C263.497667,37.0651438 262.829967,36.3948411 262.829967,35.5684121 C262.829967,34.7419831 263.497667,34.0716804 264.321925,34.0716804 C265.145146,34.0716804 265.812846,34.7419831 265.812846,35.5684121" id="Fill-153" fill="#FFFFFF" transform="translate(264.321407, 35.568412) rotate(90.000000) translate(-264.321407, -35.568412) "></path>
|
||||||
|
<path d="M265.812846,35.5684121 C265.812846,36.3948411 265.145146,37.0651438 264.321925,37.0651438 C263.497667,37.0651438 262.829967,36.3948411 262.829967,35.5684121 C262.829967,34.7419831 263.497667,34.0716804 264.321925,34.0716804 C265.145146,34.0716804 265.812846,34.7419831 265.812846,35.5684121 L265.812846,35.5684121 Z" id="Stroke-155" stroke="#A3B1BF" stroke-width="0.81" transform="translate(264.321407, 35.568412) rotate(90.000000) translate(-264.321407, -35.568412) "></path>
|
||||||
|
<path d="M265.812846,44.4921069 C265.812846,45.3185359 265.145146,45.9888386 264.321925,45.9888386 C263.497667,45.9888386 262.829967,45.3185359 262.829967,44.4921069 C262.829967,43.6656779 263.497667,42.9953752 264.321925,42.9953752 C265.145146,42.9953752 265.812846,43.6656779 265.812846,44.4921069" id="Fill-157" fill="#FFFFFF" transform="translate(264.321407, 44.492107) rotate(90.000000) translate(-264.321407, -44.492107) "></path>
|
||||||
|
<path d="M265.812846,44.4921069 C265.812846,45.3185359 265.145146,45.9888386 264.321925,45.9888386 C263.497667,45.9888386 262.829967,45.3185359 262.829967,44.4921069 C262.829967,43.6656779 263.497667,42.9953752 264.321925,42.9953752 C265.145146,42.9953752 265.812846,43.6656779 265.812846,44.4921069 L265.812846,44.4921069 Z" id="Stroke-159" stroke="#A3B1BF" stroke-width="0.81" transform="translate(264.321407, 44.492107) rotate(90.000000) translate(-264.321407, -44.492107) "></path>
|
||||||
|
<path d="M265.812846,53.4158017 C265.812846,54.2422307 265.145146,54.9125333 264.321925,54.9125333 C263.497667,54.9125333 262.829967,54.2422307 262.829967,53.4158017 C262.829967,52.5893726 263.497667,51.91907 264.321925,51.91907 C265.145146,51.91907 265.812846,52.5893726 265.812846,53.4158017" id="Fill-161" fill="#FFFFFF" transform="translate(264.321407, 53.415802) rotate(90.000000) translate(-264.321407, -53.415802) "></path>
|
||||||
|
<path d="M265.812846,53.4158017 C265.812846,54.2422307 265.145146,54.9125333 264.321925,54.9125333 C263.497667,54.9125333 262.829967,54.2422307 262.829967,53.4158017 C262.829967,52.5893726 263.497667,51.91907 264.321925,51.91907 C265.145146,51.91907 265.812846,52.5893726 265.812846,53.4158017 L265.812846,53.4158017 Z" id="Stroke-163" stroke="#A3B1BF" stroke-width="0.81" transform="translate(264.321407, 53.415802) rotate(90.000000) translate(-264.321407, -53.415802) "></path>
|
||||||
|
<path d="M265.812846,62.3394964 C265.812846,63.1659255 265.145146,63.8362281 264.321925,63.8362281 C263.497667,63.8362281 262.829967,63.1659255 262.829967,62.3394964 C262.829967,61.5130674 263.497667,60.8427648 264.321925,60.8427648 C265.145146,60.8427648 265.812846,61.5130674 265.812846,62.3394964" id="Fill-165" fill="#FFFFFF" transform="translate(264.321407, 62.339496) rotate(90.000000) translate(-264.321407, -62.339496) "></path>
|
||||||
|
<path d="M265.812846,62.3394964 C265.812846,63.1659255 265.145146,63.8362281 264.321925,63.8362281 C263.497667,63.8362281 262.829967,63.1659255 262.829967,62.3394964 C262.829967,61.5130674 263.497667,60.8427648 264.321925,60.8427648 C265.145146,60.8427648 265.812846,61.5130674 265.812846,62.3394964 L265.812846,62.3394964 Z" id="Stroke-167" stroke="#A3B1BF" stroke-width="0.81" transform="translate(264.321407, 62.339496) rotate(90.000000) translate(-264.321407, -62.339496) "></path>
|
||||||
|
<path d="M265.812846,71.2631912 C265.812846,72.0896203 265.145146,72.7599229 264.321925,72.7599229 C263.497667,72.7599229 262.829967,72.0896203 262.829967,71.2631912 C262.829967,70.4367622 263.497667,69.7664595 264.321925,69.7664595 C265.145146,69.7664595 265.812846,70.4367622 265.812846,71.2631912" id="Fill-169" fill="#FFFFFF" transform="translate(264.321407, 71.263191) rotate(90.000000) translate(-264.321407, -71.263191) "></path>
|
||||||
|
<path d="M265.812846,71.2631912 C265.812846,72.0896203 265.145146,72.7599229 264.321925,72.7599229 C263.497667,72.7599229 262.829967,72.0896203 262.829967,71.2631912 C262.829967,70.4367622 263.497667,69.7664595 264.321925,69.7664595 C265.145146,69.7664595 265.812846,70.4367622 265.812846,71.2631912 L265.812846,71.2631912 Z" id="Stroke-171" stroke="#A3B1BF" stroke-width="0.81" transform="translate(264.321407, 71.263191) rotate(90.000000) translate(-264.321407, -71.263191) "></path>
|
||||||
|
<path d="M263.92334,136.046978 C261.534548,136.046978 259.597801,134.102684 259.597801,131.704582 C259.597801,129.306481 261.534548,127.362187 263.92334,127.362187 C266.312132,127.362187 268.248879,129.306481 268.248879,131.704582 C268.248879,134.102684 266.312132,136.046978 263.92334,136.046978 Z" id="Fill-173" fill="#A3B1BF" transform="translate(263.923340, 131.704582) rotate(90.000000) translate(-263.923340, -131.704582) "></path>
|
||||||
|
<path d="M170.113409,94.8252648 C165.551479,94.8252648 161.818991,91.0782313 161.818991,86.4985238 L161.818991,73.9594928 C161.818991,69.3797853 165.551479,65.6327519 170.113409,65.6327519 L287.601762,65.6327519 C292.163691,65.6327519 295.896179,69.3797853 295.896179,73.9594928 L295.896179,86.4985238 C295.896179,91.0782313 292.163691,94.8252648 287.601762,94.8252648 L170.113409,94.8252648 Z" id="Fill-175" fill="#F0F2F5" transform="translate(228.857585, 80.229008) rotate(90.000000) translate(-228.857585, -80.229008) "></path>
|
||||||
|
<path d="M170.113409,94.8252648 C165.551479,94.8252648 161.818991,91.0782313 161.818991,86.4985238 L161.818991,73.9594928 C161.818991,69.3797853 165.551479,65.6327519 170.113409,65.6327519 L287.601762,65.6327519 C292.163691,65.6327519 295.896179,69.3797853 295.896179,73.9594928 L295.896179,86.4985238 C295.896179,91.0782313 292.163691,94.8252648 287.601762,94.8252648 L170.113409,94.8252648 L170.113409,94.8252648 Z" id="Stroke-177" stroke="#A3B1BF" stroke-width="1.62" transform="translate(228.857585, 80.229008) rotate(90.000000) translate(-228.857585, -80.229008) "></path>
|
||||||
|
<path d="M237.508146,22.5884924 C237.508146,23.4149215 236.840446,24.0852241 236.017225,24.0852241 C235.192967,24.0852241 234.525266,23.4149215 234.525266,22.5884924 C234.525266,21.7620634 235.192967,21.0917607 236.017225,21.0917607 C236.840446,21.0917607 237.508146,21.7620634 237.508146,22.5884924" id="Fill-179" transform="translate(236.016706, 22.588492) rotate(90.000000) translate(-236.016706, -22.588492) "></path>
|
||||||
|
<path d="M237.508146,22.5884924 C237.508146,23.4149215 236.840446,24.0852241 236.017225,24.0852241 C235.192967,24.0852241 234.525266,23.4149215 234.525266,22.5884924 C234.525266,21.7620634 235.192967,21.0917607 236.017225,21.0917607 C236.840446,21.0917607 237.508146,21.7620634 237.508146,22.5884924 L237.508146,22.5884924 Z" id="Stroke-181" stroke="#A3B1BF" stroke-width="0.81" transform="translate(236.016706, 22.588492) rotate(90.000000) translate(-236.016706, -22.588492) "></path>
|
||||||
|
<path d="M237.508146,31.5121872 C237.508146,32.3386162 236.840446,33.0089189 236.017225,33.0089189 C235.192967,33.0089189 234.525266,32.3386162 234.525266,31.5121872 C234.525266,30.6857582 235.192967,30.0154555 236.017225,30.0154555 C236.840446,30.0154555 237.508146,30.6857582 237.508146,31.5121872" id="Fill-183" transform="translate(236.016706, 31.512187) rotate(90.000000) translate(-236.016706, -31.512187) "></path>
|
||||||
|
<path d="M237.508146,31.5121872 C237.508146,32.3386162 236.840446,33.0089189 236.017225,33.0089189 C235.192967,33.0089189 234.525266,32.3386162 234.525266,31.5121872 C234.525266,30.6857582 235.192967,30.0154555 236.017225,30.0154555 C236.840446,30.0154555 237.508146,30.6857582 237.508146,31.5121872 L237.508146,31.5121872 Z" id="Stroke-185" stroke="#A3B1BF" stroke-width="0.81" transform="translate(236.016706, 31.512187) rotate(90.000000) translate(-236.016706, -31.512187) "></path>
|
||||||
|
<path d="M237.508146,40.435882 C237.508146,41.262311 236.840446,41.9326137 236.017225,41.9326137 C235.192967,41.9326137 234.525266,41.262311 234.525266,40.435882 C234.525266,39.609453 235.192967,38.9391503 236.017225,38.9391503 C236.840446,38.9391503 237.508146,39.609453 237.508146,40.435882" id="Fill-187" transform="translate(236.016706, 40.435882) rotate(90.000000) translate(-236.016706, -40.435882) "></path>
|
||||||
|
<path d="M237.508146,40.435882 C237.508146,41.262311 236.840446,41.9326137 236.017225,41.9326137 C235.192967,41.9326137 234.525266,41.262311 234.525266,40.435882 C234.525266,39.609453 235.192967,38.9391503 236.017225,38.9391503 C236.840446,38.9391503 237.508146,39.609453 237.508146,40.435882 L237.508146,40.435882 Z" id="Stroke-189" stroke="#A3B1BF" stroke-width="0.81" transform="translate(236.016706, 40.435882) rotate(90.000000) translate(-236.016706, -40.435882) "></path>
|
||||||
|
<path d="M237.508146,49.3595768 C237.508146,50.1860058 236.840446,50.8563085 236.017225,50.8563085 C235.192967,50.8563085 234.525266,50.1860058 234.525266,49.3595768 C234.525266,48.5331477 235.192967,47.8628451 236.017225,47.8628451 C236.840446,47.8628451 237.508146,48.5331477 237.508146,49.3595768" id="Fill-191" transform="translate(236.016706, 49.359577) rotate(90.000000) translate(-236.016706, -49.359577) "></path>
|
||||||
|
<path d="M237.508146,49.3595768 C237.508146,50.1860058 236.840446,50.8563085 236.017225,50.8563085 C235.192967,50.8563085 234.525266,50.1860058 234.525266,49.3595768 C234.525266,48.5331477 235.192967,47.8628451 236.017225,47.8628451 C236.840446,47.8628451 237.508146,48.5331477 237.508146,49.3595768 L237.508146,49.3595768 Z" id="Stroke-193" stroke="#A3B1BF" stroke-width="0.81" transform="translate(236.016706, 49.359577) rotate(90.000000) translate(-236.016706, -49.359577) "></path>
|
||||||
|
<path d="M237.508146,58.2832715 C237.508146,59.1097006 236.840446,59.7800032 236.017225,59.7800032 C235.192967,59.7800032 234.525266,59.1097006 234.525266,58.2832715 C234.525266,57.4568425 235.192967,56.7865399 236.017225,56.7865399 C236.840446,56.7865399 237.508146,57.4568425 237.508146,58.2832715" id="Fill-195" transform="translate(236.016706, 58.283272) rotate(90.000000) translate(-236.016706, -58.283272) "></path>
|
||||||
|
<path d="M237.508146,58.2832715 C237.508146,59.1097006 236.840446,59.7800032 236.017225,59.7800032 C235.192967,59.7800032 234.525266,59.1097006 234.525266,58.2832715 C234.525266,57.4568425 235.192967,56.7865399 236.017225,56.7865399 C236.840446,56.7865399 237.508146,57.4568425 237.508146,58.2832715 L237.508146,58.2832715 Z" id="Stroke-197" stroke-opacity="0.85" stroke="#A3B1BF" stroke-width="0.81" transform="translate(236.016706, 58.283272) rotate(90.000000) translate(-236.016706, -58.283272) "></path>
|
||||||
|
<path d="M237.508146,67.2069663 C237.508146,68.0333954 236.840446,68.703698 236.017225,68.703698 C235.192967,68.703698 234.525266,68.0333954 234.525266,67.2069663 C234.525266,66.3805373 235.192967,65.7102346 236.017225,65.7102346 C236.840446,65.7102346 237.508146,66.3805373 237.508146,67.2069663" id="Fill-199" transform="translate(236.016706, 67.206966) rotate(90.000000) translate(-236.016706, -67.206966) "></path>
|
||||||
|
<path d="M237.508146,67.2069663 C237.508146,68.0333954 236.840446,68.703698 236.017225,68.703698 C235.192967,68.703698 234.525266,68.0333954 234.525266,67.2069663 C234.525266,66.3805373 235.192967,65.7102346 236.017225,65.7102346 C236.840446,65.7102346 237.508146,66.3805373 237.508146,67.2069663 L237.508146,67.2069663 Z" id="Stroke-201" stroke="#A3B1BF" stroke-width="0.81" transform="translate(236.016706, 67.206966) rotate(90.000000) translate(-236.016706, -67.206966) "></path>
|
||||||
|
<path d="M223.760149,22.5884924 C223.760149,23.4149215 223.092448,24.0852241 222.269227,24.0852241 C221.44497,24.0852241 220.777269,23.4149215 220.777269,22.5884924 C220.777269,21.7620634 221.44497,21.0917607 222.269227,21.0917607 C223.092448,21.0917607 223.760149,21.7620634 223.760149,22.5884924" id="Fill-203" transform="translate(222.268709, 22.588492) rotate(90.000000) translate(-222.268709, -22.588492) "></path>
|
||||||
|
<path d="M223.760149,22.5884924 C223.760149,23.4149215 223.092448,24.0852241 222.269227,24.0852241 C221.44497,24.0852241 220.777269,23.4149215 220.777269,22.5884924 C220.777269,21.7620634 221.44497,21.0917607 222.269227,21.0917607 C223.092448,21.0917607 223.760149,21.7620634 223.760149,22.5884924 L223.760149,22.5884924 Z" id="Stroke-205" stroke="#A3B1BF" stroke-width="0.81" transform="translate(222.268709, 22.588492) rotate(90.000000) translate(-222.268709, -22.588492) "></path>
|
||||||
|
<path d="M223.760149,31.5121872 C223.760149,32.3386162 223.092448,33.0089189 222.269227,33.0089189 C221.44497,33.0089189 220.777269,32.3386162 220.777269,31.5121872 C220.777269,30.6857582 221.44497,30.0154555 222.269227,30.0154555 C223.092448,30.0154555 223.760149,30.6857582 223.760149,31.5121872" id="Fill-207" transform="translate(222.268709, 31.512187) rotate(90.000000) translate(-222.268709, -31.512187) "></path>
|
||||||
|
<path d="M223.760149,31.5121872 C223.760149,32.3386162 223.092448,33.0089189 222.269227,33.0089189 C221.44497,33.0089189 220.777269,32.3386162 220.777269,31.5121872 C220.777269,30.6857582 221.44497,30.0154555 222.269227,30.0154555 C223.092448,30.0154555 223.760149,30.6857582 223.760149,31.5121872 L223.760149,31.5121872 Z" id="Stroke-209" stroke="#A3B1BF" stroke-width="0.81" transform="translate(222.268709, 31.512187) rotate(90.000000) translate(-222.268709, -31.512187) "></path>
|
||||||
|
<path d="M223.760149,40.435882 C223.760149,41.262311 223.092448,41.9326137 222.269227,41.9326137 C221.44497,41.9326137 220.777269,41.262311 220.777269,40.435882 C220.777269,39.609453 221.44497,38.9391503 222.269227,38.9391503 C223.092448,38.9391503 223.760149,39.609453 223.760149,40.435882" id="Fill-211" transform="translate(222.268709, 40.435882) rotate(90.000000) translate(-222.268709, -40.435882) "></path>
|
||||||
|
<path d="M223.760149,40.435882 C223.760149,41.262311 223.092448,41.9326137 222.269227,41.9326137 C221.44497,41.9326137 220.777269,41.262311 220.777269,40.435882 C220.777269,39.609453 221.44497,38.9391503 222.269227,38.9391503 C223.092448,38.9391503 223.760149,39.609453 223.760149,40.435882 L223.760149,40.435882 Z" id="Stroke-213" stroke="#A3B1BF" stroke-width="0.81" transform="translate(222.268709, 40.435882) rotate(90.000000) translate(-222.268709, -40.435882) "></path>
|
||||||
|
<path d="M223.760149,49.3595768 C223.760149,50.1860058 223.092448,50.8563085 222.269227,50.8563085 C221.44497,50.8563085 220.777269,50.1860058 220.777269,49.3595768 C220.777269,48.5331477 221.44497,47.8628451 222.269227,47.8628451 C223.092448,47.8628451 223.760149,48.5331477 223.760149,49.3595768" id="Fill-215" transform="translate(222.268709, 49.359577) rotate(90.000000) translate(-222.268709, -49.359577) "></path>
|
||||||
|
<path d="M223.760149,49.3595768 C223.760149,50.1860058 223.092448,50.8563085 222.269227,50.8563085 C221.44497,50.8563085 220.777269,50.1860058 220.777269,49.3595768 C220.777269,48.5331477 221.44497,47.8628451 222.269227,47.8628451 C223.092448,47.8628451 223.760149,48.5331477 223.760149,49.3595768 L223.760149,49.3595768 Z" id="Stroke-217" stroke="#A3B1BF" stroke-width="0.81" transform="translate(222.268709, 49.359577) rotate(90.000000) translate(-222.268709, -49.359577) "></path>
|
||||||
|
<path d="M223.760149,58.2832715 C223.760149,59.1097006 223.092448,59.7800032 222.269227,59.7800032 C221.44497,59.7800032 220.777269,59.1097006 220.777269,58.2832715 C220.777269,57.4568425 221.44497,56.7865399 222.269227,56.7865399 C223.092448,56.7865399 223.760149,57.4568425 223.760149,58.2832715" id="Fill-219" transform="translate(222.268709, 58.283272) rotate(90.000000) translate(-222.268709, -58.283272) "></path>
|
||||||
|
<path d="M223.760149,58.2832715 C223.760149,59.1097006 223.092448,59.7800032 222.269227,59.7800032 C221.44497,59.7800032 220.777269,59.1097006 220.777269,58.2832715 C220.777269,57.4568425 221.44497,56.7865399 222.269227,56.7865399 C223.092448,56.7865399 223.760149,57.4568425 223.760149,58.2832715 L223.760149,58.2832715 Z" id="Stroke-221" stroke="#A3B1BF" stroke-width="0.81" transform="translate(222.268709, 58.283272) rotate(90.000000) translate(-222.268709, -58.283272) "></path>
|
||||||
|
<path d="M223.760149,67.2069663 C223.760149,68.0333954 223.092448,68.703698 222.269227,68.703698 C221.44497,68.703698 220.777269,68.0333954 220.777269,67.2069663 C220.777269,66.3805373 221.44497,65.7102346 222.269227,65.7102346 C223.092448,65.7102346 223.760149,66.3805373 223.760149,67.2069663" id="Fill-223" transform="translate(222.268709, 67.206966) rotate(90.000000) translate(-222.268709, -67.206966) "></path>
|
||||||
|
<path d="M223.760149,67.2069663 C223.760149,68.0333954 223.092448,68.703698 222.269227,68.703698 C221.44497,68.703698 220.777269,68.0333954 220.777269,67.2069663 C220.777269,66.3805373 221.44497,65.7102346 222.269227,65.7102346 C223.092448,65.7102346 223.760149,66.3805373 223.760149,67.2069663 L223.760149,67.2069663 Z" id="Stroke-225" stroke="#A3B1BF" stroke-width="0.81" transform="translate(222.268709, 67.206966) rotate(90.000000) translate(-222.268709, -67.206966) "></path>
|
||||||
|
<path d="M230.229795,26.6447173 C230.229795,27.4711464 229.562094,28.141449 228.738873,28.141449 C227.914615,28.141449 227.246915,27.4711464 227.246915,26.6447173 C227.246915,25.8182883 227.914615,25.1479856 228.738873,25.1479856 C229.562094,25.1479856 230.229795,25.8182883 230.229795,26.6447173" id="Fill-227" transform="translate(228.738355, 26.644717) rotate(90.000000) translate(-228.738355, -26.644717) "></path>
|
||||||
|
<path d="M230.229795,26.6447173 C230.229795,27.4711464 229.562094,28.141449 228.738873,28.141449 C227.914615,28.141449 227.246915,27.4711464 227.246915,26.6447173 C227.246915,25.8182883 227.914615,25.1479856 228.738873,25.1479856 C229.562094,25.1479856 230.229795,25.8182883 230.229795,26.6447173 L230.229795,26.6447173 Z" id="Stroke-229" stroke="#A3B1BF" stroke-width="0.81" transform="translate(228.738355, 26.644717) rotate(90.000000) translate(-228.738355, -26.644717) "></path>
|
||||||
|
<path d="M230.229795,35.5684121 C230.229795,36.3948411 229.562094,37.0651438 228.738873,37.0651438 C227.914615,37.0651438 227.246915,36.3948411 227.246915,35.5684121 C227.246915,34.7419831 227.914615,34.0716804 228.738873,34.0716804 C229.562094,34.0716804 230.229795,34.7419831 230.229795,35.5684121" id="Fill-231" transform="translate(228.738355, 35.568412) rotate(90.000000) translate(-228.738355, -35.568412) "></path>
|
||||||
|
<path d="M230.229795,35.5684121 C230.229795,36.3948411 229.562094,37.0651438 228.738873,37.0651438 C227.914615,37.0651438 227.246915,36.3948411 227.246915,35.5684121 C227.246915,34.7419831 227.914615,34.0716804 228.738873,34.0716804 C229.562094,34.0716804 230.229795,34.7419831 230.229795,35.5684121 L230.229795,35.5684121 Z" id="Stroke-233" stroke="#A3B1BF" stroke-width="0.81" transform="translate(228.738355, 35.568412) rotate(90.000000) translate(-228.738355, -35.568412) "></path>
|
||||||
|
<path d="M230.229795,44.4921069 C230.229795,45.3185359 229.562094,45.9888386 228.738873,45.9888386 C227.914615,45.9888386 227.246915,45.3185359 227.246915,44.4921069 C227.246915,43.6656779 227.914615,42.9953752 228.738873,42.9953752 C229.562094,42.9953752 230.229795,43.6656779 230.229795,44.4921069" id="Fill-235" transform="translate(228.738355, 44.492107) rotate(90.000000) translate(-228.738355, -44.492107) "></path>
|
||||||
|
<path d="M230.229795,44.4921069 C230.229795,45.3185359 229.562094,45.9888386 228.738873,45.9888386 C227.914615,45.9888386 227.246915,45.3185359 227.246915,44.4921069 C227.246915,43.6656779 227.914615,42.9953752 228.738873,42.9953752 C229.562094,42.9953752 230.229795,43.6656779 230.229795,44.4921069 L230.229795,44.4921069 Z" id="Stroke-237" stroke="#A3B1BF" stroke-width="0.81" transform="translate(228.738355, 44.492107) rotate(90.000000) translate(-228.738355, -44.492107) "></path>
|
||||||
|
<path d="M230.229795,53.4158017 C230.229795,54.2422307 229.562094,54.9125333 228.738873,54.9125333 C227.914615,54.9125333 227.246915,54.2422307 227.246915,53.4158017 C227.246915,52.5893726 227.914615,51.91907 228.738873,51.91907 C229.562094,51.91907 230.229795,52.5893726 230.229795,53.4158017" id="Fill-239" transform="translate(228.738355, 53.415802) rotate(90.000000) translate(-228.738355, -53.415802) "></path>
|
||||||
|
<path d="M230.229795,53.4158017 C230.229795,54.2422307 229.562094,54.9125333 228.738873,54.9125333 C227.914615,54.9125333 227.246915,54.2422307 227.246915,53.4158017 C227.246915,52.5893726 227.914615,51.91907 228.738873,51.91907 C229.562094,51.91907 230.229795,52.5893726 230.229795,53.4158017 L230.229795,53.4158017 Z" id="Stroke-241" stroke="#A3B1BF" stroke-width="0.81" transform="translate(228.738355, 53.415802) rotate(90.000000) translate(-228.738355, -53.415802) "></path>
|
||||||
|
<path d="M230.229795,62.3394964 C230.229795,63.1659255 229.562094,63.8362281 228.738873,63.8362281 C227.914615,63.8362281 227.246915,63.1659255 227.246915,62.3394964 C227.246915,61.5130674 227.914615,60.8427648 228.738873,60.8427648 C229.562094,60.8427648 230.229795,61.5130674 230.229795,62.3394964" id="Fill-243" transform="translate(228.738355, 62.339496) rotate(90.000000) translate(-228.738355, -62.339496) "></path>
|
||||||
|
<path d="M230.229795,62.3394964 C230.229795,63.1659255 229.562094,63.8362281 228.738873,63.8362281 C227.914615,63.8362281 227.246915,63.1659255 227.246915,62.3394964 C227.246915,61.5130674 227.914615,60.8427648 228.738873,60.8427648 C229.562094,60.8427648 230.229795,61.5130674 230.229795,62.3394964 L230.229795,62.3394964 Z" id="Stroke-245" stroke="#A3B1BF" stroke-width="0.81" transform="translate(228.738355, 62.339496) rotate(90.000000) translate(-228.738355, -62.339496) "></path>
|
||||||
|
<path d="M230.229795,71.2631912 C230.229795,72.0896203 229.562094,72.7599229 228.738873,72.7599229 C227.914615,72.7599229 227.246915,72.0896203 227.246915,71.2631912 C227.246915,70.4367622 227.914615,69.7664595 228.738873,69.7664595 C229.562094,69.7664595 230.229795,70.4367622 230.229795,71.2631912" id="Fill-247" transform="translate(228.738355, 71.263191) rotate(90.000000) translate(-228.738355, -71.263191) "></path>
|
||||||
|
<path d="M230.229795,71.2631912 C230.229795,72.0896203 229.562094,72.7599229 228.738873,72.7599229 C227.914615,72.7599229 227.246915,72.0896203 227.246915,71.2631912 C227.246915,70.4367622 227.914615,69.7664595 228.738873,69.7664595 C229.562094,69.7664595 230.229795,70.4367622 230.229795,71.2631912 L230.229795,71.2631912 Z" id="Stroke-249" stroke="#A3B1BF" stroke-width="0.81" transform="translate(228.738355, 71.263191) rotate(90.000000) translate(-228.738355, -71.263191) "></path>
|
||||||
|
<path d="M233.474533,131.704582 C233.474533,134.102684 231.537786,136.046978 229.148994,136.046978 C226.760202,136.046978 224.823455,134.102684 224.823455,131.704582 C224.823455,129.306481 226.760202,127.362187 229.148994,127.362187 C231.537786,127.362187 233.474533,129.306481 233.474533,131.704582 L226.809752,131.704582" id="Fill-251" fill="#A3B1BF" transform="translate(229.148994, 131.704582) rotate(90.000000) translate(-229.148994, -131.704582) "></path>
|
||||||
|
<path d="M116.93208,108.951605 L112.95698,97.0641411 C111.505457,92.7217457 113.856924,87.977585 118.181426,86.5204054 C118.181426,86.5204054 144.947552,77.5008125 158.330615,72.991016 C182.074402,64.9898842 229.561977,48.9876206 229.561977,48.9876206 C233.887516,47.530441 238.61326,49.8900312 240.064784,54.2313857 L244.039883,66.1188493 C245.491406,70.4612446 243.140976,75.2054053 238.815437,76.662585 L127.434886,114.19537 C123.110384,115.652549 118.383603,113.292959 116.93208,108.951605 Z" id="Stroke-255" stroke="#A3B1BF" stroke-width="1.62" transform="translate(178.498482, 81.591495) rotate(90.000000) translate(-178.498482, -81.591495) "></path>
|
||||||
|
<path d="M170.986678,36.9877796 C170.205966,37.2511128 169.360972,36.8295715 169.098661,36.0447762 C168.83635,35.2610217 169.257292,34.412735 170.038004,34.1494018 C170.818716,33.8860686 171.66371,34.3086507 171.926021,35.0924052 C172.188332,35.8761597 171.76739,36.7254872 170.986678,36.9877796 Z" id="Fill-257" transform="translate(170.512341, 35.568641) rotate(90.000000) translate(-170.512341, -35.568641) "></path>
|
||||||
|
<path d="M170.986678,36.9877796 C170.205966,37.2511128 169.360972,36.8295715 169.098661,36.0447762 C168.83635,35.2610217 169.257292,34.412735 170.038004,34.1494018 C170.818716,33.8860686 171.66371,34.3086507 171.926021,35.0924052 C172.188332,35.8761597 171.76739,36.7254872 170.986678,36.9877796 Z" id="Stroke-259" stroke="#A3B1BF" stroke-width="0.81" transform="translate(170.512341, 35.568641) rotate(90.000000) translate(-170.512341, -35.568641) "></path>
|
||||||
|
<path d="M174.352138,44.0161 C174.614449,44.7998545 174.193507,45.649182 173.412795,45.9114744 C172.632083,46.1748075 171.787089,45.7532663 171.524778,44.968471 C171.262467,44.1847165 171.683409,43.3364297 172.464121,43.0730966 C173.244833,42.8097634 174.089827,43.2323455 174.352138,44.0161" id="Fill-261" transform="translate(172.938458, 44.492336) rotate(90.000000) translate(-172.938458, -44.492336) "></path>
|
||||||
|
<path d="M173.412795,45.9114744 C172.632083,46.1748075 171.787089,45.7532663 171.524778,44.968471 C171.262467,44.1847165 171.683409,43.3364297 172.464121,43.0730966 C173.244833,42.8097634 174.089827,43.2323455 174.352138,44.0161 C174.614449,44.7998545 174.193507,45.649182 173.412795,45.9114744 Z" id="Stroke-263" stroke="#A3B1BF" stroke-width="0.81" transform="translate(172.938458, 44.492336) rotate(90.000000) translate(-172.938458, -44.492336) "></path>
|
||||||
|
<path d="M177.586961,52.1285498 C177.849272,52.9123043 177.42833,53.7616318 176.647618,54.0239242 C175.866906,54.2872573 175.021912,53.8657161 174.759601,53.0809208 C174.49729,52.2971663 174.918232,51.4488795 175.698944,51.1855464 C176.479656,50.9222132 177.32465,51.3447953 177.586961,52.1285498" id="Fill-265" transform="translate(176.173281, 52.604786) rotate(90.000000) translate(-176.173281, -52.604786) "></path>
|
||||||
|
<path d="M176.647618,54.0239242 C175.866906,54.2872573 175.021912,53.8657161 174.759601,53.0809208 C174.49729,52.2971663 174.918232,51.4488795 175.698944,51.1855464 C176.479656,50.9222132 177.32465,51.3447953 177.586961,52.1285498 C177.849272,52.9123043 177.42833,53.7616318 176.647618,54.0239242 Z" id="Stroke-267" stroke="#A3B1BF" stroke-width="0.81" transform="translate(176.173281, 52.604786) rotate(90.000000) translate(-176.173281, -52.604786) "></path>
|
||||||
|
<path d="M180.013078,61.0522445 C180.275389,61.835999 179.854447,62.6853266 179.073735,62.9476189 C178.293023,63.2109521 177.448029,62.7894109 177.185718,62.0046155 C176.923407,61.220861 177.344349,60.3725743 178.125061,60.1092411 C178.905773,59.845908 179.750767,60.2684901 180.013078,61.0522445" id="Fill-269" transform="translate(178.599398, 61.528481) rotate(90.000000) translate(-178.599398, -61.528481) "></path>
|
||||||
|
<path d="M180.013078,61.0522445 C180.275389,61.835999 179.854447,62.6853266 179.073735,62.9476189 C178.293023,63.2109521 177.448029,62.7894109 177.185718,62.0046155 C176.923407,61.220861 177.344349,60.3725743 178.125061,60.1092411 C178.905773,59.845908 179.750767,60.2684901 180.013078,61.0522445 L180.013078,61.0522445 Z" id="Stroke-271" stroke="#A3B1BF" stroke-width="0.81" transform="translate(178.599398, 61.528481) rotate(90.000000) translate(-178.599398, -61.528481) "></path>
|
||||||
|
<path d="M183.247901,69.1646943 C183.510212,69.9484488 183.08927,70.7977764 182.308558,71.0600687 C181.527846,71.3234019 180.682852,70.9018607 180.420541,70.1170653 C180.15823,69.3333108 180.579172,68.4850241 181.359884,68.2216909 C182.140596,67.9583578 182.98559,68.3809399 183.247901,69.1646943" id="Fill-273" transform="translate(181.834221, 69.640931) rotate(90.000000) translate(-181.834221, -69.640931) "></path>
|
||||||
|
<path d="M183.247901,69.1646943 C183.510212,69.9484488 183.08927,70.7977764 182.308558,71.0600687 C181.527846,71.3234019 180.682852,70.9018607 180.420541,70.1170653 C180.15823,69.3333108 180.579172,68.4850241 181.359884,68.2216909 C182.140596,67.9583578 182.98559,68.3809399 183.247901,69.1646943 L183.247901,69.1646943 Z" id="Stroke-275" stroke="#A3B1BF" stroke-width="0.81" transform="translate(181.834221, 69.640931) rotate(90.000000) translate(-181.834221, -69.640931) "></path>
|
||||||
|
<path d="M185.674018,78.0883891 C185.936329,78.8721436 185.515387,79.7214712 184.734675,79.9837635 C183.953963,80.2470967 183.108969,79.8255554 182.846658,79.0407601 C182.584347,78.2570056 183.005289,77.4087189 183.786001,77.1453857 C184.566713,76.8820525 185.411707,77.3046346 185.674018,78.0883891" id="Fill-277" transform="translate(184.260338, 78.564625) rotate(90.000000) translate(-184.260338, -78.564625) "></path>
|
||||||
|
<path d="M185.674018,78.0883891 C185.936329,78.8721436 185.515387,79.7214712 184.734675,79.9837635 C183.953963,80.2470967 183.108969,79.8255554 182.846658,79.0407601 C182.584347,78.2570056 183.005289,77.4087189 183.786001,77.1453857 C184.566713,76.8820525 185.411707,77.3046346 185.674018,78.0883891 L185.674018,78.0883891 Z" id="Stroke-279" stroke="#A3B1BF" stroke-width="0.81" transform="translate(184.260338, 78.564625) rotate(90.000000) translate(-184.260338, -78.564625) "></path>
|
||||||
|
<path d="M168.691198,39.9598751 C168.953509,40.7436296 168.532567,41.5929571 167.751855,41.8552495 C166.971143,42.1185826 166.126149,41.6970414 165.863838,40.9122461 C165.601527,40.1284916 166.022469,39.2802048 166.803181,39.0168717 C167.583893,38.7535385 168.428887,39.1761206 168.691198,39.9598751" id="Fill-281" transform="translate(167.277518, 40.436111) rotate(90.000000) translate(-167.277518, -40.436111) "></path>
|
||||||
|
<path d="M156.962155,41.8552495 C156.181443,42.1185826 155.336449,41.6970414 155.074139,40.9122461 C154.811828,40.1284916 155.232769,39.2802048 156.013481,39.0168717 C156.794193,38.7535385 157.639187,39.1761206 157.901498,39.9598751 C158.163809,40.7436296 157.742867,41.5929571 156.962155,41.8552495 Z" id="Stroke-283" stroke="#A3B1BF" stroke-width="0.81" transform="translate(156.487818, 40.436111) rotate(90.000000) translate(-156.487818, -40.436111) "></path>
|
||||||
|
<path d="M171.117315,48.0723249 C171.379626,48.8560794 170.958684,49.7054069 170.177972,49.9676993 C169.39726,50.2310324 168.552266,49.8094912 168.289955,49.0246959 C168.027644,48.2409414 168.448586,47.3926546 169.229298,47.1293215 C170.01001,46.8659883 170.855004,47.2885704 171.117315,48.0723249" id="Fill-285" transform="translate(169.703635, 48.548561) rotate(90.000000) translate(-169.703635, -48.548561) "></path>
|
||||||
|
<path d="M160.327615,48.0723249 C160.589926,48.8560794 160.168985,49.7054069 159.388273,49.9676993 C158.60756,50.2310324 157.762567,49.8094912 157.500256,49.0246959 C157.237945,48.2409414 157.658886,47.3926546 158.439598,47.1293215 C159.220311,46.8659883 160.065304,47.2885704 160.327615,48.0723249 L160.327615,48.0723249 Z" id="Stroke-287" stroke="#A3B1BF" stroke-width="0.81" transform="translate(158.913936, 48.548561) rotate(90.000000) translate(-158.913936, -48.548561) "></path>
|
||||||
|
<path d="M174.352138,56.9960196 C174.614449,57.7797741 174.193507,58.6291017 173.412795,58.891394 C172.632083,59.1547272 171.787089,58.733186 171.524778,57.9483906 C171.262467,57.1646361 171.683409,56.3163494 172.464121,56.0530162 C173.244833,55.7896831 174.089827,56.2122652 174.352138,56.9960196" id="Fill-289" transform="translate(172.938458, 57.472256) rotate(90.000000) translate(-172.938458, -57.472256) "></path>
|
||||||
|
<path d="M163.562438,56.9960196 C163.824749,57.7797741 163.403807,58.6291017 162.623095,58.891394 C161.842383,59.1547272 160.99739,58.733186 160.735079,57.9483906 C160.472768,57.1646361 160.893709,56.3163494 161.674421,56.0530162 C162.455133,55.7896831 163.300127,56.2122652 163.562438,56.9960196 L163.562438,56.9960196 Z" id="Stroke-291" stroke="#A3B1BF" stroke-width="0.81" transform="translate(162.148758, 57.472256) rotate(90.000000) translate(-162.148758, -57.472256) "></path>
|
||||||
|
<path d="M166.265081,65.1084694 C166.527392,65.8922239 166.10645,66.7415515 165.325738,67.0038438 C164.545026,67.267177 163.700032,66.8456358 163.437721,66.0608404 C163.17541,65.2770859 163.596352,64.4287992 164.377064,64.165466 C165.157776,63.9021329 166.00277,64.324715 166.265081,65.1084694" id="Fill-293" transform="translate(164.851401, 65.584706) rotate(90.000000) translate(-164.851401, -65.584706) "></path>
|
||||||
|
<path d="M166.265081,65.1084694 C166.527392,65.8922239 166.10645,66.7415515 165.325738,67.0038438 C164.545026,67.267177 163.700032,66.8456358 163.437721,66.0608404 C163.17541,65.2770859 163.596352,64.4287992 164.377064,64.165466 C165.157776,63.9021329 166.00277,64.324715 166.265081,65.1084694 L166.265081,65.1084694 Z" id="Stroke-295" stroke="#A3B1BF" stroke-width="0.81" transform="translate(164.851401, 65.584706) rotate(90.000000) translate(-164.851401, -65.584706) "></path>
|
||||||
|
<path d="M169.499903,74.0321642 C169.762214,74.8159187 169.341273,75.6652463 168.560561,75.9275386 C167.779849,76.1908718 166.934855,75.7693305 166.672544,74.9845352 C166.410233,74.2007807 166.831175,73.352494 167.611887,73.0891608 C168.392599,72.8258276 169.237592,73.2484097 169.499903,74.0321642" id="Fill-297" transform="translate(168.086224, 74.508400) rotate(90.000000) translate(-168.086224, -74.508400) "></path>
|
||||||
|
<path d="M169.499903,74.0321642 C169.762214,74.8159187 169.341273,75.6652463 168.560561,75.9275386 C167.779849,76.1908718 166.934855,75.7693305 166.672544,74.9845352 C166.410233,74.2007807 166.831175,73.352494 167.611887,73.0891608 C168.392599,72.8258276 169.237592,73.2484097 169.499903,74.0321642 L169.499903,74.0321642 Z" id="Stroke-299" stroke="#A3B1BF" stroke-width="0.81" transform="translate(168.086224, 74.508400) rotate(90.000000) translate(-168.086224, -74.508400) "></path>
|
||||||
|
<path d="M172.734726,82.144614 C172.997037,82.9283685 172.576096,83.7776961 171.795384,84.0399884 C171.014671,84.3033216 170.169678,83.8817803 169.907367,83.096985 C169.645056,82.3132305 170.065997,81.4649438 170.84671,81.2016106 C171.627422,80.9382774 172.472415,81.3608595 172.734726,82.144614" id="Fill-301" transform="translate(171.321047, 82.620850) rotate(90.000000) translate(-171.321047, -82.620850) "></path>
|
||||||
|
<path d="M172.734726,82.144614 C172.997037,82.9283685 172.576096,83.7776961 171.795384,84.0399884 C171.014671,84.3033216 170.169678,83.8817803 169.907367,83.096985 C169.645056,82.3132305 170.065997,81.4649438 170.84671,81.2016106 C171.627422,80.9382774 172.472415,81.3608595 172.734726,82.144614 L172.734726,82.144614 Z" id="Stroke-303" stroke="#A3B1BF" stroke-width="0.81" transform="translate(171.321047, 82.620850) rotate(90.000000) translate(-171.321047, -82.620850) "></path>
|
||||||
|
<path d="M166.265081,41.582365 C166.527392,42.3661195 166.10645,43.2154471 165.325738,43.4777394 C164.545026,43.7410726 163.700032,43.3195314 163.437721,42.534736 C163.17541,41.7509815 163.596352,40.9026948 164.377064,40.6393616 C165.157776,40.3760284 166.00277,40.7986105 166.265081,41.582365" id="Fill-305" transform="translate(164.851401, 42.058601) rotate(90.000000) translate(-164.851401, -42.058601) "></path>
|
||||||
|
<path d="M166.265081,41.582365 C166.527392,42.3661195 166.10645,43.2154471 165.325738,43.4777394 C164.545026,43.7410726 163.700032,43.3195314 163.437721,42.534736 C163.17541,41.7509815 163.596352,40.9026948 164.377064,40.6393616 C165.157776,40.3760284 166.00277,40.7986105 166.265081,41.582365 L166.265081,41.582365 Z" id="Stroke-307" stroke="#A3B1BF" stroke-width="0.81" transform="translate(164.851401, 42.058601) rotate(90.000000) translate(-164.851401, -42.058601) "></path>
|
||||||
|
<path d="M169.499903,50.5060598 C169.762214,51.2898143 169.341273,52.1391419 168.560561,52.4014342 C167.779849,52.6647674 166.934855,52.2432261 166.672544,51.4584308 C166.410233,50.6746763 166.831175,49.8263896 167.611887,49.5630564 C168.392599,49.2997232 169.237592,49.7223053 169.499903,50.5060598" id="Fill-309" transform="translate(168.086224, 50.982296) rotate(90.000000) translate(-168.086224, -50.982296) "></path>
|
||||||
|
<path d="M169.499903,50.5060598 C169.762214,51.2898143 169.341273,52.1391419 168.560561,52.4014342 C167.779849,52.6647674 166.934855,52.2432261 166.672544,51.4584308 C166.410233,50.6746763 166.831175,49.8263896 167.611887,49.5630564 C168.392599,49.2997232 169.237592,49.7223053 169.499903,50.5060598 L169.499903,50.5060598 Z" id="Stroke-311" stroke-opacity="0.85" stroke="#A3B1BF" stroke-width="0.81" transform="translate(168.086224, 50.982296) rotate(90.000000) translate(-168.086224, -50.982296) "></path>
|
||||||
|
<path d="M171.926021,58.6185096 C172.188332,59.4022641 171.76739,60.2515917 170.986678,60.513884 C170.205966,60.7772172 169.360972,60.3556759 169.098661,59.5708806 C168.83635,58.7871261 169.257292,57.9388394 170.038004,57.6755062 C170.818716,57.412173 171.66371,57.8347551 171.926021,58.6185096" id="Fill-313" transform="translate(170.512341, 59.094746) rotate(90.000000) translate(-170.512341, -59.094746) "></path>
|
||||||
|
<path d="M171.926021,58.6185096 C172.188332,59.4022641 171.76739,60.2515917 170.986678,60.513884 C170.205966,60.7772172 169.360972,60.3556759 169.098661,59.5708806 C168.83635,58.7871261 169.257292,57.9388394 170.038004,57.6755062 C170.818716,57.412173 171.66371,57.8347551 171.926021,58.6185096 L171.926021,58.6185096 Z" id="Stroke-315" stroke="#A3B1BF" stroke-width="0.81" transform="translate(170.512341, 59.094746) rotate(90.000000) translate(-170.512341, -59.094746) "></path>
|
||||||
|
<path d="M175.160844,67.5422044 C175.423154,68.3259589 175.002213,69.1752864 174.221501,69.4375788 C173.440789,69.700912 172.595795,69.2793707 172.333484,68.4945754 C172.071173,67.7108209 172.492115,66.8625342 173.272827,66.599201 C174.053539,66.3358678 174.898533,66.7584499 175.160844,67.5422044" id="Fill-317" transform="translate(173.747164, 68.018441) rotate(90.000000) translate(-173.747164, -68.018441) "></path>
|
||||||
|
<path d="M175.160844,67.5422044 C175.423154,68.3259589 175.002213,69.1752864 174.221501,69.4375788 C173.440789,69.700912 172.595795,69.2793707 172.333484,68.4945754 C172.071173,67.7108209 172.492115,66.8625342 173.272827,66.599201 C174.053539,66.3358678 174.898533,66.7584499 175.160844,67.5422044 L175.160844,67.5422044 Z" id="Stroke-319" stroke="#A3B1BF" stroke-width="0.81" transform="translate(173.747164, 68.018441) rotate(90.000000) translate(-173.747164, -68.018441) "></path>
|
||||||
|
<path d="M177.586961,75.6546542 C177.849272,76.4384087 177.42833,77.2877362 176.647618,77.5500286 C175.866906,77.8133618 175.021912,77.3918205 174.759601,76.6070252 C174.49729,75.8232707 174.918232,74.974984 175.698944,74.7116508 C176.479656,74.4483176 177.32465,74.8708997 177.586961,75.6546542" id="Fill-321" transform="translate(176.173281, 76.130890) rotate(90.000000) translate(-176.173281, -76.130890) "></path>
|
||||||
|
<path d="M177.586961,75.6546542 C177.849272,76.4384087 177.42833,77.2877362 176.647618,77.5500286 C175.866906,77.8133618 175.021912,77.3918205 174.759601,76.6070252 C174.49729,75.8232707 174.918232,74.974984 175.698944,74.7116508 C176.479656,74.4483176 177.32465,74.8708997 177.586961,75.6546542 L177.586961,75.6546542 Z" id="Stroke-323" stroke="#A3B1BF" stroke-width="0.81" transform="translate(176.173281, 76.130890) rotate(90.000000) translate(-176.173281, -76.130890) "></path>
|
||||||
|
<path d="M180.821784,84.578349 C181.084095,85.3621035 180.663153,86.211431 179.882441,86.4737234 C179.101729,86.7370565 178.256735,86.3155153 177.994424,85.53072 C177.732113,84.7469655 178.153055,83.8986787 178.933767,83.6353456 C179.714479,83.3720124 180.559473,83.7945945 180.821784,84.578349" id="Fill-325" transform="translate(179.408104, 85.054585) rotate(90.000000) translate(-179.408104, -85.054585) "></path>
|
||||||
|
<path d="M180.821784,84.578349 C181.084095,85.3621035 180.663153,86.211431 179.882441,86.4737234 C179.101729,86.7370565 178.256735,86.3155153 177.994424,85.53072 C177.732113,84.7469655 178.153055,83.8986787 178.933767,83.6353456 C179.714479,83.3720124 180.559473,83.7945945 180.821784,84.578349 L180.821784,84.578349 Z" id="Stroke-327" stroke="#A3B1BF" stroke-width="0.81" transform="translate(179.408104, 85.054585) rotate(90.000000) translate(-179.408104, -85.054585) "></path>
|
||||||
|
<path d="M199.285547,130.323988 C200.045523,132.597188 198.826243,135.059822 196.56083,135.82276 C194.296454,136.585697 191.844417,135.361666 191.084441,133.087425 C190.323428,130.814225 191.543745,128.352632 193.808121,127.588654 C196.073533,126.825716 198.525571,128.050788 199.285547,130.323988" id="Fill-329" fill="#A3B1BF" transform="translate(195.184790, 131.705757) rotate(90.000000) translate(-195.184790, -131.705757) "></path>
|
||||||
|
<polygon id="Stroke-333" stroke="#A3B1BF" stroke-width="0.81" transform="translate(194.281082, 12.765148) rotate(90.000000) translate(-194.281082, -12.765148) " points="192.77098 15.3911937 191.260359 12.7651478 192.77098 10.1391019 195.791185 10.1391019 197.301806 12.7651478 195.791185 15.3911937"></polygon>
|
||||||
|
<polygon id="Fill-335" transform="translate(263.829774, 193.672778) rotate(90.000000) translate(-263.829774, -193.672778) " points="262.319672 196.298824 260.809051 193.672778 262.319672 191.046732 265.339877 191.046732 266.850498 193.672778 265.339877 196.298824"></polygon>
|
||||||
|
<polygon id="Stroke-337" stroke="#A3B1BF" stroke-width="0.81" transform="translate(263.829774, 193.672778) rotate(90.000000) translate(-263.829774, -193.672778) " points="262.319672 196.298824 260.809051 193.672778 262.319672 191.046732 265.339877 191.046732 266.850498 193.672778 265.339877 196.298824"></polygon>
|
||||||
|
<polygon id="Stroke-341" stroke="#A3B1BF" stroke-width="0.81" transform="translate(199.942022, 45.214947) rotate(90.000000) translate(-199.942022, -45.214947) " points="196.921299 45.214947 198.43192 42.588901 201.452125 42.588901 202.962746 45.214947 201.452125 47.8409929 198.43192 47.8409929"></polygon>
|
||||||
|
<polygon id="Stroke-345" stroke="#A3B1BF" stroke-width="0.81" transform="translate(203.176845, 35.480007) rotate(90.000000) translate(-203.176845, -35.480007) " points="200.156122 35.4800072 201.666743 32.8539613 204.686948 32.8539613 206.197569 35.4800072 204.686948 38.1060531 201.666743 38.1060531"></polygon>
|
||||||
|
<path d="M28.7090531,149.674699 L408.800743,149.674699" id="Path-13-Copy" stroke="#A3B1BF" stroke-width="2.43"></path>
|
||||||
|
<path d="M126.73696,157.381526 C130.786107,157.381526 138.956903,157.381526 138.956903,157.381526 C138.956903,157.381526 146.694174,157.381526 150.585513,157.381526 C275.808174,157.381526 408.39639,157.381526 408.39639,157.381526 C408.39639,157.381526 348.147813,204.433735 274.15124,201.594378 C200.154666,198.75502 175.893495,186.586345 157.293263,179.67788 C138.693031,172.769415 101.923452,169.955823 76.4120034,175.634538 C50.9005548,181.313253 28.3047003,157.381526 28.3047003,157.381526 C28.3047003,157.381526 34.3629836,157.381526 126.73696,157.381526 Z" id="Path-22-Copy" fill-opacity="0.25" fill="#A3B1BF"></path>
|
||||||
|
<g id="Group-2" transform="translate(0.000000, 75.851406)">
|
||||||
|
<ellipse id="Oval-40-Copy-2" stroke="#A3B1BF" stroke-width="2.43" fill-opacity="0.25" fill="#A3B1BF" cx="35.5830518" cy="35.6947791" rx="35.5830518" ry="35.6947791"></ellipse>
|
||||||
|
<ellipse id="Oval-40-Copy-3" fill="#F0F2F5" cx="35.8526204" cy="35.9651941" rx="30.4612489" ry="30.5568942"></ellipse>
|
||||||
|
</g>
|
||||||
|
<path d="M39.6265804,107.895582 L78.4444551,119.253012" id="Path-736" stroke="#A3B1BF" stroke-width="0.81"></path>
|
||||||
|
<path d="M32.7525817,115.60241 L65.9095164,140.751004" id="Path-736-Copy" stroke="#A3B1BF" stroke-width="0.81" transform="translate(49.331049, 128.176707) scale(-1, -1) translate(-49.331049, -128.176707) "></path>
|
||||||
|
<g id="Group" transform="translate(95.154052, 106.919777) rotate(19.000000) translate(-95.154052, -106.919777) translate(34.154052, 63.919777)" fill="#A3B1BF">
|
||||||
|
<path d="M42.7522815,72.4570067 C42.7522815,75.8233475 45.3271005,78.562549 48.4926445,78.562549 C51.6578573,78.562549 54.2333386,75.8233475 54.2333386,72.4570067 C54.2333386,69.091018 51.6578573,66.3525208 48.4926445,66.3525208 C45.3271005,66.3525208 42.7522815,69.091018 42.7522815,72.4570067 M40.1907075,72.4570067 C40.1907075,67.5898976 43.9148573,63.6284609 48.4926445,63.6284609 C53.0707627,63.6284609 56.7949126,67.5898976 56.7949126,72.4570067 C56.7949126,77.3251722 53.0707627,81.2859046 48.4926445,81.2859046 C43.9148573,81.2859046 40.1907075,77.3251722 40.1907075,72.4570067 L54.193687,73.4098081" id="Fill-13" fill-opacity="0.4"></path>
|
||||||
|
<path d="M37.9000472,72.2309321 C37.9000472,78.1565371 42.4331326,82.9775175 48.0049535,82.9775175 C53.5774367,82.9775175 58.110191,78.1565371 58.110191,72.2309321 C58.110191,66.3056792 53.5774367,61.485051 48.0049535,61.485051 C42.4331326,61.485051 37.9000472,66.3056792 37.9000472,72.2309321 M35.3384731,72.2309321 C35.3384731,64.8035024 41.0205583,58.760991 48.0049535,58.760991 C54.9893488,58.760991 60.6724273,64.8035024 60.6724273,72.2309321 C60.6724273,79.6587139 54.9893488,85.7019295 48.0049535,85.7019295 C41.0205583,85.7019295 35.3384731,79.6587139 35.3384731,72.2309321" id="Fill-15"></path>
|
||||||
|
<path d="M1.80809546,66.1576486 C1.80809546,68.834124 3.79009311,71.0116629 6.22625634,71.0116629 C8.66270911,71.0116629 10.644562,68.834124 10.644562,66.1576486 C10.644562,63.4813322 8.66270911,61.3039523 6.22625634,61.3039523 C3.79009311,61.3039523 1.80809546,63.4813322 1.80809546,66.1576486 M0.688100292,66.1576486 C0.688100292,62.8028295 3.17247427,60.0735498 6.22625634,60.0735498 C9.2800384,60.0735498 11.7648467,62.8028295 11.7648467,66.1576486 C11.7648467,69.5126267 9.2800384,72.2422245 6.22625634,72.2422245 C3.17247427,72.2422245 0.688100292,69.5126267 0.688100292,66.1576486" id="Fill-15-Copy"></path>
|
||||||
|
<path d="M8.98009502,66.0939913 L39.179583,29.1533303 L87.9014765,24.076001 L44.6752454,68.7902332 L45.5153066,69.7089343 L8.98009502,66.0939913 Z M5.34865982,69.3835683 L46.1480843,73.419304 C47.0103308,73.4270508 47.6235721,72.9654113 47.8811865,72.2953123 L49.8354794,74.4316711 L93.1120414,29.6649719 L108.025528,67.5588426 C108.413605,68.5455044 109.312607,69.1391917 110.258627,69.1391917 C110.569884,69.1391917 110.886107,69.0747523 111.192066,68.9391832 C112.424508,68.3905682 113.0053,66.8827574 112.490071,65.5728423 L88.7958421,5.36886461 L92.7040968,5.36886461 L92.7040968,12.726573 C92.7040968,13.562172 93.3408479,14.2400178 94.1272671,14.2400178 L108.786782,14.2400178 C109.171548,14.2400178 109.540751,14.0741657 109.809292,13.7794348 L117.408916,5.43506461 C117.934078,5.90550723 118.567187,6.70025945 118.772153,7.90031067 C119.120826,9.94441199 118.336394,13.6565422 112.619209,19.7367313 C112.062921,20.3272495 112.062921,21.2857411 112.619209,21.8769635 C112.896691,22.1727507 113.26159,22.3206444 113.625495,22.3206444 C113.989731,22.3206444 114.354298,22.1727507 114.63178,21.8769635 C119.954265,16.2168628 122.285045,11.3085547 121.560215,7.28796059 C120.892339,3.580408 117.884078,2.16415038 117.756265,2.10569718 C117.213553,1.85709502 116.581768,1.9916078 116.170513,2.44303552 L108.184137,11.2131281 L95.5507685,11.2131281 L95.5507685,5.36886461 L97.3534067,5.36886461 C98.6894914,5.36886461 99.7725975,4.21670276 99.7725975,2.7962196 C99.7725975,1.37538432 98.6894914,0.223222475 97.3534067,0.223222475 L85.1604334,0.223222475 C84.3508356,0.223222475 83.5948798,0.653874656 83.1465381,1.37045453 C82.6972031,2.08738654 82.6157466,2.99517176 82.9286587,3.78957186 L89.4140503,20.2684441 L40.3087153,25.3855639 L38.2463901,12.9619427 C37.9924181,11.9967607 37.0503708,11.4323 36.1411047,11.7044947 C35.232832,11.9752809 34.703365,12.9777884 34.9583303,13.9436747 L36.9981391,26.2845459 L4.21787189,66.3834403 C3.79767573,66.8968425 3.68310688,67.6183522 3.92184717,68.2504214 C4.1595941,68.883547 4.71058417,69.3198332 5.34865982,69.3835683 Z" id="Fill-17"></path>
|
||||||
|
</g>
|
||||||
|
<path d="M120.0928,133.044177 C120.0928,133.044177 117.26233,133.044177 117.26233,134.261044 C117.26233,135.477912 128.179857,144.401606 128.179857,144.401606 L120.0928,133.044177 Z" id="Path-731" fill="#A3B1BF"></path>
|
||||||
|
<path d="M146.375736,133.044177 C146.375736,133.044177 149.206206,133.044177 149.206206,134.261044 C149.206206,135.477912 138.288678,144.401606 138.288678,144.401606 L146.375736,133.044177 Z" id="Path-731-Copy-2" fill="#A3B1BF"></path>
|
||||||
|
<path d="M114.922075,137.687235 C114.922075,137.687235 112.297709,138.747548 112.753556,139.875807 C113.209402,141.004067 126.674832,145.188195 126.674832,145.188195 L114.922075,137.687235 Z" id="Path-731-Copy" fill="#A3B1BF"></path>
|
||||||
|
<path d="M150.02854,138.516693 C150.02854,138.516693 152.652906,139.580123 152.198396,140.708383 C151.743886,141.836643 138.288257,146.008745 138.288257,146.008745 L150.02854,138.516693 Z" id="Path-731-Copy-3" fill="#A3B1BF"></path>
|
||||||
|
<path d="M74.4009265,59.626506 C72.9743667,59.2687463 68.3698232,57.9570172 67.9312807,60.437751 C67.5752067,62.4519795 70.5119271,68.4526327 73.5922208,69.3614461 C80.4662194,71.3895585 88.1489236,68.5502009 95.0229222,70.5783133 C101.896921,72.6064258 101.500006,68.9632854 100.279509,67.7389559 C97.8533925,65.3052209 77.6357492,60.437751 74.4009265,59.626506 Z" id="Path-735" stroke="#A3B1BF" stroke-width="2.43"></path>
|
||||||
|
<g id="Group-2-Copy" transform="translate(346.684026, 76.257028)">
|
||||||
|
<ellipse id="Oval-40-Copy-2" stroke="#A3B1BF" stroke-width="2.43" fill="#DCE1E7" cx="35.5830518" cy="35.6947791" rx="35.5830518" ry="35.6947791"></ellipse>
|
||||||
|
<ellipse id="Oval-40-Copy-3" fill="#F0F2F5" cx="35.8526204" cy="35.9651941" rx="30.4612489" ry="30.5568942"></ellipse>
|
||||||
|
</g>
|
||||||
|
<path d="M364.90109,93.2931727 C363.56683,94.0412049 361.930683,95.8872138 360.413184,99.4391645 C355.560949,110.796594 356.774008,120.937157 356.774008,120.937157 C356.774008,120.937157 358.391419,101.467276 364.861065,97.8166743" id="Path-738" fill="#A3B1BF"></path>
|
||||||
|
<path d="M408.39639,103.839357 C407.06213,104.58739 405.425983,106.433399 403.908483,109.985349 C399.056249,121.342779 400.269308,131.483341 400.269308,131.483341 C400.269308,131.483341 401.886718,112.013461 408.356365,108.362859" id="Path-738-Copy" fill="#A3B1BF" transform="translate(404.265457, 117.661349) scale(-1, -1) translate(-404.265457, -117.661349) "></path>
|
||||||
|
</g>
|
||||||
|
</g>
|
||||||
|
</g>
|
||||||
|
</svg>
|
||||||
|
After Width: | Height: | Size: 87 KiB |
|
|
@ -0,0 +1,21 @@
|
||||||
|
<?xml version="1.0" encoding="UTF-8"?>
|
||||||
|
<svg width="75px" height="73px" viewBox="0 0 75 73" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
|
||||||
|
<!-- Generator: Sketch 47.1 (45422) - http://www.bohemiancoding.com/sketch -->
|
||||||
|
<title>bells (1)</title>
|
||||||
|
<desc>Created with Sketch.</desc>
|
||||||
|
<defs></defs>
|
||||||
|
<g id="Ant-Design-Pro-3.0" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
|
||||||
|
<g id="通知为空" transform="translate(-1161.000000, -172.000000)">
|
||||||
|
<g id="Group-26-Copy" transform="translate(1031.000000, 44.000000)">
|
||||||
|
<g id="bells-(1)" transform="translate(130.000000, 128.000000)">
|
||||||
|
<path d="M60.4865,49.018595 L58.824,49.018595 L58.824,22.6239669 C58.824,12.9262978 51.449625,4.94310111 41.9615,3.88849432 L41.9615,2.1209969 C41.9615,0.948556947 41.0055625,0 39.824,0 C38.6424375,0 37.6865,0.948556947 37.6865,2.1209969 L37.6865,3.88849432 C28.198375,4.94310111 20.824,12.9262978 20.824,22.6239669 L20.824,49.018595 L19.1615,49.018595 C17.9799375,49.018595 17.024,49.967152 17.024,51.1395919 C17.024,52.3120319 17.9799375,53.2605888 19.1615,53.2605888 L35.549,53.2605888 L35.549,56.0885847 C35.549,58.4334646 37.460875,60.3305785 39.824,60.3305785 C42.187125,60.3305785 44.099,58.4334646 44.099,56.0885847 L44.099,53.2605888 L60.4865,53.2605888 C61.6680625,53.2605888 62.624,52.3120319 62.624,51.1395919 C62.624,49.967152 61.6680625,49.018595 60.4865,49.018595 Z M54.549,49.018595 L25.099,49.018595 L25.099,22.6239669 C25.099,14.5523954 31.689625,8.01265496 39.824,8.01265496 C47.958375,8.01265496 54.549,14.5523954 54.549,22.6239669 L54.549,49.018595 Z" id="Shape" fill-opacity="0.4" fill="#A3B1BF" fill-rule="nonzero"></path>
|
||||||
|
<path d="M71.136,16.012278 L71.136,14.8111797 L71.136,14.8111797 C71.136,14.1396014 71.6804217,13.5951797 72.352,13.5951797 C72.5395074,13.5951797 72.7244747,13.6385426 72.892445,13.7218794 L74.1028889,14.3224285 L74.1028889,14.3224285 C74.7044928,14.6209081 74.9502237,15.3505699 74.6517442,15.9521739 C74.5336639,16.1901719 74.340887,16.3829489 74.1028889,16.5010291 L72.892445,17.1015783 L72.892445,17.1015783 C72.2908411,17.4000579 71.5611793,17.154327 71.2626997,16.552723 C71.179363,16.3847527 71.136,16.1997854 71.136,16.012278 Z" id="Triangle-36" fill-opacity="0.4" fill="#A3B1BF"></path>
|
||||||
|
<ellipse id="Oval-203" stroke-opacity="0.4" stroke="#A3B1BF" stroke-width="1.824" cx="16.416" cy="7.61958858" rx="2.432" ry="2.41322314"></ellipse>
|
||||||
|
<path d="M70.4656602,47.2590131 L68.7663398,47.2590131 C68.3961213,47.2590131 68.096,47.5591345 68.096,47.9293529 C68.096,48.2995713 68.3961213,48.5996927 68.7663398,48.5996927 L70.4656602,48.5996927 L70.4656602,50.4107364 C70.4656602,50.7809549 70.7657816,51.0810762 71.136,51.0810762 L71.136,51.0810762 C71.5062184,51.0810762 71.8063398,50.7809549 71.8063398,50.4107364 L71.8063398,48.5996927 L73.5056602,48.5996927 C73.8758787,48.5996927 74.176,48.2995713 74.176,47.9293529 L74.176,47.9293529 C74.176,47.5591345 73.8758787,47.2590131 73.5056602,47.2590131 L73.5056602,47.2590131 L71.8063398,47.2590131 L71.8063398,45.6714159 L71.8063398,45.6714159 C71.8063398,45.3011975 71.5062184,45.0010762 71.136,45.0010762 C70.7657816,45.0010762 70.4656602,45.3011975 70.4656602,45.6714159 L70.4656602,47.2590131 Z" id="Combined-Shape" fill-opacity="0.4" fill="#A3B1BF"></path>
|
||||||
|
<path d="M2.36966024,37.0028148 L0.670339761,37.0028148 L0.670339761,37.0028148 C0.300121334,37.0028148 -4.53386812e-17,37.3029361 0,37.6731545 C4.53386812e-17,38.043373 0.300121334,38.3434943 0.670339761,38.3434943 L2.36966024,38.3434943 L2.36966024,40.1545381 C2.36966024,40.5247565 2.66978157,40.8248778 3.04,40.8248778 L3.04,40.8248778 C3.41021843,40.8248778 3.71033976,40.5247565 3.71033976,40.1545381 L3.71033976,38.3434943 L5.40966024,38.3434943 C5.77987867,38.3434943 6.08,38.043373 6.08,37.6731545 C6.08,37.3029361 5.77987867,37.0028148 5.40966024,37.0028148 L3.71033976,37.0028148 L3.71033976,35.4152176 L3.71033976,35.4152176 C3.71033976,35.0449992 3.41021843,34.7448778 3.04,34.7448778 C2.66978157,34.7448778 2.36966024,35.0449992 2.36966024,35.4152176 L2.36966024,37.0028148 Z" id="Combined-Shape-Copy" fill-opacity="0.4" fill="#A3B1BF"></path>
|
||||||
|
<ellipse id="Oval-4" fill-opacity="0.25" fill="#A3B1BF" cx="40.128" cy="71.1900826" rx="19.456" ry="1.80991736"></ellipse>
|
||||||
|
</g>
|
||||||
|
</g>
|
||||||
|
</g>
|
||||||
|
</g>
|
||||||
|
</svg>
|
||||||
|
After Width: | Height: | Size: 4.4 KiB |
|
|
@ -0,0 +1,21 @@
|
||||||
|
<?xml version="1.0" encoding="UTF-8"?>
|
||||||
|
<svg width="87px" height="83px" viewBox="0 0 87 83" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
|
||||||
|
<!-- Generator: Sketch 47.1 (45422) - http://www.bohemiancoding.com/sketch -->
|
||||||
|
<title>Group 6</title>
|
||||||
|
<desc>Created with Sketch.</desc>
|
||||||
|
<defs></defs>
|
||||||
|
<g id="Ant-Design-Pro-3.0" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
|
||||||
|
<g id="消息为空" transform="translate(-1155.000000, -163.000000)">
|
||||||
|
<g id="Group-26-Copy" transform="translate(1031.000000, 44.000000)">
|
||||||
|
<g id="Group-6" transform="translate(124.000000, 120.000000)">
|
||||||
|
<path d="M82.7851852,20.5337889 L82.7851852,19.2238049 L82.7851852,19.2238049 C82.7851852,18.5037892 83.3688732,17.9201011 84.0888889,17.9201011 C84.2909964,17.9201011 84.4903362,17.9670906 84.6711654,18.0573583 L85.9832794,18.7123504 L85.9832794,18.7123504 C86.6274901,19.0339328 86.8890319,19.8168627 86.5674495,20.4610733 C86.4412034,20.7139761 86.2361822,20.9189973 85.9832794,21.0452434 L84.6711654,21.7002354 L84.6711654,21.7002354 C84.0269547,22.0218178 83.2440248,21.760276 82.9224424,21.1160653 C82.8321746,20.9352362 82.7851852,20.7358964 82.7851852,20.5337889 Z" id="Triangle-36" fill-opacity="0.4" fill="#A3B1BF"></path>
|
||||||
|
<ellipse id="Oval-203" stroke-opacity="0.4" stroke="#A3B1BF" stroke-width="1.95555556" cx="17.6" cy="2.6031746" rx="2.60740741" ry="2.6031746"></ellipse>
|
||||||
|
<path d="M82.0620811,53.8230453 L80.24903,53.8230453 L80.24903,53.8230453 C79.8496706,53.8230453 79.5259259,54.14679 79.5259259,54.5461493 C79.5259259,54.9455087 79.8496706,55.2692534 80.24903,55.2692534 L82.0620811,55.2692534 L82.0620811,57.2028219 C82.0620811,57.6021812 82.3858258,57.9259259 82.7851852,57.9259259 L82.7851852,57.9259259 C83.1845445,57.9259259 83.5082892,57.6021812 83.5082892,57.2028219 L83.5082892,57.2028219 L83.5082892,55.2692534 L85.3213404,55.2692534 C85.7206997,55.2692534 86.0444444,54.9455087 86.0444444,54.5461493 C86.0444444,54.14679 85.7206997,53.8230453 85.3213404,53.8230453 L83.5082892,53.8230453 L83.5082892,52.1305115 L83.5082892,52.1305115 C83.5082892,51.7311521 83.1845445,51.4074074 82.7851852,51.4074074 C82.3858258,51.4074074 82.0620811,51.7311521 82.0620811,52.1305115 L82.0620811,53.8230453 Z" id="Combined-Shape" fill-opacity="0.4" fill="#A3B1BF"></path>
|
||||||
|
<path d="M2.5361552,42.7595532 L0.723104056,42.7595532 L0.723104056,42.7595532 C0.323744714,42.7595532 -4.89074141e-17,43.0832979 0,43.4826573 C4.89074141e-17,43.8820166 0.323744714,44.2057613 0.723104056,44.2057613 L2.5361552,44.2057613 L2.5361552,46.1393298 C2.5361552,46.5386891 2.85989992,46.8624339 3.25925926,46.8624339 L3.25925926,46.8624339 C3.6586186,46.8624339 3.98236332,46.5386891 3.98236332,46.1393298 L3.98236332,46.1393298 L3.98236332,44.2057613 L5.79541446,44.2057613 C6.1947738,44.2057613 6.51851852,43.8820166 6.51851852,43.4826573 C6.51851852,43.0832979 6.1947738,42.7595532 5.79541446,42.7595532 L3.98236332,42.7595532 L3.98236332,41.0670194 L3.98236332,41.0670194 C3.98236332,40.6676601 3.6586186,40.3439153 3.25925926,40.3439153 C2.85989992,40.3439153 2.5361552,40.6676601 2.5361552,41.0670194 L2.5361552,42.7595532 Z" id="Combined-Shape-Copy" fill-opacity="0.4" fill="#A3B1BF"></path>
|
||||||
|
<ellipse id="Oval-4" fill-opacity="0.25" fill="#A3B1BF" cx="49.5407407" cy="80.047619" rx="20.8592593" ry="1.95238095"></ellipse>
|
||||||
|
<path d="M71.6866074,29.4965409 L68.5468032,29.4965409 L68.5468032,28.4988753 C68.5468032,26.9683656 67.3796508,25.7212837 65.9494782,25.7212837 L56.5081472,25.7212837 C56.1136168,24.9390232 55.5218212,24.3721677 54.7108421,24.3721677 C40.9461157,24.3721677 28.5786844,12.0373933 28.5786844,12.0373933 C28.1786744,11.8163197 27.7622257,11.7142857 27.3567362,11.7142857 C26.0032778,11.7142857 24.7703704,12.8366595 24.7703704,14.3898434 L24.7703704,59.8006328 C24.7703704,61.3651538 26.0087574,62.4761905 27.3567362,62.4761905 C27.7951032,62.4761905 28.2499091,62.3571508 28.6718374,62.0963973 C28.6718374,62.0963973 40.0967795,47.3354816 54.8697502,47.3354816 C55.6259334,47.3354816 56.1684127,46.8083061 56.5300655,46.0770626 L56.7547286,46.0770626 C56.8314429,49.4952009 56.0588209,53.1344128 55.3409948,55.7589535 C54.9245461,57.2837946 55.5053825,58.8879955 56.7876062,59.7552844 C57.3684426,60.1464146 58.0314728,60.344814 58.6890234,60.344814 C59.4780841,60.344814 60.2616653,60.0613863 60.9082567,59.5115365 C64.700132,56.2521177 66.1193454,52.5052033 66.6453859,49.9373481 C66.9741612,48.3331472 67.0015592,46.9783627 66.9632021,46.0827311 C67.1604673,45.8219776 67.3467733,45.5385499 67.5275997,45.2551222 C68.5522827,43.6282471 68.5522827,42.9990375 68.5522827,42.6986041 L68.5522827,41.4175108 L71.6866074,41.4175108 C72.7770455,41.4175108 73.6592593,40.5048736 73.6592593,39.3768312 L73.6592593,31.5372205 C73.6592593,30.4091782 72.7770455,29.4965409 71.6866074,29.4965409 Z M53.1765573,43.310808 C49.8175696,43.5318816 46.4037859,44.3935019 43.0009614,45.8843317 C39.9159531,47.2391162 36.8364243,49.1154077 33.844569,51.4621893 C31.7842437,53.0777273 30.0526937,54.6932653 28.7101945,56.0537183 L28.7101945,17.5302225 C30.1568059,18.720619 32.0965802,20.2001117 34.3980074,21.6739358 C37.4227403,23.6125814 40.4748711,25.1657653 43.472206,26.2824706 C46.7709183,27.5125469 50.0148347,28.2267847 53.1382002,28.4081785 L53.1382002,28.5045439 C53.1382002,28.6349206 53.1491594,28.7596288 53.1710777,28.8786685 L53.1710777,43.2484539 C53.1765573,43.2711281 53.1765573,43.2881338 53.1765573,43.310808 Z M64.6014994,42.3584909 C64.4316322,42.7042727 64.0754589,43.2711281 63.861755,43.5545558 C63.6864081,43.6679269 63.5275001,43.8096408 63.3959899,43.9740289 C63.0233779,44.4388503 62.8644698,45.0510542 62.968582,45.6462524 C62.968582,45.6575895 63.1932452,47.1087395 62.7877556,49.0927335 C62.316511,51.4055037 61.2315525,53.4688575 59.560278,55.2487836 C60.3548183,51.9326793 61.0233281,47.6699264 60.5520835,43.781298 C60.426053,42.7609582 59.5876759,41.9957034 58.5958704,41.9957034 L57.1930957,41.9957034 L57.1930957,40.3008056 C57.1930957,40.1137433 57.1656978,39.9323496 57.1218611,39.7622929 L57.1218611,29.8026428 L64.6014994,29.8026428 L64.6014994,42.3584909 Z M69.7139555,37.3361517 L68.5468032,37.3361517 L68.5468032,33.5779001 L69.7139555,33.5779001 L69.7139555,37.3361517 Z" id="Shape" fill-opacity="0.4" fill="#A3B1BF" fill-rule="nonzero"></path>
|
||||||
|
</g>
|
||||||
|
</g>
|
||||||
|
</g>
|
||||||
|
</g>
|
||||||
|
</svg>
|
||||||
|
After Width: | Height: | Size: 6.4 KiB |
|
After Width: | Height: | Size: 1.8 KiB |
|
After Width: | Height: | Size: 2.2 KiB |
|
|
@ -0,0 +1,21 @@
|
||||||
|
<?xml version="1.0" encoding="UTF-8"?>
|
||||||
|
<svg width="83px" height="77px" viewBox="0 0 83 77" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
|
||||||
|
<!-- Generator: Sketch 47.1 (45422) - http://www.bohemiancoding.com/sketch -->
|
||||||
|
<title>Group 6</title>
|
||||||
|
<desc>Created with Sketch.</desc>
|
||||||
|
<defs></defs>
|
||||||
|
<g id="Ant-Design-Pro-3.0" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
|
||||||
|
<g id="任务为空" transform="translate(-1157.000000, -169.000000)">
|
||||||
|
<g id="Group-26-Copy" transform="translate(1031.000000, 44.000000)">
|
||||||
|
<g id="Group-6" transform="translate(126.000000, 126.000000)">
|
||||||
|
<path d="M78.624,12.0568323 L78.624,10.6970825 L78.624,10.6970825 C78.624,9.95481184 79.2257293,9.35308255 79.968,9.35308255 C80.1768025,9.35308255 80.3827331,9.40173282 80.5694602,9.49517507 L81.9280649,10.1750499 L81.9280649,10.1750499 C82.5918601,10.5072273 82.8606895,11.3146225 82.5285122,11.9784177 C82.3985128,12.2381974 82.1878447,12.4488655 81.9280649,12.5788649 L80.5694602,13.2587398 L80.5694602,13.2587398 C79.9056651,13.5909171 79.0982698,13.3220877 78.7660925,12.6582925 C78.6726503,12.4715654 78.624,12.2656348 78.624,12.0568323 Z" id="Triangle-36" fill-opacity="0.4" fill="#A3B1BF"></path>
|
||||||
|
<ellipse id="Oval-203" stroke-opacity="0.4" stroke="#A3B1BF" stroke-width="2.016" cx="18.144" cy="2.69026549" rx="2.688" ry="2.69026549"></ellipse>
|
||||||
|
<path d="M77.876704,46.8803671 L76.011296,46.8803671 L76.011296,46.8803671 C75.5985758,46.8803671 75.264,47.2149429 75.264,47.6276631 C75.264,48.0403832 75.5985758,48.374959 76.011296,48.374959 L77.876704,48.374959 L77.876704,50.3649164 C77.876704,50.7776366 78.2112798,51.1122124 78.624,51.1122124 L78.624,51.1122124 L78.624,51.1122124 C79.0367202,51.1122124 79.371296,50.7776366 79.371296,50.3649164 L79.371296,50.3649164 L79.371296,48.374959 L81.236704,48.374959 C81.6494242,48.374959 81.984,48.0403832 81.984,47.6276631 L81.984,47.6276631 C81.984,47.2149429 81.6494242,46.8803671 81.236704,46.8803671 L81.236704,46.8803671 L79.371296,46.8803671 L79.371296,45.1395084 L79.371296,45.1395084 C79.371296,44.7267882 79.0367202,44.3922124 78.624,44.3922124 C78.2112798,44.3922124 77.876704,44.7267882 77.876704,45.1395084 L77.876704,46.8803671 Z" id="Combined-Shape" fill-opacity="0.4" fill="#A3B1BF"></path>
|
||||||
|
<path d="M2.61270403,35.4467388 L0.747295969,35.4467388 L0.747295969,35.4467388 C0.334575802,35.4467388 -5.05436431e-17,35.7813146 0,36.1940347 C5.05436431e-17,36.6067549 0.334575802,36.9413307 0.747295969,36.9413307 L2.61270403,36.9413307 L2.61270403,38.9312881 C2.61270403,39.3440083 2.94727983,39.6785841 3.36,39.6785841 C3.77272017,39.6785841 4.10729597,39.3440083 4.10729597,38.9312881 L4.10729597,38.9312881 L4.10729597,36.9413307 L5.97270403,36.9413307 C6.3854242,36.9413307 6.72,36.6067549 6.72,36.1940347 L6.72,36.1940347 L6.72,36.1940347 C6.72,35.7813146 6.3854242,35.4467388 5.97270403,35.4467388 L5.97270403,35.4467388 L4.10729597,35.4467388 L4.10729597,33.70588 L4.10729597,33.70588 C4.10729597,33.2931599 3.77272017,32.9585841 3.36,32.9585841 C2.94727983,32.9585841 2.61270403,33.2931599 2.61270403,33.70588 L2.61270403,35.4467388 Z" id="Combined-Shape-Copy" fill-opacity="0.4" fill="#A3B1BF"></path>
|
||||||
|
<ellipse id="Oval-4" fill-opacity="0.25" fill="#A3B1BF" cx="44.352" cy="73.5587663" rx="21.504" ry="2.01769912"></ellipse>
|
||||||
|
<path d="M69.198,15.7660988 L59.298,15.7660988 L59.298,12.6134439 C59.298,10.3728071 57.48675,8.56003054 55.248,8.56003054 L34.9755,8.56003054 C34.7505,6.53332384 33.034875,4.95699641 30.948,4.95699641 L26.898,4.95699641 C24.65925,4.95699641 22.848,6.76977296 22.848,9.01040981 L22.848,51.3460609 C22.848,53.5866977 24.65925,55.3994743 26.898,55.3994743 L30.948,55.3994743 C33.18675,55.3994743 34.998,53.5866977 34.998,51.3460609 L34.998,36.9339244 L55.248,36.9339244 L55.248,40.0865792 C55.248,42.3272161 57.05925,44.1399926 59.298,44.1399926 L69.198,44.1399926 C71.43675,44.1399926 73.248,42.3272161 73.248,40.0865792 L73.248,19.8195122 C73.248,17.5788754 71.43675,15.7660988 69.198,15.7660988 Z M30.948,51.3460609 L26.898,51.3460609 L26.898,9.01040981 L30.948,9.01040981 L30.948,51.3460609 Z M55.248,32.8805109 L34.998,32.8805109 L34.998,12.6134439 L55.248,12.6134439 L55.248,32.8805109 Z M69.198,40.0865792 L59.298,40.0865792 L59.298,19.8195122 L69.198,19.8195122 L69.198,40.0865792 Z" id="Shape" fill-opacity="0.4" fill="#A3B1BF" fill-rule="nonzero"></path>
|
||||||
|
</g>
|
||||||
|
</g>
|
||||||
|
</g>
|
||||||
|
</g>
|
||||||
|
</svg>
|
||||||
|
After Width: | Height: | Size: 4.5 KiB |
|
|
@ -0,0 +1,285 @@
|
||||||
|
/**
|
||||||
|
* 获取本周一时间
|
||||||
|
* @returns {number}
|
||||||
|
*/
|
||||||
|
import moment from "moment";
|
||||||
|
|
||||||
|
export const getWeekDay = () => {
|
||||||
|
//起止日期数组
|
||||||
|
var startStop = [];
|
||||||
|
//获取当前时间
|
||||||
|
var currentDate = new Date();
|
||||||
|
//返回date是一周中的某一天
|
||||||
|
var week = currentDate.getDay();
|
||||||
|
//返回date是一个月中的某一天
|
||||||
|
var month = currentDate.getDate();
|
||||||
|
|
||||||
|
//一天的毫秒数
|
||||||
|
var millisecond = 1000 * 60 * 60 * 24;
|
||||||
|
//减去的天数
|
||||||
|
var minusDay = week != 0 ? week - 1 : 6;
|
||||||
|
//alert(minusDay)
|
||||||
|
//本周 周一
|
||||||
|
var monday = new Date(currentDate.getTime() - (minusDay * millisecond));
|
||||||
|
//本周 周日
|
||||||
|
var sunday = new Date(monday.getTime() + (6 * millisecond));
|
||||||
|
monday = monday.getFullYear() + "-" + (monday.getMonth() + 1) + "-" + monday.getDate();
|
||||||
|
sunday = sunday.getFullYear() + "-" + (sunday.getMonth() + 1) + "-" + sunday.getDate();
|
||||||
|
var week_day = {
|
||||||
|
monday: monday,
|
||||||
|
sunday: sunday,
|
||||||
|
};
|
||||||
|
return week_day
|
||||||
|
};
|
||||||
|
/**
|
||||||
|
* 格式化相对时间
|
||||||
|
* @returns {string}
|
||||||
|
* @param value
|
||||||
|
* @param now
|
||||||
|
*/
|
||||||
|
export const relativelyTime = (value, now) => {
|
||||||
|
if (!now) {
|
||||||
|
now = moment();
|
||||||
|
}
|
||||||
|
const diff = moment(now).diff(moment(value), 'hours');
|
||||||
|
if (diff <= 1) {
|
||||||
|
return moment(value).fromNow();
|
||||||
|
}
|
||||||
|
const today = moment(now).get('date');
|
||||||
|
const current = moment(value).get('date');
|
||||||
|
if (current < today - 1) {
|
||||||
|
// return moment(value).format('M月D日 H:mm');
|
||||||
|
}
|
||||||
|
let detailTime = moment(value).format('H:mm');
|
||||||
|
const currentDate = moment(value).format('YYYY-MM-DD');
|
||||||
|
const currentMonday = moment().weekday(0).format('YYYY-MM-DD');
|
||||||
|
const currentSunday = moment().weekday(6).format('YYYY-MM-DD');
|
||||||
|
let weekDate = '';
|
||||||
|
if (currentDate < currentMonday) {
|
||||||
|
weekDate = '[上周]dd ' + detailTime;
|
||||||
|
}else if (currentDate > currentSunday) {
|
||||||
|
weekDate = '[下周]dd ' + detailTime;
|
||||||
|
}else{
|
||||||
|
weekDate = '[周]dd ' + detailTime;
|
||||||
|
}
|
||||||
|
return moment(value).calendar(null, {
|
||||||
|
sameDay: '[今天 ]' + moment(value).format('H:mm'),
|
||||||
|
nextDay: '[明天 ]' + detailTime,
|
||||||
|
nextWeek: weekDate,
|
||||||
|
lastDay: '[昨天 ]' + detailTime,
|
||||||
|
lastWeek: weekDate,
|
||||||
|
sameElse: 'M月D日 H:mm'
|
||||||
|
});
|
||||||
|
};
|
||||||
|
/**
|
||||||
|
*
|
||||||
|
* @param value 日期
|
||||||
|
* @param showDetailTime 是否显示具体时间
|
||||||
|
* @returns {string}
|
||||||
|
*/
|
||||||
|
export const relativelyTaskTime = (value, showDetailTime = false) => {
|
||||||
|
let detailTime = moment(value).format('H:mm');
|
||||||
|
if (!showDetailTime) {
|
||||||
|
detailTime = '';
|
||||||
|
}
|
||||||
|
const currentDate = moment(value).format('YYYY-MM-DD');
|
||||||
|
const currentMonday = moment().weekday(0).format('YYYY-MM-DD');
|
||||||
|
const currentSunday = moment().weekday(6).format('YYYY-MM-DD');
|
||||||
|
let weekDate = '';
|
||||||
|
if (currentDate < currentMonday) {
|
||||||
|
weekDate = '[上周]dd ' + detailTime;
|
||||||
|
}else if (currentDate > currentSunday) {
|
||||||
|
weekDate = '[下周]dd ' + detailTime;
|
||||||
|
}else{
|
||||||
|
weekDate = '[周]dd ' + detailTime;
|
||||||
|
}
|
||||||
|
return moment(value).calendar(null, {
|
||||||
|
sameDay: '[今天 ]' + moment(value).format('H:mm'),
|
||||||
|
nextDay: '[明天 ]' + detailTime,
|
||||||
|
nextWeek: weekDate,
|
||||||
|
lastDay: '[昨天 ]' + detailTime,
|
||||||
|
lastWeek: weekDate,
|
||||||
|
sameElse: 'M月D日 H:mm'
|
||||||
|
});
|
||||||
|
};
|
||||||
|
export const formatTaskTime = (begin, end) => {
|
||||||
|
//如果不是今天则不显示具体时间
|
||||||
|
if (!end && begin) {
|
||||||
|
return relativelyTaskTime(begin) + ' 开始';
|
||||||
|
}
|
||||||
|
if (!begin) {
|
||||||
|
return relativelyTaskTime(end) + ' 截止';
|
||||||
|
}
|
||||||
|
return relativelyTaskTime(begin) + ' - ' + relativelyTaskTime(end);
|
||||||
|
};
|
||||||
|
/**
|
||||||
|
* 格式化时间
|
||||||
|
* @param data
|
||||||
|
* @param show
|
||||||
|
* @returns {string}
|
||||||
|
*/
|
||||||
|
export const format_date = (data, show) => {
|
||||||
|
if (show == undefined) {
|
||||||
|
show = true
|
||||||
|
}
|
||||||
|
//格式化时间
|
||||||
|
let now = new Date(data * 1000);
|
||||||
|
let year = now.getFullYear();
|
||||||
|
let month = now.getMonth() + 1;
|
||||||
|
let date = now.getDate();
|
||||||
|
let hour = now.getHours();
|
||||||
|
let minute = now.getMinutes();
|
||||||
|
// let second = now.getSeconds();
|
||||||
|
if (month < 10) {
|
||||||
|
month = '0' + month;
|
||||||
|
}
|
||||||
|
if (date < 10) {
|
||||||
|
date = '0' + date;
|
||||||
|
}
|
||||||
|
if (hour < 10) {
|
||||||
|
hour = '0' + hour;
|
||||||
|
}
|
||||||
|
if (minute < 10) {
|
||||||
|
minute = '0' + minute;
|
||||||
|
}
|
||||||
|
const finally_date = {
|
||||||
|
year: year,
|
||||||
|
month: month,
|
||||||
|
day: date,
|
||||||
|
hour: hour,
|
||||||
|
minute: minute
|
||||||
|
};
|
||||||
|
if (show) {
|
||||||
|
return year + "-" + month + "-" + date + " " + hour + ":" + minute;
|
||||||
|
} else {
|
||||||
|
return finally_date
|
||||||
|
}
|
||||||
|
};
|
||||||
|
|
||||||
|
export const formatDateNow = (day) => {
|
||||||
|
//格式化时间
|
||||||
|
if (day == undefined) {
|
||||||
|
day = 0;
|
||||||
|
}
|
||||||
|
let now = new Date();
|
||||||
|
let year = now.getFullYear();
|
||||||
|
let month = now.getMonth() + 1;
|
||||||
|
let date = now.getDate() + day;
|
||||||
|
if (month < 10) {
|
||||||
|
month = '0' + month;
|
||||||
|
}
|
||||||
|
if (date < 10) {
|
||||||
|
date = '0' + date;
|
||||||
|
}
|
||||||
|
return year + "-" + month + "-" + date;
|
||||||
|
};
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 格式化项目任务时间
|
||||||
|
* @param begin_time
|
||||||
|
* @param end_time
|
||||||
|
* @returns {string}
|
||||||
|
*/
|
||||||
|
export const showTaskTime = (begin_time, end_time) => {
|
||||||
|
let task_time = '';
|
||||||
|
let begin_time_format = '';
|
||||||
|
let end_time_format = '';
|
||||||
|
begin_time = Date.parse(new Date(begin_time)) / 1000;
|
||||||
|
end_time = Date.parse(new Date(end_time)) / 1000;
|
||||||
|
if (begin_time > 0) {
|
||||||
|
let begin = format_date(begin_time, false);
|
||||||
|
begin_time_format = begin.month + '月' + begin.day + '日' + ' - '
|
||||||
|
}
|
||||||
|
if (end_time > 0) {
|
||||||
|
let end = format_date(end_time, false);
|
||||||
|
end_time_format = end.month + '月' + end.day + '日';
|
||||||
|
if (end.hour > 12 && end.hour <= 18) {
|
||||||
|
end_time_format += ' 下午下班前'
|
||||||
|
}
|
||||||
|
if (end.hour > 18) {
|
||||||
|
end_time_format += ' 加班'
|
||||||
|
}
|
||||||
|
if (end.hour <= 12 && end.hour >= 8) {
|
||||||
|
end_time_format += ' 上午下班前'
|
||||||
|
}
|
||||||
|
if (end.hour < 8 && end.hour > 0) {
|
||||||
|
end_time_format += ' 通宵'
|
||||||
|
}
|
||||||
|
}
|
||||||
|
if (begin_time_format == '') {
|
||||||
|
end_time_format += '完成'
|
||||||
|
}
|
||||||
|
task_time += begin_time_format + end_time_format;
|
||||||
|
return task_time
|
||||||
|
};
|
||||||
|
/**
|
||||||
|
*
|
||||||
|
* @returns {string}
|
||||||
|
* @param time
|
||||||
|
*/
|
||||||
|
export const showHelloTime = (time) => {
|
||||||
|
let time_format = '';
|
||||||
|
if (time == undefined) {
|
||||||
|
time = new Date();
|
||||||
|
}
|
||||||
|
let hr = time.getHours();
|
||||||
|
if ((hr >= 0) && (hr <= 4))
|
||||||
|
time_format = "深夜了,注意身体,";
|
||||||
|
if ((hr >= 4) && (hr < 7))
|
||||||
|
time_format = "清晨好, ";
|
||||||
|
if ((hr >= 7) && (hr < 12))
|
||||||
|
time_format = "早安,";
|
||||||
|
if ((hr >= 12) && (hr <= 13))
|
||||||
|
time_format = "午饭时间到了,";
|
||||||
|
if ((hr >= 13) && (hr <= 17))
|
||||||
|
time_format = "下午好,";
|
||||||
|
if ((hr >= 17) && (hr <= 18))
|
||||||
|
time_format = "进入傍晚了,";
|
||||||
|
if ((hr >= 18) && (hr <= 20))
|
||||||
|
time_format = "吃过晚饭了吗,";
|
||||||
|
if ((hr >= 20) && (hr <= 24))
|
||||||
|
time_format = "在加班吗?辛苦了,";
|
||||||
|
return time_format
|
||||||
|
};
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 格式化日期对象
|
||||||
|
* @returns {string}
|
||||||
|
* @param date
|
||||||
|
* @param format
|
||||||
|
*/
|
||||||
|
export const dateFormat = (date, format) => {
|
||||||
|
let o = {
|
||||||
|
"M+": date.getMonth() + 1, //month
|
||||||
|
"d+": date.getDate(), //day
|
||||||
|
"h+": date.getHours(), //hour
|
||||||
|
"m+": date.getMinutes(), //minute
|
||||||
|
"s+": date.getSeconds(), //second
|
||||||
|
"q+": Math.floor((date.getMonth() + 3) / 3), //quarter
|
||||||
|
"S": date.getMilliseconds() //millisecond
|
||||||
|
};
|
||||||
|
if (/(y+)/.test(format)) {
|
||||||
|
format = format.replace(RegExp.$1,
|
||||||
|
(date.getFullYear() + "").substr(4 - RegExp.$1.length));
|
||||||
|
}
|
||||||
|
for (let k in o) if (new RegExp("(" + k + ")").test(format))
|
||||||
|
format = format.replace(RegExp.$1,
|
||||||
|
RegExp.$1.length == 1 ? o[k] :
|
||||||
|
("00" + o[k]).substr(("" + o[k]).length));
|
||||||
|
return format;
|
||||||
|
};
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 数字转英文字母
|
||||||
|
* 如:1->A
|
||||||
|
* @param num
|
||||||
|
* @returns {string}
|
||||||
|
*/
|
||||||
|
export const convert = (num) => {
|
||||||
|
let result = "";
|
||||||
|
while (num) {
|
||||||
|
result = String.fromCharCode(--num % 26 + 65) + result;
|
||||||
|
num = Math.floor(num / 26)
|
||||||
|
}
|
||||||
|
return result
|
||||||
|
};
|
||||||
|
|
@ -0,0 +1,169 @@
|
||||||
|
import {message,} from 'ant-design-vue'
|
||||||
|
import Axios from "axios"
|
||||||
|
import * as utils from './utils'
|
||||||
|
import {getStore} from './storage'
|
||||||
|
import $store from '../../store/index';
|
||||||
|
import $router from '../../router/index';
|
||||||
|
import {notice} from './notice';
|
||||||
|
import config from "../../config/config";
|
||||||
|
|
||||||
|
let HOME_PAGE = config.HOME_PAGE;
|
||||||
|
const currentOrganization = getStore('currentOrganization', true);
|
||||||
|
if (currentOrganization) {
|
||||||
|
HOME_PAGE = HOME_PAGE + '/' + currentOrganization.code;
|
||||||
|
}
|
||||||
|
const crossDomain = config.crossDomain;
|
||||||
|
let axiosConfig = {};
|
||||||
|
if (crossDomain) {
|
||||||
|
axiosConfig.withCredentials = true;
|
||||||
|
axiosConfig.crossDomain = true;
|
||||||
|
}
|
||||||
|
const $http = Axios.create(axiosConfig);
|
||||||
|
|
||||||
|
// Before request
|
||||||
|
$http.interceptors.request.use(
|
||||||
|
config => {
|
||||||
|
//正在请求更新token时,其他接口等待
|
||||||
|
config.url = utils.getApiUrl(config.url);
|
||||||
|
if (config.method === 'post') {
|
||||||
|
const querystring = require('querystring');
|
||||||
|
config.data = querystring.stringify(config.data);
|
||||||
|
}
|
||||||
|
let tokenList = getStore('tokenList', true);
|
||||||
|
if (tokenList) {
|
||||||
|
let accessToken = tokenList.accessToken;
|
||||||
|
let tokenType = tokenList.tokenType;
|
||||||
|
config.headers.Authorization = `${tokenType} ${accessToken}`;
|
||||||
|
}
|
||||||
|
let organization = getStore('currentOrganization', true);
|
||||||
|
if (organization) {
|
||||||
|
config.headers.organizationCode = organization.code;
|
||||||
|
}
|
||||||
|
return config;
|
||||||
|
},
|
||||||
|
error => {
|
||||||
|
return Promise.reject(error);
|
||||||
|
}
|
||||||
|
);
|
||||||
|
// After request
|
||||||
|
$http.interceptors.response.use(
|
||||||
|
response => {
|
||||||
|
response = response.data;
|
||||||
|
response.code = Number(response.code);
|
||||||
|
switch (response.code) {
|
||||||
|
case 200:
|
||||||
|
response.msg !== '' && notice(response.msg, 'message', 'success');
|
||||||
|
return Promise.resolve(response);
|
||||||
|
case 401:
|
||||||
|
$router.replace('/member/login?redirect=' + $router.currentRoute.fullPath);
|
||||||
|
$store.dispatch('SET_LOGOUT');
|
||||||
|
return Promise.resolve(response);
|
||||||
|
case 403:
|
||||||
|
notice({
|
||||||
|
title: response.msg !== '' ? response.msg : '无权限操作资源,访问被拒绝',
|
||||||
|
}, 'notice', 'error', 5);
|
||||||
|
return Promise.resolve(response);
|
||||||
|
case 4031:
|
||||||
|
//无权限操作资源
|
||||||
|
notice({
|
||||||
|
title: response.msg !== '' ? response.msg : '无权限操作资源,访问被拒绝',
|
||||||
|
}, 'notice', 'error', 5);
|
||||||
|
$router.replace(HOME_PAGE);
|
||||||
|
return Promise.resolve(response);
|
||||||
|
case 4041:
|
||||||
|
//资源不存在
|
||||||
|
notice({
|
||||||
|
title: response.msg !== '' ? response.msg : '资源不存在',
|
||||||
|
}, 'notice', 'warning', 5);
|
||||||
|
$router.replace(HOME_PAGE);
|
||||||
|
return Promise.resolve(response);
|
||||||
|
}
|
||||||
|
if (response.code === 200) {
|
||||||
|
notice({
|
||||||
|
title: '请求错误 ' + response.code,
|
||||||
|
desc: response.msg
|
||||||
|
}, 'notice', 'warning', 5);
|
||||||
|
return Promise.resolve(response);
|
||||||
|
} else {
|
||||||
|
response.msg !== '' && notice({
|
||||||
|
title: response.msg,
|
||||||
|
}, 'notice', 'error', 5);
|
||||||
|
return Promise.resolve(response);
|
||||||
|
}
|
||||||
|
/*if (response.code == 200) {
|
||||||
|
response.msg !== '' && notice(response.msg, 'message', 'success');
|
||||||
|
return Promise.resolve(response);
|
||||||
|
} else if (response.code === 401) {
|
||||||
|
// notice('登录超时,请重新登录');
|
||||||
|
$router.replace('/member/login?redirect=' + $router.currentRoute.fullPath);
|
||||||
|
$store.dispatch('SET_LOGOUT');
|
||||||
|
return new Promise(() => {});
|
||||||
|
} else if (response.code === 4010) {
|
||||||
|
refreshAccessToken(refreshToken).then(res=>{
|
||||||
|
console.log(res);
|
||||||
|
return new Promise(() => {
|
||||||
|
});
|
||||||
|
});
|
||||||
|
}else if (response.code === 403) {
|
||||||
|
// $router.replace('/403');
|
||||||
|
//无权限操作资源
|
||||||
|
notice({
|
||||||
|
title: response.msg !== '' ? response.msg : '无权限操作资源,访问被拒绝',
|
||||||
|
}, 'notice', 'error', 5);
|
||||||
|
return Promise.reject(response.msg);
|
||||||
|
// return new Promise(() => {});
|
||||||
|
} else if (response.code === 4031) {
|
||||||
|
// $router.replace('/403');
|
||||||
|
//无权限操作资源
|
||||||
|
notice({
|
||||||
|
title: response.msg !== '' ? response.msg : '无权限操作资源,访问被拒绝',
|
||||||
|
}, 'notice', 'error', 5);
|
||||||
|
$router.replace(HOME_PAGE);
|
||||||
|
return Promise.reject(response.msg);
|
||||||
|
} else if (response.code <= 400) {
|
||||||
|
response.msg !== '' && notice({
|
||||||
|
title: response.msg,
|
||||||
|
}, 'notice', 'error', 5);
|
||||||
|
return Promise.resolve(response);
|
||||||
|
} else if (response.code == 404) {
|
||||||
|
//资源不存在
|
||||||
|
notice({
|
||||||
|
title: response.msg !== '' ? response.msg : '资源不存在',
|
||||||
|
}, 'notice', 'warning', 5);
|
||||||
|
$router.replace(HOME_PAGE);
|
||||||
|
return new Promise(() => {
|
||||||
|
});
|
||||||
|
} else if (response.code < 500) {
|
||||||
|
notice({
|
||||||
|
title: '请求错误 ' + response.code,
|
||||||
|
desc: response.msg
|
||||||
|
}, 'notice', 'warning', 5);
|
||||||
|
// $router.back();
|
||||||
|
return Promise.reject(response);
|
||||||
|
} else {
|
||||||
|
notice({
|
||||||
|
title: '请求错误 ' + response.code,
|
||||||
|
desc: '路径:' + self.url + ',' +
|
||||||
|
response.msg || '未知错误,请联系管理员或稍后重试' +
|
||||||
|
'。'
|
||||||
|
}, 'notice', 'warning', 5);
|
||||||
|
return new Promise(() => {
|
||||||
|
});
|
||||||
|
}*/
|
||||||
|
},
|
||||||
|
error => {
|
||||||
|
const response = error.response.data;
|
||||||
|
console.log(response);
|
||||||
|
response.code = Number(response.code);
|
||||||
|
message.destroy();
|
||||||
|
switch (response.code) {
|
||||||
|
default:
|
||||||
|
response.msg !== '' && notice({
|
||||||
|
title: response.msg,
|
||||||
|
}, 'notice', 'error', 5);
|
||||||
|
return Promise.reject(error);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
);
|
||||||
|
|
||||||
|
export default $http;
|
||||||
|
|
@ -0,0 +1,45 @@
|
||||||
|
import {message,notification} from 'ant-design-vue'
|
||||||
|
|
||||||
|
export const notice = (content, type = 'message', action = 'warning', duration = 3, placement = 'bottomLeft') => {
|
||||||
|
destroyNotice();
|
||||||
|
let config = {};
|
||||||
|
config.duration = duration;
|
||||||
|
if (type === 'message') {
|
||||||
|
switch (action) {
|
||||||
|
case 'info':
|
||||||
|
return message.info(content, duration);
|
||||||
|
case 'success':
|
||||||
|
return message.success(content, duration);
|
||||||
|
case 'error':
|
||||||
|
return message.error(content, duration);
|
||||||
|
case 'loading':
|
||||||
|
return message.loading(content, duration);
|
||||||
|
default:
|
||||||
|
return message.warning(content, duration);
|
||||||
|
}
|
||||||
|
} else {
|
||||||
|
config.message = content.title;
|
||||||
|
config.description = content.msg || '';
|
||||||
|
config.placement = placement;
|
||||||
|
switch (action) {
|
||||||
|
case 'open':
|
||||||
|
return notification.open(config);
|
||||||
|
case 'info':
|
||||||
|
return notification.info(config);
|
||||||
|
case 'success':
|
||||||
|
return notification.success(config);
|
||||||
|
case 'error':
|
||||||
|
return notification.error(config);
|
||||||
|
default:
|
||||||
|
return notification.warning(config);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
};
|
||||||
|
export const destroyNotice = (type = '') => {
|
||||||
|
if (!type) {
|
||||||
|
message.destroy();
|
||||||
|
notification.destroy();
|
||||||
|
}else{
|
||||||
|
type === 'message' ? message.destroy() : notification.destroy();
|
||||||
|
}
|
||||||
|
};
|
||||||
|
|
@ -0,0 +1,88 @@
|
||||||
|
/**
|
||||||
|
* Created by vilson on 17/6/4.
|
||||||
|
*/
|
||||||
|
export const showMsgNotification = (title, msg, $opt = {}) => {
|
||||||
|
let options = {
|
||||||
|
body: msg,
|
||||||
|
icon: $opt.icon || "http://static.vilson.xyz/preview.jpg",
|
||||||
|
showTime: $opt.showTime || 15000,
|
||||||
|
onclick: $opt.onclick,
|
||||||
|
onshow: $opt.onshow,
|
||||||
|
onerror: $opt.onerror,
|
||||||
|
onclose: $opt.onclose,
|
||||||
|
};
|
||||||
|
let Notification = window.Notification || window.mozNotification || window.webkitNotification;
|
||||||
|
console.log(Notification.permission);
|
||||||
|
if (Notification && Notification.permission === "granted") {
|
||||||
|
let instance = new Notification(title, options);
|
||||||
|
instance.onclick = function () {
|
||||||
|
// Something to do
|
||||||
|
if (typeof options.onclick === 'function') {
|
||||||
|
options.onclick(instance)
|
||||||
|
}
|
||||||
|
// window.location.href = instance.icon
|
||||||
|
};
|
||||||
|
instance.onerror = function () {
|
||||||
|
// Something to do
|
||||||
|
if (typeof options.onerror === 'function') {
|
||||||
|
options.onerror(instance)
|
||||||
|
}
|
||||||
|
};
|
||||||
|
instance.onshow = function () {
|
||||||
|
// Something to do
|
||||||
|
if (typeof options.onshow === 'function') {
|
||||||
|
options.onshow(instance)
|
||||||
|
}
|
||||||
|
setTimeout(function () {
|
||||||
|
instance.close();
|
||||||
|
}, options.showTime)
|
||||||
|
};
|
||||||
|
instance.onclose = function () {
|
||||||
|
// Something to do
|
||||||
|
if (typeof options.onclose === 'function') {
|
||||||
|
options.onclose(instance)
|
||||||
|
}
|
||||||
|
};
|
||||||
|
} else if (Notification && Notification.permission !== "denied") {
|
||||||
|
Notification.requestPermission(function (status) {
|
||||||
|
if (Notification.permission !== status) {
|
||||||
|
Notification.permission = status;
|
||||||
|
}
|
||||||
|
// If the user said okay
|
||||||
|
if (status === "granted") {
|
||||||
|
let instance = new Notification(title, options);
|
||||||
|
instance.onclick = function () {
|
||||||
|
// Something to do
|
||||||
|
if (typeof options.onclick === 'function') {
|
||||||
|
options.onclick(instance)
|
||||||
|
}
|
||||||
|
};
|
||||||
|
instance.onerror = function () {
|
||||||
|
// Something to do
|
||||||
|
if (typeof options.onerror === 'function') {
|
||||||
|
options.onerror(instance)
|
||||||
|
}
|
||||||
|
};
|
||||||
|
instance.onshow = function () {
|
||||||
|
// Something to do
|
||||||
|
if (typeof options.onshow === 'function') {
|
||||||
|
options.onshow(instance)
|
||||||
|
}
|
||||||
|
setTimeout(function () {
|
||||||
|
instance.close();
|
||||||
|
}, options.showTime)
|
||||||
|
};
|
||||||
|
instance.onclose = function () {
|
||||||
|
// Something to do
|
||||||
|
if (typeof options.onclose === 'function') {
|
||||||
|
options.onclose(instance)
|
||||||
|
}
|
||||||
|
};
|
||||||
|
} else {
|
||||||
|
return false
|
||||||
|
}
|
||||||
|
});
|
||||||
|
} else {
|
||||||
|
return false;
|
||||||
|
}
|
||||||
|
};
|
||||||
|
|
@ -0,0 +1,133 @@
|
||||||
|
// 打印类属性、方法定义
|
||||||
|
/* eslint-disable */
|
||||||
|
const Print = function (dom, options) {
|
||||||
|
if (!(this instanceof Print)) return new Print(dom, options);
|
||||||
|
|
||||||
|
this.options = this.extend({
|
||||||
|
'noPrint': '.no-print'
|
||||||
|
}, options);
|
||||||
|
|
||||||
|
if ((typeof dom) === "string") {
|
||||||
|
this.dom = document.querySelector(dom);
|
||||||
|
} else {
|
||||||
|
this.isDOM(dom)
|
||||||
|
this.dom = this.isDOM(dom) ? dom : dom.$el;
|
||||||
|
}
|
||||||
|
|
||||||
|
this.init();
|
||||||
|
};
|
||||||
|
Print.prototype = {
|
||||||
|
init: function () {
|
||||||
|
var content = this.getStyle() + this.getHtml();
|
||||||
|
this.writeIframe(content);
|
||||||
|
},
|
||||||
|
extend: function (obj, obj2) {
|
||||||
|
for (var k in obj2) {
|
||||||
|
obj[k] = obj2[k];
|
||||||
|
}
|
||||||
|
return obj;
|
||||||
|
},
|
||||||
|
|
||||||
|
getStyle: function () {
|
||||||
|
var str = "",
|
||||||
|
styles = document.querySelectorAll('style,link');
|
||||||
|
for (var i = 0; i < styles.length; i++) {
|
||||||
|
str += styles[i].outerHTML;
|
||||||
|
}
|
||||||
|
str += "<style>" + (this.options.noPrint ? this.options.noPrint : '.no-print') + "{display:none;}</style>";
|
||||||
|
|
||||||
|
return str;
|
||||||
|
},
|
||||||
|
|
||||||
|
getHtml: function () {
|
||||||
|
var inputs = document.querySelectorAll('input');
|
||||||
|
var textareas = document.querySelectorAll('textarea');
|
||||||
|
var selects = document.querySelectorAll('select');
|
||||||
|
|
||||||
|
for (var k = 0; k < inputs.length; k++) {
|
||||||
|
if (inputs[k].type == "checkbox" || inputs[k].type == "radio") {
|
||||||
|
if (inputs[k].checked == true) {
|
||||||
|
inputs[k].setAttribute('checked', "checked")
|
||||||
|
} else {
|
||||||
|
inputs[k].removeAttribute('checked')
|
||||||
|
}
|
||||||
|
} else if (inputs[k].type == "text") {
|
||||||
|
inputs[k].setAttribute('value', inputs[k].value)
|
||||||
|
} else {
|
||||||
|
inputs[k].setAttribute('value', inputs[k].value)
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
for (var k2 = 0; k2 < textareas.length; k2++) {
|
||||||
|
if (textareas[k2].type == 'textarea') {
|
||||||
|
textareas[k2].innerHTML = textareas[k2].value
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
for (var k3 = 0; k3 < selects.length; k3++) {
|
||||||
|
if (selects[k3].type == 'select-one') {
|
||||||
|
var child = selects[k3].children;
|
||||||
|
for (var i in child) {
|
||||||
|
if (child[i].tagName == 'OPTION') {
|
||||||
|
if (child[i].selected == true) {
|
||||||
|
child[i].setAttribute('selected', "selected")
|
||||||
|
} else {
|
||||||
|
child[i].removeAttribute('selected')
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
return this.dom.outerHTML;
|
||||||
|
},
|
||||||
|
|
||||||
|
writeIframe: function (content) {
|
||||||
|
var w, doc, iframe = document.createElement('iframe'),
|
||||||
|
f = document.body.appendChild(iframe);
|
||||||
|
iframe.id = "myIframe";
|
||||||
|
//iframe.style = "position:absolute;width:0;height:0;top:-10px;left:-10px;";
|
||||||
|
iframe.setAttribute('style', 'position:absolute;width:0;height:0;top:-10px;left:-10px;');
|
||||||
|
w = f.contentWindow || f.contentDocument;
|
||||||
|
doc = f.contentDocument || f.contentWindow.document;
|
||||||
|
doc.open();
|
||||||
|
doc.write(content);
|
||||||
|
doc.close();
|
||||||
|
this.toPrint(w);
|
||||||
|
|
||||||
|
setTimeout(function () {
|
||||||
|
document.body.removeChild(iframe)
|
||||||
|
}, 100)
|
||||||
|
},
|
||||||
|
|
||||||
|
toPrint: function (frameWindow) {
|
||||||
|
try {
|
||||||
|
setTimeout(function () {
|
||||||
|
frameWindow.focus();
|
||||||
|
try {
|
||||||
|
if (!frameWindow.document.execCommand('print', false, null)) {
|
||||||
|
frameWindow.print();
|
||||||
|
}
|
||||||
|
} catch (e) {
|
||||||
|
frameWindow.print();
|
||||||
|
}
|
||||||
|
frameWindow.close();
|
||||||
|
}, 10);
|
||||||
|
} catch (err) {
|
||||||
|
console.log('err', err);
|
||||||
|
}
|
||||||
|
},
|
||||||
|
isDOM: (typeof HTMLElement === 'object') ?
|
||||||
|
function (obj) {
|
||||||
|
return obj instanceof HTMLElement;
|
||||||
|
} :
|
||||||
|
function (obj) {
|
||||||
|
return obj && typeof obj === 'object' && obj.nodeType === 1 && typeof obj.nodeName === 'string';
|
||||||
|
}
|
||||||
|
};
|
||||||
|
const MyPlugin = {}
|
||||||
|
MyPlugin.install = function (Vue, options) {
|
||||||
|
// 4. 添加实例方法
|
||||||
|
Vue.prototype.$print = Print
|
||||||
|
}
|
||||||
|
export default MyPlugin
|
||||||
|
|
@ -0,0 +1,99 @@
|
||||||
|
export const PREFIX = 'ep_';
|
||||||
|
/**
|
||||||
|
* 存储localStorage
|
||||||
|
* @param name
|
||||||
|
* @param content
|
||||||
|
* @param duration Storage有效时间,单位:小时
|
||||||
|
* @param set_time 是否设置时间
|
||||||
|
* @returns {boolean}
|
||||||
|
*/
|
||||||
|
export const setStore = (name, content, set_time = false, duration = 0) => {
|
||||||
|
if (!name) return false;
|
||||||
|
name = PREFIX + name;
|
||||||
|
if (typeof content !== 'string') {
|
||||||
|
content = JSON.stringify(content)
|
||||||
|
}
|
||||||
|
if (set_time) {
|
||||||
|
let date = new Date;
|
||||||
|
if (duration > 0) {
|
||||||
|
content += '&' + (date.getTime() + duration * 3600 * 1e3)
|
||||||
|
} else {
|
||||||
|
content += '&0'
|
||||||
|
}
|
||||||
|
content += '&' + (date.getTime())
|
||||||
|
}
|
||||||
|
window.localStorage.setItem(name, content)
|
||||||
|
};
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 获取localStorage
|
||||||
|
* @param name
|
||||||
|
* @param parse // 是否json格式化
|
||||||
|
* @returns {boolean}
|
||||||
|
*/
|
||||||
|
export const getStore = (name, parse = false) => {
|
||||||
|
if (!name) return false;
|
||||||
|
name = PREFIX + name;
|
||||||
|
if (parse) {
|
||||||
|
if (typeof(window.localStorage.getItem(name)) == "string" && window.localStorage.getItem(name) != "undefined") {
|
||||||
|
return JSON.parse(window.localStorage.getItem(name))
|
||||||
|
}
|
||||||
|
}
|
||||||
|
return window.localStorage.getItem(name)
|
||||||
|
};
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 删除localStorage
|
||||||
|
*/
|
||||||
|
export const removeStore = name => {
|
||||||
|
if (!name) return false;
|
||||||
|
name = PREFIX + name;
|
||||||
|
window.localStorage.removeItem(name)
|
||||||
|
};
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 生成cookie
|
||||||
|
* @param name cookie名称
|
||||||
|
* @param value cookie值
|
||||||
|
* @param duration cookie有效时间,单位:小时
|
||||||
|
*/
|
||||||
|
export const addCookie = (name, value, duration) => {
|
||||||
|
name = PREFIX + name;
|
||||||
|
let n = name + '=' + escape(value) + '; path=/';
|
||||||
|
if (duration > 0) {
|
||||||
|
let date = new Date;
|
||||||
|
date.setTime(date.getTime() + duration * 3600 * 1e3);
|
||||||
|
n = n + ';expires=' + date.toGMTString()
|
||||||
|
}
|
||||||
|
document.cookie = n
|
||||||
|
};
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 获取cookie
|
||||||
|
* @param name cookie名称
|
||||||
|
* @returns {null}
|
||||||
|
*/
|
||||||
|
export const getCookie = (name) => {
|
||||||
|
name = PREFIX + name;
|
||||||
|
let t = document.cookie;
|
||||||
|
let a = t.split('; ');
|
||||||
|
for (let n = 0; n < a.length; n++) {
|
||||||
|
let r = a[n].split('=');
|
||||||
|
if (r[0] === name) {
|
||||||
|
return unescape(r[1])
|
||||||
|
}
|
||||||
|
}
|
||||||
|
return null
|
||||||
|
};
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 移除cookie
|
||||||
|
* @param name cookie名称
|
||||||
|
*/
|
||||||
|
export const delCookie = (name) => {
|
||||||
|
name = PREFIX + name;
|
||||||
|
let t = new Date;
|
||||||
|
t.setTime(t.getTime() - 1);
|
||||||
|
let a = getCookie(name);
|
||||||
|
if (a !== null) document.cookie = name + '=' + a + '; path=/;expires=' + t.toGMTString()
|
||||||
|
};
|
||||||
|
|
@ -0,0 +1,340 @@
|
||||||
|
import {notice} from './notice';
|
||||||
|
import {getStore} from "./storage";
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 判断客户端返回状态
|
||||||
|
* @param res
|
||||||
|
* @param show_msg
|
||||||
|
* @returns {boolean}
|
||||||
|
*/
|
||||||
|
export const checkResponse = (res, show_msg = false) => {
|
||||||
|
const code = res.code;
|
||||||
|
const msg = res.msg;
|
||||||
|
if (code !== 200) {
|
||||||
|
if (show_msg) {
|
||||||
|
notice(msg);
|
||||||
|
}
|
||||||
|
return false
|
||||||
|
} else {
|
||||||
|
return true
|
||||||
|
}
|
||||||
|
};
|
||||||
|
/**
|
||||||
|
* 创建路由对象
|
||||||
|
* @returns {boolean}
|
||||||
|
* @param data
|
||||||
|
*/
|
||||||
|
export const createRoute = (data) => {
|
||||||
|
let path = data.url;
|
||||||
|
if (data.params) {
|
||||||
|
path += '/' + data.params;
|
||||||
|
}
|
||||||
|
let filePath = data.url;
|
||||||
|
if (data.file_path) {
|
||||||
|
filePath = data.file_path;
|
||||||
|
}
|
||||||
|
return {
|
||||||
|
name: data.id,
|
||||||
|
path: path,
|
||||||
|
component: resolve => require(['@/views/' + filePath], resolve),
|
||||||
|
meta: {model: data.pid, info: data},
|
||||||
|
};
|
||||||
|
};
|
||||||
|
|
||||||
|
export const getBase64 = (img, callback) => {
|
||||||
|
const reader = new FileReader();
|
||||||
|
reader.addEventListener('load', () => callback(reader.result));
|
||||||
|
reader.readAsDataURL(img);
|
||||||
|
};
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 操作确认
|
||||||
|
* @param options
|
||||||
|
* @param callback
|
||||||
|
*/
|
||||||
|
export const showWarConfirm = (options = {}, callback = function () {
|
||||||
|
}) => {
|
||||||
|
Modal.confirm({
|
||||||
|
title: options.title || '操作提示',
|
||||||
|
content: '<p>' + options.content + '</p>',
|
||||||
|
loading: true,
|
||||||
|
onOk: () => {
|
||||||
|
callback()
|
||||||
|
}
|
||||||
|
});
|
||||||
|
};
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 获取完整的api请求地址
|
||||||
|
*/
|
||||||
|
export const getFullUrl = (api) => {
|
||||||
|
return process.env.VUE_APP_API_URL + '/' + api
|
||||||
|
};
|
||||||
|
|
||||||
|
export const getApiUrl = (api) => {
|
||||||
|
if (
|
||||||
|
process.env.VUE_APP_CROSS_DOMAIN === 'true'
|
||||||
|
|| process.env.VUE_APP_CROSS_DOMAIN === true
|
||||||
|
|| process.env.VUE_APP_CROSS_DOMAIN === ''
|
||||||
|
|| process.env.VUE_APP_CROSS_DOMAIN === null) {
|
||||||
|
return process.env.VUE_APP_API_URL + '/' + api; //开启跨域直接返回
|
||||||
|
}
|
||||||
|
if (process.env.NODE_ENV === 'production') {
|
||||||
|
return process.env.VUE_APP_API_URL + '/' + api;
|
||||||
|
} else {
|
||||||
|
return '/api/' + api;
|
||||||
|
}
|
||||||
|
};
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 获取上传文件地址
|
||||||
|
* @param api
|
||||||
|
* @returns {string}
|
||||||
|
*/
|
||||||
|
export const getUploadUrl = (api) => {
|
||||||
|
let baseUrl = '';
|
||||||
|
// if (process.env.NODE_ENV === 'production') {
|
||||||
|
// baseUrl = process.env.VUE_APP_API_URL
|
||||||
|
// }
|
||||||
|
return baseUrl + getApiUrl(api)
|
||||||
|
};
|
||||||
|
|
||||||
|
|
||||||
|
export const format_date = (data, show = true) => {
|
||||||
|
//格式化时间
|
||||||
|
let now = null;
|
||||||
|
if (isNaN(data)) {
|
||||||
|
now = new Date(data * 1000);
|
||||||
|
|
||||||
|
} else {
|
||||||
|
now = new Date(data);
|
||||||
|
}
|
||||||
|
let year = now.getFullYear();
|
||||||
|
let month = now.getMonth() + 1;
|
||||||
|
let date = now.getDate();
|
||||||
|
let hour = now.getHours();
|
||||||
|
let minute = now.getMinutes();
|
||||||
|
// let second = now.getSeconds();
|
||||||
|
if (month < 10) {
|
||||||
|
month = '0' + month;
|
||||||
|
}
|
||||||
|
if (date < 10) {
|
||||||
|
date = '0' + date;
|
||||||
|
}
|
||||||
|
if (hour < 10) {
|
||||||
|
hour = '0' + hour;
|
||||||
|
}
|
||||||
|
if (minute < 10) {
|
||||||
|
minute = '0' + minute;
|
||||||
|
}
|
||||||
|
const finally_date = {
|
||||||
|
year: year,
|
||||||
|
month: month,
|
||||||
|
day: date,
|
||||||
|
hour: hour,
|
||||||
|
minute: minute
|
||||||
|
};
|
||||||
|
if (show) {
|
||||||
|
return year + "-" + month + "-" + date + " " + hour + ":" + minute;
|
||||||
|
} else {
|
||||||
|
return finally_date
|
||||||
|
}
|
||||||
|
};
|
||||||
|
/**
|
||||||
|
* 转换时间为可阅读格式,传入date的time值
|
||||||
|
* @param time
|
||||||
|
* @returns {*}
|
||||||
|
*/
|
||||||
|
export const prettyTime2Chinese = (time) => {
|
||||||
|
if (!time) {
|
||||||
|
return '';
|
||||||
|
}
|
||||||
|
if (isNaN(time)) {
|
||||||
|
return '格式不正确';
|
||||||
|
}
|
||||||
|
var minute = 60 * 1000, //1分钟
|
||||||
|
hour = 60 * minute, //1小时
|
||||||
|
day = 24 * hour, //1天
|
||||||
|
month = 12 * day,//月
|
||||||
|
year = 12 * month;//年
|
||||||
|
|
||||||
|
var diff = new Date().getTime() - time;
|
||||||
|
var r = 0;
|
||||||
|
if (diff > year) {
|
||||||
|
r = parseInt(diff / year);
|
||||||
|
return r + "年前";
|
||||||
|
}
|
||||||
|
if (diff > month) {
|
||||||
|
r = parseInt(diff / month);
|
||||||
|
return r + "个月前";
|
||||||
|
}
|
||||||
|
if (diff > day) {
|
||||||
|
r = parseInt(diff / day);
|
||||||
|
if (r == 1) {
|
||||||
|
return "昨天";
|
||||||
|
}
|
||||||
|
return r + "天前";
|
||||||
|
}
|
||||||
|
if (diff > hour) {
|
||||||
|
r = parseInt(diff / hour);
|
||||||
|
return r + "个小时前";
|
||||||
|
}
|
||||||
|
if (diff > minute) {
|
||||||
|
r = parseInt(diff / minute);
|
||||||
|
return r + "分钟前";
|
||||||
|
}
|
||||||
|
return "刚刚";
|
||||||
|
};
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 数字转英文字母
|
||||||
|
* 如:1->A
|
||||||
|
* @param num
|
||||||
|
* @returns {string}
|
||||||
|
*/
|
||||||
|
export const convert = (num) => {
|
||||||
|
let result = "";
|
||||||
|
while (num) {
|
||||||
|
result = String.fromCharCode(--num % 26 + 65) + result;
|
||||||
|
num = Math.floor(num / 26)
|
||||||
|
}
|
||||||
|
return result
|
||||||
|
};
|
||||||
|
|
||||||
|
export function timeFix() {
|
||||||
|
const time = new Date();
|
||||||
|
const hour = time.getHours();
|
||||||
|
return hour < 9 ? '早上好' : (hour <= 11 ? '上午好' : (hour <= 13 ? '中午好' : (hour < 20 ? '下午好' : '晚上好')))
|
||||||
|
}
|
||||||
|
|
||||||
|
export function getAuthorization() {
|
||||||
|
let tokenList = getStore('tokenList', true);
|
||||||
|
if (tokenList) {
|
||||||
|
let accessToken = tokenList.accessToken;
|
||||||
|
let tokenType = tokenList.tokenType;
|
||||||
|
return {Authorization: `${tokenType} ${accessToken}`};
|
||||||
|
}
|
||||||
|
return {};
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 获取推送消息
|
||||||
|
* 如:1->A
|
||||||
|
* @param num
|
||||||
|
* @returns {string}
|
||||||
|
*/
|
||||||
|
export const getPushData = (data) => {
|
||||||
|
return JSON.parse(data)
|
||||||
|
};
|
||||||
|
// export const snail = (array) => {
|
||||||
|
// let arrs = [];
|
||||||
|
// for(var i=0,l=array.length;i<l;i++) {
|
||||||
|
// if(!Array.isArray(array[i])) arrs.push(array[i]);
|
||||||
|
// else arrs = arrs.concat(snail(array[i]) );
|
||||||
|
// }
|
||||||
|
// return arrs;
|
||||||
|
// }
|
||||||
|
export const snail = (arr) => {
|
||||||
|
for (var a in obj) {
|
||||||
|
if (typeof (obj[a]) == "object") {
|
||||||
|
return snail(obj[a], value); //递归遍历
|
||||||
|
} else {
|
||||||
|
if (a === 'path') {
|
||||||
|
if (obj[a] === value) {
|
||||||
|
console.log(a + "=" + obj[a]);
|
||||||
|
return true;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
};
|
||||||
|
|
||||||
|
// 判断参数是否是其中之一
|
||||||
|
export function oneOf(value, validList) {
|
||||||
|
for (let i = 0; i < validList.length; i++) {
|
||||||
|
if (value === validList[i]) {
|
||||||
|
return true;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
return false;
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 根据class获取节点
|
||||||
|
* @param className
|
||||||
|
* @param tag
|
||||||
|
* @returns {NodeList}
|
||||||
|
*/
|
||||||
|
export const getClassObj = (className, tag) => {
|
||||||
|
tag = tag || document;
|
||||||
|
className = className || '*';
|
||||||
|
let findarr = [];
|
||||||
|
if (document.getElementsByClassName) {
|
||||||
|
return document.getElementsByClassName(className)
|
||||||
|
}
|
||||||
|
let el = document.getElementsByTagName(tag);
|
||||||
|
let pattern = new RegExp('(^|\\s)' + className + '(\\s|$)');
|
||||||
|
for (let i = 0; i < el.length; i++) {
|
||||||
|
if (pattern.test(el[i].className)) {
|
||||||
|
findarr.push(el[i])
|
||||||
|
}
|
||||||
|
}
|
||||||
|
};
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 判断某dom是否有滚动条
|
||||||
|
* @param el dom对象
|
||||||
|
* @param direction 垂直滚动或水平滚动
|
||||||
|
* @returns {boolean}
|
||||||
|
*/
|
||||||
|
export const hasScrolled = (el, direction = "vertical") => {
|
||||||
|
if (!el) {
|
||||||
|
return false;
|
||||||
|
}
|
||||||
|
let overflow = el.currentStyle ? el.currentStyle.overflow :
|
||||||
|
window.getComputedStyle(el).getPropertyValue("overflow");
|
||||||
|
if (overflow === "hidden") return false;
|
||||||
|
|
||||||
|
if (direction === "vertical") {
|
||||||
|
return el.scrollHeight > el.clientHeight;
|
||||||
|
} else if (direction === "horizontal") {
|
||||||
|
return el.scrollWidth > el.clientWidth;
|
||||||
|
}
|
||||||
|
};
|
||||||
|
/*判断token是否过期*/
|
||||||
|
export const isTokenExpired = (timeStamp) => {
|
||||||
|
let expiredTime = timeStamp;
|
||||||
|
/*获取本地时间*/
|
||||||
|
let nowTime = new Date().getTime() / 1000;
|
||||||
|
/*如果 < 10分钟,则说明即将过期*/
|
||||||
|
return (expiredTime - nowTime) < 60 * 10
|
||||||
|
};
|
||||||
|
|
||||||
|
//实现一个能遍历多维数组的方法 那么就在原型里面添加方法
|
||||||
|
// 原型的一个作用就是留给我们扩展对象的属性和方法的
|
||||||
|
//我们为数组添加一个each方法能遍历多维数组 传入一个回掉函数
|
||||||
|
Array.prototype.each = function (fn) {
|
||||||
|
try { //核心业务逻辑
|
||||||
|
this.i || (this.i = 0); //定义一个计数器,如果存在就是原来 如果不存在初始化成0
|
||||||
|
//当数组有长度并且传过来的是一个函数的时候我们就对数组执行回调
|
||||||
|
if (this.length > 0 && fn.constructor === Function) {
|
||||||
|
while (this.i < this.length) { //进行遍历
|
||||||
|
var e = this[this.i]; //取到当前元素
|
||||||
|
//如果取到的e元素是个数组,那就递归 一直到是一个元素的时候再执行回调
|
||||||
|
if (e && e.constructor === Array) {
|
||||||
|
e.each(fn);
|
||||||
|
} else {
|
||||||
|
//进入这里说明 e元素是单个元素
|
||||||
|
//我们为e元素绑定方法,相当于e调用了fn方法
|
||||||
|
//fn.apply(e,[e]); 或者
|
||||||
|
fn.call(e, e);
|
||||||
|
}
|
||||||
|
this.i++;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
this.i = null; //进行垃圾回收 删除引用标记
|
||||||
|
} catch (ex) {
|
||||||
|
console.log(ex);
|
||||||
|
//do something
|
||||||
|
}
|
||||||
|
};
|
||||||
|
|
@ -0,0 +1,41 @@
|
||||||
|
<template>
|
||||||
|
<div :class="[prefixCls, reverseColor && 'reverse-color' ]">
|
||||||
|
<span>
|
||||||
|
<slot name="term"></slot>
|
||||||
|
<span class="item-text">
|
||||||
|
<slot></slot>
|
||||||
|
</span>
|
||||||
|
</span>
|
||||||
|
<span :class="[flag]"><a-icon :type="`caret-${flag}`"/></span>
|
||||||
|
</div>
|
||||||
|
</template>
|
||||||
|
|
||||||
|
<script>
|
||||||
|
export default {
|
||||||
|
name: 'Trend',
|
||||||
|
props: {
|
||||||
|
prefixCls: {
|
||||||
|
type: String,
|
||||||
|
default: 'ant-pro-trend'
|
||||||
|
},
|
||||||
|
/**
|
||||||
|
* 上升下降标识:up|down
|
||||||
|
*/
|
||||||
|
flag: {
|
||||||
|
type: String,
|
||||||
|
required: true
|
||||||
|
},
|
||||||
|
/**
|
||||||
|
* 颜色反转
|
||||||
|
*/
|
||||||
|
reverseColor: {
|
||||||
|
type: Boolean,
|
||||||
|
default: false
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
</script>
|
||||||
|
|
||||||
|
<style lang="less" scoped>
|
||||||
|
@import "index";
|
||||||
|
</style>
|
||||||
|
|
@ -0,0 +1,3 @@
|
||||||
|
import Trend from './Trend.vue'
|
||||||
|
|
||||||
|
export default Trend
|
||||||
|
|
@ -0,0 +1,42 @@
|
||||||
|
@import "../index";
|
||||||
|
|
||||||
|
@trend-prefix-cls: ~"@{ant-pro-prefix}-trend";
|
||||||
|
|
||||||
|
.@{trend-prefix-cls} {
|
||||||
|
display: inline-block;
|
||||||
|
font-size: @font-size-base;
|
||||||
|
line-height: 22px;
|
||||||
|
|
||||||
|
.up,
|
||||||
|
.down {
|
||||||
|
margin-left: 4px;
|
||||||
|
position: relative;
|
||||||
|
top: 1px;
|
||||||
|
|
||||||
|
i {
|
||||||
|
font-size: 12px;
|
||||||
|
transform: scale(0.83);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.item-text {
|
||||||
|
display: inline-block;
|
||||||
|
margin-left: 8px;
|
||||||
|
color: rgba(0,0,0,.85);
|
||||||
|
}
|
||||||
|
|
||||||
|
.up {
|
||||||
|
color: @red-6;
|
||||||
|
}
|
||||||
|
.down {
|
||||||
|
color: @green-6;
|
||||||
|
top: -1px;
|
||||||
|
}
|
||||||
|
|
||||||
|
&.reverse-color .up {
|
||||||
|
color: @green-6;
|
||||||
|
}
|
||||||
|
&.reverse-color .down {
|
||||||
|
color: @red-6;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,45 @@
|
||||||
|
# Trend 趋势标记
|
||||||
|
|
||||||
|
趋势符号,标记上升和下降趋势。通常用绿色代表“好”,红色代表“不好”,股票涨跌场景除外。
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
引用方式:
|
||||||
|
|
||||||
|
```javascript
|
||||||
|
import Trend from '@/components/Trend'
|
||||||
|
|
||||||
|
export default {
|
||||||
|
components: {
|
||||||
|
Trend
|
||||||
|
}
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
## 代码演示 [demo](https://pro.loacg.com/test/home)
|
||||||
|
|
||||||
|
```html
|
||||||
|
<trend flag="up">5%</trend>
|
||||||
|
```
|
||||||
|
或
|
||||||
|
```html
|
||||||
|
<trend flag="up">
|
||||||
|
<span slot="term">工资</span>
|
||||||
|
5%
|
||||||
|
</trend>
|
||||||
|
```
|
||||||
|
或
|
||||||
|
```html
|
||||||
|
<trend flag="up" term="工资">5%</trend>
|
||||||
|
```
|
||||||
|
|
||||||
|
|
||||||
|
## API
|
||||||
|
|
||||||
|
| 参数 | 说明 | 类型 | 默认值 |
|
||||||
|
|----------|------------------------------------------|-------------|-------|
|
||||||
|
| flag | 上升下降标识:`up|down` | string | - |
|
||||||
|
| reverseColor | 颜色反转 | Boolean | false |
|
||||||
|
|
||||||
|
|
@ -0,0 +1,111 @@
|
||||||
|
<template>
|
||||||
|
<a-card :loading="loading" :body-style="{ padding: '20px 24px 8px' }" :bordered="false">
|
||||||
|
<div class="chart-card-header">
|
||||||
|
<div class="meta">
|
||||||
|
<span class="chart-card-title">{{ title }}</span>
|
||||||
|
<span class="chart-card-action">
|
||||||
|
<slot name="action"></slot>
|
||||||
|
</span>
|
||||||
|
</div>
|
||||||
|
<div class="total"><span>{{ total }}</span></div>
|
||||||
|
</div>
|
||||||
|
<div class="chart-card-content">
|
||||||
|
<div class="content-fix">
|
||||||
|
<slot></slot>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="chart-card-footer">
|
||||||
|
<div class="field">
|
||||||
|
<slot name="footer"></slot>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</a-card>
|
||||||
|
</template>
|
||||||
|
|
||||||
|
<script>
|
||||||
|
export default {
|
||||||
|
name: 'ChartCard',
|
||||||
|
props: {
|
||||||
|
title: {
|
||||||
|
type: String,
|
||||||
|
default: ''
|
||||||
|
},
|
||||||
|
total: {
|
||||||
|
type: String,
|
||||||
|
default: ''
|
||||||
|
},
|
||||||
|
loading: {
|
||||||
|
type: Boolean,
|
||||||
|
default: false
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
</script>
|
||||||
|
|
||||||
|
<style lang="less" scoped>
|
||||||
|
.chart-card-header {
|
||||||
|
position: relative;
|
||||||
|
overflow: hidden;
|
||||||
|
width: 100%;
|
||||||
|
|
||||||
|
.meta {
|
||||||
|
position: relative;
|
||||||
|
overflow: hidden;
|
||||||
|
width: 100%;
|
||||||
|
color: rgba(0, 0, 0, .45);
|
||||||
|
font-size: 14px;
|
||||||
|
line-height: 22px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.chart-card-action {
|
||||||
|
cursor: pointer;
|
||||||
|
position: absolute;
|
||||||
|
top: 0;
|
||||||
|
right: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.chart-card-footer {
|
||||||
|
border-top: 1px solid #e8e8e8;
|
||||||
|
padding-top: 9px;
|
||||||
|
margin-top: 8px;
|
||||||
|
|
||||||
|
> * {
|
||||||
|
position: relative;
|
||||||
|
}
|
||||||
|
|
||||||
|
.field {
|
||||||
|
white-space: nowrap;
|
||||||
|
overflow: hidden;
|
||||||
|
text-overflow: ellipsis;
|
||||||
|
margin: 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.chart-card-content {
|
||||||
|
margin-bottom: 12px;
|
||||||
|
position: relative;
|
||||||
|
height: 46px;
|
||||||
|
width: 100%;
|
||||||
|
|
||||||
|
.content-fix {
|
||||||
|
position: absolute;
|
||||||
|
left: 0;
|
||||||
|
bottom: 0;
|
||||||
|
width: 100%;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.total {
|
||||||
|
overflow: hidden;
|
||||||
|
text-overflow: ellipsis;
|
||||||
|
word-break: break-all;
|
||||||
|
white-space: nowrap;
|
||||||
|
color: #000;
|
||||||
|
margin-top: 4px;
|
||||||
|
margin-bottom: 0;
|
||||||
|
font-size: 30px;
|
||||||
|
line-height: 38px;
|
||||||
|
height: 38px;
|
||||||
|
}
|
||||||
|
</style>
|
||||||
|
|
@ -0,0 +1,75 @@
|
||||||
|
<template>
|
||||||
|
<div class="chart-mini-progress">
|
||||||
|
<div class="target" :style="{ left: target + '%'}">
|
||||||
|
<span :style="{ backgroundColor: color }" />
|
||||||
|
<span :style="{ backgroundColor: color }"/>
|
||||||
|
</div>
|
||||||
|
<div class="progress-wrapper">
|
||||||
|
<div class="progress" :style="{ backgroundColor: color, width: percentage + '%', height: height }"></div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</template>
|
||||||
|
|
||||||
|
<script>
|
||||||
|
export default {
|
||||||
|
name: 'MiniProgress',
|
||||||
|
props: {
|
||||||
|
target: {
|
||||||
|
type: Number,
|
||||||
|
default: 0
|
||||||
|
},
|
||||||
|
height: {
|
||||||
|
type: String,
|
||||||
|
default: '10px'
|
||||||
|
},
|
||||||
|
color: {
|
||||||
|
type: String,
|
||||||
|
default: '#ffd401'
|
||||||
|
},
|
||||||
|
percentage: {
|
||||||
|
type: Number,
|
||||||
|
default: 0
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
</script>
|
||||||
|
|
||||||
|
<style lang="less" scoped>
|
||||||
|
.chart-mini-progress {
|
||||||
|
padding: 5px 0;
|
||||||
|
position: relative;
|
||||||
|
width: 100%;
|
||||||
|
|
||||||
|
.target {
|
||||||
|
position: absolute;
|
||||||
|
top: 0;
|
||||||
|
bottom: 0;
|
||||||
|
|
||||||
|
span {
|
||||||
|
border-radius: 100px;
|
||||||
|
position: absolute;
|
||||||
|
top: 0;
|
||||||
|
left: 0;
|
||||||
|
height: 4px;
|
||||||
|
width: 2px;
|
||||||
|
|
||||||
|
&:last-child {
|
||||||
|
top: auto;
|
||||||
|
bottom: 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
.progress-wrapper {
|
||||||
|
background-color: #f5f5f5;
|
||||||
|
position: relative;
|
||||||
|
|
||||||
|
.progress {
|
||||||
|
transition: all .4s cubic-bezier(.08,.82,.17,1) 0s;
|
||||||
|
border-radius: 1px 0 0 1px;
|
||||||
|
background-color: #1890ff;
|
||||||
|
width: 0;
|
||||||
|
height: 100%;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
</style>
|
||||||
|
|
@ -0,0 +1,77 @@
|
||||||
|
<template>
|
||||||
|
<div class="rank">
|
||||||
|
<h4 class="title">{{ title }}</h4>
|
||||||
|
<ul class="list">
|
||||||
|
<li :key="index" v-for="(item, index) in list">
|
||||||
|
<span :class="index < 3 ? 'active' : null">{{ index + 1 }}</span>
|
||||||
|
<span>{{ item.name }}</span>
|
||||||
|
<span>{{ item.total }}</span>
|
||||||
|
</li>
|
||||||
|
</ul>
|
||||||
|
</div>
|
||||||
|
</template>
|
||||||
|
|
||||||
|
<script>
|
||||||
|
export default {
|
||||||
|
name: 'RankList',
|
||||||
|
// ['title', 'list']
|
||||||
|
props: {
|
||||||
|
title: {
|
||||||
|
type: String,
|
||||||
|
default: ''
|
||||||
|
},
|
||||||
|
list: {
|
||||||
|
type: Array,
|
||||||
|
default: null
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
</script>
|
||||||
|
|
||||||
|
<style lang="less" scoped>
|
||||||
|
|
||||||
|
.rank {
|
||||||
|
padding: 0 32px 32px 72px;
|
||||||
|
|
||||||
|
.list {
|
||||||
|
margin: 25px 0 0;
|
||||||
|
padding: 0;
|
||||||
|
list-style: none;
|
||||||
|
|
||||||
|
li {
|
||||||
|
margin-top: 16px;
|
||||||
|
|
||||||
|
span {
|
||||||
|
color: rgba(0, 0, 0, .65);
|
||||||
|
font-size: 14px;
|
||||||
|
line-height: 22px;
|
||||||
|
|
||||||
|
&:first-child {
|
||||||
|
background-color: #f5f5f5;
|
||||||
|
border-radius: 20px;
|
||||||
|
display: inline-block;
|
||||||
|
font-size: 12px;
|
||||||
|
font-weight: 600;
|
||||||
|
margin-right: 24px;
|
||||||
|
height: 20px;
|
||||||
|
line-height: 20px;
|
||||||
|
width: 20px;
|
||||||
|
text-align: center;
|
||||||
|
}
|
||||||
|
&.active {
|
||||||
|
background-color: #314659;
|
||||||
|
color: #fff;
|
||||||
|
}
|
||||||
|
&:last-child {
|
||||||
|
float: right;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.mobile .rank {
|
||||||
|
padding: 0 32px 32px 32px;
|
||||||
|
}
|
||||||
|
|
||||||
|
</style>
|
||||||
|
|
@ -0,0 +1,181 @@
|
||||||
|
<template>
|
||||||
|
<div :style="styleObject" style="word-break: break-all;">
|
||||||
|
<div :id="id" ref="editor" :style="styleObject"></div>
|
||||||
|
</div>
|
||||||
|
</template>
|
||||||
|
|
||||||
|
<script>
|
||||||
|
import Wangeditor from 'wangeditor'
|
||||||
|
import _ from "lodash"
|
||||||
|
|
||||||
|
export default {
|
||||||
|
name: 'editor',
|
||||||
|
props: ['id', 'value', 'width', 'height', 'uploadImgServer', 'disabled', 'menus', 'mapKey', 'menuFixed', 'pasteFilter', 'codeDefaultLang', 'hideLinkImg', 'uploadImgParams', 'uploadImgHeaders', 'isRealtime', 'disabledMenus', 'uploadFileName', 'uploadImgShowBase64'],
|
||||||
|
data() {
|
||||||
|
return {
|
||||||
|
styleObject: {
|
||||||
|
width: 'auto',
|
||||||
|
height: 'auto'
|
||||||
|
},
|
||||||
|
editor: null
|
||||||
|
}
|
||||||
|
},
|
||||||
|
methods: {
|
||||||
|
// 设置尺寸
|
||||||
|
initSize() {
|
||||||
|
if (this.width) {
|
||||||
|
this.styleObject.width = this.width + 'px'
|
||||||
|
}
|
||||||
|
if (this.height) {
|
||||||
|
this.styleObject.height = this.height + 'px'
|
||||||
|
}
|
||||||
|
},
|
||||||
|
// 创建编辑器
|
||||||
|
createEditor() {
|
||||||
|
this.editor = new Wangeditor(document.getElementById(this.id));
|
||||||
|
this.initConfig();
|
||||||
|
// console.log(this.editor);
|
||||||
|
this.editor.create();
|
||||||
|
},
|
||||||
|
initConfig() {
|
||||||
|
this.editor.customConfig.uploadFileName = this.uploadFileName ? this.uploadFileName : 'image[]';
|
||||||
|
this.editor.customConfig.uploadImgServer = this.uploadImgServer;
|
||||||
|
this.editor.customConfig.uploadImgShowBase64 = this.uploadImgShowBase64 ? this.uploadImgShowBase64 : false;
|
||||||
|
// this.editor.customConfig.uploadImgFns.onload = (resultText, xhr) => {
|
||||||
|
// let originalName = this.editor.uploadImgOriginalName || '';
|
||||||
|
// this.$emit('load', originalName, resultText)
|
||||||
|
// };
|
||||||
|
// this.editor.customConfig.uploadImgFns.ontimeout = (xhr) => {
|
||||||
|
// this.$emit('timeout')
|
||||||
|
// };
|
||||||
|
// this.editor.customConfig.uploadImgFns.onerror = (xhr) => {
|
||||||
|
// this.$emit('error')
|
||||||
|
// };
|
||||||
|
this.editor.customConfig.uploadImgFileName = 'file';
|
||||||
|
this.editor.customConfig.pasteFilter = false;
|
||||||
|
if (this.mapKey != undefined) {
|
||||||
|
// 配置地图key,默认空
|
||||||
|
this.editor.customConfig.mapAk = this.mapKey
|
||||||
|
}
|
||||||
|
if (this.menus != undefined && this.menus instanceof Array && this.menus.length) {
|
||||||
|
// 配置菜单,默认全部,对source进行过滤
|
||||||
|
this.editor.customConfig.menus = this.filterMenu(this.menus)
|
||||||
|
} else if (this.disabledMenus) {
|
||||||
|
// 禁用菜单
|
||||||
|
this.editor.customConfig.menus = this.filterDisabledMenu(this.editor.customConfig.menus, this.disabledMenus)
|
||||||
|
} else {
|
||||||
|
// this.editor.customConfig.menus = this.filterMenu(wangEditor.config.menus)
|
||||||
|
}
|
||||||
|
if (this.menuFixed != undefined) {
|
||||||
|
// 配置菜单栏吸顶,默认true
|
||||||
|
this.editor.customConfig.menuFixed = this.menuFixed
|
||||||
|
}
|
||||||
|
if (this.pasteFilter != undefined) {
|
||||||
|
// 配置粘贴过滤,默认为false
|
||||||
|
this.editor.customConfig.pasteFilter = this.pasteFilter
|
||||||
|
}
|
||||||
|
if (this.codeDefaultLang != undefined) {
|
||||||
|
// 默认代码类型,默认javascript
|
||||||
|
this.editor.customConfig.codeDefaultLang = this.codeDefaultLang
|
||||||
|
}
|
||||||
|
if (this.hideLinkImg != undefined) {
|
||||||
|
// 隐藏添加网络图片功能,默认显示
|
||||||
|
this.editor.customConfig.hideLinkImg = this.hideLinkImg
|
||||||
|
}
|
||||||
|
if (this.uploadImgParams != undefined && this.uploadImgParams instanceof Object) {
|
||||||
|
// 上传图片自定义参数
|
||||||
|
this.editor.customConfig.uploadImgParams = this.uploadImgParams
|
||||||
|
}
|
||||||
|
if (this.uploadImgHeaders != undefined && this.uploadImgHeaders instanceof Object) {
|
||||||
|
// 上传图片自定义头部
|
||||||
|
this.editor.customConfig.uploadImgHeaders = this.uploadImgHeaders
|
||||||
|
}
|
||||||
|
if (this.value) {
|
||||||
|
this.setHtml(this.value)
|
||||||
|
}
|
||||||
|
if (this.disabled) {
|
||||||
|
this.disable()
|
||||||
|
}
|
||||||
|
this.listenChange()
|
||||||
|
},
|
||||||
|
// 筛选编辑器菜单
|
||||||
|
filterMenu(menus) {
|
||||||
|
return _.map(menus, (item, key) => {
|
||||||
|
if (item === 'source') {
|
||||||
|
return null
|
||||||
|
}
|
||||||
|
return item
|
||||||
|
})
|
||||||
|
},
|
||||||
|
// 筛选不可用菜单
|
||||||
|
filterDisabledMenu(menus, disabledMenus) {
|
||||||
|
let menusToString = menus.join(',');
|
||||||
|
_(disabledMenus).forEach((res) => {
|
||||||
|
menusToString = menusToString.replace(res, '').replace(',,', ',')
|
||||||
|
});
|
||||||
|
if (menusToString.length && menusToString[0] == ',') {
|
||||||
|
menusToString.substr(1, menusToString.length)
|
||||||
|
}
|
||||||
|
return menusToString.split(',')
|
||||||
|
},
|
||||||
|
insertImg(url) {
|
||||||
|
this.editor.command(null, 'insertHtml', '<img src=' + url + ' style="max-width:100%;"/>')
|
||||||
|
},
|
||||||
|
// 获取内容(html)
|
||||||
|
getHtml() {
|
||||||
|
return this.editor.txt.html()
|
||||||
|
},
|
||||||
|
// 获取内容(纯文本)
|
||||||
|
getText() {
|
||||||
|
return this.editor.txt.text()
|
||||||
|
},
|
||||||
|
// 设置内容(html)
|
||||||
|
setHtml(text) {
|
||||||
|
this.editor.txt.html(text)
|
||||||
|
},
|
||||||
|
// 追加内容(html)
|
||||||
|
appendHtml(text) {
|
||||||
|
this.editor.txt.append(text)
|
||||||
|
},
|
||||||
|
// 清空内容
|
||||||
|
clear() {
|
||||||
|
this.editor.clear()
|
||||||
|
},
|
||||||
|
// 启用编辑器
|
||||||
|
enable() {
|
||||||
|
this.editor.enable()
|
||||||
|
},
|
||||||
|
// 禁用编辑器
|
||||||
|
disable() {
|
||||||
|
this.editor.disable()
|
||||||
|
},
|
||||||
|
// 销毁编辑器
|
||||||
|
destroy() {
|
||||||
|
this.editor.destroy()
|
||||||
|
},
|
||||||
|
// 恢复编辑器
|
||||||
|
undestroy() {
|
||||||
|
this.editor.undestroy()
|
||||||
|
},
|
||||||
|
// 监听内容改变
|
||||||
|
listenChange() {
|
||||||
|
this.editor.onchange = () => {
|
||||||
|
this.$emit('change');
|
||||||
|
let result = '';
|
||||||
|
if (!this.getText()) {
|
||||||
|
result = this.getHtml()
|
||||||
|
}
|
||||||
|
if (this.isRealtime !== false) {
|
||||||
|
this.$emit('input', result)
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
},
|
||||||
|
mounted() {
|
||||||
|
this.initSize();
|
||||||
|
setTimeout(() => {
|
||||||
|
this.createEditor();
|
||||||
|
}, 100);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
</script>
|
||||||
|
|
@ -0,0 +1,102 @@
|
||||||
|
<template>
|
||||||
|
<div class="error-page">
|
||||||
|
<div class="exception">
|
||||||
|
<div class="imgBlock">
|
||||||
|
<div class="img-exception">
|
||||||
|
<slot name="img"></slot>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="content">
|
||||||
|
<h1>{{code}}</h1>
|
||||||
|
<div class="desc">{{desc}}</div>
|
||||||
|
<div class="actions">
|
||||||
|
<router-link :to="url">
|
||||||
|
<Button type="primary">{{urlText}}</Button>
|
||||||
|
</router-link>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</template>
|
||||||
|
<script>
|
||||||
|
import {Button} from 'ant-design-vue';
|
||||||
|
import {getStore} from "../../assets/js/storage";
|
||||||
|
const currentOrganization = getStore('currentOrganization', true);
|
||||||
|
|
||||||
|
export default {
|
||||||
|
components: {
|
||||||
|
Button
|
||||||
|
},
|
||||||
|
props: {
|
||||||
|
code: {
|
||||||
|
default: '500'
|
||||||
|
},
|
||||||
|
desc: {
|
||||||
|
default: '抱歉,服务器出错了',
|
||||||
|
},
|
||||||
|
url: {
|
||||||
|
default: currentOrganization ? '/home/' + currentOrganization.code : '/home'
|
||||||
|
},
|
||||||
|
urlText: {
|
||||||
|
default: '返回首页'
|
||||||
|
}
|
||||||
|
},
|
||||||
|
data() {
|
||||||
|
return {}
|
||||||
|
},
|
||||||
|
}
|
||||||
|
</script>
|
||||||
|
<style lang="less">
|
||||||
|
.error-page {
|
||||||
|
background: #f0f2f5;
|
||||||
|
height: 100vh;
|
||||||
|
}
|
||||||
|
|
||||||
|
.exception {
|
||||||
|
display: -ms-flexbox;
|
||||||
|
display: flex;
|
||||||
|
-ms-flex-align: center;
|
||||||
|
align-items: center;
|
||||||
|
height: 70vh;
|
||||||
|
}
|
||||||
|
|
||||||
|
.exception .imgBlock {
|
||||||
|
-ms-flex: 0 0 62.5%;
|
||||||
|
flex: 0 0 55.5%;
|
||||||
|
width: 62.5%;
|
||||||
|
padding-right: 60px;
|
||||||
|
zoom: 1;
|
||||||
|
}
|
||||||
|
|
||||||
|
.exception .img-exception {
|
||||||
|
width: 100%;
|
||||||
|
max-width: 430px;
|
||||||
|
float: right;
|
||||||
|
background: no-repeat 50% 50%;
|
||||||
|
background-size: contain;
|
||||||
|
}
|
||||||
|
|
||||||
|
.exception .img-exception img {
|
||||||
|
width: 75%;
|
||||||
|
}
|
||||||
|
|
||||||
|
.exception .content {
|
||||||
|
-ms-flex: auto;
|
||||||
|
flex: auto;
|
||||||
|
}
|
||||||
|
|
||||||
|
.exception .content h1 {
|
||||||
|
color: #434e59;
|
||||||
|
font-size: 72px;
|
||||||
|
font-weight: 600;
|
||||||
|
line-height: 72px;
|
||||||
|
margin-bottom: 24px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.exception .content .desc {
|
||||||
|
color: rgba(0, 0, 0, .45);
|
||||||
|
font-size: 20px;
|
||||||
|
line-height: 28px;
|
||||||
|
margin-bottom: 16px;
|
||||||
|
}
|
||||||
|
</style>
|
||||||
|
|
@ -0,0 +1,4 @@
|
||||||
|
@import "~ant-design-vue/lib/style/index";
|
||||||
|
|
||||||
|
// The prefix to use on all css classes from ant-pro.
|
||||||
|
@ant-pro-prefix : ant-pro;
|
||||||
|
|
@ -0,0 +1,151 @@
|
||||||
|
<template>
|
||||||
|
<div class="userLayout">
|
||||||
|
<div class="container">
|
||||||
|
<div class="top">
|
||||||
|
<div class="header">
|
||||||
|
<a-badge>
|
||||||
|
<a href="/">
|
||||||
|
<img src="../../assets/image/common/logo.png" class="logo" alt="logo">
|
||||||
|
<span class="title">Pear Project</span>
|
||||||
|
</a>
|
||||||
|
</a-badge>
|
||||||
|
</div>
|
||||||
|
<div class="desc">{{desc}}</div>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<router-view/>
|
||||||
|
<slot></slot>
|
||||||
|
|
||||||
|
<div class="footer">
|
||||||
|
<div class="copyright">
|
||||||
|
Copyright © 2019 Pear Project
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</template>
|
||||||
|
|
||||||
|
<script>
|
||||||
|
|
||||||
|
export default {
|
||||||
|
name: 'UserLayout',
|
||||||
|
props: {
|
||||||
|
desc: {
|
||||||
|
type: [String],
|
||||||
|
default() {
|
||||||
|
return '欢迎使用Pear Project项目管理系统';
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
</script>
|
||||||
|
|
||||||
|
<style lang="less">
|
||||||
|
.userLayout {
|
||||||
|
height: 100%;
|
||||||
|
overflow: auto;
|
||||||
|
|
||||||
|
&.mobile {
|
||||||
|
.container {
|
||||||
|
.main {
|
||||||
|
max-width: 368px;
|
||||||
|
width: 98%;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.container {
|
||||||
|
width: 100%;
|
||||||
|
min-height: 100%;
|
||||||
|
background: #f5f5f5 url(~@/assets/image/common/background.svg) no-repeat 50%;
|
||||||
|
background-size: 100%;
|
||||||
|
padding: 110px 0 144px;
|
||||||
|
position: relative;
|
||||||
|
|
||||||
|
a {
|
||||||
|
text-decoration: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
.top {
|
||||||
|
text-align: center;
|
||||||
|
|
||||||
|
.header {
|
||||||
|
height: 44px;
|
||||||
|
line-height: 44px;
|
||||||
|
|
||||||
|
.badge {
|
||||||
|
position: absolute;
|
||||||
|
display: inline-block;
|
||||||
|
line-height: 1;
|
||||||
|
vertical-align: middle;
|
||||||
|
margin-left: -12px;
|
||||||
|
margin-top: -10px;
|
||||||
|
opacity: 0.8;
|
||||||
|
}
|
||||||
|
|
||||||
|
.logo {
|
||||||
|
height: 44px;
|
||||||
|
vertical-align: top;
|
||||||
|
margin-right: 12px;
|
||||||
|
border-style: none;
|
||||||
|
/*transform: rotate(-25deg);*/
|
||||||
|
/*-ms-transform: rotate(-25deg); !* IE 9 *!*/
|
||||||
|
/*-moz-transform: rotate(-25deg); !* Firefox *!*/
|
||||||
|
/*-webkit-transform: rotate(-25deg); !* Safari 和 Chrome *!*/
|
||||||
|
/*-o-transform: rotate(-25deg);*/
|
||||||
|
}
|
||||||
|
|
||||||
|
.title {
|
||||||
|
font-size: 33px;
|
||||||
|
color: rgba(0, 0, 0, .85);
|
||||||
|
//font-family: "Chinese Quote", -apple-system, BlinkMacSystemFont, "Segoe UI", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", "Helvetica Neue", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
|
||||||
|
font-weight: 600;
|
||||||
|
position: relative;
|
||||||
|
top: 2px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.desc {
|
||||||
|
font-size: 14px;
|
||||||
|
color: rgba(0, 0, 0, 0.45);
|
||||||
|
margin-top: 12px;
|
||||||
|
margin-bottom: 40px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.main {
|
||||||
|
min-width: 260px;
|
||||||
|
width: 368px;
|
||||||
|
margin: 0 auto;
|
||||||
|
}
|
||||||
|
|
||||||
|
.footer {
|
||||||
|
position: absolute;
|
||||||
|
width: 100%;
|
||||||
|
bottom: 0;
|
||||||
|
padding: 0 16px;
|
||||||
|
margin: 48px 0 24px;
|
||||||
|
text-align: center;
|
||||||
|
|
||||||
|
.links {
|
||||||
|
margin-bottom: 8px;
|
||||||
|
font-size: 14px;
|
||||||
|
|
||||||
|
a {
|
||||||
|
color: rgba(0, 0, 0, 0.45);
|
||||||
|
transition: all 0.3s;
|
||||||
|
|
||||||
|
&:not(:last-child) {
|
||||||
|
margin-right: 40px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.copyright {
|
||||||
|
color: rgba(0, 0, 0, 0.45);
|
||||||
|
font-size: 14px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
</style>
|
||||||
|
|
@ -0,0 +1,144 @@
|
||||||
|
<template>
|
||||||
|
<div>
|
||||||
|
<div class="page-header" v-if="showHeader">
|
||||||
|
<div class="breadcrumb" v-if="breadCrumbInfo.length > 0 && breadCrumb">
|
||||||
|
<a-breadcrumb>
|
||||||
|
<a-breadcrumb-item>
|
||||||
|
<router-link to="/home">首页</router-link>
|
||||||
|
</a-breadcrumb-item>
|
||||||
|
<a-breadcrumb-item>{{breadCrumbInfo[2].title}}</a-breadcrumb-item>
|
||||||
|
<a-breadcrumb-item>{{breadCrumbInfo[1].title}}</a-breadcrumb-item>
|
||||||
|
<a-breadcrumb-item>{{breadCrumbInfo[0].title}}</a-breadcrumb-item>
|
||||||
|
<!--<router-link :to="breadCrumbInfo[0].path">{{breadCrumbInfo[0].title}}</router-link>-->
|
||||||
|
</a-breadcrumb>
|
||||||
|
</div>
|
||||||
|
<div class="detail">
|
||||||
|
<div class="main">
|
||||||
|
<div class="row">
|
||||||
|
<h1 v-if="pageTitle.trim() != '' && showTitle" class="title">{{ pageTitle }}</h1>
|
||||||
|
<h1 v-else-if="showTitle" class="title">{{ defaultPageTitle }}</h1>
|
||||||
|
<div class="action">
|
||||||
|
<slot name="action"></slot>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="row">
|
||||||
|
<div v-if="this.$slots.content" class="content">
|
||||||
|
<slot name="content"></slot>
|
||||||
|
</div>
|
||||||
|
<div v-if="this.$slots.extra" class="extra">
|
||||||
|
<slot name="extra"></slot>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="page-header page-header-none" v-else></div>
|
||||||
|
<div class="page-header page-header-none"></div>
|
||||||
|
|
||||||
|
<div class="wrapper-main">
|
||||||
|
<div class="wrapper-content"
|
||||||
|
:class="{ 'hidden':pageLoading}">
|
||||||
|
<div class="layout-content">
|
||||||
|
<div class="content-title" v-if="this.$slots.contentTitle || this.$slots.contentAction">
|
||||||
|
<slot name="contentTitle"></slot>
|
||||||
|
<div class="content-action">
|
||||||
|
<slot name="contentAction"></slot>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<slot></slot>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
</template>
|
||||||
|
<script>
|
||||||
|
import {mapState} from 'vuex'
|
||||||
|
import {getStore} from '@/assets/js/storage'
|
||||||
|
import {getClassObj} from '@/assets/js/utils'
|
||||||
|
import $ from 'jquery'
|
||||||
|
import ABreadcrumb from 'ant-design-vue/es/breadcrumb'
|
||||||
|
|
||||||
|
const ABreadcrumbItem = ABreadcrumb.Item;
|
||||||
|
|
||||||
|
|
||||||
|
export default {
|
||||||
|
components: {
|
||||||
|
ABreadcrumb,
|
||||||
|
ABreadcrumbItem,
|
||||||
|
},
|
||||||
|
props: {
|
||||||
|
pageTitle: {
|
||||||
|
default: ''
|
||||||
|
},
|
||||||
|
showTitle: {
|
||||||
|
default: true
|
||||||
|
},
|
||||||
|
showHeader: {
|
||||||
|
default: true
|
||||||
|
},
|
||||||
|
breadCrumb: {
|
||||||
|
default: true
|
||||||
|
},
|
||||||
|
},
|
||||||
|
mounted() {
|
||||||
|
//用户权限资源检测
|
||||||
|
function TraversalObject(obj, value) {
|
||||||
|
for (let a in obj) {
|
||||||
|
if (typeof (obj[a]) === "object") {
|
||||||
|
TraversalObject(obj[a], value); //递归遍历
|
||||||
|
}
|
||||||
|
else {
|
||||||
|
if (a === 'name' && obj[a] === value) {
|
||||||
|
window.permission = true;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
const auth_list = getStore('auth_list', true);
|
||||||
|
const permissions = $("a[permission]");
|
||||||
|
if (permissions) {
|
||||||
|
$.each(permissions, function (k, v) {
|
||||||
|
let permission = $(v).attr('permission');
|
||||||
|
window.permission = false;
|
||||||
|
TraversalObject(auth_list, permission);
|
||||||
|
if (!window.permission) {
|
||||||
|
$(v).remove()
|
||||||
|
}
|
||||||
|
});
|
||||||
|
}
|
||||||
|
this.$nextTick(function () {
|
||||||
|
// 挂载时隐藏所有父级页面的内容区
|
||||||
|
const ClassElements = getClassObj('wrapper-main');
|
||||||
|
if (ClassElements.length > 1) {
|
||||||
|
for (let i = 0; i < ClassElements.length - 1; i++) {
|
||||||
|
ClassElements[i].style.display = "none"
|
||||||
|
}
|
||||||
|
}
|
||||||
|
})
|
||||||
|
},
|
||||||
|
computed: {
|
||||||
|
...mapState({
|
||||||
|
pageLoading: state => state.pageLoading,
|
||||||
|
breadCrumbInfo: state => state.menu.breadCrumbInfo,
|
||||||
|
}),
|
||||||
|
defaultPageTitle: {
|
||||||
|
get() {
|
||||||
|
return this.$route.meta.info.title
|
||||||
|
}
|
||||||
|
},
|
||||||
|
wrapper_content_class: function () {
|
||||||
|
}
|
||||||
|
},
|
||||||
|
destroyed: function () {
|
||||||
|
this.$nextTick(function () {
|
||||||
|
const ClassElements = getClassObj('wrapper-main');
|
||||||
|
for (let i = 0; i < ClassElements.length; i++) {
|
||||||
|
ClassElements[i].removeAttribute("style");
|
||||||
|
}
|
||||||
|
})
|
||||||
|
},
|
||||||
|
}
|
||||||
|
</script>
|
||||||
|
|
@ -0,0 +1,66 @@
|
||||||
|
<template>
|
||||||
|
<div class="account-setting">
|
||||||
|
<div class="layout-item left">
|
||||||
|
<div class="left-content">
|
||||||
|
<div class="search-type">
|
||||||
|
<a-menu mode="inline" :selectedKeys="keys" @click="menuClick">
|
||||||
|
<a-menu-item key="base">
|
||||||
|
<span>基本设置</span>
|
||||||
|
</a-menu-item>
|
||||||
|
<a-menu-item key="security">
|
||||||
|
<span>安全设置</span>
|
||||||
|
</a-menu-item>
|
||||||
|
<!-- <a-menu-item key="binding">
|
||||||
|
<span>账号绑定</span>
|
||||||
|
</a-menu-item>
|
||||||
|
<a-menu-item key="notification">
|
||||||
|
<span>新消息通知</span>
|
||||||
|
</a-menu-item>-->
|
||||||
|
</a-menu>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</template>
|
||||||
|
|
||||||
|
<script>
|
||||||
|
export default {
|
||||||
|
name: "accountSetting",
|
||||||
|
props: {
|
||||||
|
keys: {
|
||||||
|
type: Array,
|
||||||
|
default: function () {
|
||||||
|
return ['base'];
|
||||||
|
}
|
||||||
|
}
|
||||||
|
},
|
||||||
|
methods: {
|
||||||
|
menuClick(event) {
|
||||||
|
const key = event.key;
|
||||||
|
let url = '';
|
||||||
|
switch (key) {
|
||||||
|
case "base":
|
||||||
|
url = '/account/setting/base';
|
||||||
|
break;
|
||||||
|
case "security":
|
||||||
|
url = '/account/setting/security';
|
||||||
|
}
|
||||||
|
this.$router.push(url);
|
||||||
|
},
|
||||||
|
}
|
||||||
|
}
|
||||||
|
</script>
|
||||||
|
|
||||||
|
<style lang="less">
|
||||||
|
.account-setting {
|
||||||
|
.left {
|
||||||
|
height: 100%;
|
||||||
|
width: 225px;
|
||||||
|
border-right: 1px solid #e8e8e8;
|
||||||
|
|
||||||
|
.ant-menu-root {
|
||||||
|
border-right: none;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
</style>
|
||||||
|
|
@ -0,0 +1,86 @@
|
||||||
|
<template>
|
||||||
|
<div v-if="userInfo">
|
||||||
|
<a-dropdown class="action-item" placement="bottomRight">
|
||||||
|
<div class="user-info">
|
||||||
|
<a-avatar :src="userInfo.avatar" alt="">{{userInfo.name}}</a-avatar>
|
||||||
|
<span>{{userInfo.name}}</span>
|
||||||
|
</div>
|
||||||
|
<a-menu slot="overlay" class="middle-menu" :selectable="false" @click="userAction">
|
||||||
|
<a-menu-item key="setting">
|
||||||
|
<a href="javascript:;">
|
||||||
|
<a-icon type="user"></a-icon>
|
||||||
|
个人设置</a>
|
||||||
|
</a-menu-item>
|
||||||
|
<a-menu-item key="theme">
|
||||||
|
<a href="javascript:;">
|
||||||
|
<a-icon type="swap"/>
|
||||||
|
切换主题</a>
|
||||||
|
</a-menu-item>
|
||||||
|
<a-menu-divider></a-menu-divider>
|
||||||
|
<a-menu-item key="logout">
|
||||||
|
<a href="javascript:;">
|
||||||
|
<a-icon type="logout"></a-icon>
|
||||||
|
退出登录</a>
|
||||||
|
</a-menu-item>
|
||||||
|
</a-menu>
|
||||||
|
</a-dropdown>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
</template>
|
||||||
|
|
||||||
|
<script>
|
||||||
|
import {mapState} from 'vuex'
|
||||||
|
import {_out} from "../../../api/user";
|
||||||
|
|
||||||
|
export default {
|
||||||
|
name: 'HeaderAvatar',
|
||||||
|
data() {
|
||||||
|
return {}
|
||||||
|
},
|
||||||
|
computed: {
|
||||||
|
...mapState({
|
||||||
|
userInfo: state => state.userInfo,
|
||||||
|
theme: state => state.theme,
|
||||||
|
})
|
||||||
|
},
|
||||||
|
methods: {
|
||||||
|
userAction(action) {
|
||||||
|
let app = this;
|
||||||
|
if (action.key == 'logout') {
|
||||||
|
_out();
|
||||||
|
app.$store.dispatch('SET_LOGOUT');
|
||||||
|
} else if (action.key == 'setting') {
|
||||||
|
app.$router.push('/account/setting/base');
|
||||||
|
} else if (action.key == 'theme') {
|
||||||
|
let theme = 'dark';
|
||||||
|
if (this.theme == theme) {
|
||||||
|
theme = 'light';
|
||||||
|
}
|
||||||
|
this.$store.dispatch('setTheme', theme);
|
||||||
|
} else {
|
||||||
|
}
|
||||||
|
},
|
||||||
|
}
|
||||||
|
}
|
||||||
|
</script>
|
||||||
|
|
||||||
|
<style lang="less">
|
||||||
|
.avatar-uploader > .ant-upload {
|
||||||
|
width: 128px;
|
||||||
|
height: 128px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.avatar-uploader img {
|
||||||
|
width: 100%;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ant-upload-select-picture-card i {
|
||||||
|
font-size: 32px;
|
||||||
|
color: #999;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ant-upload-select-picture-card .ant-upload-text {
|
||||||
|
margin-top: 8px;
|
||||||
|
color: #666;
|
||||||
|
}
|
||||||
|
</style>
|
||||||
|
|
@ -0,0 +1,297 @@
|
||||||
|
<template>
|
||||||
|
<a-popover v-model="showNotice" overlayClassName="header-notice" trigger="click" placement="bottomRight">
|
||||||
|
<template slot="content">
|
||||||
|
<a-spin :spinning="loading">
|
||||||
|
<a-tabs class="header-notice-content" :tabBarGutter="25">
|
||||||
|
<a-tab-pane key="1">
|
||||||
|
<span slot="tab">消息<span
|
||||||
|
v-if="total && totalSum['message']">({{totalSum['message']}})</span></span>
|
||||||
|
<template v-if="total && totalSum['message']">
|
||||||
|
<a-list>
|
||||||
|
<template v-for="item in list['message']">
|
||||||
|
<a-list-item :key="item.id" @click="messageAction(item)">
|
||||||
|
<a-list-item-meta :description="item.create_time">
|
||||||
|
<span slot="title">
|
||||||
|
<p>{{item.title}}</p>
|
||||||
|
<p class="ant-list-item-meta-description" v-html="item.content"></p>
|
||||||
|
</span>
|
||||||
|
<a-avatar slot="avatar"
|
||||||
|
:src="item.avatar"/>
|
||||||
|
</a-list-item-meta>
|
||||||
|
</a-list-item>
|
||||||
|
</template>
|
||||||
|
</a-list>
|
||||||
|
<div class="footer-action">
|
||||||
|
<a class="item muted" @click="setRead('message')">清空消息</a>
|
||||||
|
<a class="item muted" @click="showMore('1')">查看更多</a>
|
||||||
|
</div>
|
||||||
|
</template>
|
||||||
|
<template v-else>
|
||||||
|
<div class="notFound">
|
||||||
|
<img src="../../../assets/image/notify/laba.svg" alt="not found">
|
||||||
|
<div>你已读完所有消息</div>
|
||||||
|
</div>
|
||||||
|
</template>
|
||||||
|
</a-tab-pane>
|
||||||
|
<a-tab-pane key="2">
|
||||||
|
<span slot="tab">通知<span
|
||||||
|
v-if="total && totalSum['notice']">({{totalSum['notice']}})</span></span>
|
||||||
|
<template v-if="total && totalSum['notice']">
|
||||||
|
<a-list>
|
||||||
|
<template v-for="item in list['notice']">
|
||||||
|
<a-list-item :key="item.id">
|
||||||
|
<a-list-item-meta :description="item.create_time">
|
||||||
|
<span slot="title">
|
||||||
|
<p v-html="item.title"></p>
|
||||||
|
<p class="ant-list-item-meta-description" v-html="item.content"></p>
|
||||||
|
|
||||||
|
</span>
|
||||||
|
<a-avatar style="background-color: white" slot="avatar"
|
||||||
|
src="https://gw.alipayobjects.com/zos/rmsportal/ThXAXghbEsBCCSDihZxY.png"/>
|
||||||
|
</a-list-item-meta>
|
||||||
|
</a-list-item>
|
||||||
|
</template>
|
||||||
|
</a-list>
|
||||||
|
<div class="footer-action">
|
||||||
|
<a class="item muted" @click="setRead('notice')">清空通知</a>
|
||||||
|
<a class="item muted" @click="()=>{$router.push('/notify/notice')}">查看更多</a>
|
||||||
|
</div>
|
||||||
|
</template>
|
||||||
|
<template v-else>
|
||||||
|
<div class="notFound">
|
||||||
|
<img src="../../../assets/image/notify/bell.svg" alt="not found">
|
||||||
|
<div>你已查看所有通知</div>
|
||||||
|
</div>
|
||||||
|
</template>
|
||||||
|
</a-tab-pane>
|
||||||
|
<!-- <a-tab-pane key="3">
|
||||||
|
<span slot="tab">待办<span
|
||||||
|
v-if="task.total && task.total">({{task.total}})</span></span>
|
||||||
|
<template v-if="task.total && task.total">
|
||||||
|
<a-list>
|
||||||
|
<template v-for="item in task.list">
|
||||||
|
<a-list-item :key="item.id">
|
||||||
|
<a-list-item-meta>
|
||||||
|
<a-avatar slot="avatar"
|
||||||
|
:src="item.executor.avatar"/>
|
||||||
|
<span slot="title">
|
||||||
|
<p>
|
||||||
|
{{item.name}}
|
||||||
|
<a-tag style="position: absolute;right: 0" color="red"
|
||||||
|
v-if="item.end_time">还剩{{showDiff(item.end_time,new Date())}}</a-tag>
|
||||||
|
<a-tag style="position: absolute;right: 0" color="gold" v-else>已耗时{{showDiff(new Date(),item.create_time)}}</a-tag>
|
||||||
|
</p>
|
||||||
|
</span>
|
||||||
|
<span slot="description">
|
||||||
|
<span>来自项目{{item.projectInfo.name}}</span>
|
||||||
|
<span v-if="item.end_time">,需在{{formatTime(item.end_time)}}前完成</span>
|
||||||
|
</span>
|
||||||
|
</a-list-item-meta>
|
||||||
|
</a-list-item>
|
||||||
|
</template>
|
||||||
|
</a-list>
|
||||||
|
<div class="footer-action">
|
||||||
|
<a class="item muted" @click="setRead('task')">清空待办</a>
|
||||||
|
<a class="item muted">查看更多</a>
|
||||||
|
</div>
|
||||||
|
</template>
|
||||||
|
<template v-else>
|
||||||
|
<div class="notFound">
|
||||||
|
<img src="../../../assets/image/notify/ticket.svg" alt="not found">
|
||||||
|
<div>你已完成所有待办</div>
|
||||||
|
</div>
|
||||||
|
</template>
|
||||||
|
</a-tab-pane>-->
|
||||||
|
</a-tabs>
|
||||||
|
</a-spin>
|
||||||
|
</template>
|
||||||
|
<span>
|
||||||
|
<a-badge :count="total">
|
||||||
|
<a-icon class="action-item" type="bell"/>
|
||||||
|
</a-badge>
|
||||||
|
</span>
|
||||||
|
</a-popover>
|
||||||
|
</template>
|
||||||
|
|
||||||
|
<script>
|
||||||
|
import {mapState} from 'vuex'
|
||||||
|
import moment from 'moment';
|
||||||
|
import {_clearAll, noReads, setReadied} from "../../../api/notify";
|
||||||
|
import {notice} from "../../../assets/js/notice";
|
||||||
|
import {showMsgNotification} from "../../../assets/js/notify";
|
||||||
|
import {selfList} from "../../../api/task";
|
||||||
|
import {relativelyTime} from "../../../assets/js/dateTime";
|
||||||
|
|
||||||
|
export default {
|
||||||
|
name: 'HeaderNotice',
|
||||||
|
data() {
|
||||||
|
return {
|
||||||
|
showNotice: false,
|
||||||
|
loading: false,
|
||||||
|
total: 0,
|
||||||
|
messageTotal: 0,
|
||||||
|
totalSum: 0,
|
||||||
|
list: [],
|
||||||
|
task: {
|
||||||
|
page: 1,
|
||||||
|
pageSize: 5,
|
||||||
|
total: 0,
|
||||||
|
list: [],
|
||||||
|
}
|
||||||
|
}
|
||||||
|
},
|
||||||
|
computed: {
|
||||||
|
...mapState({
|
||||||
|
socketAction: state => state.socketAction,
|
||||||
|
currentOrganization: state => state.currentOrganization,
|
||||||
|
})
|
||||||
|
},
|
||||||
|
watch: {
|
||||||
|
socketAction(val) {
|
||||||
|
if (val.action === 'notice') {
|
||||||
|
this.init();
|
||||||
|
} else if (val.action === 'task' || val.action === 'events') {
|
||||||
|
this.init();
|
||||||
|
const permission = showMsgNotification(val.title, val.msg, {icon: val.data.notify.avatar});
|
||||||
|
console.log(permission);
|
||||||
|
if (permission === false) {
|
||||||
|
notice(val, 'notice', 'info', 10);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
},
|
||||||
|
created() {
|
||||||
|
this.init();
|
||||||
|
},
|
||||||
|
methods: {
|
||||||
|
init() {
|
||||||
|
this.fetchNotice();
|
||||||
|
// this.getTasks();
|
||||||
|
},
|
||||||
|
fetchNotice() {
|
||||||
|
let app = this;
|
||||||
|
noReads().then(res => {
|
||||||
|
app.list = res.data.list;
|
||||||
|
app.messageTotal = res.data.total;
|
||||||
|
app.total = app.messageTotal + app.task.total;
|
||||||
|
app.totalSum = res.data.totalSum;
|
||||||
|
});
|
||||||
|
},
|
||||||
|
setRead(type) {
|
||||||
|
this.total -= this.list[type].length;
|
||||||
|
this.list[type] = [];
|
||||||
|
switch (type) {
|
||||||
|
case 'message':
|
||||||
|
this.totalSum.message = 0;
|
||||||
|
_clearAll();
|
||||||
|
}
|
||||||
|
},
|
||||||
|
showMore(key) {
|
||||||
|
switch (key) {
|
||||||
|
default:
|
||||||
|
this.showNotice = false;
|
||||||
|
this.$router.push('/notify/notice');
|
||||||
|
}
|
||||||
|
},
|
||||||
|
getTasks() {
|
||||||
|
selfList({page: this.task.page, pageSize: this.task.pageSize}).then(res => {
|
||||||
|
this.task.list = res.data.list;
|
||||||
|
this.task.total = res.data.total;
|
||||||
|
this.total = this.messageTotal + this.task.total;
|
||||||
|
})
|
||||||
|
},
|
||||||
|
messageAction(message) {
|
||||||
|
const sendData = JSON.parse(message.send_data);
|
||||||
|
this.showNotice = false;
|
||||||
|
if (message.action === 'task') {
|
||||||
|
setReadied(JSON.stringify([message.id]));
|
||||||
|
this.$router.push(`/project/space/task/${sendData.project_code}/detail/${sendData.code}`);
|
||||||
|
}
|
||||||
|
this.init();
|
||||||
|
},
|
||||||
|
formatTime(time) {
|
||||||
|
return moment(time).format('YY年MM月DD日 HH:mm');
|
||||||
|
},
|
||||||
|
showDiff(time, time2) {
|
||||||
|
let diff = moment(time).diff(moment(time2), 'days');
|
||||||
|
if (diff <= 0) {
|
||||||
|
diff = moment(time).diff(moment(time2), 'hours');
|
||||||
|
diff += '小时'
|
||||||
|
} else {
|
||||||
|
diff += '天'
|
||||||
|
}
|
||||||
|
return diff;
|
||||||
|
},
|
||||||
|
}
|
||||||
|
}
|
||||||
|
</script>
|
||||||
|
|
||||||
|
<style lang="less">
|
||||||
|
.header-notice {
|
||||||
|
.ant-popover-inner-content {
|
||||||
|
padding: 0;
|
||||||
|
|
||||||
|
.ant-tabs-bar {
|
||||||
|
margin-bottom: 0 !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ant-list {
|
||||||
|
.ant-list-item {
|
||||||
|
padding: 12px 24px;
|
||||||
|
transition: all .3s;
|
||||||
|
|
||||||
|
&:hover {
|
||||||
|
background: #e6f7ff;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.header-notice-content {
|
||||||
|
width: 340px;
|
||||||
|
|
||||||
|
.ant-tabs-bar {
|
||||||
|
text-align: center;
|
||||||
|
margin-bottom: 5px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ant-list-item-meta-title {
|
||||||
|
p {
|
||||||
|
margin-bottom: 0;
|
||||||
|
position: relative;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.ant-list-item-meta-description {
|
||||||
|
font-size: 12px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ant-list-item:hover {
|
||||||
|
/*background: #e6f7ff;*/
|
||||||
|
cursor: pointer;
|
||||||
|
}
|
||||||
|
|
||||||
|
.notFound {
|
||||||
|
text-align: center;
|
||||||
|
padding: 73px 0 88px 0;
|
||||||
|
color: rgba(0, 0, 0, 0.45);
|
||||||
|
height: 275px;
|
||||||
|
|
||||||
|
img {
|
||||||
|
margin-bottom: 16px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.footer-action {
|
||||||
|
border-top: 1px solid #e8e8e8;
|
||||||
|
padding: 12px 0;
|
||||||
|
|
||||||
|
.item {
|
||||||
|
width: 49%;
|
||||||
|
display: inline-block;
|
||||||
|
text-align: center;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
</style>
|
||||||
|
|
@ -0,0 +1,53 @@
|
||||||
|
<template>
|
||||||
|
<div v-if="currentOrganization">
|
||||||
|
<a-dropdown class="action-item" placement="bottomCenter">
|
||||||
|
<div class="organization-select">
|
||||||
|
<span>{{currentOrganization.name}}</span>
|
||||||
|
<a-icon :style="{fontSize: '14px', marginLeft: '2px'}" type="down" />
|
||||||
|
</div>
|
||||||
|
<a-menu slot="overlay" class="middle-menu organization-menu" :selectable="false" @click="organizationAction">
|
||||||
|
<a-menu-item v-for="(organization,index) in organizationList" :key="index">
|
||||||
|
<div class="muted flex ant-row-flex-middle">
|
||||||
|
<span href="javascript:;" class="text-default">{{organization.name}} </span>
|
||||||
|
<a-icon v-show="currentOrganization.code == organization.code" class="muted m-l-lg" type="check" />
|
||||||
|
</div>
|
||||||
|
</a-menu-item>
|
||||||
|
</a-menu>
|
||||||
|
</a-dropdown>
|
||||||
|
</div>
|
||||||
|
</template>
|
||||||
|
|
||||||
|
<script>
|
||||||
|
import {mapState} from 'vuex'
|
||||||
|
import {changeCurrentOrganization} from '@/api/user';
|
||||||
|
import {checkResponse} from "@/assets/js/utils";
|
||||||
|
import {createRoute} from "../../../assets/js/utils";
|
||||||
|
|
||||||
|
export default {
|
||||||
|
name: 'HeaderSelect',
|
||||||
|
data() {
|
||||||
|
return {
|
||||||
|
}
|
||||||
|
},
|
||||||
|
computed: {
|
||||||
|
...mapState({
|
||||||
|
currentOrganization: state => state.currentOrganization,
|
||||||
|
organizationList: state => state.organizationList
|
||||||
|
})
|
||||||
|
},
|
||||||
|
methods: {
|
||||||
|
organizationAction(action) {
|
||||||
|
let app = this;
|
||||||
|
changeCurrentOrganization(app.organizationList[action.key]).then(res=>{
|
||||||
|
if (checkResponse(res)) {
|
||||||
|
app.$router.replace('/home/' + app.organizationList[action.key].code);
|
||||||
|
}
|
||||||
|
console.log(res);
|
||||||
|
})
|
||||||
|
},
|
||||||
|
}
|
||||||
|
}
|
||||||
|
</script>
|
||||||
|
|
||||||
|
<style lang="less">
|
||||||
|
</style>
|
||||||
|
|
@ -0,0 +1,560 @@
|
||||||
|
<template>
|
||||||
|
<div class="calendar-index" id="calendar-index">
|
||||||
|
<div class="layout-item left">
|
||||||
|
<div class="left-content">
|
||||||
|
<div class="search-content">
|
||||||
|
<a-input size="large" v-model="keyword" ref="keywordInput" placeholder="搜索" @pressEnter="search">
|
||||||
|
<a-icon slot="prefix" class="muted" type="search"/>
|
||||||
|
<a-icon v-if="keyword" slot="suffix" class="muted" type="close-circle" @click="emitEmpty"/>
|
||||||
|
</a-input>
|
||||||
|
</div>
|
||||||
|
<div class="content-item muted">成员</div>
|
||||||
|
<div class="members">
|
||||||
|
<a-checkbox-group v-model="memberCodes">
|
||||||
|
<!--<div class="user-info" v-for="item in memberList" :key="item.id">
|
||||||
|
<a-avatar :src="item.avatar" alt="">{{item.name}}</a-avatar>
|
||||||
|
<span>{{item.name}}</span>
|
||||||
|
</div>-->
|
||||||
|
<a-list
|
||||||
|
class="publish-task-list"
|
||||||
|
itemLayout="horizontal"
|
||||||
|
:dataSource="memberList"
|
||||||
|
>
|
||||||
|
<a-list-item slot="renderItem" slot-scope="item,index">
|
||||||
|
<a-list-item-meta
|
||||||
|
>
|
||||||
|
<div slot="title">
|
||||||
|
{{item.name}}
|
||||||
|
</div>
|
||||||
|
<div slot="avatar" style="display:flex;align-items: center">
|
||||||
|
<a-checkbox :value="item.memberCode" class="m-r-sm"></a-checkbox>
|
||||||
|
<a-avatar :src="item.avatar" alt="">{{item.name}}</a-avatar>
|
||||||
|
</div>
|
||||||
|
</a-list-item-meta>
|
||||||
|
</a-list-item>
|
||||||
|
</a-list>
|
||||||
|
</a-checkbox-group>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="layout-item right">
|
||||||
|
<div class="calendar-content">
|
||||||
|
<a-calendar @panelChange="onPanelChange" v-model="calendarValue">
|
||||||
|
<ul slot="dateCellRender" slot-scope="value" class="events">
|
||||||
|
<li class="add-item" @click.stop="rowClick(null, 'add', value)">添加日程</li>
|
||||||
|
<template v-for="(item, key) in list[value.format('YYYY-MM-DD')]">
|
||||||
|
<a-popover className="calendar-pop" :visible="item.visible" title="" trigger="click" :key="item.id" v-if="key <= 3" :getPopupContainer="getPopup">
|
||||||
|
<a slot="content">
|
||||||
|
<a-card class="calendar-pop-detail" size="small" style="width: 350px">
|
||||||
|
<div slot="title">
|
||||||
|
<template v-if="item.created_by !== currentMemberCode">
|
||||||
|
<span class="m-l-xs muted text-success" v-if="item.myStatus == 1"><a-icon type="check-circle" class="m-r-xs" theme="filled"/>已接受</span>
|
||||||
|
<span class="m-l-xs muted text-error" v-if="item.myStatus == 2"><a-icon type="check-circle" class="m-r-xs" theme="filled"/>已拒绝</span>
|
||||||
|
<template v-if="item.waitConfirm">
|
||||||
|
<a class="m-l-xs muted" @click="confirmJoinEvents(item, 1)"><a-icon type="check-circle" class="m-r-xs"/>接受</a>
|
||||||
|
<a class="m-l muted" @click="confirmJoinEvents(item, 2)"><a-icon type="minus-circle" class="m-r-xs"/>拒绝</a>
|
||||||
|
</template>
|
||||||
|
</template>
|
||||||
|
<template v-else>
|
||||||
|
我组织的
|
||||||
|
</template>
|
||||||
|
</div>
|
||||||
|
<div slot="extra">
|
||||||
|
<template v-if="item.created_by == currentMemberCode">
|
||||||
|
<a-tooltip title="编辑日程">
|
||||||
|
<a class="text-default" @click="rowClick(item, 'edit')"><a-icon type="edit"/></a>
|
||||||
|
</a-tooltip>
|
||||||
|
<a-tooltip title="取消日程">
|
||||||
|
<a class="text-default" @click="rowClick(item, 'del')"><a-icon type="delete"/></a>
|
||||||
|
</a-tooltip>
|
||||||
|
</template>
|
||||||
|
<a-tooltip title="关闭面板">
|
||||||
|
<a class="text-default"><a-icon type="close" @click="item.visible = false"/></a>
|
||||||
|
</a-tooltip>
|
||||||
|
</div>
|
||||||
|
<div class="calendar-content">
|
||||||
|
<div><a-icon type="profile" class="m-r-xs" />{{item.title}}</div>
|
||||||
|
<div style="display:flex;line-height: 30px;align-items: center">
|
||||||
|
<a-icon type="clock-circle" class="m-r-xs" />
|
||||||
|
<div>{{ moment(item.begin_time).format('YYYY年MM月DD日 HH:mm') }}</div>
|
||||||
|
<div> - </div>
|
||||||
|
<div>{{ moment(item.end_time).format('YYYY年MM月DD日 HH:mm') }}</div>
|
||||||
|
</div>
|
||||||
|
<div v-if="item.position" class="line-item"><a-icon type="environment" class="m-r-xs"/>{{ item.position }}</div>
|
||||||
|
<template v-if="item.description">
|
||||||
|
<div class="line-item"><a-icon type="flag" class="m-r-xs" />{{item.description}}</div>
|
||||||
|
</template>
|
||||||
|
<div class="line-item">
|
||||||
|
<a-icon type="team" class="m-r-xs"/>
|
||||||
|
<template v-for="member in item.memberList">
|
||||||
|
<a-tooltip :title="`${member.memberInfo.name} ${member.is_owner ? ' · 组织者' : member.status ? member.status == 1 ? ' · 已接受' : ' · 已拒绝' : ' · 未响应'}`" :key="member.id">
|
||||||
|
<a-tag>
|
||||||
|
<!-- <a-avatar :size="24" icon="user" :src="member.memberInfo.avatar" class="m-r-sm" />-->
|
||||||
|
{{member.memberInfo.name}}
|
||||||
|
</a-tag>
|
||||||
|
</a-tooltip>
|
||||||
|
</template>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</a-card>
|
||||||
|
</a>
|
||||||
|
<li>
|
||||||
|
<div @click.stop="showCalendarPop(item)" v-if="key <= 2">{{item.title}}</div>
|
||||||
|
<a-popover class="calendar-pop" :visible="item.visibleMore" title="" trigger="click" :key="item.id" v-if="key == 3" :getPopupContainer="getPopup">
|
||||||
|
<a slot="content">
|
||||||
|
<a-card class="calendar-pop-detail" size="small" style="width: 350px">
|
||||||
|
<div slot="title">{{value.format('YYYY-MM-DD')}}</div>
|
||||||
|
<div slot="extra">
|
||||||
|
<a-tooltip title="关闭面板">
|
||||||
|
<a class="text-default"><a-icon type="close" @click="item.visibleMore = false;item.visibleInner = false"/></a>
|
||||||
|
</a-tooltip>
|
||||||
|
</div>
|
||||||
|
<ul class="events">
|
||||||
|
<template v-for="(item2, key2) in list[value.format('YYYY-MM-DD')]">
|
||||||
|
<a-popover placement="left" class="calendar-pop" :visible="item2.visibleInner" title="" trigger="click" :key="item2.id" v-if="key <= 3" :getPopupContainer="getPopup">
|
||||||
|
<a slot="content">
|
||||||
|
<a-card class="calendar-pop-detail" size="small" style="width: 350px">
|
||||||
|
<div slot="title">
|
||||||
|
<template v-if="item.created_by !== currentMemberCode">
|
||||||
|
<span class="m-l-xs muted text-success" v-if="item2.myStatus == 1"><a-icon type="check-circle" class="m-r-xs" theme="filled"/>已接受</span>
|
||||||
|
<span class="m-l-xs muted text-error" v-if="item2.myStatus == 2"><a-icon type="check-circle" class="m-r-xs" theme="filled"/>已拒绝</span>
|
||||||
|
<template v-if="item2.waitConfirm">
|
||||||
|
<a class="m-l-xs muted" @click="confirmJoinEvents(item2, 1)"><a-icon type="check-circle" class="m-r-xs"/>接受</a>
|
||||||
|
<a class="m-l muted" @click="confirmJoinEvents(item2, 2)"><a-icon type="minus-circle" class="m-r-xs"/>拒绝</a>
|
||||||
|
</template>
|
||||||
|
</template>
|
||||||
|
<template v-else>
|
||||||
|
我组织的
|
||||||
|
</template>
|
||||||
|
</div>
|
||||||
|
<div slot="extra">
|
||||||
|
<template v-if="item2.created_by == currentMemberCode">
|
||||||
|
<a-tooltip title="编辑日程">
|
||||||
|
<a class="text-default" @click="rowClick(item2, 'edit')"><a-icon type="edit"/></a>
|
||||||
|
</a-tooltip>
|
||||||
|
<a-tooltip title="取消日程">
|
||||||
|
<a class="text-default" @click="rowClick(item2, 'del')"><a-icon type="delete"/></a>
|
||||||
|
</a-tooltip>
|
||||||
|
</template>
|
||||||
|
<a-tooltip title="关闭面板">
|
||||||
|
<a class="text-default"><a-icon type="close" @click="item2.visibleInner = false"/></a>
|
||||||
|
</a-tooltip>
|
||||||
|
</div>
|
||||||
|
<div class="calendar-content">
|
||||||
|
<div><a-icon type="profile" class="m-r-xs" />{{item2.title}}</div>
|
||||||
|
<div style="display:flex;line-height: 30px;align-items: center">
|
||||||
|
<a-icon type="clock-circle" class="m-r-xs" />
|
||||||
|
<div>{{ moment(item2.begin_time).format('YYYY年MM月DD日 HH:mm') }}</div>
|
||||||
|
<div> - </div>
|
||||||
|
<div>{{ moment(item2.end_time).format('YYYY年MM月DD日 HH:mm') }}</div>
|
||||||
|
</div>
|
||||||
|
<div v-if="item2.position" class="line-item"><a-icon type="environment" class="m-r-xs"/>{{ item2.position }}</div>
|
||||||
|
<template v-if="item2.description">
|
||||||
|
<div class="line-item"><a-icon type="flag" class="m-r-xs" />{{item2.description}}</div>
|
||||||
|
</template>
|
||||||
|
<div class="line-item">
|
||||||
|
<a-icon type="team" class="m-r-xs"/>
|
||||||
|
<template v-for="member in item2.memberList">
|
||||||
|
<a-tooltip :title="`${member.memberInfo.name} ${member.is_owner ? ' · 组织者' : member.status ? member.status == 1 ? ' · 已接受' : ' · 已拒绝' : ' · 未响应'}`" :key="member.id">
|
||||||
|
<a-tag>
|
||||||
|
<!-- <a-avatar :size="24" icon="user" :src="member.memberInfo.avatar" class="m-r-sm" />-->
|
||||||
|
{{member.memberInfo.name}}
|
||||||
|
</a-tag>
|
||||||
|
</a-tooltip>
|
||||||
|
</template>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</a-card>
|
||||||
|
</a>
|
||||||
|
<li>
|
||||||
|
<div @click.stop="showCalendarPopInner(item2)">{{item2.title}}</div>
|
||||||
|
</li>
|
||||||
|
</a-popover>
|
||||||
|
</template>
|
||||||
|
</ul>
|
||||||
|
</a-card>
|
||||||
|
</a>
|
||||||
|
<div @click.stop="showCalendarPopMore(item)" v-if="key === 3">还有{{list[value.format('YYYY-MM-DD')].length - 3}}项...</div>
|
||||||
|
</a-popover>
|
||||||
|
</li>
|
||||||
|
</a-popover>
|
||||||
|
</template>
|
||||||
|
</ul>
|
||||||
|
<template slot="headerRender" slot-scope="{ value, type, onChange, onTypeChange }">
|
||||||
|
<div class="calendar-header">
|
||||||
|
<a-button type="dashed" class="m-r" @click="changeMonth(0, onChange)">今天</a-button>
|
||||||
|
<a-button shape="circle" class="m-r" @click="changeMonth(-1, onChange)">
|
||||||
|
<a-icon type="left"/>
|
||||||
|
</a-button>
|
||||||
|
<span class="m-r" style="font-size: 16px;">{{value.format('YYYY年MM月')}}</span>
|
||||||
|
<a-button shape="circle" @click="changeMonth(1, onChange)">
|
||||||
|
<a-icon type="right"/>
|
||||||
|
</a-button>
|
||||||
|
<a-button type="primary" class="m-l" @click="rowClick(null, 'add')">添加日程</a-button>
|
||||||
|
</div>
|
||||||
|
</template>
|
||||||
|
</a-calendar>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<events v-if="eventsModal" :visible.sync="eventsModal" :code="eventsCode" :date="eventsDate" :project-code="code" @confirm="eventsConfirm"/>
|
||||||
|
</div>
|
||||||
|
</template>
|
||||||
|
|
||||||
|
<script>
|
||||||
|
import _ from 'lodash'
|
||||||
|
import $ from 'jquery'
|
||||||
|
import moment from 'moment'
|
||||||
|
import pagination from "@/mixins/pagination";
|
||||||
|
import {confirmJoin, del, getEventsListByCalendar} from "@/api/projectEvents";
|
||||||
|
import {mapState} from "vuex";
|
||||||
|
import {_allList} from "@/api/user";
|
||||||
|
import {checkResponse} from "assets/js/utils";
|
||||||
|
import events from '@/components/project/events'
|
||||||
|
|
||||||
|
export default {
|
||||||
|
name: "calendar",
|
||||||
|
components: {
|
||||||
|
events,
|
||||||
|
},
|
||||||
|
mixins: [pagination],
|
||||||
|
data() {
|
||||||
|
return {
|
||||||
|
moment,
|
||||||
|
keyword: '',
|
||||||
|
memberCodes: [],
|
||||||
|
begin: '',
|
||||||
|
calendarValue: moment(),
|
||||||
|
showData: false,
|
||||||
|
list: [],
|
||||||
|
memberList: [],
|
||||||
|
memberListTemp: [],
|
||||||
|
currentMemberCode: this.$store.state.userInfo.code,
|
||||||
|
|
||||||
|
eventsModal: false,
|
||||||
|
eventsCode: '',
|
||||||
|
eventsDate: moment(),
|
||||||
|
code: ''
|
||||||
|
}
|
||||||
|
},
|
||||||
|
computed: {
|
||||||
|
...mapState({
|
||||||
|
userInfo: state => state.userInfo,
|
||||||
|
})
|
||||||
|
},
|
||||||
|
watch: {
|
||||||
|
keyword() {
|
||||||
|
this.search();
|
||||||
|
},
|
||||||
|
memberCodes() {
|
||||||
|
this.getEventsListByCalendar(this.calendarValue);
|
||||||
|
}
|
||||||
|
},
|
||||||
|
created() {
|
||||||
|
this.memberCodes.push(this.userInfo.code);
|
||||||
|
this.getEventsListByCalendar(this.calendarValue);
|
||||||
|
this.getMemberList();
|
||||||
|
},
|
||||||
|
mounted() {
|
||||||
|
this.$nextTick(() => {
|
||||||
|
window.scrollTo(0, 0);
|
||||||
|
})
|
||||||
|
},
|
||||||
|
methods: {
|
||||||
|
// search: _.debounce(
|
||||||
|
// function () {
|
||||||
|
// // if (!this.keyword) {
|
||||||
|
// // return false;
|
||||||
|
// // }
|
||||||
|
// // if (this.keyword.length <= 1) {
|
||||||
|
// // return false;
|
||||||
|
// // }
|
||||||
|
// this.requestData.keyword = this.keyword;
|
||||||
|
// this.getMemberList();
|
||||||
|
// }, 500
|
||||||
|
// ),
|
||||||
|
search: _.debounce(
|
||||||
|
function () {
|
||||||
|
this.keyword = this.keyword.trim();
|
||||||
|
if (!this.keyword) {
|
||||||
|
this.memberList = JSON.parse(JSON.stringify(this.memberListTemp));
|
||||||
|
}
|
||||||
|
if (this.keyword.length <= 1) {
|
||||||
|
return false;
|
||||||
|
}
|
||||||
|
this.memberList = this.memberList.filter(item => item.name.indexOf(this.keyword) != -1);
|
||||||
|
}, 500
|
||||||
|
),
|
||||||
|
eventsConfirm() {
|
||||||
|
this.getEventsListByCalendar(this.calendarValue);
|
||||||
|
},
|
||||||
|
changeMonth(num, onChange) {
|
||||||
|
console.log(num);
|
||||||
|
if (num) {
|
||||||
|
this.calendarValue.add(num, 'months')
|
||||||
|
onChange(this.calendarValue)
|
||||||
|
} else {
|
||||||
|
this.calendarValue = moment();
|
||||||
|
onChange(this.calendarValue)
|
||||||
|
}
|
||||||
|
this.calendarValue = moment(this.calendarValue.format('YYYY-MM-DD'));
|
||||||
|
},
|
||||||
|
getListData(value) {
|
||||||
|
const date = value.format('YYYY-MM-DD');
|
||||||
|
let listData = this.list[date];
|
||||||
|
return listData || [];
|
||||||
|
},
|
||||||
|
onPanelChange(value, mode) {
|
||||||
|
console.log(value, mode);
|
||||||
|
this.getEventsListByCalendar(value);
|
||||||
|
},
|
||||||
|
getEventsListByCalendar(value) {
|
||||||
|
let app = this;
|
||||||
|
let obj = {date: value.format('YYYY-MM-DD HH:mm:ss'), memberCodes: JSON.stringify(this.memberCodes)};
|
||||||
|
console.log(obj);
|
||||||
|
// this.showData = false;
|
||||||
|
getEventsListByCalendar(obj).then(res => {
|
||||||
|
this.list = res.data.list;
|
||||||
|
this.$nextTick(()=>{
|
||||||
|
$(".ant-fullcalendar-date").hover(function (){
|
||||||
|
$(".add-item").hide();
|
||||||
|
$(this).find(".add-item").show();
|
||||||
|
})
|
||||||
|
})
|
||||||
|
// this.showData = true;
|
||||||
|
});
|
||||||
|
},
|
||||||
|
getMemberList() {
|
||||||
|
_allList(this.requestData).then(res => {
|
||||||
|
this.memberList = res.data;
|
||||||
|
this.memberListTemp = res.data;
|
||||||
|
})
|
||||||
|
},
|
||||||
|
emitEmpty() {
|
||||||
|
this.$refs.keywordInput.focus();
|
||||||
|
this.keyword = '';
|
||||||
|
this.requestData.keyword = '';
|
||||||
|
// this.getMemberList();
|
||||||
|
},
|
||||||
|
confirmJoinEvents(events, status) {
|
||||||
|
let app = this;
|
||||||
|
confirmJoin({eventsCode: events.code, status: status}).then(res=>{
|
||||||
|
if (checkResponse(res)) {
|
||||||
|
events.waitConfirm = 0;
|
||||||
|
events.myStatus = status;
|
||||||
|
events.memberList.forEach(v => {
|
||||||
|
if (v.member_code == app.$store.state.userInfo.code ) {
|
||||||
|
v.status = status;
|
||||||
|
}
|
||||||
|
})
|
||||||
|
}
|
||||||
|
});
|
||||||
|
},
|
||||||
|
showCalendarPop(record) {
|
||||||
|
_.forIn(this.list, (calendarList) => {
|
||||||
|
calendarList.forEach(item => {item.visible = false;item.visibleMore = false;item.visibleInner = false});
|
||||||
|
})
|
||||||
|
if (record) {
|
||||||
|
record.visible = true;
|
||||||
|
}
|
||||||
|
},
|
||||||
|
showCalendarPopInner(record) {
|
||||||
|
_.forIn(this.list, (calendarList) => {
|
||||||
|
calendarList.forEach(item => {item.visible = false;item.visibleInner = false});
|
||||||
|
})
|
||||||
|
if (record) {
|
||||||
|
record.visibleInner = true;
|
||||||
|
}
|
||||||
|
},
|
||||||
|
showCalendarPopMore(record) {
|
||||||
|
_.forIn(this.list, (calendarList) => {
|
||||||
|
calendarList.forEach(item => {item.visibleMore = false;item.visible = false;item.visibleInner = false});
|
||||||
|
})
|
||||||
|
if (record) {
|
||||||
|
record.visibleMore = true;
|
||||||
|
}
|
||||||
|
},
|
||||||
|
async rowClick(record, action, date) {
|
||||||
|
let app = this;
|
||||||
|
if (date) {
|
||||||
|
this.eventsDate = date;
|
||||||
|
}else{
|
||||||
|
this.eventsDate = moment();
|
||||||
|
}
|
||||||
|
|
||||||
|
if (record) {
|
||||||
|
record.visible = false;
|
||||||
|
record.visibleInner = false;
|
||||||
|
record.visibleMore = false;
|
||||||
|
this.code = record.project_code;
|
||||||
|
}else {
|
||||||
|
this.code = '';
|
||||||
|
}
|
||||||
|
console.log(record);
|
||||||
|
if (action == 'add' || action == 'edit' || action == 'new') {
|
||||||
|
app.eventsCode = '';
|
||||||
|
if (action == 'edit') {
|
||||||
|
app.eventsCode = record.code;
|
||||||
|
}
|
||||||
|
app.eventsModal = true;
|
||||||
|
} else if (action == 'del') {
|
||||||
|
app.$confirm({
|
||||||
|
title: `确定要删除?`,
|
||||||
|
content: '关联的相关信息将会同时被删除',
|
||||||
|
okText: '确定',
|
||||||
|
okType: 'danger',
|
||||||
|
cancelText: '放弃',
|
||||||
|
onOk() {
|
||||||
|
del({eventsCode: record.code}).then(res=>{
|
||||||
|
if (!checkResponse(res, true)) {
|
||||||
|
return;
|
||||||
|
}
|
||||||
|
app.init(true);
|
||||||
|
})
|
||||||
|
}
|
||||||
|
});
|
||||||
|
}
|
||||||
|
},
|
||||||
|
getPopup() {
|
||||||
|
return document.getElementById('calendar-index');
|
||||||
|
},
|
||||||
|
}
|
||||||
|
}
|
||||||
|
</script>
|
||||||
|
<style lang="less">
|
||||||
|
</style>
|
||||||
|
<style lang="less">
|
||||||
|
.calendar-index {
|
||||||
|
margin: 24px auto;
|
||||||
|
display: flex;
|
||||||
|
flex-direction: row;
|
||||||
|
min-width: 1200px;
|
||||||
|
padding: 0 12px;
|
||||||
|
|
||||||
|
.add-item{
|
||||||
|
display: none;
|
||||||
|
position: absolute;
|
||||||
|
top: 5px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.layout-item {
|
||||||
|
background: #FFF;
|
||||||
|
width: 100%;
|
||||||
|
}
|
||||||
|
|
||||||
|
.left {
|
||||||
|
padding: 12px 24px 12px 0;
|
||||||
|
width: 280px;
|
||||||
|
//height: 85vh;
|
||||||
|
|
||||||
|
.left-content {
|
||||||
|
width: 255px;
|
||||||
|
height: 100%;
|
||||||
|
border-right: 1px solid #e8e8e8;
|
||||||
|
|
||||||
|
.content-item {
|
||||||
|
padding: 6px 24px 12px 24px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.search-content {
|
||||||
|
padding: 12px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.members {
|
||||||
|
padding: 0 15px;
|
||||||
|
max-height: 750px;
|
||||||
|
overflow-y: auto;
|
||||||
|
|
||||||
|
.ant-checkbox-group {
|
||||||
|
width: 100%;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ant-list-item-meta {
|
||||||
|
align-items: center;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.ant-menu-root {
|
||||||
|
border-right: none;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.right {
|
||||||
|
padding: 24px 12px 12px 0;
|
||||||
|
|
||||||
|
.calendar-content {
|
||||||
|
//height: 75vh;
|
||||||
|
.calendar-header {
|
||||||
|
display: flex;
|
||||||
|
align-items: center;
|
||||||
|
text-align: center;
|
||||||
|
width: 380px;
|
||||||
|
margin: 15px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ant-fullcalendar-fullscreen, .ant-fullcalendar, .ant-fullcalendar-calendar-body, .ant-fullcalendar table, .ant-fullcalendar-fullscreen .ant-fullcalendar-month, .ant-fullcalendar-fullscreen .ant-fullcalendar-date {
|
||||||
|
height: 100%;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ant-fullcalendar-date {
|
||||||
|
background: inherit;
|
||||||
|
//padding: 0;
|
||||||
|
//margin: 0;
|
||||||
|
|
||||||
|
.ant-fullcalendar-content {
|
||||||
|
overflow-y: hidden;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.ant-fullcalendar-date:hover {
|
||||||
|
background: inherit;
|
||||||
|
border-top-color: #1890ff;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.ant-popover-inner-content{
|
||||||
|
padding: 0;
|
||||||
|
}
|
||||||
|
.calendar-pop-detail{
|
||||||
|
.ant-card-extra {
|
||||||
|
a{
|
||||||
|
margin-left: 10px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
.ant-card-body{
|
||||||
|
line-height: 30px;
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
|
|
||||||
|
.events {
|
||||||
|
list-style: none;
|
||||||
|
margin: 0;
|
||||||
|
padding: 0;
|
||||||
|
font-size: 12px;
|
||||||
|
line-height: 20px;
|
||||||
|
|
||||||
|
li {
|
||||||
|
overflow: hidden;
|
||||||
|
white-space: nowrap;
|
||||||
|
text-overflow: ellipsis;
|
||||||
|
padding: 0 5px;
|
||||||
|
background-color: #f6ffed;
|
||||||
|
border: 1px solid #f6ffed;
|
||||||
|
|
||||||
|
&:hover {
|
||||||
|
border: 1px solid #b7eb8f;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.events .ant-badge-status {
|
||||||
|
overflow: hidden;
|
||||||
|
white-space: nowrap;
|
||||||
|
width: 100%;
|
||||||
|
text-overflow: ellipsis;
|
||||||
|
font-size: 12px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
</style>
|
||||||
|
|
@ -0,0 +1,129 @@
|
||||||
|
<template>
|
||||||
|
<div class="create-department member-menu">
|
||||||
|
<div class="header">
|
||||||
|
{{actionType}}{{actionTitle}}
|
||||||
|
</div>
|
||||||
|
<div class="search-content">
|
||||||
|
<a-input v-model="name" size="large" :placeholder="`${actionTitle}名称`">
|
||||||
|
<a-icon slot="prefix" type="bulb" class="muted"/>
|
||||||
|
</a-input>
|
||||||
|
<div class="info" v-if="parentDepartmentCode">
|
||||||
|
<span class="muted">隶属于:{{parentDepartment.name}}</span>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="actions">
|
||||||
|
<a-button type="primary" class="middle-btn" size="large" block :loading="loading"
|
||||||
|
:disabled="disabled || loading" @click="doAction" @pressEnter="doAction">{{actionType}}
|
||||||
|
</a-button>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</template>
|
||||||
|
|
||||||
|
<script>
|
||||||
|
import _ from 'lodash'
|
||||||
|
import {doData, read} from "../../api/department";
|
||||||
|
import {checkResponse} from "../../assets/js/utils";
|
||||||
|
import {notice} from "../../assets/js/notice";
|
||||||
|
|
||||||
|
export default {
|
||||||
|
name: "createDepartment",
|
||||||
|
props: {
|
||||||
|
departmentCode: {
|
||||||
|
type: [String, Boolean],
|
||||||
|
default() {
|
||||||
|
return ''
|
||||||
|
}
|
||||||
|
},
|
||||||
|
parentDepartmentCode: {
|
||||||
|
type: [String, Boolean],
|
||||||
|
default() {
|
||||||
|
return ''
|
||||||
|
}
|
||||||
|
},
|
||||||
|
},
|
||||||
|
data() {
|
||||||
|
return {
|
||||||
|
name: '',
|
||||||
|
loading: false,
|
||||||
|
department: {},
|
||||||
|
parentDepartment: {}
|
||||||
|
};
|
||||||
|
},
|
||||||
|
computed: {
|
||||||
|
actionType() {
|
||||||
|
return this.departmentCode ? '编辑' : '创建'
|
||||||
|
},
|
||||||
|
actionTitle() {
|
||||||
|
return this.parentDepartmentCode ? '子部门' : '部门'
|
||||||
|
},
|
||||||
|
disabled() {
|
||||||
|
return !this.name.trim()
|
||||||
|
},
|
||||||
|
},
|
||||||
|
created() {
|
||||||
|
this.init();
|
||||||
|
},
|
||||||
|
methods: {
|
||||||
|
init() {
|
||||||
|
if (this.departmentCode) {
|
||||||
|
read(this.departmentCode).then(res => {
|
||||||
|
this.department = res.data;
|
||||||
|
this.name = res.data.name;
|
||||||
|
});
|
||||||
|
}
|
||||||
|
if (this.parentDepartmentCode) {
|
||||||
|
read(this.parentDepartmentCode).then(res => {
|
||||||
|
this.parentDepartment = res.data
|
||||||
|
});
|
||||||
|
}
|
||||||
|
},
|
||||||
|
doAction() {
|
||||||
|
this.name = this.name.trim();
|
||||||
|
if (!this.name) {
|
||||||
|
return false;
|
||||||
|
}
|
||||||
|
const obj = {departmentCode: this.departmentCode,parentDepartmentCode: this.parentDepartmentCode, name: this.name};
|
||||||
|
this.loading = true;
|
||||||
|
doData(obj).then(res => {
|
||||||
|
this.loading = false;
|
||||||
|
if (!checkResponse(res)) {
|
||||||
|
return false;
|
||||||
|
}
|
||||||
|
notice({title: `${this.actionType}部门成功`}, 'notice', 'success');
|
||||||
|
this.$emit('update', res.data);
|
||||||
|
if (this.departmentCode) {
|
||||||
|
this.$emit('edit', this.name)
|
||||||
|
}
|
||||||
|
});
|
||||||
|
},
|
||||||
|
}
|
||||||
|
}
|
||||||
|
</script>
|
||||||
|
<style lang="less">
|
||||||
|
.create-department {
|
||||||
|
|
||||||
|
&.member-menu {
|
||||||
|
height: auto;
|
||||||
|
|
||||||
|
.header {
|
||||||
|
padding: 0 12px 12px 6px;
|
||||||
|
justify-content: center;
|
||||||
|
font-weight: bold;
|
||||||
|
border-bottom: 1px solid #e8e8e8;
|
||||||
|
}
|
||||||
|
|
||||||
|
.search-content {
|
||||||
|
padding-top: 18px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.info {
|
||||||
|
padding: 12px 0 0 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.actions {
|
||||||
|
padding: 0px 12px;
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
|
}
|
||||||
|
</style>
|
||||||
|
|
@ -0,0 +1,364 @@
|
||||||
|
<template>
|
||||||
|
<a-modal
|
||||||
|
wrapClassName="events"
|
||||||
|
dialogClass="vertical-modal"
|
||||||
|
destroyOnClose
|
||||||
|
:maskClosable="false"
|
||||||
|
:title="actionInfo.modalTitle"
|
||||||
|
:confirmLoading="submitting"
|
||||||
|
v-model="show"
|
||||||
|
@ok="handleSubmit"
|
||||||
|
>
|
||||||
|
<a-spin :spinning="loading">
|
||||||
|
<!--<a-alert class="m-b alert-white" type="info" message="提示"
|
||||||
|
showIcon></a-alert>-->
|
||||||
|
<a-form-model class="m-b" :model="formData" ref="ruleForm" :rules="rules"
|
||||||
|
@submit.prevent="handleSubmit">
|
||||||
|
<a-row :gutter="16">
|
||||||
|
<a-col :span="24">
|
||||||
|
<a-form-model-item
|
||||||
|
label='标题'
|
||||||
|
prop="title"
|
||||||
|
>
|
||||||
|
<a-input v-model="formData.title"/>
|
||||||
|
</a-form-model-item>
|
||||||
|
</a-col>
|
||||||
|
<a-col :span="24">
|
||||||
|
<a-row :gutter="16">
|
||||||
|
<a-col :span="12">
|
||||||
|
<a-form-model-item
|
||||||
|
label='开始时间'
|
||||||
|
prop="begin_time"
|
||||||
|
>
|
||||||
|
<a-date-picker v-model="formData.begin_time" showTime format="YYYY年MM月DD日 HH:mm"
|
||||||
|
style="width: 100%"
|
||||||
|
placeholder="选择开始时间"></a-date-picker>
|
||||||
|
</a-form-model-item>
|
||||||
|
</a-col>
|
||||||
|
<a-col :span="12">
|
||||||
|
<a-form-model-item
|
||||||
|
label='结束时间'
|
||||||
|
prop="end_time"
|
||||||
|
>
|
||||||
|
<a-date-picker v-model="formData.end_time" showTime format="YYYY年MM月DD日 HH:mm"
|
||||||
|
style="width: 100%"
|
||||||
|
placeholder="选择结束时间"></a-date-picker>
|
||||||
|
</a-form-model-item>
|
||||||
|
</a-col>
|
||||||
|
</a-row>
|
||||||
|
</a-col>
|
||||||
|
<a-col :span="12">
|
||||||
|
<a-form-model-item
|
||||||
|
label='所属项目'
|
||||||
|
prop="memberList"
|
||||||
|
>
|
||||||
|
<a-select style="width: 100%" v-model="formData.project_code"
|
||||||
|
allowClear
|
||||||
|
showSearch
|
||||||
|
:disabled="!!formData.id"
|
||||||
|
autoClearSearchValue
|
||||||
|
@change="projectChange"
|
||||||
|
>
|
||||||
|
<template v-for="item in projectList">
|
||||||
|
<a-select-option :key="item.code" :value="item.code">
|
||||||
|
{{ item.name }}
|
||||||
|
</a-select-option>
|
||||||
|
</template>
|
||||||
|
</a-select>
|
||||||
|
</a-form-model-item>
|
||||||
|
</a-col>
|
||||||
|
<a-col :span="12">
|
||||||
|
<a-form-model-item
|
||||||
|
label='日程地点'
|
||||||
|
prop="position"
|
||||||
|
>
|
||||||
|
<a-input v-model="formData.position"/>
|
||||||
|
</a-form-model-item>
|
||||||
|
</a-col>
|
||||||
|
<a-col :span="24">
|
||||||
|
<a-form-model-item
|
||||||
|
label='选择成员'
|
||||||
|
prop="memberList"
|
||||||
|
>
|
||||||
|
<a-select style="width: 100%;" v-model="formData.member_list"
|
||||||
|
allowClear
|
||||||
|
showSearch
|
||||||
|
autoClearSearchValue
|
||||||
|
:maxTagCount="4"
|
||||||
|
optionLabelProp="label"
|
||||||
|
mode="multiple">
|
||||||
|
<template v-for="item in projectMemberList">
|
||||||
|
<a-select-option :disabled="!canRemove(item.code)" :key="item.code"
|
||||||
|
:value="item.code" :label="item.name">
|
||||||
|
<a-avatar :size="24" icon="user" :src="item.avatar" class="m-r-sm"/>
|
||||||
|
{{ item.name }}
|
||||||
|
</a-select-option>
|
||||||
|
</template>
|
||||||
|
</a-select>
|
||||||
|
</a-form-model-item>
|
||||||
|
</a-col>
|
||||||
|
<a-col :span="24">
|
||||||
|
<a-form-model-item
|
||||||
|
label='备注'
|
||||||
|
prop="description"
|
||||||
|
>
|
||||||
|
<a-textarea :rows="4" v-model="formData.description" placeholder='填写备注,不超过250字'/>
|
||||||
|
</a-form-model-item>
|
||||||
|
</a-col>
|
||||||
|
</a-row>
|
||||||
|
</a-form-model>
|
||||||
|
</a-spin>
|
||||||
|
</a-modal>
|
||||||
|
</template>
|
||||||
|
<script>
|
||||||
|
import moment from "moment";
|
||||||
|
import {read as getProject} from "@/api/project";
|
||||||
|
import {checkResponse} from "assets/js/utils";
|
||||||
|
import {doData, read, del} from "@/api/projectEvents";
|
||||||
|
import pagination from "@/mixins/pagination";
|
||||||
|
import {list as getProjectMemberList} from "@/api/projectMember";
|
||||||
|
import {selfList as getProjectList} from "@/api/project";
|
||||||
|
|
||||||
|
export default {
|
||||||
|
name: "events",
|
||||||
|
mixins: [pagination],
|
||||||
|
props: {
|
||||||
|
'code': {
|
||||||
|
default: 0
|
||||||
|
},
|
||||||
|
'projectCode': {
|
||||||
|
default: 0
|
||||||
|
},
|
||||||
|
date: {
|
||||||
|
default: moment()
|
||||||
|
},
|
||||||
|
visible: {
|
||||||
|
default: false
|
||||||
|
},
|
||||||
|
},
|
||||||
|
data() {
|
||||||
|
return {
|
||||||
|
moment,
|
||||||
|
currentMemberCode: this.$store.state.userInfo.code,
|
||||||
|
currentProjectCode: this.projectCode,
|
||||||
|
loading: true,
|
||||||
|
showLoadingMore: false,
|
||||||
|
loadingMore: false,
|
||||||
|
show: this.visible,
|
||||||
|
submitting: false,
|
||||||
|
projectList: [],
|
||||||
|
projectMemberList: [],
|
||||||
|
|
||||||
|
actionInfo: {
|
||||||
|
modalStatus: false,
|
||||||
|
confirmLoading: false,
|
||||||
|
modalTitle: '新建日程',
|
||||||
|
okText: '确定',
|
||||||
|
cancelText: '放弃',
|
||||||
|
},
|
||||||
|
|
||||||
|
formData: {
|
||||||
|
id: 0,
|
||||||
|
title: undefined,
|
||||||
|
description: undefined,
|
||||||
|
begin_time: this.date,
|
||||||
|
end_time: this.date,
|
||||||
|
all_day: false,
|
||||||
|
project_code: this.$route.params.code,
|
||||||
|
position: undefined,
|
||||||
|
member_list: [],
|
||||||
|
},
|
||||||
|
rules: {
|
||||||
|
title: [
|
||||||
|
{required: true, message: '请选择必填项', trigger: 'blur'}
|
||||||
|
],
|
||||||
|
project_code: [
|
||||||
|
{required: true, message: '请选择必填项', trigger: 'blur'}
|
||||||
|
],
|
||||||
|
begin_time: [
|
||||||
|
{required: true, message: '请选择开始时间', trigger: 'change'}
|
||||||
|
],
|
||||||
|
end_time: [
|
||||||
|
{required: true, message: '请选择结束时间', trigger: 'change'}
|
||||||
|
],
|
||||||
|
},
|
||||||
|
}
|
||||||
|
},
|
||||||
|
watch: {
|
||||||
|
visible(val) {
|
||||||
|
this.show = val;
|
||||||
|
if (val) {
|
||||||
|
this.init();
|
||||||
|
}
|
||||||
|
},
|
||||||
|
show: {
|
||||||
|
handler(val) {
|
||||||
|
this.$emit('update:visible', val);
|
||||||
|
},
|
||||||
|
deep: true,
|
||||||
|
},
|
||||||
|
},
|
||||||
|
mounted() {
|
||||||
|
this.init()
|
||||||
|
},
|
||||||
|
methods: {
|
||||||
|
getProject() {
|
||||||
|
this.loading = true;
|
||||||
|
if (!this.currentProjectCode) {
|
||||||
|
this.loading = false;
|
||||||
|
return false;
|
||||||
|
}
|
||||||
|
getProject(this.currentProjectCode).then((res) => {
|
||||||
|
this.loading = false;
|
||||||
|
this.project = res.data;
|
||||||
|
this.$store.dispatch('setTempData', {
|
||||||
|
projectCode: this.project.code,
|
||||||
|
})
|
||||||
|
});
|
||||||
|
},
|
||||||
|
getProjectMemberList() {
|
||||||
|
getProjectMemberList({projectCode: this.currentProjectCode, pageSize: 300}).then(res => {
|
||||||
|
this.projectMemberList = res.data.list;
|
||||||
|
})
|
||||||
|
},
|
||||||
|
getProjectList() {
|
||||||
|
getProjectList({archive: 0, pageSize: 300}).then(res => {
|
||||||
|
this.loading = false;
|
||||||
|
this.projectList = res.data.list;
|
||||||
|
if (this.projectList.length && !this.currentProjectCode) {
|
||||||
|
this.currentProjectCode = this.projectList[0].code;
|
||||||
|
this.projectChange(this.currentProjectCode);
|
||||||
|
}
|
||||||
|
})
|
||||||
|
},
|
||||||
|
init(reset = true) {
|
||||||
|
let app = this;
|
||||||
|
if (this.currentProjectCode) {
|
||||||
|
this.getProject();
|
||||||
|
this.getProjectMemberList();
|
||||||
|
}
|
||||||
|
this.getProjectList();
|
||||||
|
if (!this.code) {
|
||||||
|
app.actionInfo.modalTitle = '新建日程';
|
||||||
|
app.formData = {
|
||||||
|
id: 0,
|
||||||
|
title: undefined,
|
||||||
|
description: undefined,
|
||||||
|
begin_time: this.date,
|
||||||
|
end_time: this.date,
|
||||||
|
all_day: false,
|
||||||
|
project_code: this.currentProjectCode,
|
||||||
|
position: undefined,
|
||||||
|
member_list: [app.currentMemberCode],
|
||||||
|
};
|
||||||
|
} else {
|
||||||
|
app.actionInfo.modalTitle = '编辑日程';
|
||||||
|
read({eventsCode: this.code}).then(res => {
|
||||||
|
let record = res.data;
|
||||||
|
app.formData.id = record.id;
|
||||||
|
let member_list = [];
|
||||||
|
record.memberList.forEach((v => {
|
||||||
|
member_list.push(v.member_code);
|
||||||
|
}))
|
||||||
|
record.member_list = member_list;
|
||||||
|
app.formData = {...record};
|
||||||
|
});
|
||||||
|
}
|
||||||
|
},
|
||||||
|
projectChange(value, option) {
|
||||||
|
this.currentProjectCode = value;
|
||||||
|
this.formData.project_code = value;
|
||||||
|
this.formData.member_list = [this.currentMemberCode];
|
||||||
|
this.getProjectMemberList();
|
||||||
|
},
|
||||||
|
handleSubmit() {
|
||||||
|
let app = this;
|
||||||
|
app.$refs.ruleForm.validate(valid => {
|
||||||
|
if (valid) {
|
||||||
|
app.handleOk();
|
||||||
|
} else {
|
||||||
|
console.log('error submit!!');
|
||||||
|
return false;
|
||||||
|
}
|
||||||
|
});
|
||||||
|
},
|
||||||
|
handleOk() {
|
||||||
|
let app = this;
|
||||||
|
app.submitting = true;
|
||||||
|
let obj = {...app.formData};
|
||||||
|
console.log(obj);
|
||||||
|
// app.$emit('fieldsSave', obj);
|
||||||
|
obj.member_list = JSON.stringify(obj.member_list);
|
||||||
|
obj.begin_time = moment(obj.begin_time).format('YYYY-MM-DD HH:mm:ss')
|
||||||
|
obj.end_time = moment(obj.end_time).format('YYYY-MM-DD HH:mm:ss')
|
||||||
|
doData(obj).then(res => {
|
||||||
|
app.submitting = false;
|
||||||
|
if (!checkResponse(res, true)) {
|
||||||
|
return;
|
||||||
|
}
|
||||||
|
app.$emit('confirm', obj)
|
||||||
|
this.show = false;
|
||||||
|
});
|
||||||
|
},
|
||||||
|
async rowClick(record, action, index = null) {
|
||||||
|
let app = this;
|
||||||
|
app.formData.id = 0;
|
||||||
|
if (action == 'add' || action == 'edit' || action == 'new') {
|
||||||
|
app.formData = {
|
||||||
|
id: 0,
|
||||||
|
title: undefined,
|
||||||
|
description: undefined,
|
||||||
|
begin_time: null,
|
||||||
|
end_time: null,
|
||||||
|
all_day: false,
|
||||||
|
project_code: app.$route.params.code,
|
||||||
|
position: undefined,
|
||||||
|
member_list: [app.currentMemberCode],
|
||||||
|
};
|
||||||
|
app.actionInfo.modalTitle = '新增日程';
|
||||||
|
if (action == 'edit') {
|
||||||
|
app.actionInfo.modalTitle = '编辑日程';
|
||||||
|
app.formData.id = record.id;
|
||||||
|
let member_list = [];
|
||||||
|
record.memberList.forEach((v => {
|
||||||
|
member_list.push(v.member_code);
|
||||||
|
}))
|
||||||
|
record.member_list = member_list;
|
||||||
|
app.formData = {...record};
|
||||||
|
}
|
||||||
|
app.actionInfo.modalStatus = true;
|
||||||
|
app.$nextTick(() => {
|
||||||
|
app.$refs.ruleForm.clearValidate();
|
||||||
|
});
|
||||||
|
} else if (action == 'del') {
|
||||||
|
app.$confirm({
|
||||||
|
title: `确定要删除?`,
|
||||||
|
content: '关联的相关信息将会同时被删除',
|
||||||
|
okText: '确定',
|
||||||
|
okType: 'danger',
|
||||||
|
cancelText: '放弃',
|
||||||
|
onOk() {
|
||||||
|
del({eventsCode: record.code}).then(res => {
|
||||||
|
if (!checkResponse(res, true)) {
|
||||||
|
return;
|
||||||
|
}
|
||||||
|
app.init(true);
|
||||||
|
})
|
||||||
|
}
|
||||||
|
});
|
||||||
|
}
|
||||||
|
},
|
||||||
|
canRemove(memberCode) {
|
||||||
|
console.log(this.formData.memberList);
|
||||||
|
if (this.formData.memberList) {
|
||||||
|
const member = this.formData.memberList.find(item => item.member_code == memberCode);
|
||||||
|
if (member && member.is_owner) {
|
||||||
|
return false;
|
||||||
|
}
|
||||||
|
return true;
|
||||||
|
}
|
||||||
|
return memberCode !== this.currentMemberCode;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
</script>
|
||||||
|
|
@ -0,0 +1,201 @@
|
||||||
|
<template>
|
||||||
|
<div>
|
||||||
|
<a-modal
|
||||||
|
class="invite-department-member"
|
||||||
|
:width="360"
|
||||||
|
v-model="actionInfo.modalStatus"
|
||||||
|
:title="actionInfo.modalTitle"
|
||||||
|
:footer="null"
|
||||||
|
@cancel="cancel"
|
||||||
|
>
|
||||||
|
<div class="header">
|
||||||
|
<span>账号邀请</span>
|
||||||
|
<a v-if="!departmentCode" @click="createInviteLink">通过链接邀请</a>
|
||||||
|
</div>
|
||||||
|
<div class="search-content">
|
||||||
|
<a-input v-model="keyword" placeholder="输入昵称或邮箱查找">
|
||||||
|
<a-icon slot="prefix" type="search"/>
|
||||||
|
</a-input>
|
||||||
|
</div>
|
||||||
|
<div class="member-list">
|
||||||
|
<a-list
|
||||||
|
class="project-list"
|
||||||
|
itemLayout="horizontal"
|
||||||
|
:loading="searching"
|
||||||
|
:dataSource="list"
|
||||||
|
:locale="{emptyText: (keyword && keyword.length > 1) ? '没有搜索到相关成员' : ''}"
|
||||||
|
>
|
||||||
|
<a-list-item slot="renderItem" slot-scope="item">
|
||||||
|
<span slot="actions">
|
||||||
|
<a-button size="small" type="dashed" icon="user-add"
|
||||||
|
v-if="!item.joined"
|
||||||
|
@click="invite(item)"
|
||||||
|
>添加</a-button>
|
||||||
|
<template v-else>
|
||||||
|
<a-icon type="user"></a-icon>
|
||||||
|
<span> 已加入</span>
|
||||||
|
</template>
|
||||||
|
</span>
|
||||||
|
<a-list-item-meta
|
||||||
|
:description="item.email"
|
||||||
|
>
|
||||||
|
<span slot="title">{{item.name}}</span>
|
||||||
|
<a-avatar slot="avatar" icon="user" :src="item.avatar"/>
|
||||||
|
</a-list-item-meta>
|
||||||
|
</a-list-item>
|
||||||
|
</a-list>
|
||||||
|
</div>
|
||||||
|
</a-modal>
|
||||||
|
<a-modal
|
||||||
|
class="invite-link"
|
||||||
|
:width="600"
|
||||||
|
v-model="linkInfo.modalStatus"
|
||||||
|
:title="linkInfo.modalTitle"
|
||||||
|
:footer="null"
|
||||||
|
>
|
||||||
|
<div class="header">
|
||||||
|
<p>链接有效日期:{{linkInfo.overTime}}</p>
|
||||||
|
<a-input-search
|
||||||
|
size="large"
|
||||||
|
v-model="linkInfo.link"
|
||||||
|
v-clipboard:copy="linkInfo.link"
|
||||||
|
enterButton="复制链接"
|
||||||
|
/>
|
||||||
|
</div>
|
||||||
|
</a-modal>
|
||||||
|
</div>
|
||||||
|
</template>
|
||||||
|
|
||||||
|
<script>
|
||||||
|
import moment from 'moment';
|
||||||
|
import _ from 'lodash'
|
||||||
|
import {inviteMember, searchInviteMember} from "../../api/departmentMember";
|
||||||
|
import {checkResponse} from "../../assets/js/utils";
|
||||||
|
import {createInviteLink} from "../../api/common/common";
|
||||||
|
|
||||||
|
|
||||||
|
export default {
|
||||||
|
name: "inviteDepartmentMember",
|
||||||
|
props: {
|
||||||
|
value: {
|
||||||
|
type: Boolean,
|
||||||
|
default() {
|
||||||
|
return false
|
||||||
|
}
|
||||||
|
},
|
||||||
|
departmentCode: {
|
||||||
|
type: [String, Number],
|
||||||
|
default() {
|
||||||
|
return ''
|
||||||
|
}
|
||||||
|
},
|
||||||
|
},
|
||||||
|
data() {
|
||||||
|
return {
|
||||||
|
form: this.$form.createForm(this),
|
||||||
|
actionInfo: {
|
||||||
|
modalStatus: this.value,
|
||||||
|
confirmLoading: false,
|
||||||
|
modalTitle: this.departmentCode ? '添加成员至部门' : '添加成员至组织',
|
||||||
|
},
|
||||||
|
linkInfo: {
|
||||||
|
modalStatus: false,
|
||||||
|
confirmLoading: false,
|
||||||
|
modalTitle: '邀请成员',
|
||||||
|
link: '',
|
||||||
|
overTime: '',
|
||||||
|
},
|
||||||
|
keyword: '',
|
||||||
|
searching: false,
|
||||||
|
list: [],
|
||||||
|
// emptyText: keyword ? '没有搜索结果' : ''
|
||||||
|
};
|
||||||
|
},
|
||||||
|
watch: {
|
||||||
|
value(value) {
|
||||||
|
this.actionInfo.modalStatus = value;
|
||||||
|
},
|
||||||
|
keyword() {
|
||||||
|
this.search();
|
||||||
|
}
|
||||||
|
},
|
||||||
|
created() {
|
||||||
|
if (this.departmentCode) {
|
||||||
|
this.searching = true;
|
||||||
|
searchInviteMember(this.keyword, this.departmentCode).then(res => {
|
||||||
|
this.searching = false;
|
||||||
|
this.list = res.data;
|
||||||
|
});
|
||||||
|
}
|
||||||
|
},
|
||||||
|
methods: {
|
||||||
|
invite(item) {
|
||||||
|
inviteMember(item.accountCode, this.departmentCode).then((res) => {
|
||||||
|
const success = checkResponse(res);
|
||||||
|
if (success) {
|
||||||
|
item.joined = true;
|
||||||
|
this.$emit('update', item);
|
||||||
|
}
|
||||||
|
})
|
||||||
|
},
|
||||||
|
createInviteLink() {
|
||||||
|
if (!this.linkInfo.link) {
|
||||||
|
createInviteLink({
|
||||||
|
inviteType: 'organization',
|
||||||
|
sourceCode: this.$store.state.currentOrganization.code
|
||||||
|
}).then(res => {
|
||||||
|
const success = checkResponse(res);
|
||||||
|
if (success) {
|
||||||
|
this.linkInfo.modalStatus = true;
|
||||||
|
this.linkInfo.link = window.location.href.split('#')[0] + '#/invite_from_link/' + res.data.code;
|
||||||
|
this.linkInfo.overTime = moment(res.data.over_time).format('YYYY年M月D日 HH:mm');
|
||||||
|
}
|
||||||
|
});
|
||||||
|
} else {
|
||||||
|
this.linkInfo.modalStatus = true;
|
||||||
|
}
|
||||||
|
},
|
||||||
|
search: _.debounce(
|
||||||
|
function () {
|
||||||
|
if (!this.keyword) {
|
||||||
|
this.list = [];
|
||||||
|
}
|
||||||
|
if (this.keyword.length <= 1) {
|
||||||
|
return false;
|
||||||
|
}
|
||||||
|
this.searching = true;
|
||||||
|
searchInviteMember(this.keyword, this.departmentCode).then(res => {
|
||||||
|
this.searching = false;
|
||||||
|
this.list = res.data;
|
||||||
|
});
|
||||||
|
}, 500
|
||||||
|
),
|
||||||
|
cancel() {
|
||||||
|
this.actionInfo.modalStatus = false;
|
||||||
|
this.$emit('input', this.actionInfo.modalStatus);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
</script>
|
||||||
|
|
||||||
|
<style lang="less">
|
||||||
|
.invite-department-member {
|
||||||
|
.ant-modal-body {
|
||||||
|
padding-top: 0;
|
||||||
|
padding-bottom: 24px;
|
||||||
|
min-height: 40vh;
|
||||||
|
}
|
||||||
|
|
||||||
|
.header {
|
||||||
|
display: flex;
|
||||||
|
flex-direction: row;
|
||||||
|
justify-content: space-between;
|
||||||
|
padding: 12px 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.member-list {
|
||||||
|
padding-top: 12px;
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
|
</style>
|
||||||
|
|
@ -0,0 +1,202 @@
|
||||||
|
<template>
|
||||||
|
<div>
|
||||||
|
<a-modal
|
||||||
|
class="invite-project-member"
|
||||||
|
:width="500"
|
||||||
|
v-model="actionInfo.modalStatus"
|
||||||
|
:title="actionInfo.modalTitle"
|
||||||
|
:footer="null"
|
||||||
|
@cancel="cancel"
|
||||||
|
>
|
||||||
|
<div class="header">
|
||||||
|
<span>账号邀请</span>
|
||||||
|
<a @click="createInviteLink">通过链接邀请</a>
|
||||||
|
</div>
|
||||||
|
<div class="search-content m-b">
|
||||||
|
<a-input v-model="keyword" placeholder="输入昵称或邮箱查找">
|
||||||
|
<a-icon slot="prefix" type="search"/>
|
||||||
|
</a-input>
|
||||||
|
</div>
|
||||||
|
<vue-scroll>
|
||||||
|
<div class="member-list">
|
||||||
|
<a-list
|
||||||
|
class="project-list"
|
||||||
|
itemLayout="horizontal"
|
||||||
|
:loading="searching"
|
||||||
|
:dataSource="list"
|
||||||
|
:locale="{emptyText: (keyword && keyword.length > 1) ? '没有搜索到相关成员' : ''}"
|
||||||
|
>
|
||||||
|
<a-list-item slot="renderItem" slot-scope="item">
|
||||||
|
<span slot="actions">
|
||||||
|
<a-button size="small" type="dashed" icon="user-add"
|
||||||
|
v-if="!item.joined"
|
||||||
|
@click="invite(item)"
|
||||||
|
>邀请</a-button>
|
||||||
|
<template v-else>
|
||||||
|
<a-icon type="user"></a-icon>
|
||||||
|
<span> 已加入</span>
|
||||||
|
</template>
|
||||||
|
</span>
|
||||||
|
<a-list-item-meta
|
||||||
|
:description="item.email"
|
||||||
|
>
|
||||||
|
<span slot="title">{{item.name}}</span>
|
||||||
|
<a-avatar slot="avatar" icon="user" :src="item.avatar"/>
|
||||||
|
</a-list-item-meta>
|
||||||
|
</a-list-item>
|
||||||
|
</a-list>
|
||||||
|
</div>
|
||||||
|
</vue-scroll>
|
||||||
|
</a-modal>
|
||||||
|
<a-modal
|
||||||
|
class="invite-link"
|
||||||
|
:width="600"
|
||||||
|
v-model="linkInfo.modalStatus"
|
||||||
|
:title="linkInfo.modalTitle"
|
||||||
|
:footer="null"
|
||||||
|
>
|
||||||
|
<div class="header">
|
||||||
|
<p>链接有效日期:{{linkInfo.overTime}}</p>
|
||||||
|
<a-input-search
|
||||||
|
size="large"
|
||||||
|
v-model="linkInfo.link"
|
||||||
|
v-clipboard:copy="linkInfo.link"
|
||||||
|
enterButton="复制链接"
|
||||||
|
/>
|
||||||
|
</div>
|
||||||
|
</a-modal>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
</template>
|
||||||
|
|
||||||
|
<script>
|
||||||
|
import _ from 'lodash'
|
||||||
|
import moment from 'moment';
|
||||||
|
import {inviteMember, searchInviteMember, _listForInvite} from "../../api/projectMember";
|
||||||
|
import {checkResponse} from "../../assets/js/utils";
|
||||||
|
import {createInviteLink} from "../../api/common/common";
|
||||||
|
|
||||||
|
export default {
|
||||||
|
name: "inviteProjectMember",
|
||||||
|
props: {
|
||||||
|
value: {
|
||||||
|
type: Boolean,
|
||||||
|
default() {
|
||||||
|
return false
|
||||||
|
}
|
||||||
|
},
|
||||||
|
projectCode: {
|
||||||
|
type: [String, Number],
|
||||||
|
default() {
|
||||||
|
return ''
|
||||||
|
}
|
||||||
|
}
|
||||||
|
},
|
||||||
|
data() {
|
||||||
|
return {
|
||||||
|
form: this.$form.createForm(this),
|
||||||
|
actionInfo: {
|
||||||
|
modalStatus: this.value,
|
||||||
|
confirmLoading: false,
|
||||||
|
modalTitle: '邀请新成员',
|
||||||
|
},
|
||||||
|
linkInfo: {
|
||||||
|
modalStatus: false,
|
||||||
|
confirmLoading: false,
|
||||||
|
modalTitle: '邀请成员',
|
||||||
|
link: '',
|
||||||
|
overTime: '',
|
||||||
|
},
|
||||||
|
keyword: '',
|
||||||
|
searching: false,
|
||||||
|
list: [],
|
||||||
|
// emptyText: keyword ? '没有搜索结果' : ''
|
||||||
|
};
|
||||||
|
},
|
||||||
|
watch: {
|
||||||
|
value(value) {
|
||||||
|
this.actionInfo.modalStatus = value;
|
||||||
|
},
|
||||||
|
keyword() {
|
||||||
|
this.search();
|
||||||
|
}
|
||||||
|
},
|
||||||
|
created() {
|
||||||
|
this.getMembers();
|
||||||
|
},
|
||||||
|
methods: {
|
||||||
|
getMembers() {
|
||||||
|
let app = this;
|
||||||
|
_listForInvite({projectCode: app.projectCode}).then(res=>{
|
||||||
|
app.list = res.data;
|
||||||
|
});
|
||||||
|
},
|
||||||
|
invite(item) {
|
||||||
|
inviteMember(item.memberCode, this.projectCode).then((res) => {
|
||||||
|
const success = checkResponse(res);
|
||||||
|
if (success) {
|
||||||
|
item.joined = true;
|
||||||
|
}
|
||||||
|
})
|
||||||
|
},
|
||||||
|
createInviteLink() {
|
||||||
|
if (!this.linkInfo.link) {
|
||||||
|
createInviteLink({inviteType: 'project', sourceCode: this.projectCode}).then(res => {
|
||||||
|
const success = checkResponse(res);
|
||||||
|
if (success) {
|
||||||
|
this.linkInfo.modalStatus = true;
|
||||||
|
this.linkInfo.link = window.location.href.split('#')[0] + '#/invite_from_link/' + res.data.code;
|
||||||
|
this.linkInfo.overTime = moment(res.data.code.over_time).format('YYYY年M月D日 HH:mm');
|
||||||
|
}
|
||||||
|
});
|
||||||
|
}else{
|
||||||
|
this.linkInfo.modalStatus = true;
|
||||||
|
}
|
||||||
|
},
|
||||||
|
search: _.debounce(
|
||||||
|
function () {
|
||||||
|
if (!this.keyword) {
|
||||||
|
this.list = [];
|
||||||
|
}
|
||||||
|
if (this.keyword.length <= 1) {
|
||||||
|
this.getMembers();
|
||||||
|
return false;
|
||||||
|
}
|
||||||
|
this.searching = true;
|
||||||
|
searchInviteMember(this.keyword, this.projectCode).then(res => {
|
||||||
|
this.searching = false;
|
||||||
|
this.list = res.data;
|
||||||
|
});
|
||||||
|
}, 500
|
||||||
|
),
|
||||||
|
cancel() {
|
||||||
|
this.actionInfo.modalStatus = false;
|
||||||
|
this.$emit('input', this.actionInfo.modalStatus);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
</script>
|
||||||
|
|
||||||
|
<style lang="less">
|
||||||
|
.invite-project-member {
|
||||||
|
.ant-modal-body {
|
||||||
|
padding-top: 0;
|
||||||
|
padding-right: 12px;
|
||||||
|
padding-bottom: 24px;
|
||||||
|
min-height: 40vh;
|
||||||
|
}
|
||||||
|
|
||||||
|
.header {
|
||||||
|
display: flex;
|
||||||
|
flex-direction: row;
|
||||||
|
justify-content: space-between;
|
||||||
|
padding: 12px 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.member-list {
|
||||||
|
padding-right: 12px;
|
||||||
|
max-height: 400px;
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
|
</style>
|
||||||
|
|
@ -0,0 +1,902 @@
|
||||||
|
<template>
|
||||||
|
<a-tabs tabPosition="left" defaultActiveKey="1" :animated="false" v-model="tabKey">
|
||||||
|
<a-tab-pane key="1">
|
||||||
|
<span slot="tab">
|
||||||
|
<a-icon type="heat-map"/>
|
||||||
|
概览
|
||||||
|
</span>
|
||||||
|
<div class="config-content">
|
||||||
|
<div class="content-item">
|
||||||
|
<div class="infos">
|
||||||
|
<p class="item-title">项目封面</p>
|
||||||
|
<div class="cover-item">
|
||||||
|
<template v-if="project.cover">
|
||||||
|
<img class="avatar" :src="project.cover"/>
|
||||||
|
</template>
|
||||||
|
<span class="no-avatar" v-show="!project.cover"></span>
|
||||||
|
<a-upload
|
||||||
|
name="cover"
|
||||||
|
class="cover-uploader"
|
||||||
|
:showUploadList="false"
|
||||||
|
:headers="headers"
|
||||||
|
:action="uploadAction"
|
||||||
|
:beforeUpload="beforeUpload"
|
||||||
|
@change="handleChange"
|
||||||
|
>
|
||||||
|
<a-button size="large" class="upload">上传新封面</a-button>
|
||||||
|
<p class="upload-tips muted">最佳图片比例为300*150</p>
|
||||||
|
</a-upload>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="content-item">
|
||||||
|
<div class="infos">
|
||||||
|
<p class="item-title">项目名称</p>
|
||||||
|
<a-input size="large" v-model="project.name"></a-input>
|
||||||
|
</div>
|
||||||
|
<div class="infos">
|
||||||
|
<p class="item-title">项目进度 (%)</p>
|
||||||
|
<a-input-number
|
||||||
|
size="large"
|
||||||
|
:min="0"
|
||||||
|
:max="100"
|
||||||
|
v-model="project.schedule"></a-input-number>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="content-item">
|
||||||
|
<div class="infos">
|
||||||
|
<p class="item-title">项目简介</p>
|
||||||
|
<a-input type="textarea" :rows="3" size="large" placeholder="介绍一下这个项目"
|
||||||
|
v-model="project.description"></a-input>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="content-item">
|
||||||
|
<div class="infos">
|
||||||
|
<p class="item-title">项目公开性</p>
|
||||||
|
<a-select
|
||||||
|
size="large"
|
||||||
|
v-model="project.private"
|
||||||
|
>
|
||||||
|
<a-select-option :key="0">
|
||||||
|
公开项目(所有人都可通过链接访问,仅项目成员可编辑)
|
||||||
|
</a-select-option>
|
||||||
|
<a-select-option :key="1">
|
||||||
|
私有项目(仅项目成员可查看和编辑)
|
||||||
|
</a-select-option>
|
||||||
|
</a-select>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="content-item">
|
||||||
|
<div class="infos">
|
||||||
|
<p class="item-title">项目拥有者</p>
|
||||||
|
<div class="m-t">
|
||||||
|
<a-avatar :src="project.owner_avatar"></a-avatar>
|
||||||
|
<span class="m-l">{{project.owner_name}}</span>
|
||||||
|
<!--<a-button class="middle-btn pull-right" size="large">
|
||||||
|
移交
|
||||||
|
</a-button>-->
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<a-divider/>
|
||||||
|
<div class="content-item">
|
||||||
|
<div class="infos">
|
||||||
|
<a-button type="primary" class="middle-btn pull-right" size="large"
|
||||||
|
@click="saveProject">
|
||||||
|
保存
|
||||||
|
</a-button>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</a-tab-pane>
|
||||||
|
<a-tab-pane key="2" forceRender>
|
||||||
|
<span slot="tab">
|
||||||
|
<a-icon type="eye"/>
|
||||||
|
项目偏好
|
||||||
|
</span>
|
||||||
|
<div class="config-content task-config">
|
||||||
|
<div class="content-item">
|
||||||
|
<div class="infos">
|
||||||
|
<p class="item-title">看板风格</p>
|
||||||
|
<div class="item-tips muted">切换任务看板的主题风格,内置两种风格。</div>
|
||||||
|
<a-radio-group @change="saveProject" v-model="project.task_board_theme">
|
||||||
|
<a-radio style="display: block;height: 30px;line-height: 30px" value="default">默认</a-radio>
|
||||||
|
<a-radio style="display: block;height: 30px;line-height: 30px" value="simple">简约</a-radio>
|
||||||
|
</a-radio-group>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="content-item">
|
||||||
|
<div class="infos">
|
||||||
|
<p class="item-title">自动更新项目进度</p>
|
||||||
|
<div class="item-tips muted">根据当前任务的完成情况自动计算项目进度。</div>
|
||||||
|
</div>
|
||||||
|
<a-switch v-model="project.auto_update_schedule" @change="saveProject"/>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</a-tab-pane>
|
||||||
|
<a-tab-pane key="3">
|
||||||
|
<span slot="tab">
|
||||||
|
<a-icon type="check-square"/>
|
||||||
|
任务设置
|
||||||
|
</span>
|
||||||
|
<div class="config-content task-config">
|
||||||
|
<div class="content-item">
|
||||||
|
<div class="infos">
|
||||||
|
<p class="item-title">项目ID</p>
|
||||||
|
<div class="item-tips muted">设置项目编号,编号将作为 ID 前缀,用以区别项目。支持 2-6 位字母。</div>
|
||||||
|
<a-input class="prefix-input" size="large" placeholder="如 Pear Project 可以设置为 EP"
|
||||||
|
v-model="project.prefix"
|
||||||
|
:disabled="!project.open_prefix"></a-input>
|
||||||
|
<a-button size="large" class="middle-btn" type="primary"
|
||||||
|
:disabled="!project.open_prefix" @click="saveProject">保存
|
||||||
|
</a-button>
|
||||||
|
</div>
|
||||||
|
<a-switch v-model="project.open_prefix" @change="saveProject"/>
|
||||||
|
</div>
|
||||||
|
<div class="content-item">
|
||||||
|
<div class="infos">
|
||||||
|
<p class="item-title">任务开始时间</p>
|
||||||
|
<div class="item-tips muted">为任务设置开始时间,更科学地规划工作。</div>
|
||||||
|
</div>
|
||||||
|
<a-switch v-model="project.open_begin_time" @change="saveProject"/>
|
||||||
|
</div>
|
||||||
|
<div class="content-item">
|
||||||
|
<div class="infos">
|
||||||
|
<p class="item-title">新任务默认开启隐私模式</p>
|
||||||
|
<div class="item-tips muted">对本项目内的新任务默认开启隐私模式,创建成功后仅参与者可见</div>
|
||||||
|
</div>
|
||||||
|
<a-switch v-model="project.open_task_private" @change="saveProject"/>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</a-tab-pane>
|
||||||
|
<a-tab-pane key="4" forceRender>
|
||||||
|
<span slot="tab">
|
||||||
|
<a-icon type="deployment-unit"/>
|
||||||
|
任务流转
|
||||||
|
</span>
|
||||||
|
<div class="config-content">
|
||||||
|
<div class="content-item task-workflow">
|
||||||
|
<div class="infos" style="padding-right: 0">
|
||||||
|
<div v-show="!doTaskWorkflowView">
|
||||||
|
<p>
|
||||||
|
<a-button type="primary" icon="plus" @click="doTaskWorkflow(null)">创建规则</a-button>
|
||||||
|
</p>
|
||||||
|
<a-list
|
||||||
|
class="task-workflow-list"
|
||||||
|
itemLayout="horizontal"
|
||||||
|
:dataSource="taskWorkflowList"
|
||||||
|
>
|
||||||
|
<a-list-item slot="renderItem" slot-scope="item">
|
||||||
|
<span slot="actions">
|
||||||
|
<a-tooltip placement="top"
|
||||||
|
title="编辑">
|
||||||
|
<a class="muted m-r-sm" @click="doTaskWorkflow(item)"><a-icon
|
||||||
|
type="edit"></a-icon></a>
|
||||||
|
</a-tooltip>
|
||||||
|
<a-tooltip placement="top"
|
||||||
|
title="删除">
|
||||||
|
<a class="muted" @click="delTaskWorkflow(item.code)">
|
||||||
|
<a-icon type="delete"></a-icon>
|
||||||
|
</a>
|
||||||
|
</a-tooltip>
|
||||||
|
</span>
|
||||||
|
<a-list-item-meta
|
||||||
|
>
|
||||||
|
<span slot="title">{{item.name}}</span>
|
||||||
|
</a-list-item-meta>
|
||||||
|
</a-list-item>
|
||||||
|
</a-list>
|
||||||
|
</div>
|
||||||
|
<div v-show="doTaskWorkflowView">
|
||||||
|
<div class="header">
|
||||||
|
<p>
|
||||||
|
<a-button size="large" class="middle-btn m-r-sm" @click="saveTaskWorkflow(false)">
|
||||||
|
取消
|
||||||
|
</a-button>
|
||||||
|
<a-button size="large" class="middle-btn" type="primary"
|
||||||
|
@click="saveTaskWorkflow(true)" :disabled="!canSaveTaskWorkflow">保存
|
||||||
|
</a-button>
|
||||||
|
</p>
|
||||||
|
</div>
|
||||||
|
<div class="workflow-content">
|
||||||
|
<template v-if="!loadingWorkflowRule">
|
||||||
|
<div class="workflow-rule-item">
|
||||||
|
<p>
|
||||||
|
规则名称
|
||||||
|
</p>
|
||||||
|
<a-input size="large" v-model="currentTaskWorkflowRule.taskWorkflowName"></a-input>
|
||||||
|
</div>
|
||||||
|
<div class="workflow-rule-item">
|
||||||
|
<p>选择任务列表</p>
|
||||||
|
<a-select size="large" v-model="currentTaskWorkflowRule.firstObj"
|
||||||
|
@change="(value)=>workflowRuleChange(value,'firstObj')">
|
||||||
|
<a-select-option v-for="(taskStage, index) in taskStages"
|
||||||
|
:value="taskStage.code" :key="taskStage.code">
|
||||||
|
{{taskStage.name}}
|
||||||
|
</a-select-option>
|
||||||
|
</a-select>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<template v-if="currentTaskWorkflowRule.firstObj">
|
||||||
|
<div class="workflow-rule-item">
|
||||||
|
<p>选择条件</p>
|
||||||
|
<a-select size="large" v-model="currentTaskWorkflowRule.firstAction.action"
|
||||||
|
@change="(value)=>workflowRuleChange(value,'firstAction.action')">
|
||||||
|
<a-select-option v-for="(rule, index) in taskWorkflowRuleActions"
|
||||||
|
:value="rule.id" :key="rule.id">{{rule.name}}
|
||||||
|
</a-select-option>
|
||||||
|
</a-select>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<template v-if="currentTaskWorkflowRule.firstAction.action != -1">
|
||||||
|
<template v-if="currentTaskWorkflowRule.firstAction.action == 3">
|
||||||
|
<div class="workflow-rule-item">
|
||||||
|
<p>选择执行者</p>
|
||||||
|
<a-select size="large" v-model="currentTaskWorkflowRule.firstAction.value"
|
||||||
|
@change="(value)=>workflowRuleChange(value,'firstAction.value')">
|
||||||
|
<a-select-option v-for="(member, index) in projectMembers"
|
||||||
|
:value="member.code" :key="member.code">
|
||||||
|
{{member.name}}
|
||||||
|
</a-select-option>
|
||||||
|
</a-select>
|
||||||
|
</div>
|
||||||
|
</template>
|
||||||
|
|
||||||
|
<div class="workflow-rule-item">
|
||||||
|
<p>选择结果</p>
|
||||||
|
<a-select size="large" v-model="currentTaskWorkflowRule.firstResult.action"
|
||||||
|
@change="(value)=>workflowRuleChange(value,'firstResult.action')">
|
||||||
|
<a-select-option v-for="(type, index) in taskWorkflowRuleTypes"
|
||||||
|
:value="type.id" :key="type.id">{{type.name}}
|
||||||
|
</a-select-option>
|
||||||
|
</a-select>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<template v-if="currentTaskWorkflowRule.firstResult.action === 0">
|
||||||
|
<div class="workflow-rule-item">
|
||||||
|
<p>流转任务列表</p>
|
||||||
|
<a-select size="large" v-model="currentTaskWorkflowRule.firstResult.value"
|
||||||
|
@change="(value)=>workflowRuleChange(value,'firstResult.value')">
|
||||||
|
<a-select-option v-for="(taskStage, index) in taskStages"
|
||||||
|
:value="taskStage.code" :key="taskStage.code">
|
||||||
|
{{taskStage.name}}
|
||||||
|
</a-select-option>
|
||||||
|
</a-select>
|
||||||
|
</div>
|
||||||
|
<template v-if="currentTaskWorkflowRule.firstResult.value">
|
||||||
|
<div class="workflow-rule-item">
|
||||||
|
<p>选择执行者</p>
|
||||||
|
<a-select size="large" v-model="currentTaskWorkflowRule.lastResult.value"
|
||||||
|
@change="(value)=>workflowRuleChange(value,'lastResult.value')">
|
||||||
|
<a-select-option v-for="(member, index) in projectMembers"
|
||||||
|
:value="member.code" :key="member.code">
|
||||||
|
{{member.name}}
|
||||||
|
</a-select-option>
|
||||||
|
</a-select>
|
||||||
|
</div>
|
||||||
|
</template>
|
||||||
|
<template>
|
||||||
|
<div class="workflow-rule-item">
|
||||||
|
<p>修改任务状态</p>
|
||||||
|
<a-select size="large" v-model="currentTaskWorkflowRule.state.value"
|
||||||
|
@change="(value)=>workflowRuleChange(value,'state.value')">
|
||||||
|
<a-select-option v-for="(state, index) in taskStates"
|
||||||
|
:value="state.id" :key="state.id">
|
||||||
|
{{state.name}}
|
||||||
|
</a-select-option>
|
||||||
|
</a-select>
|
||||||
|
</div>
|
||||||
|
</template>
|
||||||
|
</template>
|
||||||
|
<template v-if="currentTaskWorkflowRule.firstResult.action === 3">
|
||||||
|
<div class="workflow-rule-item">
|
||||||
|
<p>选择执行者</p>
|
||||||
|
<a-select size="large" v-model="currentTaskWorkflowRule.firstResult.value"
|
||||||
|
@change="(value)=>workflowRuleChange(value,'firstAction.action')">
|
||||||
|
<a-select-option v-for="(member, index) in projectMembers"
|
||||||
|
:value="member.code" :key="member.code">
|
||||||
|
{{member.name}}
|
||||||
|
</a-select-option>
|
||||||
|
</a-select>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<template v-if="currentTaskWorkflowRule.firstResult.value">
|
||||||
|
<div class="workflow-rule-item">
|
||||||
|
<p>流转任务列表</p>
|
||||||
|
<a-select size="large" v-model="currentTaskWorkflowRule.lastResult.value"
|
||||||
|
@change="(value)=>workflowRuleChange(value,'lastResult.value')">
|
||||||
|
<a-select-option v-for="(taskStage, index) in taskStages"
|
||||||
|
:value="taskStage.code" :key="taskStage.code">
|
||||||
|
{{taskStage.name}}
|
||||||
|
</a-select-option>
|
||||||
|
</a-select>
|
||||||
|
</div>
|
||||||
|
</template>
|
||||||
|
<template>
|
||||||
|
<div class="workflow-rule-item">
|
||||||
|
<p>修改任务状态</p>
|
||||||
|
<a-select size="large" v-model="currentTaskWorkflowRule.state.value"
|
||||||
|
@change="(value)=>workflowRuleChange(value,'state.value')">
|
||||||
|
<a-select-option v-for="(state, index) in taskStates"
|
||||||
|
:value="state.id" :key="state.id">
|
||||||
|
{{state.name}}
|
||||||
|
</a-select-option>
|
||||||
|
</a-select>
|
||||||
|
</div>
|
||||||
|
</template>
|
||||||
|
</template>
|
||||||
|
</template>
|
||||||
|
|
||||||
|
</template>
|
||||||
|
</template>
|
||||||
|
<div class="text-center">
|
||||||
|
<a-spin :spinning="loadingWorkflowRule"></a-spin>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</a-tab-pane>
|
||||||
|
<a-tab-pane key="5">
|
||||||
|
<span slot="tab">
|
||||||
|
<a-icon type="ellipsis"/>
|
||||||
|
更多
|
||||||
|
</span>
|
||||||
|
<div class="config-content more-config">
|
||||||
|
<div class="content-item">
|
||||||
|
<div class="infos">
|
||||||
|
<p class="item-title">项目操作</p>
|
||||||
|
<div class="item-tips muted">您可以执行以下操作</div>
|
||||||
|
<a-button size="large" class="middle-btn" @click="archiveProject">
|
||||||
|
<span v-if="project.archive">取消归档</span>
|
||||||
|
<span v-if="!project.archive">归档项目</span>
|
||||||
|
</a-button>
|
||||||
|
<a-button size="large" class="middle-btn" @click="quitProject">退出</a-button>
|
||||||
|
<a-button size="large" class="middle-btn" type="danger" @click="delProject">
|
||||||
|
<span v-if="project.deleted">恢复项目</span>
|
||||||
|
<span v-if="!project.deleted">移至回收站</span>
|
||||||
|
</a-button>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</a-tab-pane>
|
||||||
|
</a-tabs>
|
||||||
|
</template>
|
||||||
|
|
||||||
|
<script>
|
||||||
|
import {read as getProject, doData, archive, recycle, recoveryArchive, recovery, quit} from "../../api/project";
|
||||||
|
import {
|
||||||
|
_getTaskWorkflowRules,
|
||||||
|
list as getTaskWorkflowList,
|
||||||
|
save as saveTaskWorkflow,
|
||||||
|
edit as EditTaskWorkflow,
|
||||||
|
del as delTaskWorkflow
|
||||||
|
} from "../../api/taskWorkflow";
|
||||||
|
import {_getAll as getTaskStages} from "../../api/taskStages";
|
||||||
|
import {list as getProjectMembers} from "../../api/projectMember";
|
||||||
|
|
||||||
|
import {notice} from "../../assets/js/notice";
|
||||||
|
import {checkResponse, getApiUrl, getAuthorization, getBase64} from "../../assets/js/utils";
|
||||||
|
|
||||||
|
export default {
|
||||||
|
name: "projectConfig",
|
||||||
|
props: {
|
||||||
|
code: {
|
||||||
|
type: [String],
|
||||||
|
default() {
|
||||||
|
return ''
|
||||||
|
}
|
||||||
|
},
|
||||||
|
},
|
||||||
|
data() {
|
||||||
|
return {
|
||||||
|
/*项目设置*/
|
||||||
|
loading: false,
|
||||||
|
tabKey: '1',
|
||||||
|
project: {},
|
||||||
|
taskWorkflowList: [],
|
||||||
|
doTaskWorkflowView: false,
|
||||||
|
loadingWorkflowRule: false,
|
||||||
|
taskWorkflow: null,
|
||||||
|
taskWorkflowRuleList: [],
|
||||||
|
currentTaskWorkflowRule: {
|
||||||
|
taskWorkflowName: '',
|
||||||
|
firstObj: '',//哪个列表任务
|
||||||
|
firstAction: {//做什么
|
||||||
|
action: -1,
|
||||||
|
value: ''
|
||||||
|
},
|
||||||
|
firstResult: {//就
|
||||||
|
action: -1,
|
||||||
|
value: ''
|
||||||
|
},
|
||||||
|
lastResult: {//最后
|
||||||
|
action: -1,
|
||||||
|
value: ''
|
||||||
|
},
|
||||||
|
state: {//任务状态
|
||||||
|
action: -1,
|
||||||
|
value: -1
|
||||||
|
},
|
||||||
|
},
|
||||||
|
taskWorkflowRuleActions: [
|
||||||
|
{id: -1, name: "请选择"},
|
||||||
|
{id: 0, name: "增加任务、被移动"},
|
||||||
|
{id: 1, name: "被完成"},
|
||||||
|
{id: 2, name: "被重做"},
|
||||||
|
{id: 3, name: "设置执行人"},
|
||||||
|
// {id: 4, name: "截止时间"},
|
||||||
|
// {id: 5, name: "优先级"},
|
||||||
|
],
|
||||||
|
taskWorkflowRuleTypes: [
|
||||||
|
{id: -1, name: "请选择"},
|
||||||
|
{id: 0, name: "自动流转到"},
|
||||||
|
{id: 3, name: "默认指派给"},
|
||||||
|
],
|
||||||
|
taskStates: [
|
||||||
|
{id: -1, name: "不做修改"},
|
||||||
|
{id: 1, name: "已完成"},
|
||||||
|
{id: 2, name: "未完成"},
|
||||||
|
],
|
||||||
|
projectMembers: [],
|
||||||
|
taskStages: [],
|
||||||
|
uploadLoading: false,
|
||||||
|
uploadAction: getApiUrl('project/project/uploadCover'),
|
||||||
|
}
|
||||||
|
},
|
||||||
|
computed: {
|
||||||
|
headers() {
|
||||||
|
return getAuthorization();
|
||||||
|
},
|
||||||
|
canSaveTaskWorkflow() {
|
||||||
|
return this.currentTaskWorkflowRule.taskWorkflowName.trim() && this.currentTaskWorkflowRule.firstObj && this.currentTaskWorkflowRule.firstAction.action != -1 && this.currentTaskWorkflowRule.firstResult.action != -1 && this.currentTaskWorkflowRule.firstResult.value;
|
||||||
|
}
|
||||||
|
},
|
||||||
|
watch: {
|
||||||
|
code() {
|
||||||
|
this.getProject();
|
||||||
|
}
|
||||||
|
},
|
||||||
|
created() {
|
||||||
|
this.getProject();
|
||||||
|
this.getTaskWorkflowList();
|
||||||
|
},
|
||||||
|
methods: {
|
||||||
|
getProject() {
|
||||||
|
this.loading = true;
|
||||||
|
getProject(this.code).then((res) => {
|
||||||
|
this.loading = false;
|
||||||
|
this.project = res.data;
|
||||||
|
this.project.open_prefix = !!res.data.open_prefix;
|
||||||
|
this.project.open_begin_time = !!res.data.open_begin_time;
|
||||||
|
this.project.open_task_private = !!res.data.open_task_private;
|
||||||
|
this.project.auto_update_schedule = !!res.data.auto_update_schedule;
|
||||||
|
});
|
||||||
|
},
|
||||||
|
getTaskWorkflowList() {
|
||||||
|
getTaskWorkflowList({projectCode: this.code}).then(res => {
|
||||||
|
this.taskWorkflowList = res.data;
|
||||||
|
});
|
||||||
|
},
|
||||||
|
saveProject() {
|
||||||
|
const project = this.project;
|
||||||
|
doData({
|
||||||
|
projectCode: project.code,
|
||||||
|
name: project.name,
|
||||||
|
description: project.description,
|
||||||
|
cover: project.cover,
|
||||||
|
private: project.private,
|
||||||
|
prefix: project.prefix,
|
||||||
|
task_board_theme: project.task_board_theme,
|
||||||
|
open_prefix: Number(project.open_prefix),
|
||||||
|
open_begin_time: Number(project.open_begin_time),
|
||||||
|
open_task_private: Number(project.open_task_private),
|
||||||
|
schedule: Number(project.schedule),
|
||||||
|
auto_update_schedule: Number(project.auto_update_schedule),
|
||||||
|
}).then((res) => {
|
||||||
|
if (!checkResponse(res)) {
|
||||||
|
return;
|
||||||
|
}
|
||||||
|
this.$emit('update', this.project);
|
||||||
|
notice({
|
||||||
|
title: '保存成功',
|
||||||
|
}, 'notice', 'success');
|
||||||
|
})
|
||||||
|
},
|
||||||
|
archiveProject() {
|
||||||
|
let app = this;
|
||||||
|
if (!app.project.archive) {
|
||||||
|
this.$confirm({
|
||||||
|
title: '归档项目',
|
||||||
|
content: `一旦将项目「${this.project.name}」归档,本项目和所含信息将会被移到「归档项目」内,其中的内容依然会被统计和搜索收录,归档项目可以随时恢复并继续使用。`,
|
||||||
|
okText: '归档',
|
||||||
|
okType: 'danger',
|
||||||
|
cancelText: `再想想`,
|
||||||
|
onOk() {
|
||||||
|
archive(app.code).then((res) => {
|
||||||
|
if (!checkResponse(res)) {
|
||||||
|
return;
|
||||||
|
}
|
||||||
|
app.$emit('complete');
|
||||||
|
// app.$router.replace('/project/list/archive');
|
||||||
|
});
|
||||||
|
return Promise.resolve();
|
||||||
|
}
|
||||||
|
});
|
||||||
|
} else {
|
||||||
|
this.$confirm({
|
||||||
|
title: '取消归档项目?',
|
||||||
|
content: `取消归档「${this.project.name}」后就可以正常使用了`,
|
||||||
|
okText: '取消归档',
|
||||||
|
okType: 'primary',
|
||||||
|
cancelText: '再想想',
|
||||||
|
onOk() {
|
||||||
|
recoveryArchive(app.code).then((res) => {
|
||||||
|
if (!checkResponse(res)) {
|
||||||
|
return;
|
||||||
|
}
|
||||||
|
app.$emit('complete');
|
||||||
|
// app.$router.replace('/project/list/my');
|
||||||
|
});
|
||||||
|
return Promise.resolve();
|
||||||
|
}
|
||||||
|
});
|
||||||
|
}
|
||||||
|
},
|
||||||
|
delProject() {
|
||||||
|
let app = this;
|
||||||
|
if (!app.project.deleted) {
|
||||||
|
this.$confirm({
|
||||||
|
title: '确定放入回收站?',
|
||||||
|
content: `一旦将项目「${this.project.name}」放入回收站,所有与项目有关的信息将会被放入回收站`,
|
||||||
|
okText: '放入回收站',
|
||||||
|
okType: 'danger',
|
||||||
|
cancelText: '再想想',
|
||||||
|
onOk() {
|
||||||
|
recycle(app.code).then((res) => {
|
||||||
|
if (!checkResponse(res)) {
|
||||||
|
return;
|
||||||
|
}
|
||||||
|
app.$emit('complete');
|
||||||
|
// app.$router.replace('/project/recycle');
|
||||||
|
});
|
||||||
|
return Promise.resolve();
|
||||||
|
}
|
||||||
|
});
|
||||||
|
} else {
|
||||||
|
this.$confirm({
|
||||||
|
title: '确定恢复项目?',
|
||||||
|
content: `恢复「${this.project.name}」后就可以正常使用了`,
|
||||||
|
okText: '恢复项目',
|
||||||
|
okType: 'primary',
|
||||||
|
cancelText: '再想想',
|
||||||
|
onOk() {
|
||||||
|
recovery(app.code).then((res) => {
|
||||||
|
if (!checkResponse(res)) {
|
||||||
|
return;
|
||||||
|
}
|
||||||
|
app.$emit('complete');
|
||||||
|
// app.$router.replace('/project/list/my');
|
||||||
|
});
|
||||||
|
return Promise.resolve();
|
||||||
|
}
|
||||||
|
});
|
||||||
|
}
|
||||||
|
},
|
||||||
|
quitProject() {
|
||||||
|
let app = this;
|
||||||
|
this.$confirm({
|
||||||
|
title: '退出项目',
|
||||||
|
content: `一旦你退出了该项目,你将不能查看任何关于该项目的信息。退出项目后,如果想重新加入,请联系项目管理员。`,
|
||||||
|
okText: '确定退出',
|
||||||
|
okType: 'primary',
|
||||||
|
cancelText: '再想想',
|
||||||
|
onOk() {
|
||||||
|
quit(app.code).then((res) => {
|
||||||
|
if (!checkResponse(res)) {
|
||||||
|
return;
|
||||||
|
}
|
||||||
|
app.$emit('complete');
|
||||||
|
app.$router.replace('/project/list/my');
|
||||||
|
|
||||||
|
});
|
||||||
|
return Promise.resolve();
|
||||||
|
}
|
||||||
|
});
|
||||||
|
},
|
||||||
|
doTaskWorkflow(taskWorkflow = null) {
|
||||||
|
this.getTaskStages();
|
||||||
|
this.getProjectMembers();
|
||||||
|
this.taskWorkflow = taskWorkflow;
|
||||||
|
if (taskWorkflow) {
|
||||||
|
this.loadingWorkflowRule = true;
|
||||||
|
this.currentTaskWorkflowRule.taskWorkflowName = taskWorkflow.name;
|
||||||
|
this.getTaskWorkflowRules(taskWorkflow.code);
|
||||||
|
}else{
|
||||||
|
this.currentTaskWorkflowRule = {
|
||||||
|
taskWorkflowName: '',
|
||||||
|
firstObj: '',//哪个列表任务
|
||||||
|
firstAction: {//做什么
|
||||||
|
action: -1,
|
||||||
|
value: ''
|
||||||
|
},
|
||||||
|
firstResult: {//就
|
||||||
|
action: -1,
|
||||||
|
value: ''
|
||||||
|
},
|
||||||
|
lastResult: {//最后
|
||||||
|
action: -1,
|
||||||
|
value: ''
|
||||||
|
},
|
||||||
|
state: {//任务状态
|
||||||
|
action: -1,
|
||||||
|
value: -1
|
||||||
|
},
|
||||||
|
taskStates: [
|
||||||
|
{id: -1, name: "不做修改"},
|
||||||
|
{id: 1, name: "已完成"},
|
||||||
|
{id: 2, name: "未完成"},
|
||||||
|
],
|
||||||
|
};
|
||||||
|
}
|
||||||
|
this.doTaskWorkflowView = true;
|
||||||
|
},
|
||||||
|
saveTaskWorkflow(save = false) {
|
||||||
|
if (this.currentTaskWorkflowRule.firstResult.action) {
|
||||||
|
this.currentTaskWorkflowRule.lastResult.action = 0;
|
||||||
|
} else {
|
||||||
|
this.currentTaskWorkflowRule.lastResult.action = 3;
|
||||||
|
}
|
||||||
|
let submitData = {
|
||||||
|
taskWorkflowName: this.currentTaskWorkflowRule.taskWorkflowName,
|
||||||
|
taskWorkflowRules: JSON.stringify(this.currentTaskWorkflowRule)
|
||||||
|
};
|
||||||
|
if (save) {
|
||||||
|
// save
|
||||||
|
if (this.taskWorkflow) {
|
||||||
|
submitData.taskWorkflowCode = this.taskWorkflow.code;
|
||||||
|
EditTaskWorkflow(submitData).then(res => {
|
||||||
|
this.getTaskWorkflowList();
|
||||||
|
|
||||||
|
});
|
||||||
|
} else {
|
||||||
|
submitData.projectCode = this.code;
|
||||||
|
saveTaskWorkflow(submitData).then(res => {
|
||||||
|
this.getTaskWorkflowList();
|
||||||
|
});
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
|
this.doTaskWorkflowView = false;
|
||||||
|
},
|
||||||
|
getTaskStages() {
|
||||||
|
getTaskStages({projectCode: this.code}).then(res => {
|
||||||
|
let list = [{
|
||||||
|
code: '',
|
||||||
|
name: '不选择'
|
||||||
|
}];
|
||||||
|
res.data.forEach(v => {
|
||||||
|
list.push(v);
|
||||||
|
});
|
||||||
|
this.taskStages = list;
|
||||||
|
})
|
||||||
|
},
|
||||||
|
getTaskWorkflowRules(taskWorkflowCode) {
|
||||||
|
_getTaskWorkflowRules({taskWorkflowCode: taskWorkflowCode}).then(res => {
|
||||||
|
this.loadingWorkflowRule = false;
|
||||||
|
const rules = res.data;
|
||||||
|
this.taskWorkflowRuleList = rules;
|
||||||
|
if (rules) {
|
||||||
|
this.currentTaskWorkflowRule.firstObj = rules[0].object_code;
|
||||||
|
this.currentTaskWorkflowRule.firstAction.action = rules[1].action;
|
||||||
|
this.currentTaskWorkflowRule.firstAction.value = rules[1].object_code;
|
||||||
|
|
||||||
|
this.currentTaskWorkflowRule.firstResult.action = rules[2].action;
|
||||||
|
this.currentTaskWorkflowRule.firstResult.value = rules[2].object_code;
|
||||||
|
|
||||||
|
if (rules.length >= 4) {
|
||||||
|
if (!rules[3].object_code) {
|
||||||
|
this.currentTaskWorkflowRule.state.action = rules[3].action;
|
||||||
|
this.currentTaskWorkflowRule.state.value = rules[3].action;
|
||||||
|
}else{
|
||||||
|
this.currentTaskWorkflowRule.lastResult.action = rules[3].action;
|
||||||
|
this.currentTaskWorkflowRule.lastResult.value = rules[3].object_code;
|
||||||
|
}
|
||||||
|
if (rules.length >= 5) {
|
||||||
|
if (!rules[4].object_code) {
|
||||||
|
this.currentTaskWorkflowRule.state.action = rules[4].action;
|
||||||
|
this.currentTaskWorkflowRule.state.value = rules[4].action;
|
||||||
|
}else{
|
||||||
|
this.currentTaskWorkflowRule.lastResult.action = rules[4].action;
|
||||||
|
this.currentTaskWorkflowRule.lastResult.value = rules[4].object_code;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
})
|
||||||
|
},
|
||||||
|
delTaskWorkflow(code) {
|
||||||
|
let app = this;
|
||||||
|
this.$confirm({
|
||||||
|
title: '删除规则?',
|
||||||
|
content: '您确定要删除该规则吗?',
|
||||||
|
okText: '删除',
|
||||||
|
okType: 'danger',
|
||||||
|
cancelText: '再想想',
|
||||||
|
onOk() {
|
||||||
|
delTaskWorkflow({taskWorkflowCode: code}).then(res => {
|
||||||
|
if (checkResponse(res)) {
|
||||||
|
app.getTaskWorkflowList();
|
||||||
|
}
|
||||||
|
});
|
||||||
|
return Promise.resolve();
|
||||||
|
}
|
||||||
|
});
|
||||||
|
},
|
||||||
|
getProjectMembers() {
|
||||||
|
getProjectMembers({projectCode: this.code, pageSize: 100}).then((res) => {
|
||||||
|
let list = [{
|
||||||
|
code: '',
|
||||||
|
name: '不选择'
|
||||||
|
}];
|
||||||
|
res.data.list.forEach(v => {
|
||||||
|
list.push(v);
|
||||||
|
});
|
||||||
|
this.projectMembers = list;
|
||||||
|
});
|
||||||
|
},
|
||||||
|
workflowRuleChange(value, name) {
|
||||||
|
console.log(value);
|
||||||
|
console.log(name);
|
||||||
|
if (name == 'firstAction.action') {
|
||||||
|
this.currentTaskWorkflowRule.firstAction.value = '';
|
||||||
|
}
|
||||||
|
if (name == 'firstResult.value') {
|
||||||
|
this.currentTaskWorkflowRule.lastResult.value = '';
|
||||||
|
}
|
||||||
|
if (name == 'firstResult.action') {
|
||||||
|
this.currentTaskWorkflowRule.firstResult.value = '';
|
||||||
|
this.currentTaskWorkflowRule.lastResult.value = '';
|
||||||
|
}
|
||||||
|
},
|
||||||
|
handleChange(info) {
|
||||||
|
if (info.file.status === 'uploading') {
|
||||||
|
this.uploadLoading = true;
|
||||||
|
return
|
||||||
|
}
|
||||||
|
if (info.file.status === 'done') {
|
||||||
|
getBase64(info.file.originFileObj, () => {
|
||||||
|
this.project.cover = info.file.response.data.url;
|
||||||
|
this.uploadLoading = false;
|
||||||
|
notice({
|
||||||
|
title: '封面上传成功',
|
||||||
|
}, 'notice', 'success');
|
||||||
|
})
|
||||||
|
}
|
||||||
|
},
|
||||||
|
beforeUpload(file) {
|
||||||
|
const isLt2M = file.size / 1024 / 1024 < 2;
|
||||||
|
if (!isLt2M) {
|
||||||
|
this.$message.error('图片不能超过2MB!')
|
||||||
|
}
|
||||||
|
return isLt2M
|
||||||
|
},
|
||||||
|
}
|
||||||
|
}
|
||||||
|
</script>
|
||||||
|
|
||||||
|
<style lang="less">
|
||||||
|
.project-config-modal {
|
||||||
|
.ant-modal-body {
|
||||||
|
padding: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ant-modal-body, .ant-tabs, .ant-tabs-bar {
|
||||||
|
min-height: 730px;
|
||||||
|
min-width: 180px;
|
||||||
|
|
||||||
|
.ant-tabs-tab {
|
||||||
|
padding: 12px 24px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.ant-tabs-nav-wrap {
|
||||||
|
padding-top: 10px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ant-tabs-left-content {
|
||||||
|
padding-top: 18px;
|
||||||
|
padding-right: 24px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ant-tabs .ant-tabs-left-bar .ant-tabs-tab {
|
||||||
|
text-align: left;
|
||||||
|
}
|
||||||
|
|
||||||
|
.config-content {
|
||||||
|
.content-item {
|
||||||
|
display: flex;
|
||||||
|
justify-content: space-between;
|
||||||
|
flex: 1 1;
|
||||||
|
margin-bottom: 24px;
|
||||||
|
|
||||||
|
.infos {
|
||||||
|
width: 100%;
|
||||||
|
padding-right: 12px;
|
||||||
|
|
||||||
|
p {
|
||||||
|
margin-bottom: 6px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.item-title {
|
||||||
|
font-size: 16px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.item-tips {
|
||||||
|
margin-bottom: 12px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ant-select {
|
||||||
|
width: 100%;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ant-input-number-lg {
|
||||||
|
width: 100%;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cover-item {
|
||||||
|
display: flex;
|
||||||
|
|
||||||
|
img {
|
||||||
|
width: 300px;
|
||||||
|
height: 150px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cover-uploader {
|
||||||
|
display: block;
|
||||||
|
margin-left: 24px;
|
||||||
|
|
||||||
|
.upload-tips {
|
||||||
|
margin-top: 12px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
&.task-config {
|
||||||
|
.content-item {
|
||||||
|
padding-bottom: 24px;
|
||||||
|
padding-right: 16px;
|
||||||
|
border-bottom: 1px solid #e5e5e5;
|
||||||
|
}
|
||||||
|
|
||||||
|
.prefix-input {
|
||||||
|
width: 50%;
|
||||||
|
margin-right: 24px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.task-workflow {
|
||||||
|
.workflow-content {
|
||||||
|
margin-top: 12px;
|
||||||
|
|
||||||
|
.workflow-rule-item {
|
||||||
|
margin-bottom: 16px;
|
||||||
|
|
||||||
|
p {
|
||||||
|
color: rgba(0, 0, 0, 0.45);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
&.more-config {
|
||||||
|
.ant-btn {
|
||||||
|
margin-right: 12px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
</style>
|
||||||
|
|
@ -0,0 +1,223 @@
|
||||||
|
<template>
|
||||||
|
<div class="member-menu project-member-menu">
|
||||||
|
<a-spin :spinning="projectMemberLoading || taskMemberLoading">
|
||||||
|
<!--<div class="header">
|
||||||
|
</div>-->
|
||||||
|
<div class="search-content">
|
||||||
|
<a-input v-model="keyword" size="large" placeholder="搜索">
|
||||||
|
<a-icon slot="prefix" type="search"/>
|
||||||
|
</a-input>
|
||||||
|
</div>
|
||||||
|
<div class="member-list">
|
||||||
|
<vue-scroll>
|
||||||
|
<div class="list-group" v-show="!keyword">
|
||||||
|
<span class="title muted">参与者</span>
|
||||||
|
<a-list
|
||||||
|
class="list-content"
|
||||||
|
itemLayout="horizontal"
|
||||||
|
:dataSource="taskMemberList"
|
||||||
|
v-show="taskMemberList.length"
|
||||||
|
|
||||||
|
>
|
||||||
|
<a-list-item class="member-list-item"
|
||||||
|
:class="{'owner':item.is_owner}"
|
||||||
|
slot="renderItem"
|
||||||
|
slot-scope="item"
|
||||||
|
@click.native="addToInvite(item.code,item.is_owner)"
|
||||||
|
>
|
||||||
|
<span slot="actions">
|
||||||
|
<a-icon type="check" v-show="showCheck(item.code)"></a-icon>
|
||||||
|
</span>
|
||||||
|
<a-list-item-meta>
|
||||||
|
<span slot="title">{{item.name}}</span>
|
||||||
|
<a-avatar slot="avatar" icon="user" :src="item.avatar"/>
|
||||||
|
</a-list-item-meta>
|
||||||
|
</a-list-item>
|
||||||
|
</a-list>
|
||||||
|
</div>
|
||||||
|
<div class="list-group">
|
||||||
|
<span class="title muted">其他成员</span>
|
||||||
|
<div class="member-list-item ant-list-item" @click="addToInvite('all')">
|
||||||
|
<div class="ant-list-item-meta">
|
||||||
|
<div class="ant-list-item-meta-avatar">
|
||||||
|
<a-avatar icon="user"></a-avatar>
|
||||||
|
</div>
|
||||||
|
<div class="ant-list-item-meta-content">
|
||||||
|
<h4 class="ant-list-item-meta-title"><span>所有项目成员</span></h4>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<ul class="ant-list-item-action" v-show="showCheck('all')">
|
||||||
|
<li>
|
||||||
|
<span><a-icon type="check"></a-icon></span>
|
||||||
|
</li>
|
||||||
|
</ul>
|
||||||
|
</div>
|
||||||
|
<a-list
|
||||||
|
class="list-content"
|
||||||
|
itemLayout="horizontal"
|
||||||
|
:dataSource="projectMemberList"
|
||||||
|
:locale="{emptyText: (keyword && keyword.length > 1) ? '该成员不在项目成员列表中' : ''}"
|
||||||
|
>
|
||||||
|
<a-list-item class="member-list-item"
|
||||||
|
slot="renderItem"
|
||||||
|
slot-scope="item"
|
||||||
|
@click.native="addToInvite(item.code,false)"
|
||||||
|
v-if="showMember(item)">
|
||||||
|
<span slot="actions">
|
||||||
|
<a-icon type="check" v-show="showCheck(item.code)"></a-icon>
|
||||||
|
</span>
|
||||||
|
<a-list-item-meta>
|
||||||
|
<span slot="title">{{item.name}}</span>
|
||||||
|
<a-avatar slot="avatar" icon="user" :src="item.avatar"/>
|
||||||
|
</a-list-item-meta>
|
||||||
|
</a-list-item>
|
||||||
|
</a-list>
|
||||||
|
</div>
|
||||||
|
</vue-scroll>
|
||||||
|
</div>
|
||||||
|
<div class="footer">
|
||||||
|
<a-button type="primary" size="large" block @click="inviteTaskMember">确定</a-button>
|
||||||
|
</div>
|
||||||
|
</a-spin>
|
||||||
|
</div>
|
||||||
|
</template>
|
||||||
|
|
||||||
|
<script>
|
||||||
|
import _ from 'lodash'
|
||||||
|
import {inviteMember, list, searchInviteMember} from "../../api/projectMember";
|
||||||
|
import {list as getTaskMembers, inviteMemberBatch} from "../../api/taskMember";
|
||||||
|
|
||||||
|
export default {
|
||||||
|
name: "projectMemberMenu",
|
||||||
|
props: {
|
||||||
|
projectCode: {
|
||||||
|
type: [String, Number],
|
||||||
|
default() {
|
||||||
|
return ''
|
||||||
|
}
|
||||||
|
},
|
||||||
|
taskCode: {
|
||||||
|
type: [String, Number],
|
||||||
|
default() {
|
||||||
|
return ''
|
||||||
|
}
|
||||||
|
}
|
||||||
|
},
|
||||||
|
data() {
|
||||||
|
return {
|
||||||
|
keyword: '',
|
||||||
|
searching: false,
|
||||||
|
taskMemberLoading: true,
|
||||||
|
projectMemberLoading: true,
|
||||||
|
showInviteMember: false,
|
||||||
|
taskMemberList: [],
|
||||||
|
projectMemberList: [],
|
||||||
|
listTemp: [],
|
||||||
|
projectMemberListCopy: [],
|
||||||
|
initAllMember: false, //初始化选择“所有项目成员”
|
||||||
|
};
|
||||||
|
},
|
||||||
|
created() {
|
||||||
|
this.init();
|
||||||
|
},
|
||||||
|
watch: {
|
||||||
|
keyword() {
|
||||||
|
this.search();
|
||||||
|
}
|
||||||
|
},
|
||||||
|
methods: {
|
||||||
|
init() {
|
||||||
|
this.projectMemberLoading = true;
|
||||||
|
this.taskMemberLoading = true;
|
||||||
|
if (this.projectCode) {
|
||||||
|
list({projectCode: this.projectCode, pageSize: 300}).then(res => {
|
||||||
|
this.projectMemberList = res.data.list;
|
||||||
|
this.projectMemberListCopy = res.data.list;
|
||||||
|
this.projectMemberLoading = false;
|
||||||
|
});
|
||||||
|
}
|
||||||
|
if (this.taskCode) {
|
||||||
|
getTaskMembers({taskCode: this.taskCode, pageSize: 300}).then(res => {
|
||||||
|
this.taskMemberList = res.data.list;
|
||||||
|
res.data.list.forEach((v) => {
|
||||||
|
this.listTemp.push(v.code);
|
||||||
|
});
|
||||||
|
this.taskMemberLoading = false;
|
||||||
|
});
|
||||||
|
}
|
||||||
|
},
|
||||||
|
showMember(item) {
|
||||||
|
let show = true;
|
||||||
|
this.taskMemberList.forEach((v) => {
|
||||||
|
if (item.code == v.code) {
|
||||||
|
show = false;
|
||||||
|
}
|
||||||
|
});
|
||||||
|
return show;
|
||||||
|
},
|
||||||
|
showCheck(code) {
|
||||||
|
if (code == 'all' && !this.initAllMember) {
|
||||||
|
return false;
|
||||||
|
}
|
||||||
|
const index = this.listTemp.find(item => item == code);
|
||||||
|
if (index) {
|
||||||
|
return true;
|
||||||
|
}
|
||||||
|
},
|
||||||
|
addToInvite(code, isOwner = false) {
|
||||||
|
if (isOwner) {
|
||||||
|
return false;
|
||||||
|
}
|
||||||
|
if (code == 'all') {
|
||||||
|
this.initAllMember = true;
|
||||||
|
}
|
||||||
|
const index = this.listTemp.findIndex(item => item == code);
|
||||||
|
if (index !== -1) {
|
||||||
|
this.listTemp.splice(index, 1);
|
||||||
|
} else {
|
||||||
|
this.listTemp.push(code);
|
||||||
|
}
|
||||||
|
},
|
||||||
|
inviteTaskMember() {
|
||||||
|
//求差集
|
||||||
|
let memberCodes = [];
|
||||||
|
this.taskMemberList.forEach((item) => {
|
||||||
|
const index = this.listTemp.findIndex(code => code == item.code);
|
||||||
|
if (index === -1) {
|
||||||
|
memberCodes.push(item.code);
|
||||||
|
}
|
||||||
|
});
|
||||||
|
this.listTemp.forEach((code) => {
|
||||||
|
const index = this.taskMemberList.findIndex(item => code == item.code);
|
||||||
|
if (index === -1) {
|
||||||
|
memberCodes.push(code);
|
||||||
|
}
|
||||||
|
});
|
||||||
|
if (memberCodes) {
|
||||||
|
inviteMemberBatch({memberCodes: JSON.stringify(memberCodes), taskCode: this.taskCode}).then(() => {
|
||||||
|
this.$emit('close')
|
||||||
|
});
|
||||||
|
}else{
|
||||||
|
this.$emit('close')
|
||||||
|
}
|
||||||
|
},
|
||||||
|
search: _.debounce(
|
||||||
|
function () {
|
||||||
|
this.keyword = this.keyword.trim();
|
||||||
|
if (!this.keyword) {
|
||||||
|
this.projectMemberList = JSON.parse(JSON.stringify(this.projectMemberListCopy));
|
||||||
|
}
|
||||||
|
if (this.keyword.length <= 1) {
|
||||||
|
return false;
|
||||||
|
}
|
||||||
|
this.searching = true;
|
||||||
|
this.projectMemberList = this.projectMemberList.filter(item => item.name.indexOf(this.keyword) != -1);
|
||||||
|
// searchInviteMember(this.keyword, this.projectCode).then(res => {
|
||||||
|
// this.searching = false;
|
||||||
|
// this.list = res.data;
|
||||||
|
// });
|
||||||
|
}, 500
|
||||||
|
),
|
||||||
|
}
|
||||||
|
}
|
||||||
|
</script>
|
||||||
|
|
@ -0,0 +1,159 @@
|
||||||
|
<template>
|
||||||
|
<div id="project-select" v-if="currentProject">
|
||||||
|
<a-dropdown :trigger="['click']"
|
||||||
|
v-model="visibleMenu"
|
||||||
|
class="action-item" placement="bottomCenter">
|
||||||
|
<a-tooltip :mouseEnterDelay="0.3" :title="currentProject.name">
|
||||||
|
<a class="project-select" style="color: #333">
|
||||||
|
<span>{{currentProject.name}}</span>
|
||||||
|
<span class="m-l-xs"><a-icon type="down"/></span>
|
||||||
|
</a>
|
||||||
|
</a-tooltip>
|
||||||
|
<div slot="overlay" class="middle-menu member-menu project-select-menu">
|
||||||
|
<div class="search-content">
|
||||||
|
<a-input v-model="keyword" size="large" placeholder="搜索">
|
||||||
|
<a-icon slot="prefix" type="search"/>
|
||||||
|
</a-input>
|
||||||
|
</div>
|
||||||
|
<div class="member-list">
|
||||||
|
<vue-scroll>
|
||||||
|
<div class="list-group">
|
||||||
|
<a-list
|
||||||
|
class="list-content"
|
||||||
|
itemLayout="horizontal"
|
||||||
|
:dataSource="projectList"
|
||||||
|
:locale="{emptyText: (keyword && keyword.length > 1) ? '没有找到该项目' : ''}"
|
||||||
|
>
|
||||||
|
<a-list-item class="member-list-item"
|
||||||
|
slot="renderItem"
|
||||||
|
slot-scope="item"
|
||||||
|
@click.native="changeProject(item.code)">
|
||||||
|
<span slot="actions">
|
||||||
|
<a-icon type="check" v-show="showCheck(item.code)"></a-icon>
|
||||||
|
</span>
|
||||||
|
<a-list-item-meta>
|
||||||
|
<span slot="title">{{item.name}}</span>
|
||||||
|
<a-avatar slot="avatar" icon="user" :src="item.cover"/>
|
||||||
|
</a-list-item-meta>
|
||||||
|
</a-list-item>
|
||||||
|
</a-list>
|
||||||
|
</div>
|
||||||
|
</vue-scroll>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</a-dropdown>
|
||||||
|
</div>
|
||||||
|
</template>
|
||||||
|
|
||||||
|
<script>
|
||||||
|
import _ from 'lodash'
|
||||||
|
import {mapState} from 'vuex'
|
||||||
|
import {read as getProject, selfList as getProjectList} from "../../api/project";
|
||||||
|
import pagination from "../../mixins/pagination";
|
||||||
|
|
||||||
|
export default {
|
||||||
|
name: 'ProjectSelect',
|
||||||
|
props: {
|
||||||
|
code: {
|
||||||
|
type: [String],
|
||||||
|
default() {
|
||||||
|
return ''
|
||||||
|
}
|
||||||
|
},
|
||||||
|
},
|
||||||
|
data() {
|
||||||
|
return {
|
||||||
|
visibleMenu: false,
|
||||||
|
keyword: '',
|
||||||
|
loading: false,
|
||||||
|
currentProject: null,
|
||||||
|
projectList: [],
|
||||||
|
projectListCopy: [],
|
||||||
|
projectTotal: 0,
|
||||||
|
}
|
||||||
|
},
|
||||||
|
mixins: [pagination],
|
||||||
|
computed: {
|
||||||
|
...mapState({
|
||||||
|
currentOrganization: state => state.currentOrganization,
|
||||||
|
organizationList: state => state.organizationList
|
||||||
|
})
|
||||||
|
},
|
||||||
|
watch: {
|
||||||
|
code() {
|
||||||
|
this.init();
|
||||||
|
},
|
||||||
|
keyword() {
|
||||||
|
this.search();
|
||||||
|
}
|
||||||
|
},
|
||||||
|
created() {
|
||||||
|
this.init();
|
||||||
|
},
|
||||||
|
methods: {
|
||||||
|
init() {
|
||||||
|
this.getProject();
|
||||||
|
this.getProjectList(true);
|
||||||
|
},
|
||||||
|
getProject() {
|
||||||
|
getProject(this.code).then((res) => {
|
||||||
|
this.currentProject = res.data;
|
||||||
|
});
|
||||||
|
},
|
||||||
|
getProjectList(loading = true) {
|
||||||
|
this.loading = loading;
|
||||||
|
this.requestData.pageSize = 50;
|
||||||
|
this.requestData.archive = -1;
|
||||||
|
getProjectList(this.requestData).then(res => {
|
||||||
|
this.projectList = res.data.list;
|
||||||
|
this.projectListCopy = res.data.list;
|
||||||
|
this.projectTotal = res.data.total;
|
||||||
|
this.loading = false;
|
||||||
|
});
|
||||||
|
},
|
||||||
|
changeProject(code) {
|
||||||
|
this.visibleMenu = false;
|
||||||
|
this.$router.push('/project/space/task/' + code);
|
||||||
|
},
|
||||||
|
showCheck(code) {
|
||||||
|
if (code == this.code) {
|
||||||
|
return true;
|
||||||
|
}
|
||||||
|
},
|
||||||
|
search: _.debounce(
|
||||||
|
function () {
|
||||||
|
this.keyword = this.keyword.trim();
|
||||||
|
if (!this.keyword) {
|
||||||
|
this.projectList = JSON.parse(JSON.stringify(this.projectListCopy));
|
||||||
|
}
|
||||||
|
if (this.keyword.length <= 1) {
|
||||||
|
return false;
|
||||||
|
}
|
||||||
|
// this.searching = true;
|
||||||
|
this.projectList = this.projectList.filter(item => item.name.indexOf(this.keyword) != -1);
|
||||||
|
}, 500
|
||||||
|
),
|
||||||
|
getPopup() {
|
||||||
|
return document.getElementById('project-select');
|
||||||
|
},
|
||||||
|
}
|
||||||
|
}
|
||||||
|
</script>
|
||||||
|
|
||||||
|
<style lang="less">
|
||||||
|
#project-select {
|
||||||
|
cursor: pointer;
|
||||||
|
|
||||||
|
:hover {
|
||||||
|
/*background: rgba(0, 0, 0, 0.025);*/
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.project-select-menu {
|
||||||
|
margin-left: 10px;
|
||||||
|
|
||||||
|
.member-list {
|
||||||
|
height: 290px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
</style>
|
||||||