## next-search-select --下拉多选,单选,搜索
> 遇到问题或有建议可以加入QQ群(455948571)反馈
> 如果觉得组件不错,给五星鼓励鼓励咯!
### 如果有使用问题请加群
注意:如果插件问题,请务必给一个完整的复现demo,谢谢配合;
[点击链接加入群聊前端开发(uniapp插件)】](https://qm.qq.com/q/S1bJzQfJAG)
## 使用
>[从uniapp插件市场导入](https://ext.dcloud.net.cn/plugin?name=next-search-select)
```html
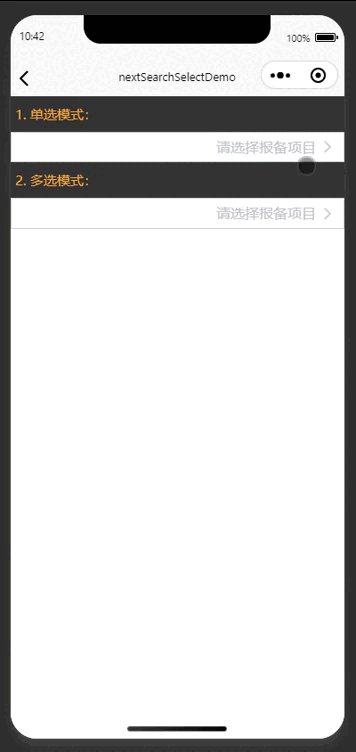
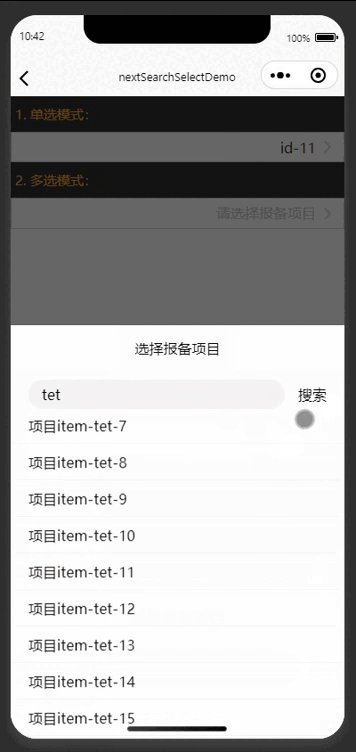
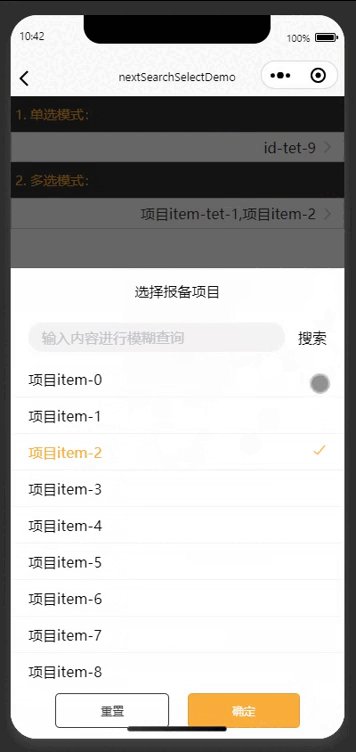
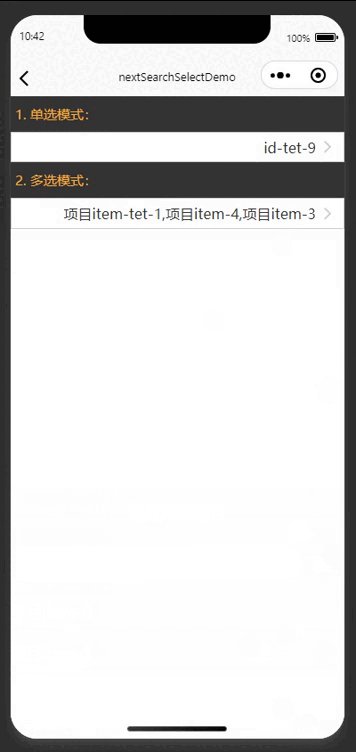
1. 单选模式:
2. 多选模式:
```
### vue3 + ts 使用
```ts
```
### vue2 同样支持,在这里不再写demo
### 组件按需加载
如果不需要组件全局加载,而已把组件拷贝到项目的components目录下,单独引入进来使用即可达到按需加载的效果
### 预览
***
| 功能预览 |
| :--------------------------------------------------------------------------:|
|  |
## 参数
### next-search-select Props
可选参数属性列表
|参数名 |说明 |类型 |是否必填 |默认值 |可选值 |
|---- |---- |---- |---- |---- |---- |
|showSearch |是否显示搜索框 |Boolean |否 |true |false |
|value |v-model v-model:value 绑定值 |Number, String, Array, Object |是 |"" |- |
|placeholder |搜索框placeholder |String |否 |"" |- |
|multiple |是否多选 |Boolean |否 |false |true |
|list | 列表值 |Array |是 |[] |- |
|valueKey |list列表绑定的value关键属性key |String |否 |value |- |
|labelKey |list列表绑定的label(显示)关键属性key |String |否 |label |- |
|disabledKey |list列表绑定的disabled(显示)关键属性key |String |否 |disabled |- |
|disabled| disabled |Boolean |否 |false |true |
|emptyText |重置按钮文本text |String |否 |重置 |- |
|title |弹层标题 |String |否 |选择内容 |- |
|confirmText |确定按钮文本text |String |否 |确定 |- |
|color |文字颜色 |String |否 |#000000 |- |
|selectColor |激活颜色 |String |否 |#f9ae3d |- |
|bgColor |弹层背景颜色 |String |否 |#ffffff |- |
|selectBgColor |激活项背景颜色 |String |否 |#ffffff |- |
|showSearchBtn |是否显示搜索按钮 |Boolean |否 |true |false |
|showArrow |是否显示右指示箭头 |Boolean |否 |true |false |
# Event 事件
|事件名 |说明 |类型 |回调参数 |
|---- |---- |---- |---- |
|confirm|点击确定触发事件 |emit |- |
|change|change |emit |- |
|visibleChange|弹层改变触发 |emit |- |